
CSS & JavaScript Toolboxは、記事に挿入するコードを管理できるWordPressプラグインです。
記事に挿入するCSS・JavaScript・HTML・PHPのコードを一元管理できます。
このプラグインはテンプレートを直接編集することなく、指定した記事のフッターにコードを挿入できます。
テンプレートに直接コードを記述したり、記事本文に直接コードを記述するより、このプラグインを利用してコードを管理した方が効率的です。
このプラグインは、投稿・固定ページ・カスタム投稿タイプに対応しています。
トップページ、カテゴリー、タグ、アーカイブ、検索ページ、404ページなど、様々なページにコードを挿入できるので便利です。
記事の内容が古くなっています。
記事の中で説明している内容は、記事公開時点での情報となり、現在の仕様とは異なります。
プラグインの詳細は、公式のドキュメントの情報をご覧下さい。
はじめに
このプラグインが優れていること
- CSS・JavaScript・HTML・PHPのコードを簡単に指定したの記事のフッターに挿入できる。
- テンプレートを直接編集することなく、指定した記事のフッターにコードを挿入できる。
- 投稿、固定ページ、カスタム投稿タイプの記事にコードを挿入できる。
- トップページ、カテゴリー、タグ、アーカイブ、検索ページ、404ページなど、様々なページにコードを挿入できる。
- さらに機能を拡張した有料の拡張機能もある。
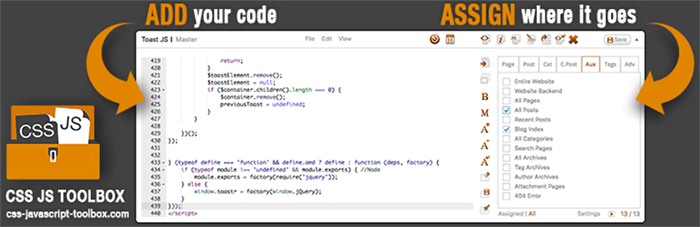
プラグインの利用イメージ(英語)
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「CSS JavaScript Toolbox」で検索
- 「wordpress.org」からダウンロード
Add code snippets (CSS, JavaScript, HTML, PHP) to your site and choose where it goes. Feel confident with 10 years of security & reliability.
広告
プラグインの設定
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > CSS & JavaScript Toolbox
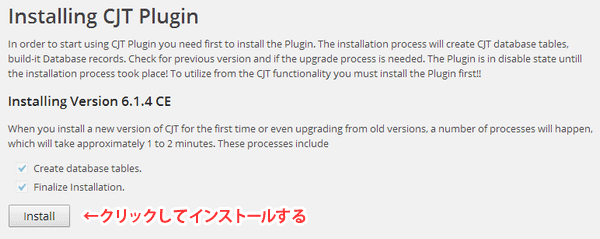
プラグインを有効にした直後の状態
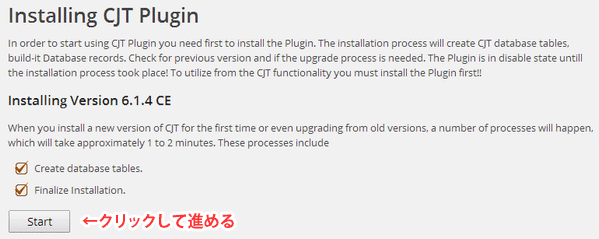
プラグインを有効にすると、プラグインの管理画面に下記の画面が表示されます。ボタンをクリックすると、データベースのテーブルを生成します。
インストール

テーブル生成完了

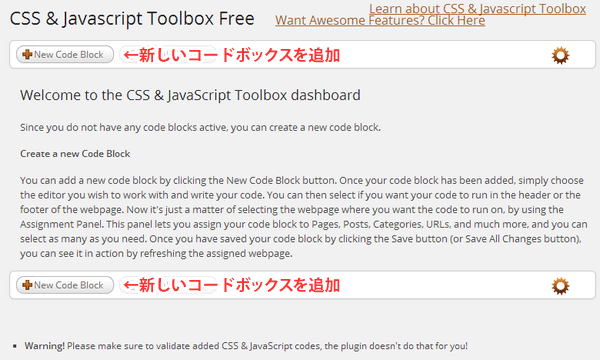
コードボックスの追加
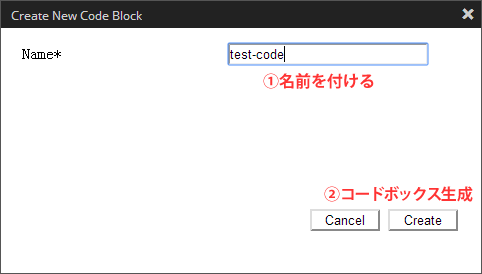
画面左側にあるボタンをクリックし、新しいコードボックスを追加します。


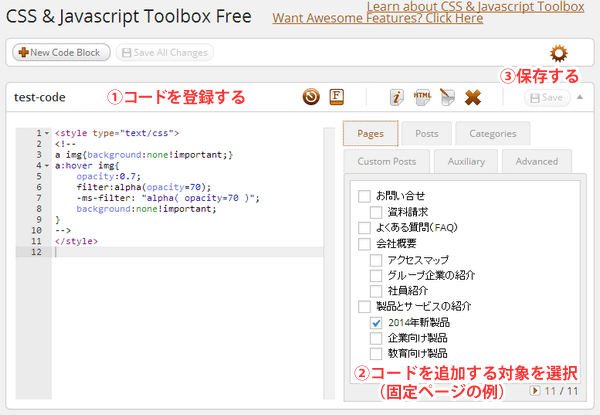
コードボックスの見本
画面左側にあるコードボックスにCSS・JavaScript・HTML・PHPのコードを登録し、画面右側でコードを挿入する記事を指定します。そうすると、HTMLのフッターにコードが挿入されます。
このプラグインは、投稿、固定ページ、カスタム投稿タイプでも利用可能です。

まとめ
CSS & JavaScript Toolboxは、記事に挿入するコードを管理できるWordPressプラグインです。記事に挿入するCSS・JavaScript・HTML・PHPのコードを一元管理できます。
このプラグインは、テンプレートを直接編集することなく、複数の指定した記事のフッターにコードを挿入できます。CSSやJavaScriptのコードなどを管理するプラグインとして利用すると便利です。
ちなみに、このプラグインは、CSSやJavaScriptの構文エラーはチェックしません。エラーチェックは自分自身で行う必要があります。コードにエラーがあると、Webサイトのページが正しく表示されなくなる可能性があるのでご注意下さい。