Post Snippetsは、頻繁に利用するHTML・PHPコードを登録して、ブロックまたはショートコードで呼び出せるWordPressプラグインです。
このプラグインに頻繁に利用するHTML・PHPコードを登録して、定型文・パーツを使い回すことで、記事作成を効率化できます。便利なプラグインなので活用しましょう。
はじめに
このプラグインが優れていること
- 頻繁に利用するHTML・PHPコードの定型文・パーツを登録して、
ブロックまたはショートコードで呼び出せる。 - 登録したパーツに変数を受け渡すことができる。
- 記事編集エディタにブロックまたはショートコードを呼び出すボタンが追加される。
- 登録したデータのインポート・エクスポート機能あり。
- 更に機能を拡張できる有料版が用意されている。
活用のヒント
| 記事本文 |
頻繁に利用するHTML・PHPコードを登録して、サイト全体でパーツを使い回すことができます。 例えば、頻繁に利用する説明文・注意書き・リンクなどを登録して利用すると役に立ちます。 |
|---|---|
| ウィジェット |
WPテーマによっては、ページごとにウィジェットが複数に別れている場合があります。サイト全体で利用するパーツを登録して利用すると、HTMLコードを一元管理できるので便利です。 例えば、サイト全体で利用するアイコン・バナー・SNSのブログパーツなどを登録して利用すると役に立ちます。 |
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
広告
インストール方法

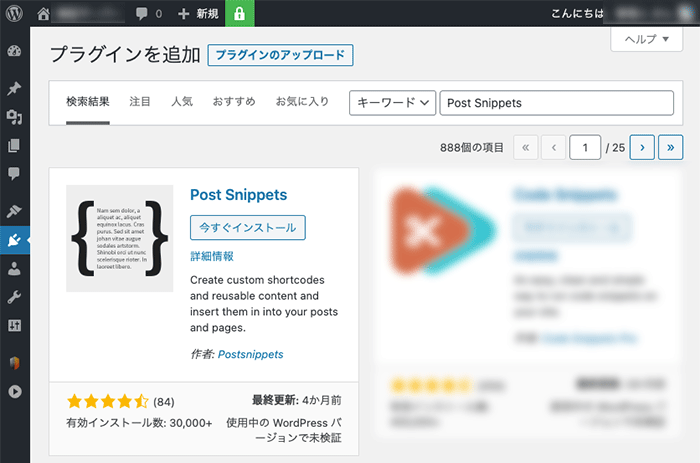
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Post Snippets」で検索
- 「wordpress.org」からダウンロード
Create WordPress custom snippets shortcodes and reusable content and insert them in into your posts and pages.
プラグインの使い方
このプラグインには設定画面はありません。
頻繁に使用するHTML・PHPコードを登録して呼び出すだけです。
登録したデータはインポート・エクスポートすることもできます。
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Post Snippets
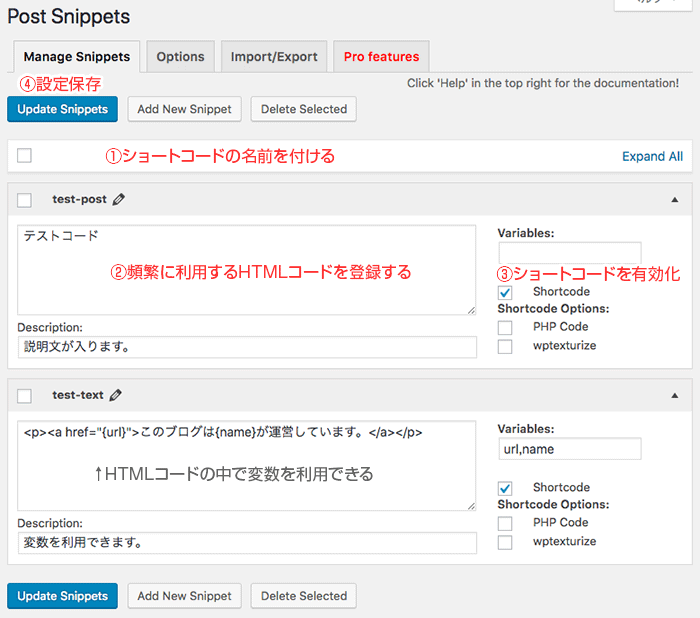
ショートコードの登録
最初にショートコードの名前を登録します。
「Shortcode」にチェックを入れて保存するとショートコードが有効化されます。
そして、PHPコードを利用する場合は「PHP Code」にチェックを入れます。

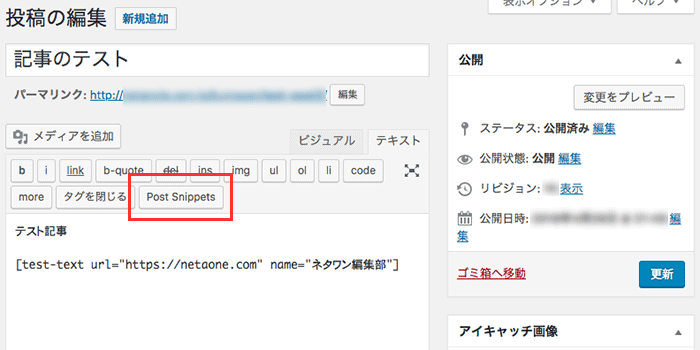
記事編集エディタで利用する
記事編集エディタ
記事編集エディタに表示される専用のボタンをクリックすると、登録したショートコードを挿入できます。テキストエディタ・ビジュアルエディタの両方で利用できます。

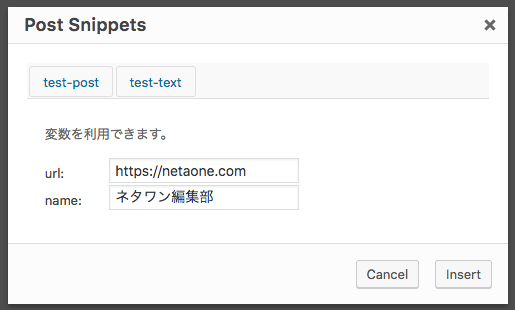
変数を利用する場合
ショートコードに変数(Variables)を設定している場合は、ショートコードを選択すると、変数を入力する画面が表示されます。

ショートコードの例
ショートコードは下記の様に記述します。
ショートコードの名前は自分で設定した名前を利用します。後から変更することもできます。
変数(Variables)に関しては、省略可能です。必要な場合のみ利用します。
通常のショートコード
[test-post]
変数を利用する場合のショートコード
[test-text url="https://netaone.com" name="ネタワン編集部"]
広告
ウィジェットでショートコードを利用する
テキストウィジェットでショートコードを利用可能にすると更に便利になります。
このプラグインを活用して、頻繁に利用するHTML・PHPのコードを登録してショートコードで呼び出して利用しましょう。
functions.phpに設定を追加する
「functions.php」に下記のPHPコードを追加すると、テキストウィジェットの中でショートコードが実行可能になります。
add_filter('widget_text', 'do_shortcode');
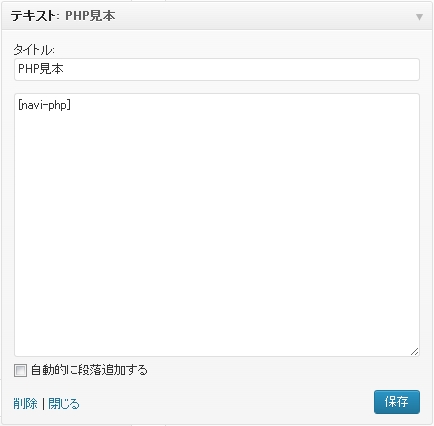
ショートコードの利用例
テキストウィジェットにショートコードを記述した例です。
下記の場合は、[navi-php]が登録したショートコードの名前です。
ショートコードの名前は、自由に設定できます。

まとめ
Post Snippetsは、頻繁に利用するHTML・PHPコードを登録してショートコードで呼び出せるWordPressプラグインです。
頻繁に利用する提携文のコードをこのプラグインに登録して呼び出すことで、記事作成の作業を効率化できます。便利なプラグインなので活用しましょう。