
XO Sliderは、シンプルなスライダーを簡単に作成できるWordPressプラグインです。
スライダーのデザインは、6種類のテンプレートが用意されています。
一般的によく用いられるデザインのテンプレートが予め用意されています。
スライダーは、ブログのトップページまたは記事で利用されることが多です。
ブログの特集記事などに読者を誘導する目的で利用されます。
複数のスライドを横に移動表示させて連続表示することで、ブログ読者に見せたい情報を目立たせる役割があります。
ちなみに、日本製のプラグインです。
プラグインの管理画面が日本語表記なので、日本語環境での運用と相性が良いです。
シンプルなスライダーを利用したい方にオススメのプラグインです。
はじめに
このプラグインが優れていること
- スライダーのテンプレートが「6種類」ある。
- カスタマイズ性に優れる。
プラグインの設定で表示内容を細かく設定できる。 - スライダーに「画像・動画・HTML・URL」を設定できる。
- YouTube動画の表示に対応。
- スライダーの表示位置の指定は「ブロック・ウィジェット・ショートコード・PHP」に対応。
- ブロックエディタの専用ブロックあり。
- 日本製のプラグイン。
スライダーとは?

スライダー(Slider)は、画像・動画をスライド表示させ、
ブログ読者に見せたい情報をアピールする際に用いられます。
ブログ読者をオススメ記事に誘導する役割もあります。
ブログのトップページなどでよく利用されています。
ちなみに、スライダーの名称は「カルーセル」とも呼ばれます。
基本的に同じものとお考え下さい。
スライダーのテンプレート(見本画像)
このプラグインには「6種類」のテンプレートが用意されています。
それぞれの特徴は下記の通りです。
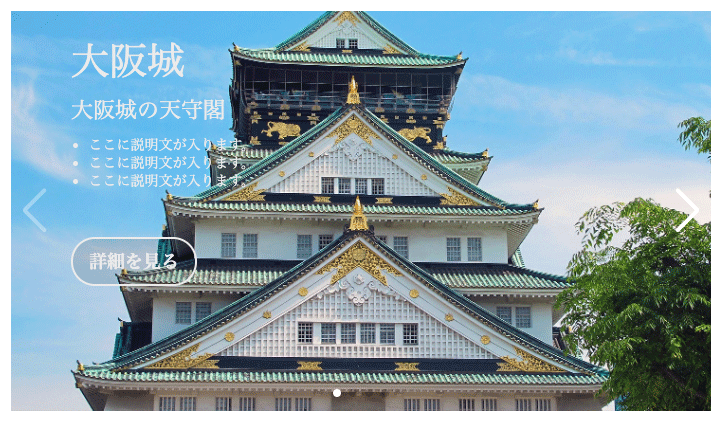
デフォルト
コンテンツ(タイトル・サブタイトル・コンテンツ・ボタン)を標準形式で表示します。

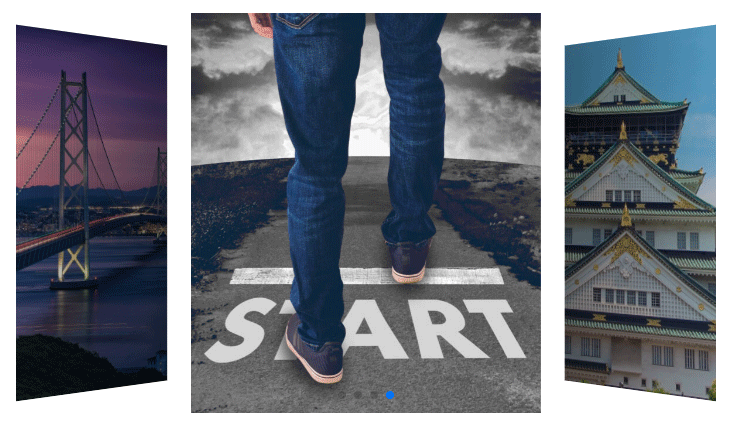
カバーフロー
3Dカバーフロー効果を表示するテンプレートです。
「本の表紙」を並べて表示するような表示方法です。

パララックス
パララックス効果(視差効果)のスライダーを表示するテンプレートです。
背景画像とコンテンツを重ねて表示して動きにズレをつけ、奥行きをつけて立体的に見せる表示方法です。

シンプル
シンプルなテンプレートです。
コンテンツのカスタマイズに最適です。

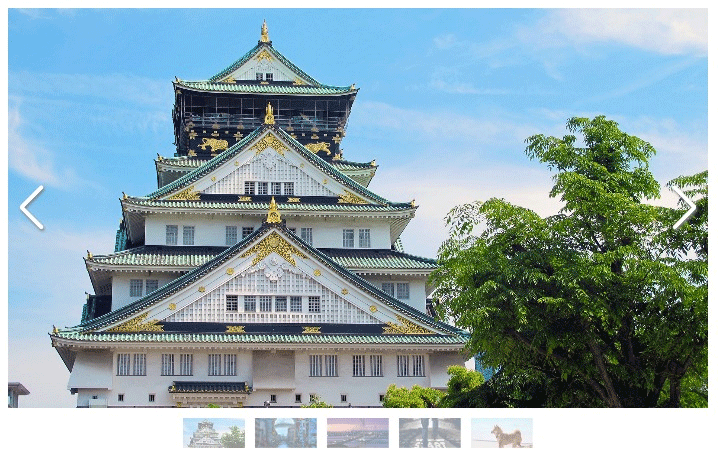
サムネイル
サムネイル付きのスライダーを表示するテンプレートです。
下側に縮小画像のサムネイルが表示されます。

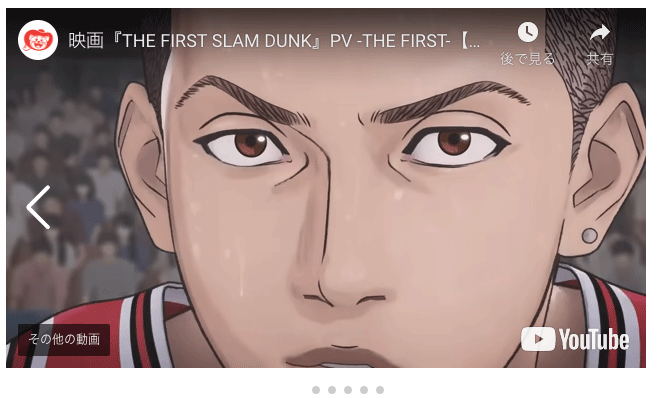
ビデオ
動画に適したテンプレートです。
メディアライブラリの「URLから挿入」からスライダーにYouTube動画を挿入できます。

デモサイト
「実際に動作するデモ」や「プラグインの使い方」は、作者の公式サイトに説明がまとめられています。
詳しくは公式サイトの情報をご確認ください。
XO Slider (旧名 XO Liteslider) プラグインは、スライダーを簡単に作成できるプラグインです。
信頼性
プラグインの利用者数は少なめですが、実績のある日本の開発者が保守されているプラグインです。
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.05.01
確認できた内容
- 日本製のプラグイン
- 定期的なアップデートの実績
- サポートフォーラム評判
- プラグインの評価
- プラグインの利用者数(少なめ)
広告
インストール方法

WordPressの管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「XO Slider」で検索
- 「wordpress.org」からダウンロードする
XO Slider はスライダーを簡単に作成できるプラグインです。
プラグインの使い方
プラグインの管理画面は日本語化されています。
基本的にプラグインの管理画面だけで、スライダーの作成と設定を完了できます。
パラメーターの仕様などを詳しく知りたい場合は、プラグイン作者の公式サイトの記事をご覧ください。
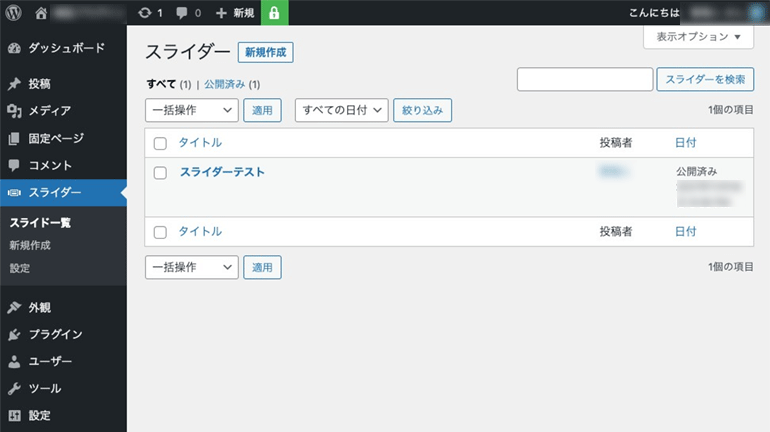
メニュー
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > スライダー

スライダーの作成
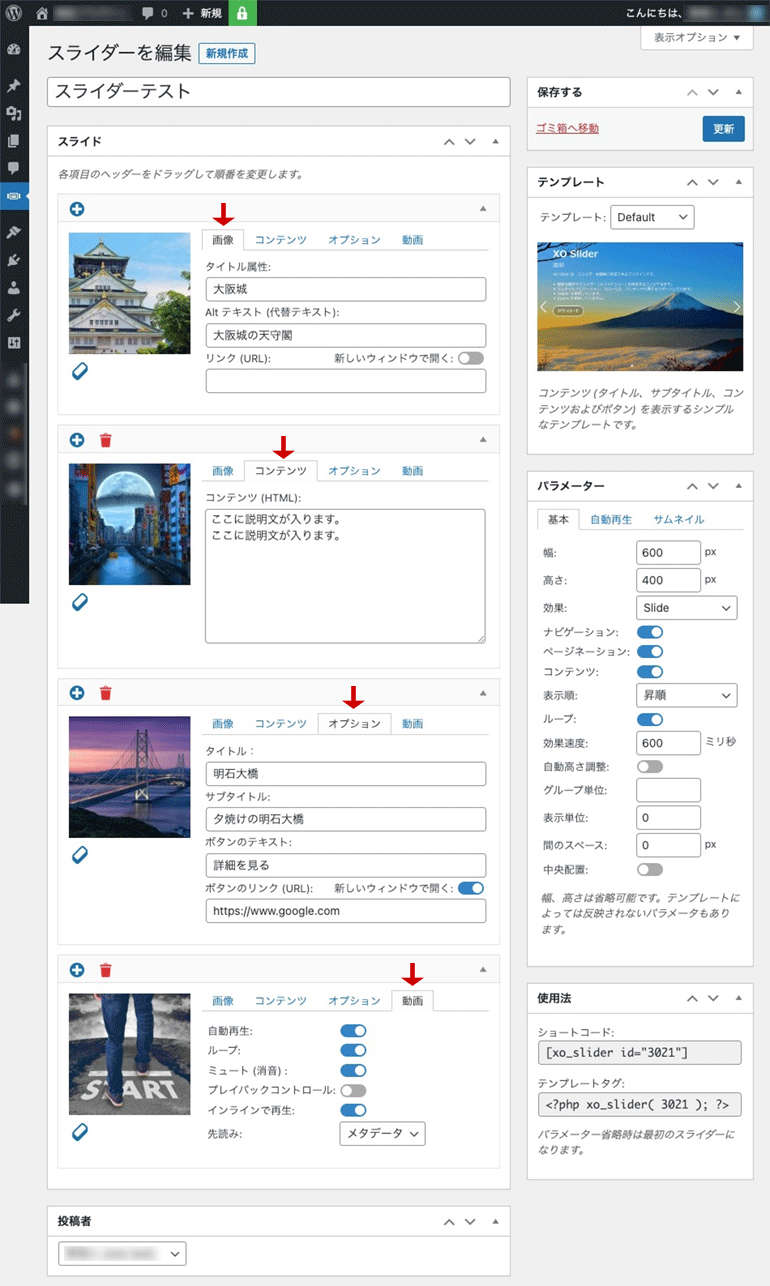
下記はスライダーに4枚の画像と設定を登録した例です。
スライダーの作成と設定は、基本的には下記の流れで行います。
パラメーターの仕様などを詳しく知りたい場合は、プラグイン作者の公式サイトの記事をご覧ください。
スライダー作成の流れ
- スライドにメディア(画像)を追加する。
- スライドの「画像・コンテンツ・オプション」を編集する。
- テンプレートを選択する。
- パラメーターを設定する(表示内容の設定)
- プラグインの設定を保存する。
- 記事で表示位置を指定する(ブロックまたはショートコード)

表示位置の指定
下記の方法でスライダーの表示位置を指定できます。
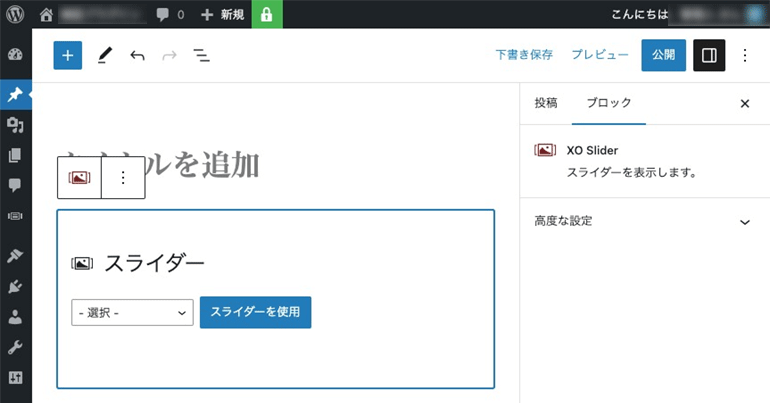
ブログの記事にスライダーを配置する際は、専用のブロックを利用します。
クラシックエディタを利用する場合は、専用のショートコードを利用します。
- ブロック(ブロックエディタ)
- ショートコード(クラシックエディタ)
- ウィジェット
- PHPコード
ブロックエディタの場合

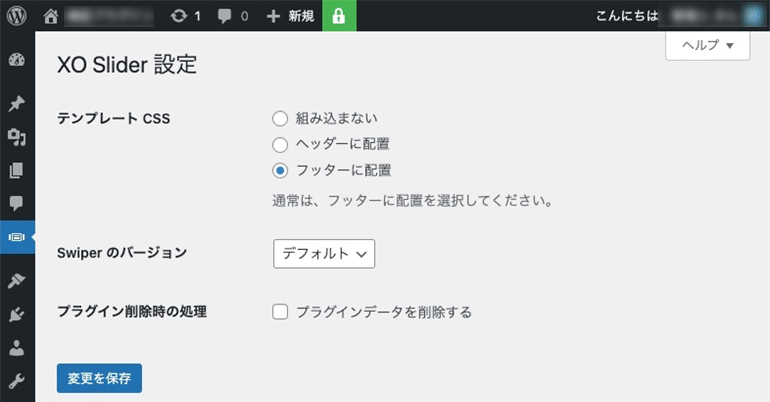
プラグインの設定
プラグインの設定は、特に変更する必要はありません。
初期設定のままで運用できます。

広告
まとめ
XO Sliderは、シンプルなスライダーを簡単に作成できるWordPressプラグインです。
スライダーのデザインは、6種類のテンプレートが用意されています。
一般的によく用いられるデザインのテンプレートが予め用意されています。
スライダーは、ブログのトップページまたは記事で利用されることが多いです。
ブログの特集記事などに読者を誘導する目的で利用されます。
複数のスライドを横に移動表示させて連続表示することで、ブログ読者に見せたい情報を目立たせる役割があります。
ブログを運用する際に、特に注目させたい記事に読者を誘導したい場合に役立つプラグインです。
便利なプラグインなので活用しましょう。