
Simple Custom CSSは、WPテーマのテンプレートを直接編集することなく、CSSをカスタマイズできるWordPressプラグインです。
プラグインを利用してWPテーマのCSSを管理します。
CSSはフロントエンド(ブログ公開領域)に適用されます。
このプラグインを利用すると、WPテーマをアップデートしてもCSSのカスタマイズした内容が失われることはありません。つまり、WordPressの運用が楽になり、効率的に運営できます。
このプラグインは名前の通り、シンプルで使いやすいです。余計な機能が一切ありません。
WPテーマのデザインをCSSでカスタマイズしたい場合に活用しましょう。
目次
はじめに
このプラグインが優れていること
- WordPressテーマのテンプレートを編集することなく、CSSをカスタマイズできる。
- CSSはフロントエンド(ブログ公開領域)に適用される。
- プラグインがカスタマイズ内容を管理しているので、WPテーマをアップデートしても、CSSのカスタマイズ内容が上書きされて失われることがない。
- WordPressの「外観」にあるカスタマイズ機能でも利用できる。
- CSSのコード表示は「Syntax Highlighter」を利用している。
- 余計な機能が一切無い。シンプルで使いやすい。
なぜこのプラグインが必要なの?

WordPressテーマ(テンプレート)のデザインをカスタマイズする際は、WPテーマのCSSファイルに記述されたコードを編集する必要があります。
または、WPテーマに用意された機能を利用してCSSコードを挿入します。
しかし、その方法だと、WPテーマをアップデートした際に、カスタマイズした部分が上書きされたり、新しいWPテーマに引き継がれないで失われる可能性があります。
このプラグインを利用すると、カスタマイズ内容をプラグイン側で管理するので、WPテーマをアップデートしてもカスタマイズした内容が失われることはありません。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
ただし、必要最小限の保守のようです。
開発者がサポートフォーラムで質問に回答することは少ないようです。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
インストール方法

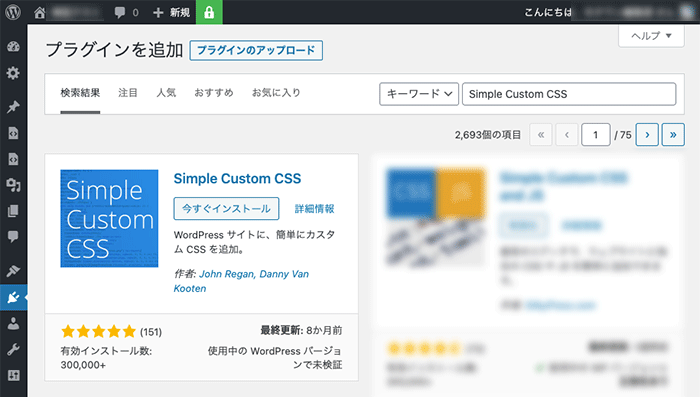
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Simple Custom CSS」で検索
- 「wordpress.org」からダウンロード
WordPress サイトに、簡単にカスタム CSS を追加。
プラグインの使い方
管理画面の場所
プラグインの管理画面は「外観」の中にあります。
WordPress管理画面 > 外観 > カスタムCSS
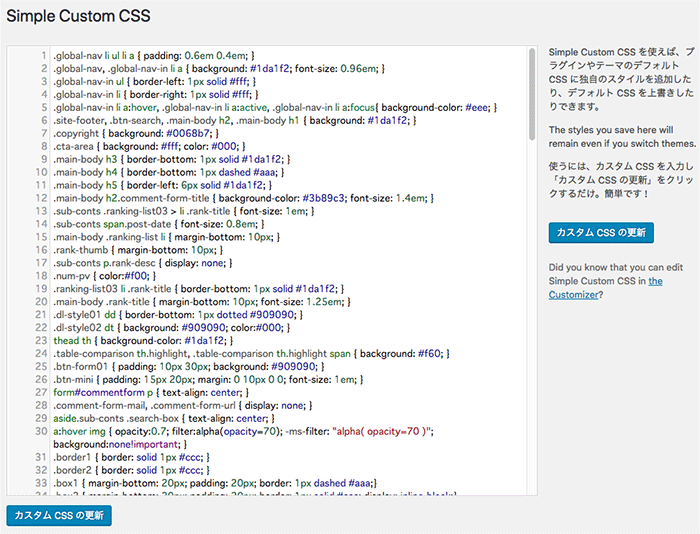
カスタムCSS
CSSをカスタマイズするコードをここに記述します。
そして、「カスタムCSSの更新」ボタンをクリックして保存するだけです。
WordPressテーマを直接編集しないので、WPテーマをアップデートしてもCSSの内容がリセットされることはありません。
定期的にアップデートするWPテーマを利用している場合は、このプラグインが役に立ちます。

まとめ
Simple Custom CSSは、WPテーマ本体を直接編集することなく、CSSをカスタマイズできるWordPressプラグインです。WPテーマのCSSをプラグインを利用してカスタマイズできます。
通常の場合、WordPressテーマのCSSをカスタマイズする際は、テーマ本体の中にあるCSSを編集します。しかし、その方法だと、WPテーマをアップデートした際にCSSをカスタマイズした部分が上書きされて失われます。このプラグインを利用すると、WPテーマをアップデートしてもテーマのCSSをカスタマイズした内容が失われることはありません。つまり、WordPressの運用が効率化できます。
参考
CSS・JS・HTMLのコードを挿入する
ブログのフロントエンドまたは、管理画面のバックエンドにCSS・JS・HTMLのコードを挿入できるWordPressプラグインもあります。
Simple Custom CSS and JS – WordPressのフロントエンド・バックエンドにコードを挿入できるプラグイン
PHPコードの管理
「functions.php」をカスタマイズする機会が多い方は、PHPコードを管理できるプラグインも合わせて利用すると良いかもしれません。









テーマの直接編集で、今までに6回Wordpressを消しています。
ググってHITした貴殿のサイトにて、
素晴らしいプラグインを教えて頂いたので、すぐにインストールし、
カスタマイズに役立てることに成功しました。^^
本当に、有難うございました。
カスタムCSSの更新
ボタンを押下すると、
ーーー
403 Error
現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。
ーーー
と表示されます。
直接の原因はわかりませんが、このWPプラグインとの相性が悪いのかもしれません。
このWPプラグインが利用できないサーバー環境なのでしょうかね。
403エラーということは、WPテーマのテンプレートにCSSコードを追加する処理が失敗したのだと思います。
そうであれば、「子テーマ」または「WordPress標準のCSS追加機能」を利用するしかないと思います。
迅速なご返信、大変嬉しくそして助かります。
実はTCDというデザインプラスのテーマを使っていて、そこが公式解説サイトでこのプラグインを勧めていたので導入したのですが、サーバー環境は視野に入っていませんでした。管理人として全権限を与えており、このドメインをマルチサイト設定もしていないので、wp-contentやCSSのパーミッションも変更しましたが、ダメで、仰るとおり「WordPress標準のCSS追加機能」で対応致します(うまくいっています)。ただこのやり方だと更新の時に変更したCSSが消えてしまいそうだということです。変更したCSSのバックアップをとってから更新をするように致します。ひとりで悩まないひと押しをしてくださったこのサイトに感謝致します。ありがとうございました。