
Smart Slider 3は、高機能スライダーを拡張できるWordPressプラグインです。
スライダーにバナー画像・テキスト・リンクなどを配置して一定間隔で切り替え表示ができます。
スライダーの上に複数のレイヤーを重ねてレイアウトを自由に編集することもできます。
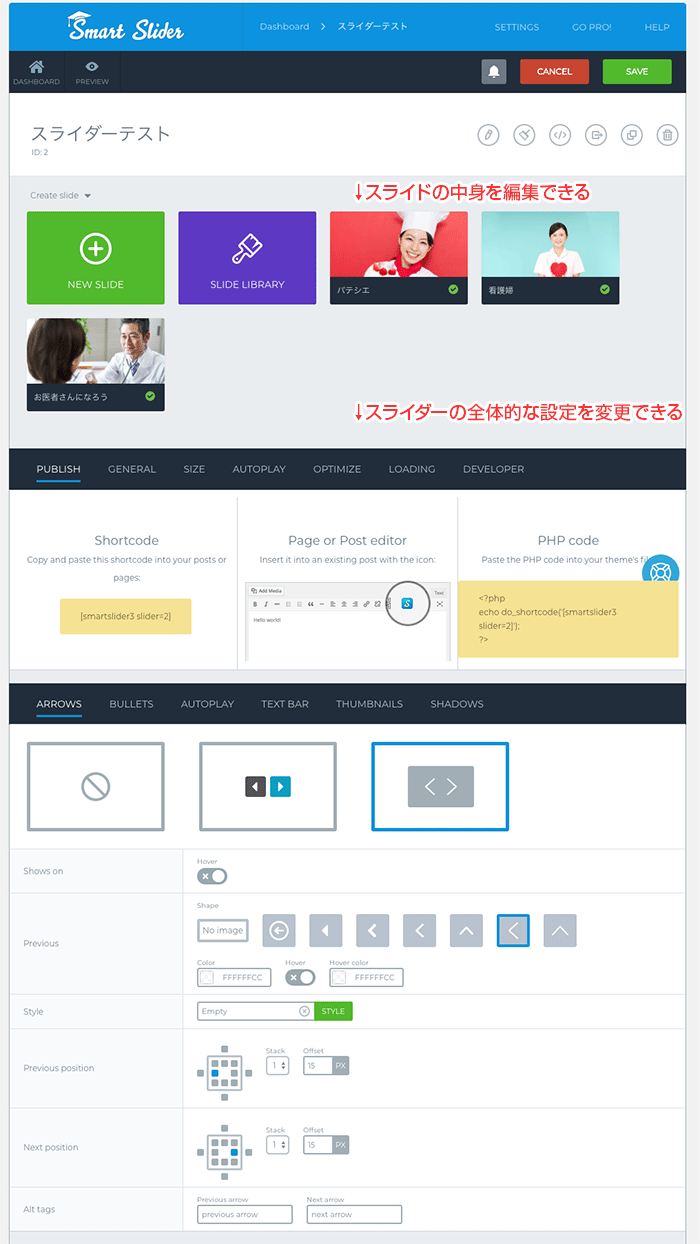
管理画面の機能が非常に高機能になっており、スライダーを柔軟にカスタマイズできます。
スマートフォンやタブレット端末に表示内容を自動的に最適化できるレスポンシブWebデザインにも対応。
スライダーの表示位置は「ブロック・ショートコード・PHPコード」を記述して指定します。
このプラグインは無料版と有料版があります。無料版だけても十分過ぎるほど高機能で使いやすいです。
非常に役に立つプラグインなので活用しましょう。
ちなみに、管理画面は全て英語表記です。使いこなすにはそれなりに英語力が必要です。
はじめに
このプラグインが優れていること
- スライダーを簡単に作成・管理できる。
- スライダーの上に複数のレイヤーを重ねて自由にレイアウトを編集できる。
- プラグインの管理画面が高機能で使いやすい。
- 表示位置は「ブロック・ショートコード・PHPコード」で指定できる。
- プラグインの管理画面は英語表記ですが、日本語の文言でも利用できる。
- 無料版には機能制限がありますが、十分過ぎるほど高機能で使いやすい。
- 更に機能を拡張した有料版も用意されている。
動作見本
「Smart Slider 3」をテストサーバーに設置してみました。
実際に動くスライダーをご覧ください。
機能紹介(英語)
スライダーとは?
スライダーは、大きなバナー画像をスライド表示させ、ブログの訪問者に見てもらいたい記事や情報をアピールする際に用いられます。
ブログの訪問者を特集記事などに誘導する役割があります。ブログのトップページなどでよく利用されています。
ちなみに、スライダーは「コンテンツスライダー」「カルーセル」とも呼ばれます。基本的に同じものとお考え下さい。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
広告
インストール方法

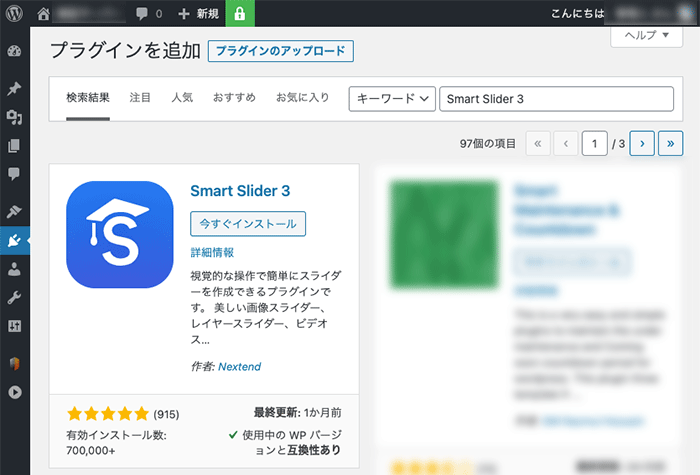
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Smart Slider 3」で検索
- 「wordpress.org」からダウンロード
視覚的な操作で簡単にスライダーを作成できるプラグインです。 美しい画像スライダー、レイヤースライダー、ビデオスライダー、投稿スライダーなどが作成できます。
プラグインの使い方
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > Smart Slider
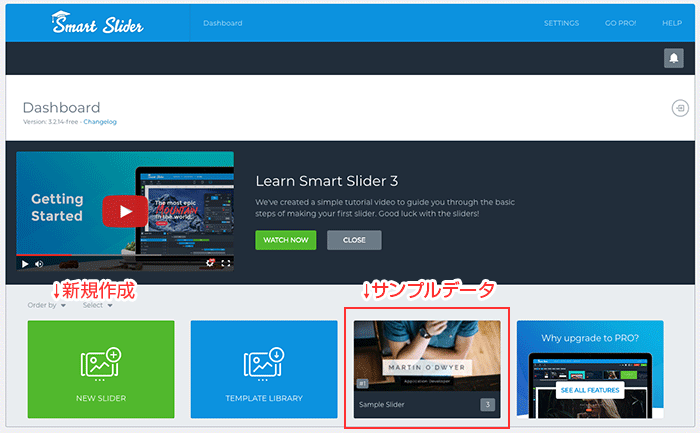
サンプルスライダー
見本として初期状態から1つのスライダー(Sample Slider)が用意されています。
初めての方は、そのサンプルを編集して利用するとプラグインの使い方に慣れるのに役立ちます。

スライダーの新規作成
新規作成
スライダーを新規作成する場合は「NEW SLIDER」をクリックします。(上記画像参照)
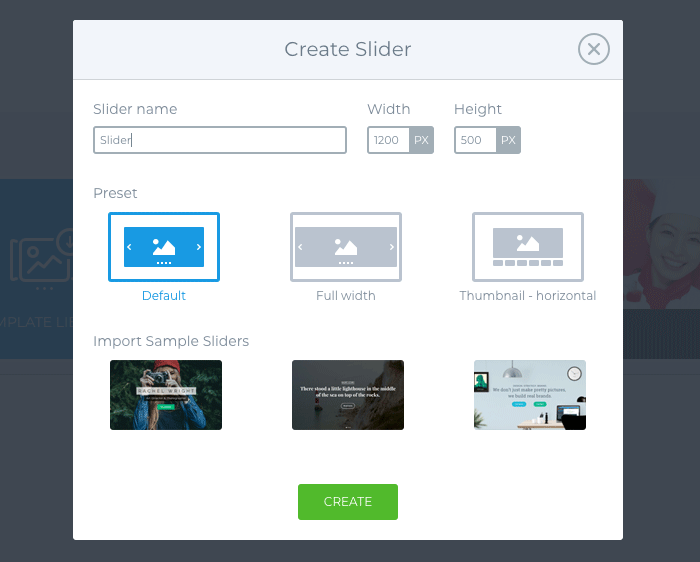
スライダー生成
スライダーの名前やサイズを指定し、予め用意されたデザインパターンの中からデザインを指定します。「CREATE」をクリックするとスライダーが生成されます。

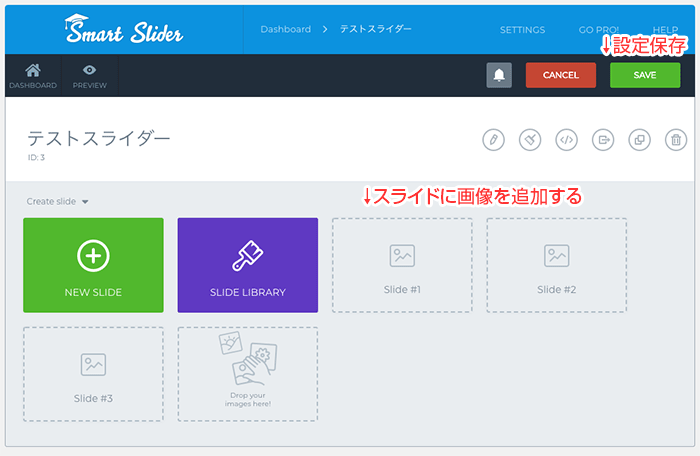
スライドを追加する
プラグインの使い方を簡単に説明すると、まず最初にスライドを登録して、その次に、スライドにレイヤーを追加してテキストやボタンなどを配置します。デザインやアニメーション効果なども細かくカスタマイズできます。自分の好みに合わせて設定をカスタマイズしましょう。
とりあえず、いろいろ自分で設定を触ってみて慣れましょう。

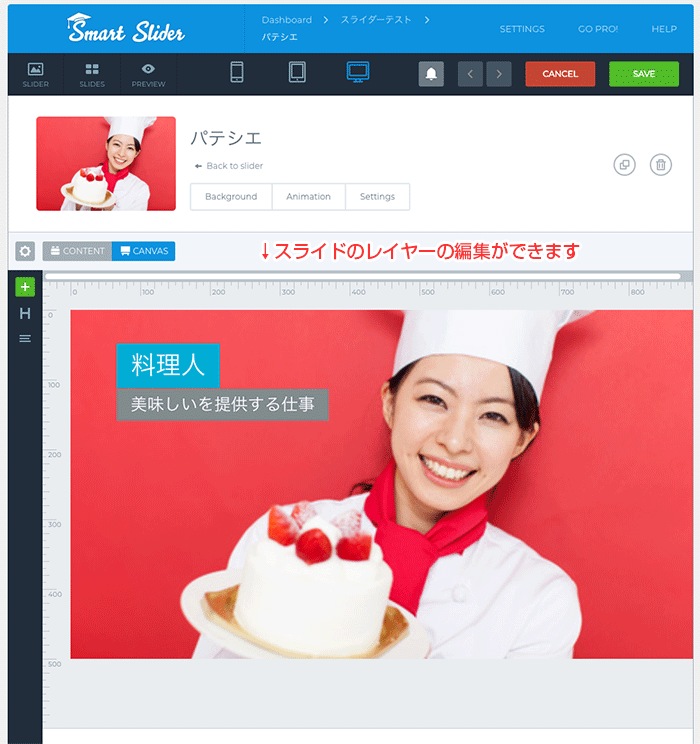
レイヤーを自由に編集する
スライダーのスライドを選択すると、新しいレイヤー(階層)を追加・編集できます。
追加したレイヤーの中に画像(Image)やテキスト(Heading, Text , Button)を自由に配置できます。サイズやカラーなども細かく指定できます。
スライドの編集

レイヤーの編集

表示位置の指定
設定を保存すると、スライダーを表示させるためのショートコードが表示されます。それを表示させたい記事に貼り付けて利用します。
テンプレートに表示位置を指定する場合は、PHPコードを利用します。PHPコードを利用してテンプレートに直接コードを記述すれば、トップページなどにスライダーを表示させることもできます。
ショートコードで表示位置を指定する

PHPコードで表示位置を指定する

ショートコードの挿入
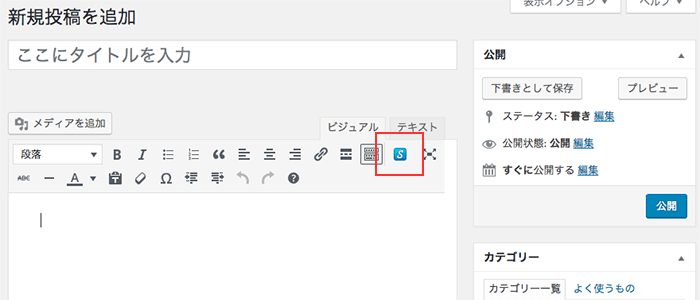
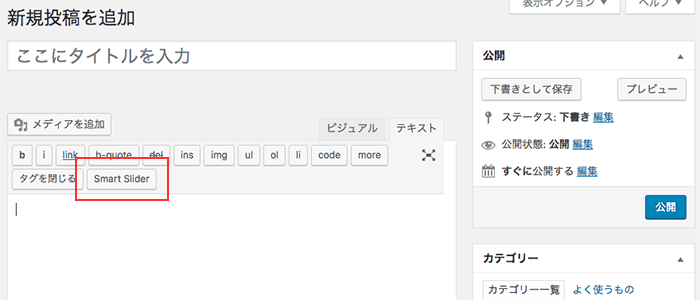
作成したスライダーはビジュアルエディタとテキストエディタからショートコードを記事に挿入できます。
ビジュアルエディタ

テキストエディタ

広告
まとめ
Smart Slider 3 は、スライダー機能を拡張できるWordPressプラグインです。スライダーにバナー画像・テキスト・リンクなどを配置して一定間隔で切り替え表示ができます。スライダーの上に複数のレイヤーを重ねてレイアウトを自由に編集することもできます。
このプラグインは無料版と有料版があります。無料版だけても十分過ぎるほど高機能で使いやすいです。トップページにスライダーを配置したい場合に活用すると役に立ちます。非常に便利で役立つプラグインなので活用しましょう。






