MetaSliderは、スライダーを簡単に作成できるWordPressプラグインです。
シンプルで使いやすいのが特徴です。
1つのプラグインで4種類のスライダーが利用できます。
(Nivo Slider、Flex Slider、Coin Slider、Responsive Slides)
スライドのサイズやエフェクトを細かく設定でき、汎用性が高くて非常に役に立ちます。
はじめに
このプラグインが優れていること
- 複数のスライダーを簡単に作成できる。
- 4種類のスライダーが利用できる。
(Nivo Slider、Flex Slider、Coin Slider、Responsive Slides) - スライダーを表示させる位置はショートコードとPHPコードで指定できる。
- プラグインの管理画面がシンプルで使いやすい。
- プラグインの機能を拡張する有料版が用意されている。
- プラグインの管理画面の大部分が日本語化されているのでわかりやすい。
動作見本
MetaSliderをテストサーバーに設置してみました。
実際に動くスライダーをご覧ください。
スライダーとは?
スライダーとは、ブログのトップページなどでよく利用される大きなバナー画像などをスライド表示させ、ブログの訪問者に見てもらいたい記事や情報に誘導する際に用いられるものです。
「カルーセル」「コンテンツスライダー」と呼ばれることもあります。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.27
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
広告
インストール方法

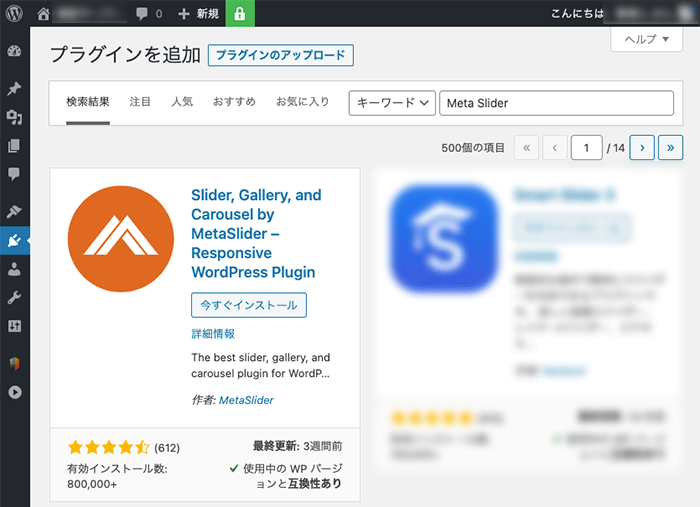
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「MetaSlider」で検索
- 「wordpress.org」からダウンロード
The best slider, gallery, and carousel plugin for WordPress. Responsive and easy-to-use sliders with images, videos, posts, products, and layers.
プラグインの使い方
管理画面の場所
プラグインの管理画面は管理メニューの第一階層に表示されます。
WordPress管理画面 > MetaSlider
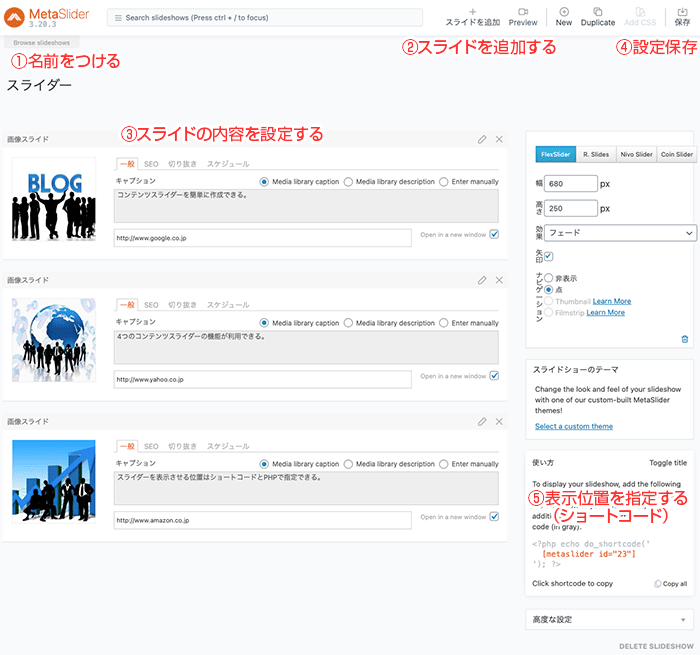
スライダー作成の流れ
- 新しいスライドショーを作成する。
- 「スライドを追加」をクリックして、スライドさせる画像をアップロードして登録する。
- 登録した画像に対して、それぞれに表示させる文言・URLを登録する。
- 画面右上にあるスライダーの種類を選択する。
- プレビューで設定内容を確認しながら、スライダーの表示サイズやエフェクトなどの外観を調整する。
- 「保存」をクリックして設定を保存する。
- 画面右下に表示される専用の「ショートコード」を表示させたい場所に記述して、スライダーを表示させます。
スライダーの編集方法
画面左側にスライド画像を登録して、表示順番・文言・URLを設定します。
そして、画面左側でスライドの外観やエフェクトを設定し、設定を保存します。
最後に、画面右下にある「ショートコード」をスライダーを表示させたい位置に記述します。
スライダー編集画面

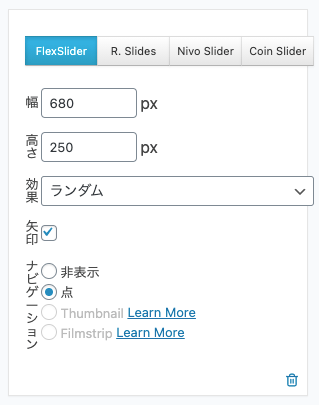
スライダーの種類選択(右上)
スライダーの種類や表示サイズを指定できます。

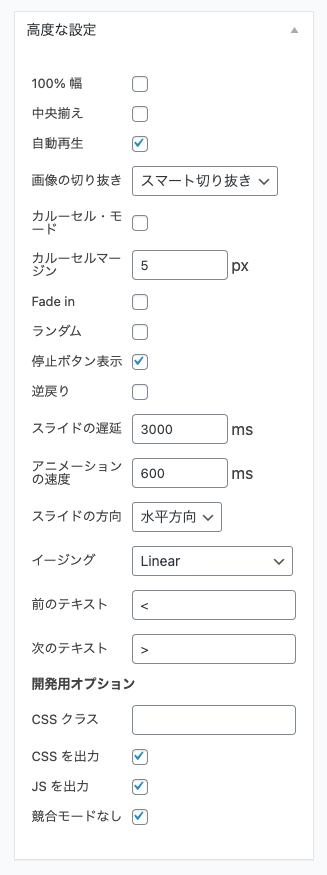
高度な設定(右下)
スライダーの詳細設定は「高度な設定」で指定できます。

備考
- スライダーの表示位置を指定する方法は、ショートコードを記事本文に記述します。
- 管理画面の設定項目の中には、選択項目がグレーで選択できないものがあります。
それは、無料版では提供されていない機能です。
その機能は有料版を購入すれば利用できます。
広告
まとめ
MetaSliderは、スライダーを簡単に作成できるWordPressプラグインです。4種類のスライダーが利用できます。
このプラグインは機能が限定された無料版になりますが、スライダーのサイズやエフェクトを細かく設定でき、非常に役に立つプラグインです。
もし、バナーをスライド表示させるスライダーを利用したい場合は、このプラグインを活用しましょう。