
無料で使えるスライダーのWordPressプラグインを紹介します。
スライダー機能を利用すると、ブログの訪問者に対し、ブログのイチオシ情報を視覚的にアピールできます。
例えば、トップページに「横に動く大きなバナー画像」を設置して、そのリンクからオススメ記事や特集記事に誘導することができます。
もし、あなたが利用しているWordPressテーマにスライダーの機能が無ければ、これらのプラグインを活用しましょう。無料版の機能だけでも非常に役に立ちます。
目次
はじめに
スライダーを利用する利点
- ブログの読者に対して、ブログのイチオシ情報を視覚的に知らせることができる。
- ブログの読者をオススメ記事に誘導できる。
- なんか動いているので、凄そうに見える。(先進性の印象を与える?)
スライダーとは?

スライダー(Slider)は、大きなバナー画像を横方向にスライド表示させ、ブログの訪問者に見てもらいたい情報をアピールする際に用いられます。
ブログの訪問者をオススメ記事に誘導する役割もあります。
ブログのトップページなどでよく利用されています。
ちなみに、スライダーの呼称は「カルーセル」とも呼ばれます。基本的に同じものとお考え下さい。
スライダー見本
テストサーバーにスライダーのプラグインを設置してみました。
プラグイン比較
スライダー機能があるWordPressプラグインの主な特徴をまとめました。
導入するプラグインを選ぶ際に参考にして下さい。
| Smart Slider 3 | MetaSlider | XO Slider | |
|---|---|---|---|
| 主な特徴 |
|
|
|
| スライダー種類 | 15種類のテンプレート | 4種類のテンプレート | 6種類のテンプレート |
| ブロックエディタ | ⚪︎ 専用ブロックあり | ⚪︎ 専用ブロックあり | ⚪︎ 専用ブロックあり |
| クラシックエディタ | ⚪︎ エディタから挿入 | ⚪︎ エディタから挿入 | ⚪︎ エディタから挿入 |
| 利用者数 | ⚪︎ 多い | ⚪︎ 多い | △ 少ない |
| 有料版 | ⚪︎ あり | ⚪︎ あり | - |
高機能型のスライダー
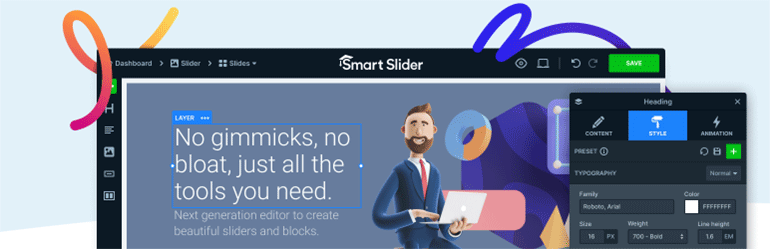
Smart Slider 3
▲ プラグインの解説記事あり
Smart Slider 3 は、スライダー機能を拡張できるWordPressプラグインです。
スライダーにバナー画像・テキスト・リンクなどを配置して一定間隔で切り替え表示ができます。
スライダーの上に複数のレイヤーを重ねてレイアウトを自由に編集することもできます。
管理画面の機能が非常に高機能になっており、スライダーを柔軟にカスタマイズできます。
スマートフォンやタブレット端末に表示内容を自動的に最適化できるレスポンシブWebデザインにも対応。スライダーの表示位置は「ブロック・ショートコード・PHPコード」を記述して指定します。
このプラグインは無料版と有料版があります。
無料版だけても十分過ぎるほど高機能で使いやすいです。
非常に役に立つプラグインなので活用しましょう。
主な特徴
- スライダーを簡単に作成・管理できる。
- スライダーの上に複数のレイヤーを重ねて自由にレイアウトを編集できる。
- プラグインの管理画面が高機能で使いやすい。
- 表示位置は「ブロック・ショートコード・PHPコード」で指定できる。
オススメ理由
高機能なスライダーのプラグインです。
無料で利用できるテンプレートが沢山用意されています。
補足情報
| 日本語化 | プラグインは日本語化されていません。 公式サイト・マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 ただし、スライダーの作り込みは複雑です。 |
| インストール数 | 900,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Smart Slider 3」で検索
- 「wordpress.org」からダウンロード
視覚的な操作で簡単にスライダーを作成できるプラグインです。 美しい画像スライダー、レイヤースライダー、ビデオスライダー、投稿スライダーなどが作成できます。
シンプル機能のスライダー
MetaSlider
▲ プラグインの解説記事あり
MetaSliderは、スライダーを簡単に作成できるWordPressプラグインです。
1つのプラグインで4種類のスライダー機能が利用できます。
(Nivo Slider、Flex Slider、Coin Slider、Responsive Slides)
このプラグインは機能が限定された無料版になりますが、スライドのサイズやエフェクトを細かく設定でき、汎用性が高くて非常に役に立つプラグインです。スライドごとにURLの設定もできます。
プラグインの管理画面は、シンプルで非常に使いやすいです。
主な特徴
- 複数のスライダーを簡単に作成できる。
- 4種類のスライダー機能を利用できる。(Nivo Slider、Flex Slider、Coin Slider、Responsive Slides)
- スライダーを表示させる位置はショートコードとPHPコードで指定できる。
オススメ理由
シンプル機能のプラグインです。
補足情報
| 日本語化 | プラグインは日本語化されています。 公式サイトと各種マニュアルは全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 ただし、スライダーの作り込みは複雑です。 |
| インストール数 | 600,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
| 有料版の有無 | 高度な機能は、有料版の機能として提供されます。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「MetaSlider」で検索
- 「wordpress.org」からダウンロード
The best slider, gallery, and carousel plugin for WordPress. Responsive and easy-to-use sliders with images, videos, posts, products, and layers.
日本製のシンプル機能のスライダー
XO Slider
▲ プラグインの解説記事あり
XO Sliderは、シンプルなスライダーを簡単に作成できるWordPressプラグインです。
スライダーのデザインは、6種類のテンプレートが用意されています。
一般的によく用いられるデザインのテンプレートが予め用意されています。
スライダーは、ブログのトップページまたは記事で利用されることが多です。
ブログの特集記事などに読者を誘導する目的で利用されます。
複数のスライドを横に移動表示させて連続表示することで、ブログ読者に見せたい情報を目立たせる役割があります。
ちなみに、日本製のプラグインです。
プラグインの管理画面が日本語表記なので、日本語環境での運用と相性が良いです。
シンプルなスライダーを利用したい方にオススメのプラグインです。
主な特徴
- スライダーのテンプレートが「6種類」ある。
- カスタマイズ性に優れる。プラグインの設定で表示内容を細かく設定できる。
- スライダーに「画像・動画・HTML・URL」を設定できる。
- YouTube動画の表示に対応。
- スライダーの表示位置の指定は「ブロック・ウィジェット・ショートコード・PHP」に対応。
オススメ理由
日本製のプラグインなので、日本語環境での運用で問題が起こりにくい。
補足情報
| 日本語化 | プラグインの管理画面は日本語化されています。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 ただし、スライダーの編集は複雑なのでそれなりに時間がかかります。 |
| インストール数 | 5,000以上 |
| アップデート頻度 | 定期的にアップデートされます。 |
| プラグインの評判 | 全体的には好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「XO Slider」で検索
- 「wordpress.org」からダウンロード
XO Slider はスライダーを簡単に作成できるプラグインです。
まとめ
スライダーの機能を利用すると、ブログの読者に対して、ブログのイチオシ情報を視覚的にアピールすることができます。
例えば、トップページに「横に動く大きなバナー画像」を設置して、そのリンクからオススメ記事や特集記事に誘導することができます。
もし、あなたが利用しているWordPressテーマにスライダーの機能が無ければ、これらのプラグインを活用しましょう。無料版の機能だけでも非常に役に立ちます。
要点
- スライダーを活用すれば、ブログの読者に対して、イチオシ情報を視覚的にアピールできる
- プラグインを利用すれば、WordPressにスライダーの機能を拡張できる
選定基準
プラグインの選定基準
- スライダーを簡単に導入できるプラグインであること。
- 日本語化されているプラグインを優先して掲載しています。
- 利用者が多く、評価が高いプラグインを優先して掲載しています。
除外する基準
下記条件に該当するプラグインは、定期的に確認して、この記事から除外しています。
- プラグインが1年以上更新されない。
- プラグインが保守されず、放置されている。
- サポートフォーラムに投稿される質問に開発者が返信を行わず放置している。
- サポートフォーラムでの評判が著しく悪い。