WordPressで記事に画像を挿入する際にリンク先の初期選択値を「なし」に指定する方法を紹介します。
記事に画像を挿入する際にリンクを張らない場合は、初期選択値を「なし」に指定しておくと便利です。記事作成の効率化にもつながります。
もし、毎回プルダウンを変更する作業が面倒くさいなと感じていたら、この方法で設定を変更すると作業効率化できるかもしれませよ。
はじめに
WordPressの初期設定では、記事に画像を挿入する場合のリンク先が「メディアファイル」に設定されています。画像にリンクを張らない場合は、毎回「なし」に選択し直す必要があり、正直、面倒くさいです。
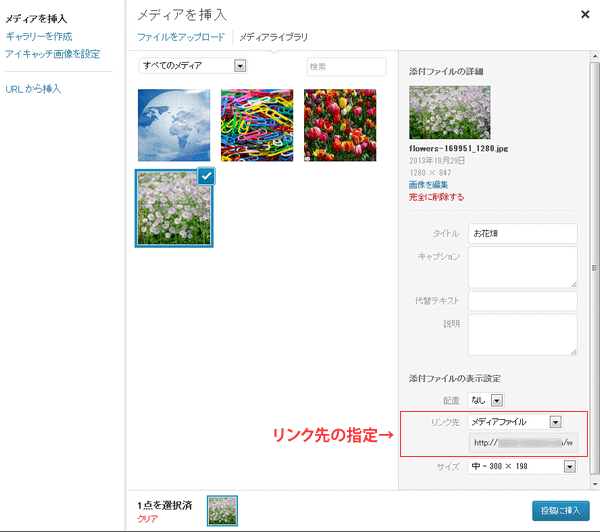
添付ファイルの表示設定
記事編集画面にある「メディアを追加」ボタンをクリックした際に表示される画面です。添付ファイルの表示設定にあるリンク先の初期選択値を変更できます。
メディアファイル(画像)にリンクを張らない場合は、初期選択値を「なし」に指定しておいた方が便利です。記事作成の効率化にもつながります。

広告
設定方法
設定方法は簡単です。WordPressの管理画面にログインした後に、下記の設定画面を開いて該当する部分に入力して保存するだけです。
STEP01 すべての設定を開く
https://あなたのドメイン/wp-admin/options.php
上記の設定画面は、WordPress管理画面からリンクが張られていません。WordPress設定やプラグイン設定を一覧表示するページです。
WordPress管理画面にログイン後、URLの後ろに「options.php」を付け足して下さい。そうすると、「すべての設定」ページが表示されます。
STEP02 検索して探す
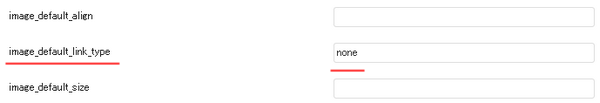
「すべての設定」ページの中に「image_default_link_type」があるので、それを検索して下さい。

「image_default_link_type」は、初期設定では「file」となっています。それを「none」に変更し、一番下にある「変更を保存」ボタンをクリックして保存します。
設定は以上です。
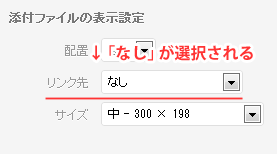
STEP03 メディアを挿入画面を確認する
メディアを挿入画面を確認すると、リンク先の初期選択値が変わっています。

備考
もし、設定を元に戻したい場合は、「image_default_link_type」の内容を「file」に戻せば元に戻ります。