
ブログの記事を装飾・デザイン・機能拡張できるWordPressプラグインを紹介します。
地味なブログを無料で装飾してイメチェンできます。
もし、あなたが利用しているWordPressテーマがシンプルなデザインで、
尚且つ、限られた機能しかなければ、これらのプラグインを活用しましょう。
あなたのブログの印象が劇的に変わるかもしれません。
イメチェンして生まれ変りましょう。
ちなみに、全て同時に利用する必要はありません。
あなたが利用したいプラグインのみインストールして利用してください。
この記事を読むと得られること
ブログの見た目が良くなります。
記事の見た目が良くなると、読者の反応が良くなります。
目次
はじめに
プラグインの数は最小限に抑える

ダメ、絶対、プラグインの入れすぎ
同時に利用するプラグインの数が多過ぎると、
プラグインの相性問題でエラーが発生したり、
ブログの表示が遅くなる原因になります。
本当に必要なプラグインだけを選んで導入してください。
利用するプラグインの数は、10個程度に抑えるのが理想です。
バックアップ必須

プラグインをインストールする前に、
必ずWordPressのデータベースをバックアップして下さい。
サーバー環境によってはエラーが発生する場合があります。
十分にご注意下さい。
初めて利用するプラグインは、本番環境に直ぐに導入せず、
別に用意したテスト環境で試す必要があります。
そして、問題がなければ本番環境に導入して下さい。
ブロックエディタ拡張(日本製)
ブロックエディタの「ブロック」と「ブロックパターン」を拡張して、
記事の装飾がやりやすくなるプラグインです。
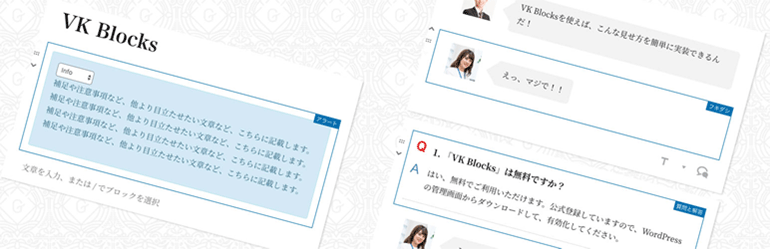
VK Blocks
▲ プラグインの解説記事あり
VK Blocksは、ブロックエディタのブロックを増やせるWordPressプラグインです。
14個のブロックを増やすことで、記事の装飾がやりやすくなります。
記事の装飾に役立つ、実用的なブロックが拡張されます。
それに加え、WordPressの標準ブロックに対して「独自のスタイル」が適用されます。
拡張した「ブロック」および「スタイル」を活用することにより、記事の見た目が劇的に良くなります。
このプラグインはWordPressテーマ「Lightning」を開発している会社が保守しています。
ちなみに、「Lightning」以外のWPテーマでも利用きます。
日本製のプラグインなので、日本語環境での運用に最適化されています。
記事作成の効率化に役立つプラグインなので活用しましょう。
このプラグインが優れていること
- ブロックエディタに14個のブロックが増える。
- 標準で用意されているブロックに対して、独自のスタイルを適用できる。
- ブロックエディタでの記事編集がやりやすい。
- 記事の見た目が劇的に良くなる。
オススメ理由
WPテーマ「Lightning」の機能を拡張するプラグインですが、
他のWPテーマでも利用できます。高機能で一番使いやすい。
補足情報
| 日本語化 | 日本製のプラグインです。 管理画面・公式サイトが日本語なので使いやすい。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 80,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「VK Blocks」で検索
- 「wordpress.org」からダウンロード
Gutenberg のブロックを拡張するプラグインです。
VK Block Patterns
▲ プラグインの解説記事あり
VK Block Patternsは、ブロックパターンを増やして管理できるWordPressプラグインです。
独自のブロックパターンが追加されます。または、ブロックパターンを自分で作成することもできます。
作成済みのブロックパターンは、記事編集画面から選択できます。
ブロックパターンは、記事の雛形集(テンプレート)のような役割があります。
記事を新規作成する際に、記事をゼロから作成するのではなく、定型文・雛形を利用して記事を効率的に編集するための機能です。
ブロックパターンを拡張したい方は、こちらのプラグインを合わせて活用しましょう。
ちなみに、このプラグインはブロックエディタのブロックを増やせる「VK Block」と一緒に利用することが想定されています。
このプラグインが優れていること
- ブロックパターンを自分で作成して管理できる。
- 独自のブロックパターンが拡張される。
- ブロックエディタでの記事編集がやりやすくなる。
オススメ理由
あなたが利用しているWPテーマにブロックパターンを拡張する機能が無ければ、役に立つプラグインです。上記の「VK Block」のプラグインと一緒に利用しましょう。
補足情報
| 日本語化 | 日本製のプラグインです。 管理画面・公式サイトが日本語なので使いやすい。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 80,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「VK Block Patterns」で検索
- 「wordpress.org」からダウンロード
独自のブロックパターンを作成して登録する事ができます。
ブロックエディタ拡張(海外製)
ブロックエディタの「ブロック」を拡張して、記事の装飾がやりやすくなるプラグインです。
Spectra
▲ プラグインの解説記事あり
Spectra(旧名称:Ultimate Addons for Gutenberg)は、ブロックエディタのブロックを増やせるWordPressプラグインです。標準機能のブロックに加えて、新たに「30以上のブロック」を拡張できます。
「ブロックエディタ」のブロックを更に増やし、より高度なデザインテンプレート(雛形)を利用できます。
標準機能のブロックエディタだけでも、基本的な装飾やレイアウトを編集できるようになっていますが、このプラグインには、更に実用的なデザインテンプレート(雛形)が用意されています。
WordPressのブロックエディタの標準機能だけでは物足りなく感じる場合は、このプラグインを活用しましょう。プラグインの利用者も多く、信頼性の高いプラグインです。
このプラグインが優れていること
- ブロックエディタのブロックを増やせる。新たに「28のブロック」を拡張できる。
- 実用的なデザインテンプレート(雛形)が多数用意されている。
それを基にすることで、デザイン性に優れた記事を書くことができる。 - 様々な内容のコンテンツを作成する際の雛形として利用できる。
- 不要なブロックの機能は無効化することもできる。
オススメ理由
ブロックエディタのブロックを拡張できるプラグインを色々試しましたが、これが一番使いやすいです。ただし、管理画面・マニュアルなど、全てが英語表記です。
補足情報
| 日本語化 | プラグインは日本語化されていません。 公式サイト・マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 600,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Spectra」で検索
- 「wordpress.org」からダウンロード
Power-up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time! This first Gutenberg plugin is here to make w …
ショートコードを利用して記事を装飾
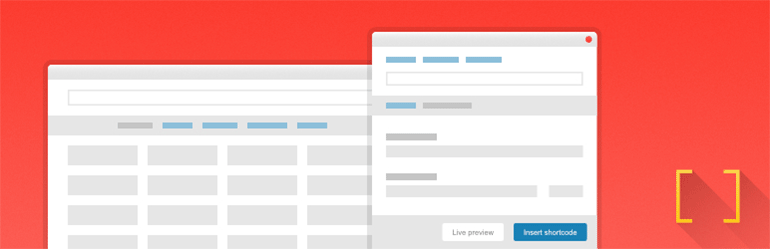
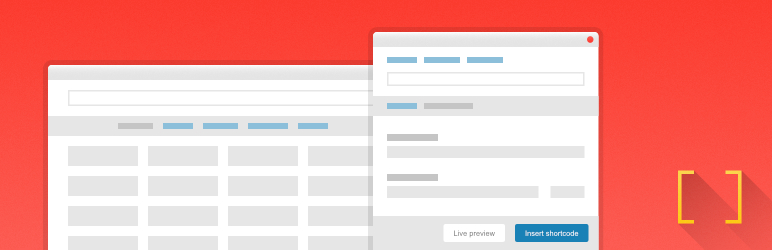
Shortcodes Ultimate
▲ プラグインの解説記事あり
Shortcodes Ultimateは、50以上のデザインパーツを利用して記事を装飾できるWordPressプラグインです。
ショートコードを利用してブログの記事を装飾できます。
プラグインを有効化すると、記事編集エディタにショートコード挿入ボタンが追加されます。
そのボタンをクリックすると、ショートコードが記事に挿入されます。
テキストリンク用のボタンはデザインを柔軟にカスタマイズできます。
このプラグインを利用すると、ブログの記事の見た目が格段に良くなります。
ブログの記事は文字だけでは、記事を読む人に地味な印象を与えてしまいます。
このプラグインを活用して記事を装飾して見た目を良くしましょう。
このプラグインが優れていること
- ショートコードを利用してブログの記事を装飾できる。
- 50以上のデザインパーツを利用できる。
- ブロックエディタ・クラシックエディタの両方に対応。
オススメ理由
WPテーマに記事の装飾機能が無ければ、このプラグインが役に立ちます。
補足情報
| 日本語化 | プラグインの大部分が日本語化されています。 ただし、日本語化されていない部分もあります。 公式サイト・マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 600,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Shortcodes Ultimate」で検索
- 「wordpress.org」からダウンロード
ビジュアルコンポーネントの包括的コレクション
吹き出し
Word Balloon
▲ プラグインの解説記事あり
Word Balloonは、記事に会話風セリフの「吹き出し」を表示できるWordPressプラグインです。
記事に人物の画像とセリフを表示して、記事の内容を会話風に装飾できます。
吹き出しのデザインや表示形式が豊富に用意されています。
そして、エフェクト・フィルター・アイコン・サウンドの追加が可能です。
ブロックエディタ・クラシックエディタの両方に対応しています。
記事の中で会話風の表現を多用する方に役立つプラグインです。
このプラグインが優れていること
- 記事に会話風セリフの「吹き出し」を表示できる。
- 吹き出しのデザインや表示形式が豊富に用意されている。
- 吹き出しにエフェクト・フィルター・アイコン・サウンドの追加ができる。
- 画面のスクロールに合わせて吹き出しに動きを付けることができる。
オススメ理由
記事の中で漫画のようなセリフの吹き出しを表示できます。
エフェクト・フィルターを利用してセリフの効果を設定できます。
吹き出しのプラグインの中で一番高機能で使いやすいです。
補足情報
| 日本語化 | 日本製のプラグインです。 全て日本語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 10,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー数は多くありませんが、好意的評価が多いようです。 |
| 有料版 | 無料版ではアバターを最大3つまで登録できる。有料版は無制限。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Word Balloon」で検索
- 「wordpress.org」からダウンロード
ブロックエディタ(Gutenberg)とクラシックエディタ両対応。かんたんに吹き出しを表示して会話している様に見せる。
ブログカード・リンクカード
Pz-LinkCard
▲ プラグインの解説記事あり
Pz-LinkCardは、ブログのリンクをブログカード形式で表示できるWordPressプラグインです。
専用のショートコードでURLを指定することで、記事の中のリンクをブログカード形式で表示できます。
リンク先の「記事タイトル・抜粋・サムネイル画像」を表示する機能もあります。
更にブログカードの外観や表示内容を細かく設定できるので、様々なブログのデザインに合わせることができます。
このプラグインはブログ記事の中で「外部サイトの記事」や「自分のブログ内の記事」を紹介する際に利用すると便利です。
リンク先のURLを一元管理するのにも役立ちます。便利なプラグインなので活用しましょう。
このプラグインが優れていること
- ブログ記事のリンクをブログカード形式で表示できる。
- 専用のショートコードでURLを指定するだけなので簡単に利用できる。
- リンク先の情報がキャッシュされます。
毎回データを取得する訳ではないので動作が重くなることはありません。 - リンク先の「記事タイトル・抜粋・サムネイル画像」を表示できる。
オススメ理由
ブログの記事に表示するリンクを目立たせる効果があります。
表示内容を細かく設定できるので便利です。
補足情報
| 日本語化 | 日本製のプラグインです。 全て日本語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 30,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー数は多くありませんが、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Pz-LinkCard」で検索
- 「wordpress.org」からダウンロード
このプラグインは、ブログカード形式のリンクを表示することができます。テキストのみのリンクにさようなら。
メディアライブラリ
Instant Images
▲ プラグインの解説記事あり
Instant Imagesは、無料の画像素材サイトと連携できるWordPressプラグインです。
「Pixabay」と「Unsplash」に登録されている写真・イラストの画像素材を無料でダウンロードできます。
商用・非商用を問わず、無料で利用できます。
プラグインの管理画面から画像素材を検索して、WordPressのメディアライブラリに1クリックで取り込むことができます。日本語での検索にも対応しています。
ブログはアイキャッチ画像で印象が大きく変わります。
もし、アイキャッチに利用する画像素材をお探しであれば、無料で利用できる画像素材を活用しましょう。
有料の画像素材ほどではありませんが、良質な画像素材が数多く登録されています。
ブログ運営に役立つプラグインなので活用しましょう。
このプラグインが優れていること
- 「Unsplash、Pixabay、Pexels」の無料画像素材サイトと連携できる。
- 無料で利用できる写真・イラスト・動画の素材をダウンロードできる。
- WordPressのメディアライブラリに素材を1クリックで取り込める。
- 英語・日本語のキーワード検索に対応。
オススメ理由
無料で利用できる画像素材を検索してダウンロードできます。
商用・非商用を問わず、無料で利用できます。
補足情報
| 日本語化 | プラグインは日本語化されています。 ただし、翻訳が不完全な部分が多々あります。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 100,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Instant Image」で検索
- 「wordpress.org」からダウンロード
One click image uploads from Unsplash, Openverse, Pixabay, & Pexels directly to your WordPress media library.
画像・バナー
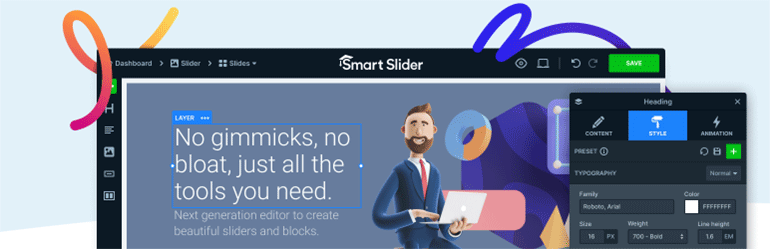
Smart Slider 3
▲ プラグインの解説記事あり
Smart Slider 3 は、高機能スライダーを拡張できるWordPressプラグインです。
スライダーにバナー画像・テキスト・リンクなどを配置して一定間隔で切り替え表示ができます。
スライダーの上に複数のレイヤーを重ねてレイアウトを自由に編集することもできます。
管理画面の機能が非常に高機能になっており、スライダーを柔軟にカスタマイズ可能です。
スマートフォンやタブレット端末に表示内容を自動的に最適化できるレスポンシブWebデザインにも対応しています。
スライダーの表示位置はショートコードまたはPHPコードを記述して指定します。
このプラグインは無料版と有料版があります。無料版だけても十分過ぎるほど高機能で使いやすいです。
非常に役に立つプラグインなので活用しましょう。
このプラグインが優れていること
- スライダーを簡単に作成・管理できる。
- スライダーの上に複数のレイヤーを重ねて自由にレイアウトを編集できる。
- プラグインの管理画面が高機能で使いやすい。
- 表示位置はショートコードまたはPHPコードで指定できる。
オススメ理由
スライダーを作成できる、非常に高機能なプラグインです。
バナー画像などをスライド表示させてコンテンツの内容をアピールできます。
補足情報
| 日本語化 | プラグインは日本語化されていません。 公式サイト・マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 ただし、スライダーの作り込みは複雑です。 |
| インストール数 | 900,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Smart Slider 3」で検索
- 「wordpress.org」からダウンロード
視覚的な操作で簡単にスライダーを作成できるプラグインです。 美しい画像スライダー、レイヤースライダー、ビデオスライダー、投稿スライダーなどが作成できます。
Meta Slider
▲ プラグインの解説記事あり
Meta Sliderは、スライダーが簡単に作成できるWordPressプラグインです。
シンプルで使いやすいのが特徴です。
1つのプラグインで4種類のコンテンツスライダー機能が利用できます。
(Nivo Slider、Flex Slider、Coin Slider、Responsive Slides)
スライドのサイズやエフェクトを細かく設定でき、汎用性が高くて非常に役に立ちます。
このプラグインが優れていること
- 複数のスライダーを簡単に作成できる。
- 4種類のスライダーが利用できる。
(Nivo Slider、Flex Slider、Coin Slider、Responsive Slides) - スライダーを表示させる位置はショートコードとPHPコードで指定できる。
- プラグインの管理画面がシンプルで使いやすい。
オススメ理由
シンプルなスライダーを作成できるプラグインです。
バナー画像などをスライド表示させてコンテンツの内容をアピールできます。
補足情報
| 日本語化 | プラグインは日本語化されています。 公式サイトと各種マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 ただし、スライダーの作り込みは複雑です。 |
| インストール数 | 600,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Meta Slider」で検索
- 「wordpress.org」からダウンロード
The best slider, gallery, and carousel plugin for WordPress. Responsive and easy-to-use sliders with images, videos, posts, products, and layers.
ブログを便利に拡張する
Easy FancyBox
▲ プラグインの解説記事あり
Easy FancyBoxは、記事に配置した画像をクリックした際に、拡大画面をふわっと美しく表示できるWordPressプラグインです。Lightbox系のプラグインです。
画像の拡大表示のみであればプラグインをインストールして有効にするだけで利用できます。
画像以外にも、YouTube動画・PDF・SWFなど、様々な形式に対応しています。
このプラグインを利用すると画像の拡大表示が視覚的に格好良くなるので、ブログの記事を読む人になんとなく先進的な印象を与えることができます。
このプラグインが優れていること
- 記事に配置したサムネイル画像をクリックすると、別ウィンドウ風にふわっと拡大表示できる。
- 画像の拡大表示のみであれば初期設定のままでも運用できる。
- 画像ファイルはWordPressのメディアライブラリに登録する必要がある。
- ギャラリーで複数画像をスライド表示できる。
オススメ理由
Lightbox系のプラグインで一番使いやすいです。
補足情報
| 日本語化 | プラグインは日本語化されています。 ただし、日本語化されていない部分もあります。 公式サイトは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 200,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Easy FancyBox」で検索
- 「wordpress.org」からダウンロード
Easily enable the FancyBox light box on just about all media links. Multi-Site compatible. Supports iframe, inline content and well known video hosts.
Table of Contents Plus
▲ プラグインの解説記事あり
Table of Contents Plusは、記事の目次を自動生成できるWordPressプラグインです。
投稿・固定ページの記事に記述した見出しのHTMLタグ(H1〜H6)を基に目次を自動生成します。
記事の目次が自動生成されるので、手動で目次を作成したり、内部リンクを張る手間が省けます。
目次を利用すれば、記事の閲覧者が記事の内容を一目で把握しやすくなります。
このプラグインを利用するには、見出しのHTMLタグ(H1〜H6)を階層的に記述する必要があります。
仕様に慣れるまでに少し戸惑うかもしれませんが、慣れれば便利なプラグインなので活用しましょう。
このプラグインが優れていること
- 記事の目次を自動生成できる。
- H1からH6までの見出しのHTMLタグを基に目次が自動生成される。
- 投稿・固定ページ・カスタム投稿タイプに対応。
- プラグインの管理画面で目次の表示位置や表示内容を細かく設定できる。
- 目次の表示位置や表示内容をショートコードを利用して指定できる。
オススメ理由
ブログの記事に目次を表示すると、記事の内容を一眼で把握しやすくなります。
シンプルで使いやすいプラグインです。
補足情報
| 日本語化 | プラグインは日本語化されています。 公式サイト・マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 300,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Table of Contents Plus」で検索
- 「wordpress.org」からダウンロード
目次を自動で生成する、強力でユーザーフレンドリーなプラグインです。 全てのページとカテゴリーリストを表示するサイトマップも出力することができます。
TablePress
▲ プラグインの解説記事あり
TablePressは、簡単にテーブルの表組みを管理できるWordPressプラグインです。
HTMLを直接編集する必要がありません。
WordPress管理画面でテーブルを作成・編集して、ショートコードを利用して記事にテーブルを挿入できます。テーブルの並び替えや検索機能もあります。
ブログで比較表などの表組みをよく利用する場合は、このプラグインを利用すると役に立ちます。。
このプラグインが優れていること
- HTMLを直接編集しなくてもテーブルの表組みを簡単に作れる。
- テーブルは管理画面で追加・編集できる。
- テーブルの表示位置はショートコードで指定できる。
- 並び替え機能があるテーブルも作成できる。
- 表のセルを結合する「colspan」「rowspan」も利用できる。
オススメ理由
このプラグインはテーブルの並び替え機能が便利です。
データ量の多い一覧表を表示する際に利用すると役に立ちます。
補足情報
| 日本語化 | プラグインは日本語化されています。 公式サイト・マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 ただし、テーブルの作り込みが必要になります。 |
| インストール数 | 800,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「TablePress」で検索
- 「wordpress.org」からダウンロード
コードを書く必要なしに、美しく機能豊富なテーブルを投稿やページに埋め込めます。
まとめ
この記事で紹介したプラグインを上手く活用すれば、地味なブログを無料で装飾できます。
もし、あなたが利用しているWPテーマがシンプルなデザインで、
尚且つ、限られた機能しか無ければ、これらのプラグインが役に立ちます。
上手く活用すると、ブログの印象が劇的に変わるかもしれません。
ブログは見た目が重要です。ブログをイメチェンして生まれ変りましょう。
要点
- 地味なブログを装飾してイメチェンできる
- ブログ読者の反応が良くなる
- ブロックエディタを拡張できる
- 無料で利用できる(有料機能もある)
巻末おまけ

ブロガー向けWordPressテーマ
ブログのデザインを変える方法として、WordPressテーマ(テンプレート)を入れ替える選択肢があります。
あなたが人気ブロガーを目指すのであれば、下記のWordPressテーマをオススメします。
ブロガー向けのWPテーマです。
ブロガー向けのWPテーマを活用すると、ブログの運営と記事作成の作業を効率化できます。
ブログ運営者は余計な作業から解放され、ブログの記事作成に集中できます。
ブログ運営のコツ
ブログを運営する際に、プラグインの機能に過度に依存するべきではありません。
多機能型のWPテーマを活用すれば、利用するプラグインの数を画期的に減らせます。
| 名称 | 解説 | 主な特徴 |
|---|---|---|
| ACTION (AFFINGER 6) |
詳細 |
|
| STORK19 | – |
|
| Muum(TCD085) | 詳細 |
|
WordPressテーマ比較
更に多くのWPテーマを下記の記事で紹介しています。
ブログ運営を効率化できるWordPressテーマ(テンプレート)を紹介します。 有料販売されている日本製のWordPressテーマを集めました。 個人がブログを運営したり、ビジネスでオウンドメディアのブログを運営できます …
選定基準
プラグインの選定基準
- ブログを装飾して見た目を良くできるプラグインであること。
- 日本語化されているプラグインを優先して掲載しています。
- 利用者が多く、評価が高いプラグインを優先して掲載しています。
オススメから除外する基準
下記条件に該当するプラグインは、定期的に確認して、この記事から除外しています。
- プラグインが1年以上更新されない。
- プラグインが保守されず、放置されている。
- サポートフォーラムに投稿される質問に開発者が返信を行わず放置している。
- サポートフォーラムでの評判が著しく悪い。