
クラシックエディタ(旧エディタ)を使いやすく拡張できるWordPressプラグインを紹介します。
エディタの「ビジュアル編集・テキスト編集」の機能を拡張します。
クラシックエディタは、初期状態ではシンプルな機能しかありませんが、
この記事で紹介するプラグインを活用して拡張すると、様々な機能を増やすことができます。
エディタのボタンは自由に追加・削除できます。
エディタの機能をカスタマイズして自分好みのエディタに変更しましょう。
そうすることで記事作成の効率化に繋がります。
はじめに
この記事で紹介しているプラグイン
- クラシックエディタの「ビジュアル編集」の機能を拡張できる。
- クラシックエディタの「テキスト編集」の機能を拡張できる。
エディタを拡張する利点

WordPressのクラシックエディタは、初期状態ではシンプルな機能しか用意されていません。
エディタを拡張することで、記事編集画面が「Microsoft Word」のような感覚で利用できます。
記事編集エディタを自分好みにカスタマイズして使いやすくすることで、
ブログで記事を書く作業を効率化できます。
広告
旧エディタを利用する
WordPress4.9以前の旧エディタ(クラシックエディタ)を利用できるようにするプラグインです。
下記プラグインを利用することで、クラシックエディタの「ビジュアル編集・テキスト編集」が利用可能になります。
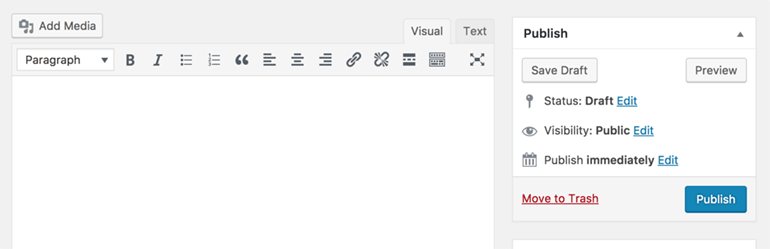
Classic Editor

Classic Editorは、WordPressの記事編集エディタを以前のクラシックエディタ(旧エディタ)に戻せるプラグインです。
WordPress5.0以降に搭載されている新しいエディタである「ブロックエディタ」を無効化して、
以前のクラシックエディタを利用できます。
ブロックエディタは将来を見据えて開発されていますが、
まだ発展途上の部分もあり、人によっては使いにくいと感じる方も多くいます。
もし、あなたがブロックエディタを使いにくいと感じる場合は、
このプラグインを活用して、以前のクラシックエディタを利用することができます。
ちなみに、このプラグインはWordPressの開発元が提供している公式プラグインです。
少なくとも2024年まで、または、必要なくなるまでの間、完全にサポート・保守されます。
つまり、クラシックエディタは、今後も保守が継続されるので、安心して利用できます。
主な機能
- WP 5.0 以降に搭載されているブロックエディタを無効化して、
以前のクラシックエディタを利用可能にする。 - ユーザーごとに初期設定のエディタを指定できる。
- エディタの種類を切り替え可能にする。
- 記事編集画面・記事一覧画面からエディタを切り替え可能にする。
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Classic Editor」で検索
- 「wordpress.org」からダウンロード
以前の「クラシック」エディターを有効化し、TinyMCE、メタボックスなどを含む旧スタイルの投稿編集画面を使えるようにします。この画面を拡張するすべてのプラグインに対応しています。
プラグインの解説記事
Classic Editorは、記事編集エディタを以前のクラシックエディタ(旧エディタ)に戻せるWordPressプラグインです。 WordPress 5.0 から導入された「ブロックエディタ」を無効化して、以前のクラシ …
ビジュアル編集
クラシックエディタのビジュアル編集の機能を拡張できるプラグインを紹介します。
利用したい機能のボタンを追加して機能を拡張できます。
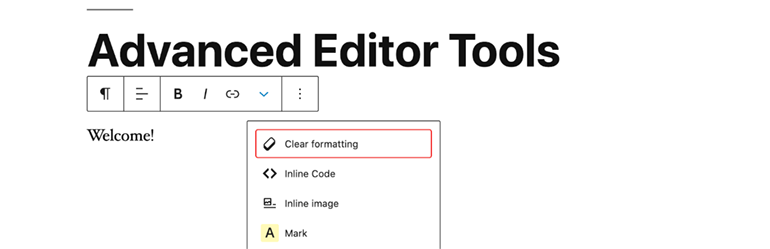
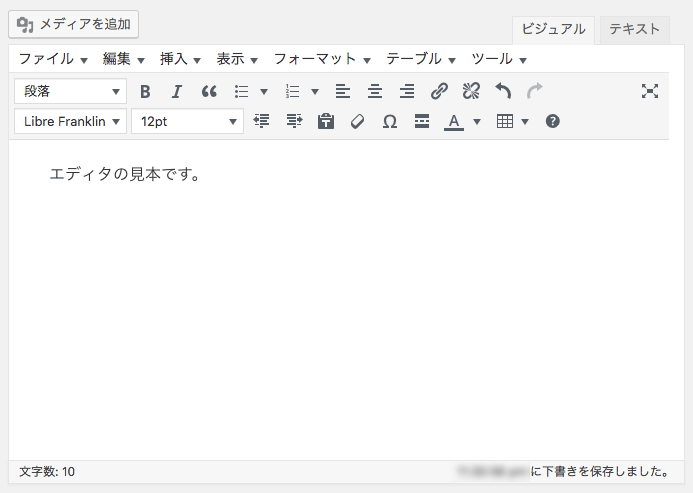
Advanced Editor Tools

Advanced Editor Toolsは、クラシックエディタを拡張できるWordPressプラグインです。
クラシックエディタを拡張する様々な機能が用意されており、クラシックエディタを自分好みにカスタマイズできます。管理画面は日本語化されており、初心者でも問題なく利用できます。
ちなみに、ブロックエディタを利用する場合は、クラシックブロックから機能を利用できます。
記事編集エディタを自分好みにカスタマイズすることで、ブログの記事作成を効率化できます。
便利なプラグインなので活用しましょう。
このプラグインが優れていること
- クラシックエディタに高機能なエディタメニュー・ツールバー機能を拡張できる。
- クラシックエディタを拡張する様々な種類のボタンや機能が用意されており、
エディタに追加したい機能を自分で選んで拡張できる。 - ブロックエディタを利用する場合は「クラシック」のブロックから機能を利用できる。
クラシックエディタを拡張した例

インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Advanced Editor Tools」で検索
- 「wordpress.org」からダウンロード
ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) を拡張、強化します。
プラグインの解説記事
Advanced Editor Toolsは、クラシックエディタに機能を拡張できるWordPressプラグインです。 クラシックエディタを拡張する様々な機能が用意されており、クラシックエディタを自分好みにカスタマイズでき …
広告
テキスト編集(HTMLエディタ)
クラシックエディタのテキスト編集(HTMLエディタ)の機能を拡張できるプラグインを紹介します。
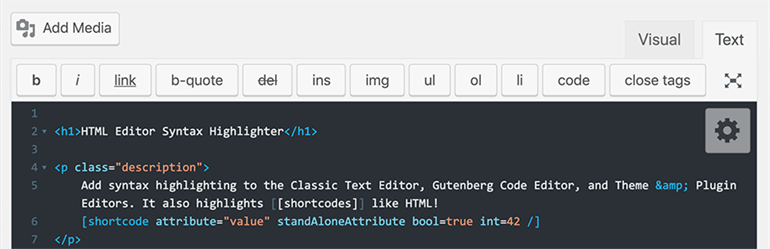
HTML Editor Syntax Highlighter

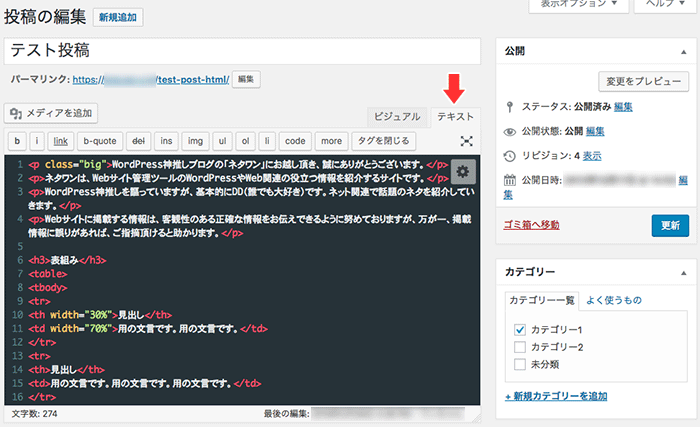
HTML Editor Syntax Highlighterは、エディタに書いたコードを見やすくできるWordPressプラグインです。エディタに表示するHTML・CSS・JSなどのコードを見やすくできます。
投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集のエディタで利用できます。エディタのデザインや表示内容はオプションで自由に変更できます。
ちなみに、このプラグインは初心者向けではありません。
WordPressのエディタを利用して、HTML編集をしていているプロの制作者向けに用意されています。
記事を編集する際に、HTML編集を利用していている方は、作業の効率化に繋がるので活用しましょう。
このプラグインが優れていること
- クラシックエディタ・ブロックエディタの両方に対応。
- クラシックエディタのテキスト編集に「シンタックスハイライト」の機能を拡張できる。
- ブロックエディタの場合は、コードエディタに「シンタックスハイライト」を適用できる。
- 記事を編集する際のエディタに記述したコードが見やすくなる。
- 書いたコードに構文エラーがある場合、ハイライト表示してくれる。
クラシックエディタを拡張した例

インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「HTML Editor Syntax Highlighter」で検索
- 「wordpress.org」からダウンロード
Add syntax highlighting to WordPress code editors using CodeMirror.js
プラグインの解説記事
HTML Editor Syntax Highlighterは、エディタのコードを見やすくできるWordPressプラグインです。 エディタに表示するHTML・CSS・JSなどのコードを見やすくできます。 投稿・固定ペー …
定型文の挿入
AddQuicktag

AddQuicktagは、HTMLコードを記事に素早く挿入できるWordPressプラグインです。
クラシックエディタ専用のプラグインです。
頻繁に利用するHTMLコードを予め登録しておき、記事編集エディタから呼び出して素早く挿入できます。
このプラグインを上手く活用すると、何度も同じHTMLコードを入力する作業を省略でき、記事作成の作業を効率化できます。
頻繁に利用するHTMLコードは、このプラグインに登録して記事作成を効率化しましょう。
このプラグインが優れていること
- 頻繁に利用するHTMLコードを予め登録しておき、記事編集エディタから呼び出して挿入できる。
- クラシックエディタの投稿・固定ページ・カスタム投稿タイプで利用できる。
- クラシックエディタのビジュアル編集・テキスト編集の両方で利用できる。
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「AddQuicktag」で検索
- 「wordpress.org」からダウンロード
AddQuicktag は HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にします。
プラグインの解説記事
AddQuicktagは、HTMLコードを記事に素早く挿入できるWordPressプラグインです。クラシックエディタ専用のプラグインです。 頻繁に利用するHTMLコードを予め登録しておき、記事編集エディタから呼び出して素 …
広告
まとめ
WordPressの記事編集エディタは、標準ではシンプルな機能しかありませんが、
この記事で紹介するプラグインを活用すると様々な機能を拡張できます。
エディタのボタンは自由に追加・削除できます。
エディタの機能をカスタマイズして自分好みのエディタに変更しましょう。
そうすることで記事作成の効率化に繋がります。
- プラグインを利用すれば、旧エディタに戻せる
- プラグインを利用すれば、クラシックエディタの機能を使いやすく拡張できる













