WordPressのブロックエディタを使いやすく拡張できるプラグインを紹介します。
初期状態のブロックエディタは、基本的な機能しか用意されていませんが、
この記事で紹介するプラグインを活用することで、様々な機能を増やすことができます。
ブロックエディタの機能を自分好みにカスタマイズしましょう。
そうすることで、ブログの記事編集がやりやすくなります。
この記事を読むと
ブロックエディタの機能を増やせる。
ブログの記事編集が捗る。
はじめに
ブロックエディタとは?

ブロックエディタは、高機能・多機能の新しいエディタです。
WordPress 5.0 以降で利用できます。
記事を編集する際に、HTML編集が不要なのが特徴です。
機能ごとにブロックが用意されています。
記事編集の際に、複数のブロックを組み合わせて編集します。
ブロックを利用することで、様々なレイアウト・デザインの記事を編集できます。
ブロックエディタの編集モード
ブロックエディタには、2つの編集モードが用意されています。
| ビジュアルエディタ (通常時) |
記事を視覚的に編集できるエディタです。 ブロックを利用して、記事を柔軟に編集できます。 |
|---|---|
| コードエディタ | コードを手動で編集したい場合に利用するエディタです。 |
拡張できる機能
ブロックエディタに下記内容を拡張できるプラグインを紹介しています。
- ブロックエディタのブロック
- ブロックエディタのブロックパターン
- コードエディタにシンタックスハイライトを適用
広告
ブロックを増やす(日本製)
ブロックエディタのブロックとブロックパターンを拡張できます。
WPテーマ「Lightning」向けのプラグインですが、他社のWPテーマでも利用できます。
日本製のプラグインなので使いやすいです。
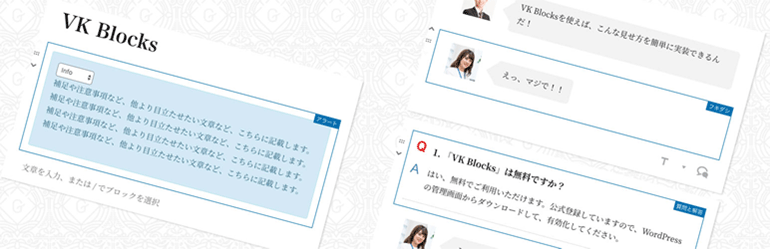
VK Blocks

VK Blocksは、ブロックエディタのブロックを増やせるWordPressプラグインです。
14個のブロックを増やすことで、記事の装飾がやりやすくなります。
記事の装飾に役立つ、実用的なブロックが拡張されます。
それに加え、WordPressの標準ブロックに対して「独自のスタイル」が適用されます。
拡張した「ブロック」および「スタイル」を活用することにより、記事の見た目が劇的に良くなります。
このプラグインはWordPressテーマ「Lightning」を開発している会社が保守しています。
ちなみに、「Lightning」以外のWPテーマでも利用きます。
日本製のプラグインなので、日本語環境での運用に最適化されています。
記事作成の効率化に役立つプラグインなので活用しましょう。
このプラグインが優れていること
- ブロックエディタに14個のブロックが増える。
- 標準で用意されているブロックに対して、独自のスタイルを適用できる。
- ブロックエディタでの記事編集がやりやすい。
- 記事の見た目が劇的に良くなる。
オススメ理由
WPテーマ「Lightning」の機能を拡張するプラグインですが、
他のWPテーマでも利用できます。高機能で一番使いやすい。
補足情報
| 日本語化 | 日本製のプラグインです。 管理画面・公式サイトが日本語なので使いやすい。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 100,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「VK Blocks」で検索
- 「wordpress.org」からダウンロード
Gutenberg のブロックを拡張するプラグインです。
プラグインの解説記事
VK Blocksは、ブロックエディタのブロックを増やせるWordPressプラグインです。 14個のブロックを増やすことで、記事の装飾がやりやすくなります。 記事の装飾に役立つ、実用的なブロックが拡張されます。 それに …
VK Block Patterns

VK Block Patternsは、ブロックパターンを増やして管理できるWordPressプラグインです。
独自のブロックパターンが追加されます。または、ブロックパターンを自分で作成することもできます。
作成済みのブロックパターンは、記事編集画面から選択できます。
ブロックパターンは、記事の雛形集(テンプレート)のような役割があります。
記事を新規作成する際に、記事をゼロから作成するのではなく、定型文・雛形を利用して記事を効率的に編集するための機能です。
ブロックパターンを拡張したい方は、こちらのプラグインを合わせて活用しましょう。
ちなみに、このプラグインはブロックエディタのブロックを増やせる「VK Block」と一緒に利用することが想定されています。
このプラグインが優れていること
- ブロックパターンを自分で作成して管理できる。
- 独自のブロックパターンが拡張される。
- ブロックエディタでの記事編集がやりやすくなる。
オススメ理由
あなたが利用しているWPテーマにブロックパターンを拡張する機能が無ければ、役に立つプラグインです。上記の「VK Block」のプラグインと一緒に利用しましょう。
補足情報
| 日本語化 | 日本製のプラグインです。 管理画面・公式サイトが日本語なので使いやすい。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 100,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「VK Block Patterns」で検索
- 「wordpress.org」からダウンロード
独自のブロックパターンを作成して登録する事ができます。
プラグインの解説記事
VK Block Patternsは、ブロックパターンを増やして管理できるWordPressプラグインです。 独自のブロックパターンが追加されます。または、ブロックパターンを自分で作成することもできます。 作成済みのブロ …
ブロックを増やす(海外製)
ブロックエディタのブロックを拡張して、利用できるブロックを増やせます。
海外製の英語圏向けのプラグインです。
注意点としては、プラグインの管理画面・マニュアルは、全て英語表記なので、英語力が必要になります。
Spectra

Spectraは、ブロックエディタのブロックを増やせるWordPressプラグインです。
標準機能のブロックに加えて、新たに「30以上のブロック」を拡張できます。
ブロックエディタのブロックを更に増やし、より高度なデザインテンプレート(雛形)を利用できます。
標準機能のブロックエディタだけでも、基本的な装飾やレイアウトを編集できるようになっていますが、このプラグインには、更に実用的なデザインテンプレートが用意されています。
ブロックエディタの標準機能だけでは物足りなく感じる場合は、このプラグインを活用しましょう。
プラグインの利用者も多く、信頼性の高いプラグインです。
このプラグインが優れていること
- ブロックエディタに新たに「30以上のブロック」を拡張できる。
- 実用的なデザインテンプレート(雛形)が多数用意されている。
それを基にすることで、デザイン性に優れた記事を書くことができる。 - 様々な内容のコンテンツを作成する際の雛形として利用できる。
- 不要なブロックの機能は無効化できる。
オススメ理由
海外製のプラグインを色々試しましたが、これが高機能で使いやすいです。
ただし、管理画面・マニュアルなど、全てが英語です。
補足情報
| 日本語化 | プラグインは日本語化されていません。 公式サイト・マニュアルは英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 1,000,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Spectra」で検索
- 「wordpress.org」からダウンロード
Power-up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time! This first Gutenberg plugin is here to make w …
プラグインの解説記事
Spectraは、ブロックエディタのブロックを増やせるWordPressプラグインです。 標準のブロックに加えて、新たに「30以上のブロック」を拡張できます。 「ブロックエディタ」のブロックを更に増やし、より高度なデザイ …
CoBlocks

CoBlocksは、ブロックエディタのブロックを増やせるWordPressプラグインです。
標準機能のブロックに加えて、新たに「50以上のブロック」を拡張できます。
記事を装飾する様々なブロックが拡張されます。ブロックの種類が多く、実用的なブロックが多いです。
ただし、英語圏向けのプラグインなので、日本語環境での運用に難がある場合があります。
ブロックエディタの標準機能だけでは物足りなく感じる場合は、このプラグインを活用しましょう。
プラグインの利用者も多く、信頼性の高いプラグインです。
このプラグインが優れていること
- ブロックエディタのブロックを増やせる。新たに「50以上のブロック」を拡張できる。
- 様々な種類のブロックが用意されている。
- 他社のWPテーマでも利用できる。
オススメ理由
記事を装飾できるブロックを増やせます。
ただし、全てが英語表記なので英語力が必要になります。
補足情報
| 日本語化 | プラグインは日本語化されていません。 公式サイト・マニュアルは英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 設定画面はありません。 記事編集画面のブロック設定のみです。 |
| インストール数 | 400,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「CoBlocks」で検索
- 「wordpress.org」からダウンロード
CoBlocks は Gutenberg のための WordPress 用のページビルダーブロックで、行と列を含めた10個以上の新しいブロックで、真のページビルダー体験を提供します。
広告
ブロックを動かす
ブロックエディタのブロックにCSSアニメーションを適用して動きをつけることができるプラグインです。
Blocks Animation

Blocks Animationは、ブロックエディタのブロックにCSSアニメーションを追加できるWordPressプラグインです。
記事に配置したブロック(画像・テキスト・リンクボタンなど)が画面スクロールに合わせてアニメーションで動くようになります。全てではありませんが、殆どのブロックで動作します。
使い方は簡単です。記事編集中のブロックエディタでブロックを選択して、ブロックの設定パネルからアニメーションの種類を指定するだけで、選択ブロックにCSSアニメーションを適用できます。
ブロックで配置したコンテンツに動きをつけることで、強調したい部分がアニメーションで目立つようになります。ブログ記事のコンテンツを動かして訴求力を上げたい場合に役立つプラグインです。
便利なプラグインなので活用しましょう。
このプラグインが優れていること
- ブロックエディタのブロックにCSSアニメーションを追加できる。
- 記事に配置したブロックが画面スクロールに合わせてアニメーションで動く。
- 多数のCSSアニメーションを利用できる。
- アニメーションの「遅延」「速度」を設定できる。
- 殆どのブロックで動作する(全てではない)
- プラグインの大部分が日本語化されている(全てではない)
オススメ理由
強調したい部分がアニメーションで目立つようになります。
ブログのコンテンツを動かして訴求力を上げたい場合に役立ちます。
補足情報
| 日本語化 | プラグインの大部分が日本語化されています。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 設定画面はありません。 記事編集画面のブロック設定のみです。 |
| インストール数 | 70,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Blocks Animation」で検索
- 「wordpress.org」からダウンロード
Blocks Animation は、Gutenberg のすべてのブロックに最も洗練された方法で CSS アニメーションを追加することができます。
プラグインの解説記事
Blocks Animationは、ブロックエディタのブロックにCSSアニメーションを追加できるWordPressプラグインです。 記事に配置したブロック(画像・テキスト・リンクボタンなど)が画面スクロールに合わせてアニ …
コードエディタ拡張
ブロックエディタのコードエディタにシンタックスハイライトを適用するプラグインです。
コードエディタを利用する機会が多い方は活用しましょう。
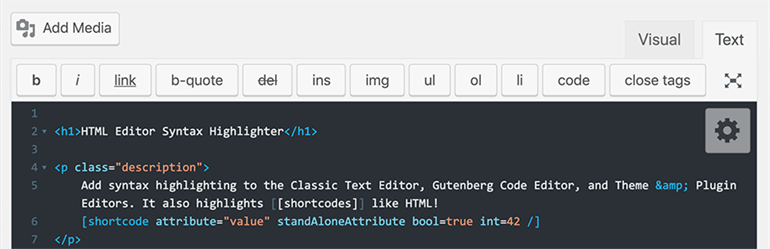
HTML Editor Syntax Highlighter

HTML Editor Syntax Highlighterは、エディタのコードを見やすくできるWordPressプラグインです。
エディタに表示するHTML・CSS・JSなどのコードを見やすくできます。
投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集のエディタで利用できます。
エディタのデザインや表示内容はオプションで自由に変更できます。
ちなみに、このプラグインは初心者向けではありません。
WordPressのエディタを利用して、HTML編集をしていているプロの制作者向けに用意されています。
記事を編集する際に、HTML編集を利用していている方は、作業の効率化に繋がるので活用しましょう。
このプラグインが優れていること
- ブロックエディタの「コードエディタ」のコードが見やすくなる。
- コードエディタに「シンタックスハイライト」が適用される。
- 記事編集の際にエディタに記述したコードが見やすくなる。
- 記述したコードに構文エラーがある場合、ハイライト表示してくれる。
オススメ理由
コードエディタのコードを見やすくできます。
上手く活用すると、ブログの記事編集が捗ります。
補足情報
| 日本語化 | プラグインは日本語化されていません。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 60,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「HTML Editor Syntax Highlighter」で検索
- 「wordpress.org」からダウンロード
Add syntax highlighting to WordPress code editors using CodeMirror.js
プラグインの解説記事
HTML Editor Syntax Highlighterは、エディタのコードを見やすくできるWordPressプラグインです。 エディタに表示するHTML・CSS・JSなどのコードを見やすくできます。 投稿・固定ペー …
広告
まとめ
WordPressのブロックエディタを使いやすく拡張できるプラグインを紹介しました。
初期状態のブロックエディタは、基本的な機能しか用意されていませんが、
この記事で紹介するプラグインを活用することで、様々な機能を増やすことができます。
ブロックエディタの機能を自分好みにカスタマイズしましょう。
そうすることで、ブログの記事編集がやりやすくなります。
ちなみに、この記事は定期的に追記予定です。お勧めプラグインを発見したら随時追記します。
要点
- プラグインを利用することで、ブロックエディタの機能を増やせる
- ブロックエディタを自分好みにカスタマイズすることで、ブログの記事編集が捗る