WP Social Bookmarking Lightは、SNSやソーシャルブックマークなどのシェアボタン(共有ボタン)をブログの記事に表示できるWordPressプラグインです。
投稿や固定ページの記事にソーシャルメディアのシェアボタンを表示できます。Twitter、Facebook、Pocket、はてなブックマーク、LINEなど、様々なサービスに対応しています。
定期的に新しいソーシャルメディアにも対応するので、このプラグインを利用しておくと、新しいソーシャルメディアのシェアボタンを手動で追加する手間が省けます。便利なプラグインなので活用しましょう。
このプラグインは5年以上更新されていません。
プラグインのアップデートの予定もないので、他のプラグインの利用をお勧めします。
目次
はじめに
このプラグインが優れていること
- ソーシャルメディアのシェアボタンをブログの記事に表示できる。
- Twitter・Facebook・はてなブックマーク・Pocket・LINEなど、様々なソーシャルメディアの公式のシェアボタンに対応している。
- プラグインが定期的にアップデートして、新しいサービスにも対応できる。
- シェアボタンの表示位置を指定する方法は「管理画面で指定する方法」と「PHPで指定する方法」のどちらにも対応している。
ソーシャルメディアのシェアボタンとは?
ソーシャルメディアのシェアボタンとは、ブログの記事をTwitter・FacebookなどのSNSで共有するために設けられたシェアボタンのことです。
下記はシェアボタンの見本です。
シェアボタンの見本(画像)
![]()
対応しているソーシャルメディア
- はてなブックマーク
- Facebook Like Button
- Facebook Share Button
- Facebook Send Button
- Tumblr
- Delicious
- Digg
- Instapaper
- StumbleUpon
- mixi Check
- mixi Like
- GREE Social Feedback
- atode (toread)
- LINE
※ 2018年5月現在
おすすめのソーシャルメディアの共有ボタン
もし、どのシェアボタンを利用したらいいのかわからなかったら、下記のシェアボタンを利用してみて下さい。日本で利用者の多いサービスです。
- Facebook(SNS)
- Twitter(SNS)
- はてなブックマーク(ソーシャルブックマーク)
- LINE(メッセージ・通話アプリ)
- Poket(後で読むサービス)
プラグインのインストール
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- 管理画面 > プラグイン > 新規追加 >「WP Social Bookmarking Light」で検索
- 「wordpress.org」からダウンロード
SNS のシェア機能を各投稿の上部または下部に挿入するためのプラグインです。
プラグインの設定
シェアボタンの表示位置の指定は「管理画面で表示位置を指定する方法」と「PHPで表示位置を指定する方法」の2通りあります。
管理画面では記事の上下くらいしか場所が指定できませんが、PHPで記述すると、表示位置を自由に指定できます。
プラグインの設定画面
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > WP Social Bookmarking Light
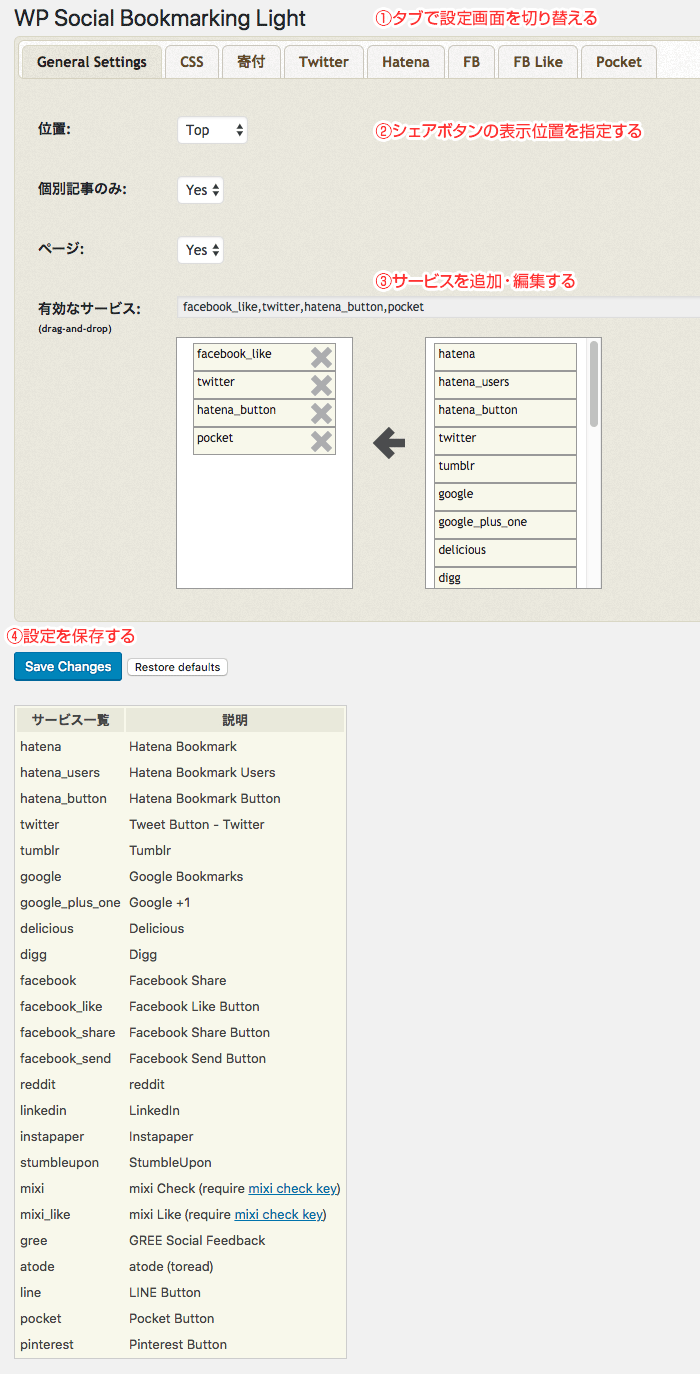
一般設定
シェアボタンはプラグインの管理画面で自由に追加・削除できます。
利用したいシェアボタンのみ表示させましょう。
プラグインの管理画面は日本語化されています。設定は簡単です。

表示位置を指定する
管理画面の一般設定で表示位置を指定できます。
| 位置(Position) |
Top: 記事の上側にシェアボタンを表示する |
|---|---|
| 投稿の記事のみ (Individual Article) |
Yes: 投稿にシェアボタンを表示する |
| 固定ページの記事のみ (Pages) |
Yes: 固定ページにシェアボタンを表示する |
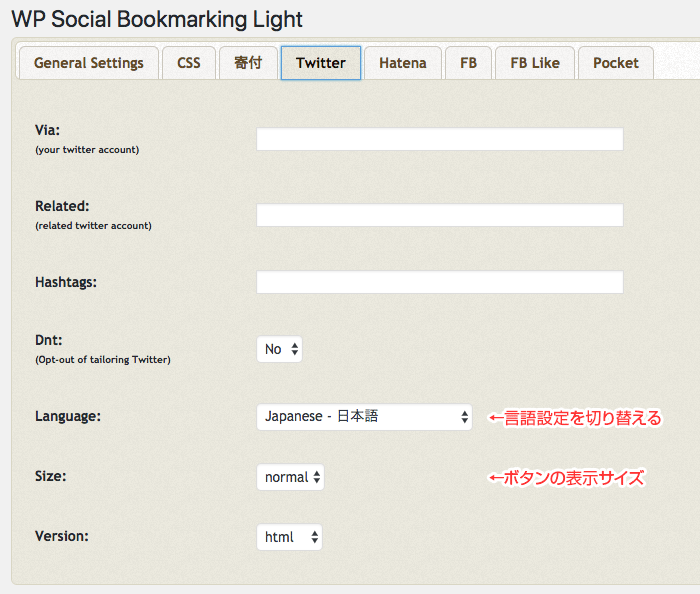
言語設定を日本語に変更すると、シェアボタンが日本語表記になります。

言語設定を日本語に変更すると、シェアボタンが日本語表記になります。
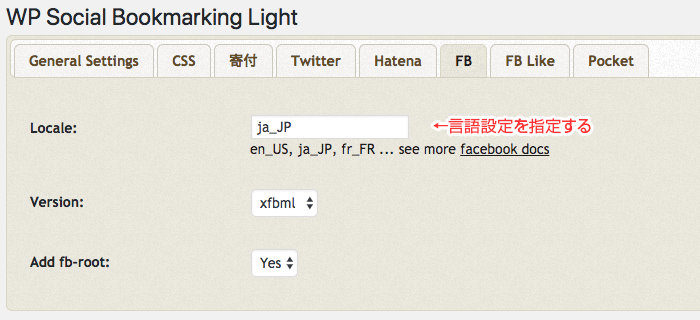
FB

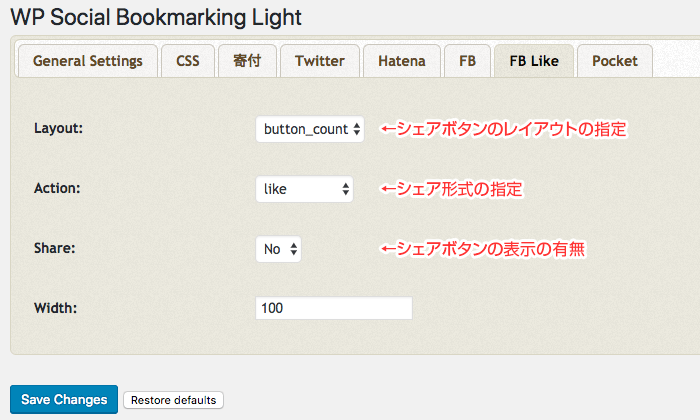
FB Like

PHPで表示位置を指定する
PHPコードで表示位置を指定する場合は、サイト全体のバックアップを取った後に自己責任で行い下さい。PHPがよくわからない人は、編集しないで下さい。PHPコードの記述を間違うと、エラーが発生する場合があります。
以下のソースコードを投稿のテーマファイル(single.php)に記述します。
次に必要に応じて、固定ページのテーマファイル(page.php)にも記述します。
そして、管理画面の一般設定は、二重にシェアボタンが表示されてしまうので、全て非表示にしておきましょう。
|
1 |
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?> |
プラグインの日本語化
WP Social Bookmarking Lightは、翻訳ファイルが用意されていますが、
「バージョン 2.0.7」では日本語の翻訳ファイルが正常に動作していないようです。
もし、プラグインの管理画面が英語表記になる場合は、
FTPソフトを利用して「/wp-content/languages/plugins/」ディレクトリにある
下記の2つの翻訳ファイルを削除して下さい。
そうすれば、プラグインのディレクトリにある翻訳ファイルが適用され、プラグインの管理画面が日本語化されます。
削除するファイル
/wp-content/languages/plugins/wp-social-bookmarking-light-ja.po
/wp-content/languages/plugins/wp-social-bookmarking-light-ja.mo
まとめ
WP Social Bookmarking Lightは、SNSやソーシャルブックマークなどのシェアボタン(共有ボタン)をブログの記事に表示できるWordPressプラグインです。
記事にシェアボタンを設置しておくと、記事がソーシャルメディアで共有・拡散されやすくなる効果があります。
WPテーマによっては、Facebook・Twitterのシェアボタンを標準機能で利用できる場合がありますが、いろいろなソーシャルメディアのシェアボタンを増やしたい場合は、このプラグインを利用した方が一元管理できるので便利です。まだ利用したことがない方は活用しましょう。