WordPressで運用するブログに無料でSSLを導入する手順を紹介します。
当サイトでも、サイト全体をSSL化する「常時SSL」にしたので、その手順や注意点などをまとめました。
導入する際に少し専門的な知識や作業が必要になりますが、基本的にレンタルサーバーに標準で用意された機能を利用します。「エックスサーバー」の契約者であれば無料で利用できます。
独自SSLを導入することにより、WordPressで運営するWebサイト全体をSSL化します。
サイト利用者とサーバー間の通信がSSLで暗号化されます。
通信が暗号化されるので、Webサイトの安全性と信頼性が向上する効果があります。
はじめに
ブログ運営者の方へ

この記事はSSL(暗号化通信)をまだ利用していないブログ運営者の方向けに、無料で利用できる独自SSLの導入手順を解説しています。
もし、あなたのブログがSSL(暗号化通信)を利用していない場合は、この記事を参考にして下さい。
ちなみに、エックスサーバーの「WordPress簡単インストール」機能を利用して新規インストールした直後の状態では、SSL(暗号化通信)の設定は未適用の状態です。
なぜSSLを利用する必要があるの?

WordPressで運営するブログにSSLを導入することで、サイト利用者とサーバー間の通信が暗号化されます。
通信が暗号化されるので、通信の安全性が向上します。
SSLを導入するメリットとして、「Webサイトの改ざん」「通信の盗聴」などからWebサイトを守る効果が期待できます。
それに加え、「SEO効果」も若干ではありますが期待できます。Googleは検索エンジンの検索結果において、HTTPSページを優先して表示させることを明言しています。
参考記事
Google検索セントラルブログ
サーチコンソールで通知された警告文
Google Chromeのバージョン62以降で、非SSLページにあるフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになると予告がありました。
Webサイトを運営する上で影響の大きい仕様変更です。
将来的には常時SSLの導入が必須になることが予感されます。
Chromeのセキュリティ警告
2017年10月より、ユーザーがChrome(バージョン62)でHTTPページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。また、シークレット モードを使用している場合は、HTTPページにアクセスするだけで「保護されていません」と表示されます。
貴サイトでは、たとえば以下に示すURLに、Chromeの新しい警告が表示されるテキスト入力フィールド(< input type="text" >、< input type="email" > など)が見つかりました。これらの例を参考にどのページで警告が表示されるかを確認し、ユーザーデータを保護するための措置を講じていただきますようお願いいたします。
(中略)
長期的には、HTTP で配信されるすべてのページを「保護されていません」と明示することを計画しており、この新しい警告はその一環です。
広告
作業の前に
SSL導入で必要になる作業
- 記事本文の中にあるURLをHTTPからHTTPSへ置換する。(画像のパス、内部リンク)
- HTTPへのアクセスをHTTPSにリダイレクト(転送)する場合は、
「.htaccess」ファイルを手動で編集する。 - 広告を掲載している場合は、広告タグの差し替えが必要になる。
SSL非対応の古い広告タグは差し替える。 - アクセス解析ツールに登録したURLをHTTPSに変更する。
- サーチコンソールにHTTPSのURLで新規登録する。
XMLサイトマップも新規登録する。
作業の流れ
- サイト全体のデータとデータベースをバックアップする
- 独自SSL設定を追加する(サーバーパネル)
- 「.htaccess」ファイルを編集して、
HTTPへのアクセスをHTTPSにリダイレクト(転送)する(サーバーパネル) - 記事本文の中にあるURLをHTTPからHTTPSへ置換する(WPプラグイン)
- 「WordPressアドレス」「サイトアドレス」をHTTPSへ変更する(WP管理画面)
- HTTPS非対応の広告タグを入れ替える
- HTTPが混在していないかを確認する
- その他の変更作業
- 作業完了
SSL導入手順(エックスサーバー)

「エックスサーバー」に独自SSLを導入する手順を説明します。
1. バックアップ
念のためにサイト全体のデータとデータベースをバックアップしておきましょう。
万が一、何か不具合が発生したとしても、バックアップデータから復旧がしやすいです。
エックスサーバーでは、サーバーパネルから「ホームディレクトリ」「データベース」のデータをダウンロードできます。
ちなみに、バックアップは「BackWPup」や「UpdraftPlus」などのプラグインを利用しても問題ありません。
2. 独自SSL設定の追加
独自SSL設定をサーバーに追加すると、HTTPSでのSSL通信が利用できるようになります。
独自SSL設定は「エックスサーバー」に標準で用意されている機能です。
下記の手順で簡単に設定を追加できます。
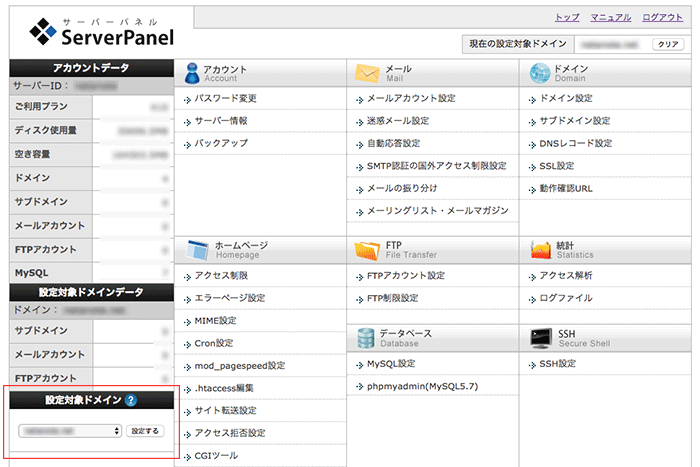
設定対象ドメインの選択
まず最初に、独自SSLの設定を追加するドメインを選択してください。

独自SSL設定
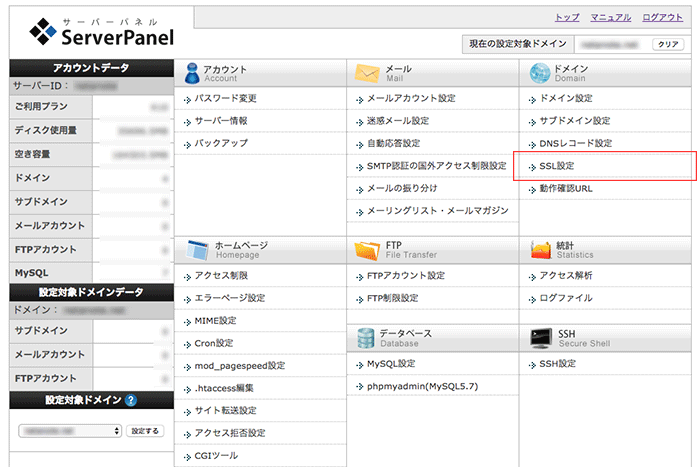
サーバーパネルのメニューから「ドメイン > SSL設定」をクリックします。

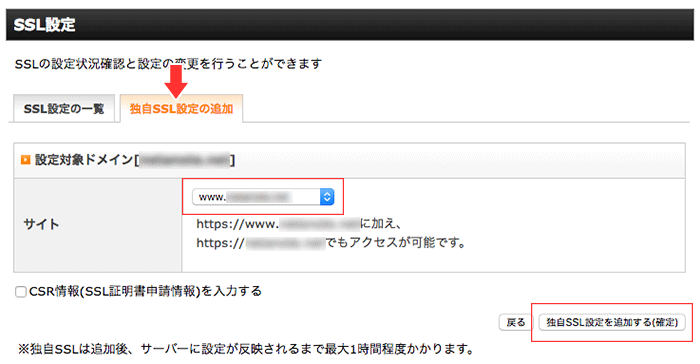
設定の追加
設定するドメインを選択して、「独自SSL設定を追加する(確定)」をクリックします。
ちなみに、CSR情報の入力は不要です。

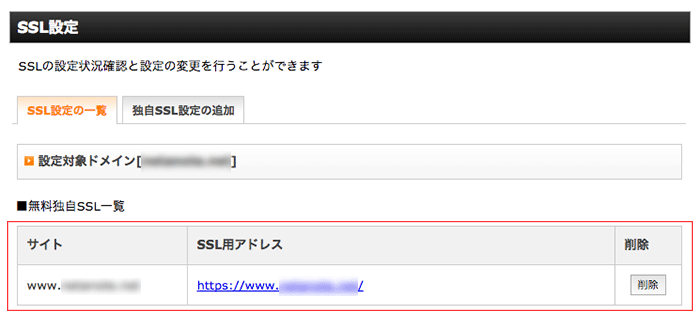
設定完了
SSL設定の一覧画面に設定したドメインが表示されていれば設定完了です。
設定反映には30分〜1時間くらいかかります。設定反映まで少しお待ちください。

3. HTTPからHTTPSへのリダイレクト
エックスサーバーでは、独自SSL設定の追加が完了した時点では、HTTPからHTTPSへ自動的にリダイレクト(転送)されません。
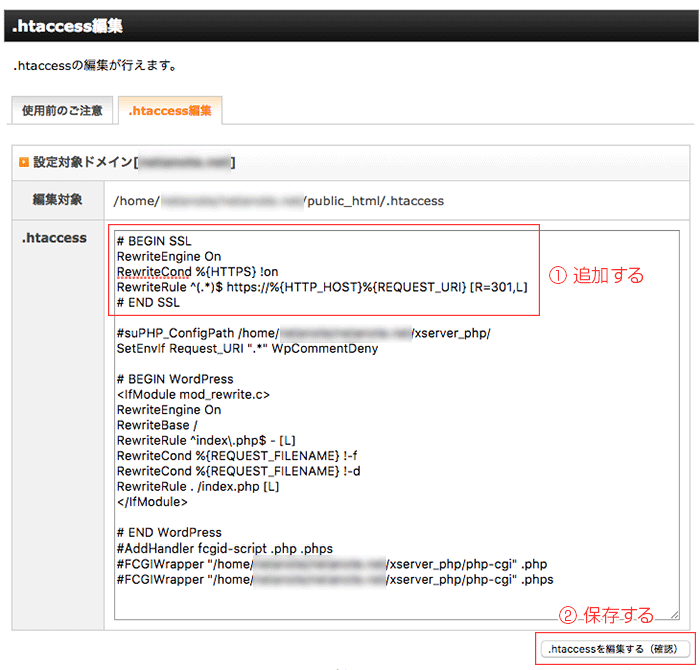
サイト全体をSSL化する場合は、サーバーパネルの「.htaccess編集」で下記コードを追加してください。HTTPへのアクセスがHTTPに自動的にリダイレクト(転送)されるようになります。
追加するコード
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
注意点
「.htaccess」のファイル編集は慎重に行いください。
記述を誤るとエラーが発生してサイトにアクセスできなくなる場合があります。
.htaccess編集

4. 記事本文の中にあるURLの置換
次に、記事本文の中にあるHTTPを含むURLを全て修正する必要があります。
修正対象は「画像のパス」「内部リンク」のURLになります。
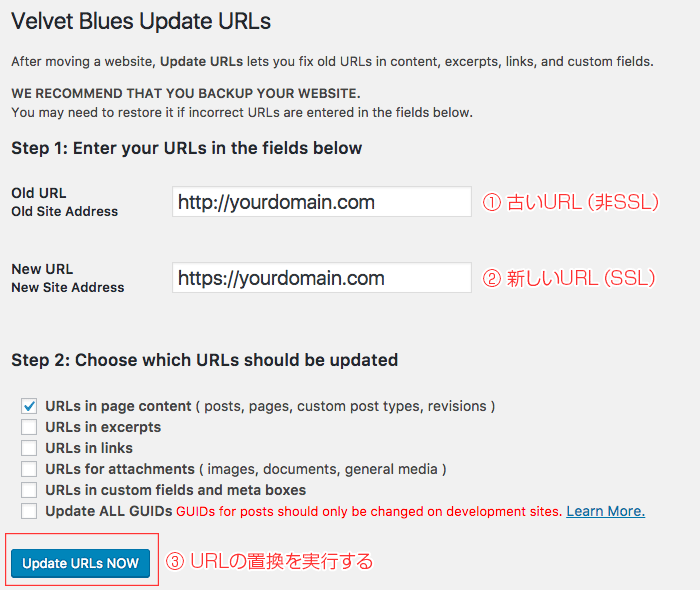
下記の「Update URLs」のプラグインを利用して新旧のURLを一括置換します。
このプラグインを利用すると、記事本文の中にあるURLを一括して置換できます。
Update URLs

Update URLsは、WordPressのデータベース内にある「サイトURL」の変更ができるプラグインです。
データベース内にある画像・リンクなどのURLを簡単に一括置換できます。
WordPressの設置場所の変更など、WordPressのデータを手動で移設(データ移行)する際に利用します。
使い方は簡単です。変更前と変更後のURLを入力し、ボタンをクリックするだけで処理を実行できます。
WordPressのデータを手動で移設する際に、このプラグインが役に立つので活用しましょう。
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Update URLs」で検索
- 「wordpress.org」からダウンロード
Quick and Easy way to search all urls, content and replace them with new links and content in WordPress website.
管理画面の場所
WP管理画面 > ツール > Update URLs
URLを置換する
このプラグインは、通常はサーバー移転時などに利用しますが、SSL導入によるサイトアドレス変更時にも利用できます。
HTTP(旧)、HTTPS(新)のURLを入力するだけで、記事本文の中にあるURLを一括置換できます。
一括置換の処理が完了すると、処理結果が表示されます。
URLを何個置換したかの結果も必ず確認してください。

5. 管理画面のURLの変更
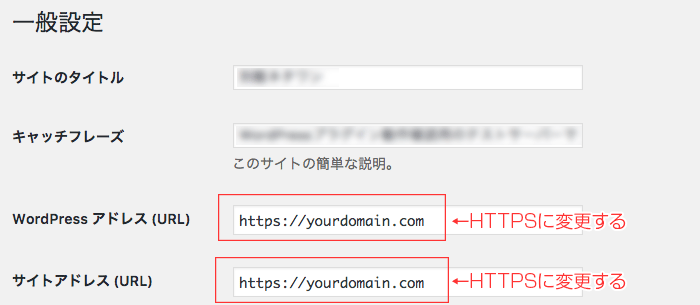
次に、WordPressの管理画面のURLをHTTPSに変更します。
WordPressの管理画面にログインして、「設定 > 一般設定」にある「WordPressアドレス」「サイトアドレス」の部分のURLをHTTPSに変更して保存してください。
一般設定

参考
WordPressの設定ファイルをカスタマイズしている場合
もし、WordPressの設定ファイル(wp-config.php)を手動でカスタマイズしている場合は、下記URLの部分をHTTPSに変更する必要があります。
カスタマイズしていない場合は関係ないので、読み飛ばしてください。
|
1 2 |
define( 'WP_SITEURL', 'https://yourdomain.com/' ); define( 'WP_HOME', 'https://yourdomain.com' ); |
6. HTTPS非対応の広告タグを入れ替える
WordPressに広告を掲載している場合の話になりますが、記事本文の中に「HTTPS非対応の広告タグ」や「HTTPS非対応のブログパーツ」がある場合、HTTPSとHTTP(非SSL)が混在してしまい、不完全な状態となってしまいます。
サイト全体をSSL化する場合は、HTTPS非対応の要素は全て入れ替える必要があります。
最近の広告配信サービスでは、HTTPS対応版の広告タグが用意されていますので、HTTPS対応版の広告タグを利用してください。
7. HTTPが混在していないかを確認する
最後に、全てのページを開き、「HTTPS」と「HTTP」が混在していないかどうかを確認しましょう。
外部サイトの画像やタグを配置している場合など、SSL通信が不完全な場合は、Webブラウザのアドレスバーにある鍵マークの部分の色が変わったり、警告が表示される場合があります。
Google Chromeのアドレスバー表示例
| 通信が保護されている状態 (SSL通信が正常) |
|
|---|---|
| 通信が保護されていない状態 |
よくある問題
下記内容に当てはまる場合、該当箇所を修正が必要になります。
- 外部サイトから画像を取得して表示している。(同じサーバー上に画像を格納する)
- HTTPS非対応の広告タグを利用している。(対応版に差し替える)
- HTTPS非対応のブログパーツを利用している。(対応版に差し替える)
- HTTPS非対応のシェアボタン・フォローボタンを利用している。(対応版に差し替える)
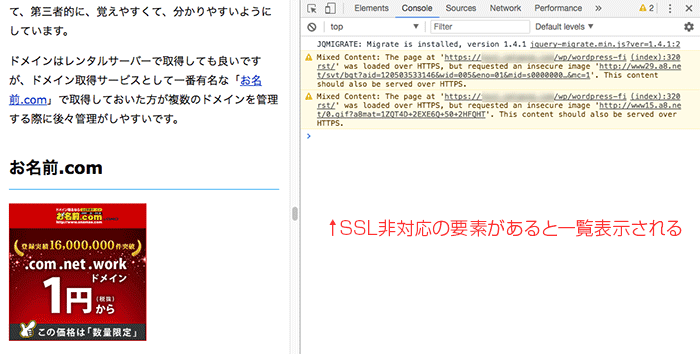
Google Chromeのデベロッパーツールが便利
Google Chromeの「デベロッパーツール」を利用すると、HTTPS(SSL)とHTTP(非SSL)が混在している箇所を素早く探すことができます。
現在開いているページにSSL非対応の部分があれば一覧表示されます。
便利なツールなので活用しましょう。
ツールの場所
Google Chrome > 右上メニュー > その他ツール > デベロッパーツール > Console

8. その他の変更作業
サイト全体のSSL化の作業が完了した後は、アクセス解析ツールやサーチコンソールに登録していたURLをHTTPSに変更しておきましょう。
変更が必要な部分
- Google Analytics(アクセス解析ツール)に登録したURLをHTTPSに変更する。
- サーチコンソールにHTTPSのURLで新規登録する。XMLサイトマップも新規登録する。
9. 作業完了
以上で作業完了です。
お疲れ様でした。
広告
まとめ
WordPressで運営するWebサイトの全体をSSL化する手順を紹介しました。
基本的にレンタルサーバーに標準で用意された機能を利用します。
「エックスサーバー』の契約者であれば追加料金なしで利用できます。
独自SSLを導入することにより、WordPressで運営するサイトに対して、サイト利用者とサーバー間の通信がSSLで暗号化されます。通信が暗号化されるので、通信の安全性・信頼性が向上する効果があります。
今後、Webサイトを運営する上で、サイト全体にSSLを適用することが常識になりそうです。急いで導入する必要はありませんが、将来的には必須になりそうな流れです。新規サイトの立ち上げ時、または、Webサイトのリニューアル時にサイト全体をSSL化する「常時SSL」を検討してみましょう。