
Table of Contents Plusは、記事の目次を自動生成できるWordPressプラグインです。
投稿・固定ページの記事に記述した見出しのHTMLタグ(H1〜H6)を基に目次を自動生成します。
記事の目次が自動生成されるので、手動で目次を作成したり、内部リンクを張る手間が省けます。
目次を利用すれば、記事の閲覧者が記事の内容を一目で把握しやすくなります。
このプラグインを利用するには、見出しのHTMLタグ(H1〜H6)を階層的に記述する必要があります。
仕様に慣れるまでに少し戸惑うかもしれませんが、慣れれば便利なプラグインなので活用しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- 記事の目次を自動生成できる。
- H1からH6までの見出しのHTMLタグを基に目次が自動生成される。
- 投稿・固定ページ・カスタム投稿タイプに対応。
- プラグインの管理画面で目次の表示位置や表示内容を細かく設定できる。
- 目次の表示位置や表示内容をショートコードを利用して指定できる。
- 人間用のサイトマップを自動生成する機能もある。
- プラグインの管理画面が日本語化されているのでわかりやすい。
使用上の注意点

このプラグインを利用するには、H1〜H6までの見出しのHTMLタグを階層的に記述する必要があります。
H1〜H6までのHTMLタグが無ければ、記事の目次は生成されません。
また、見出し用のHTMLタグを階層的に記述していないと、目次がゴチャゴチャに出力されるのでご注意ください。
信頼性
プラグインが定期的にアップデートされており、プラグインは適正に保守されています。
現在は「All in One SEO Team」に開発が引き継がれています。
指摘されていたセキュリティの問題にも対応しているようです。(全ての問題が解決したか未確認)
確認日:2025.02.27
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
広告
インストール方法

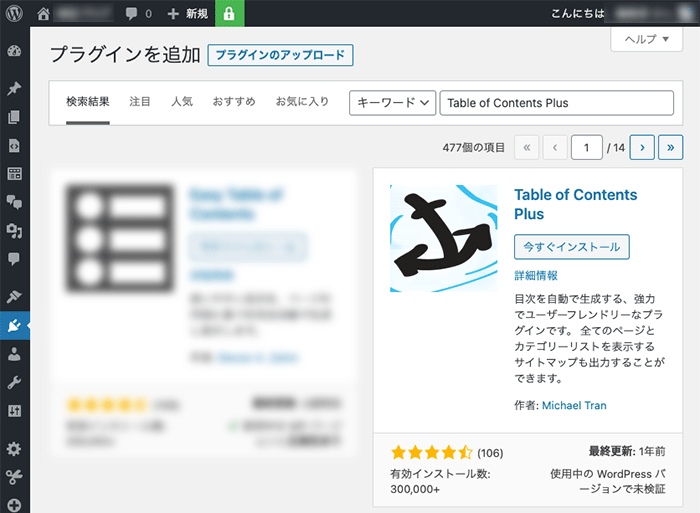
管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Table of Contents Plus」で検索
- 「wordpress.org」からダウンロード

Table of Contents Plus
目次を自動で生成する、強力でユーザーフレンドリーなプラグインです。 全てのページとカテゴリーリストを表示するサイトマップも出力することができます。
WordPress.org 日本語目次の表示例
下記は「Table of Contents Plus」の表示例(画像)です。
見出しの階層はプラグインの設定で変更できます。
サイトの内容に合わせて表示・非表示を設定しましょう。
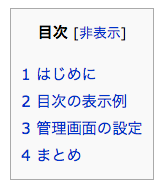
目次を1階層のみ表示した例
H2の見出しのみを目次に表示した例(画像)です。

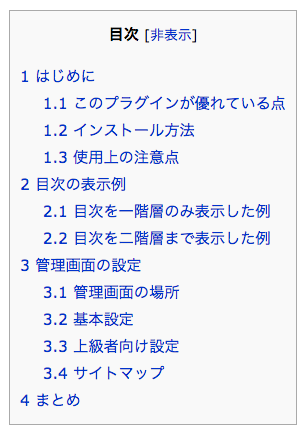
目次を2階層まで表示した例
H2、H3の見出しを目次に表示した例(画像)です。

広告
プラグインの設定
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > TOC+
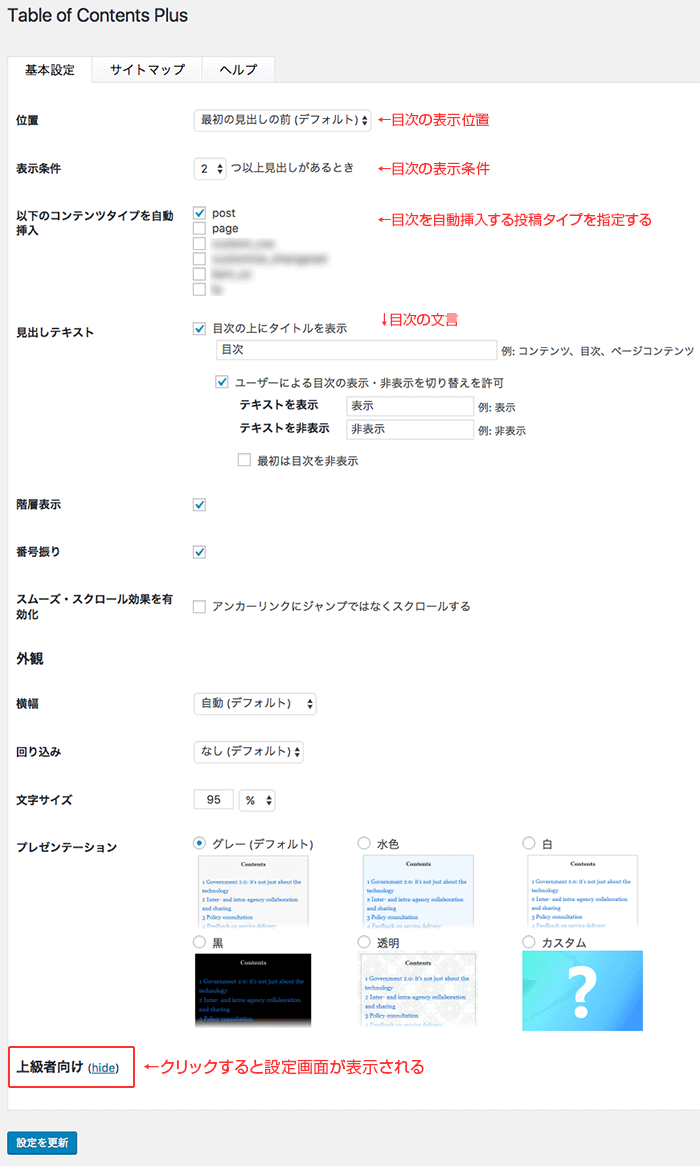
基本設定
目次を表示する「場所・表示条件・投稿タイプ・デザイン」などを指定しましょう。
そして、実際に表示される目次の内容を確認しながら設定を調整しましょう。
画面下部にある「上級者向け」の設定項目は、初期状態では非表示になっています。
クリックして設定項目を表示させましょう。

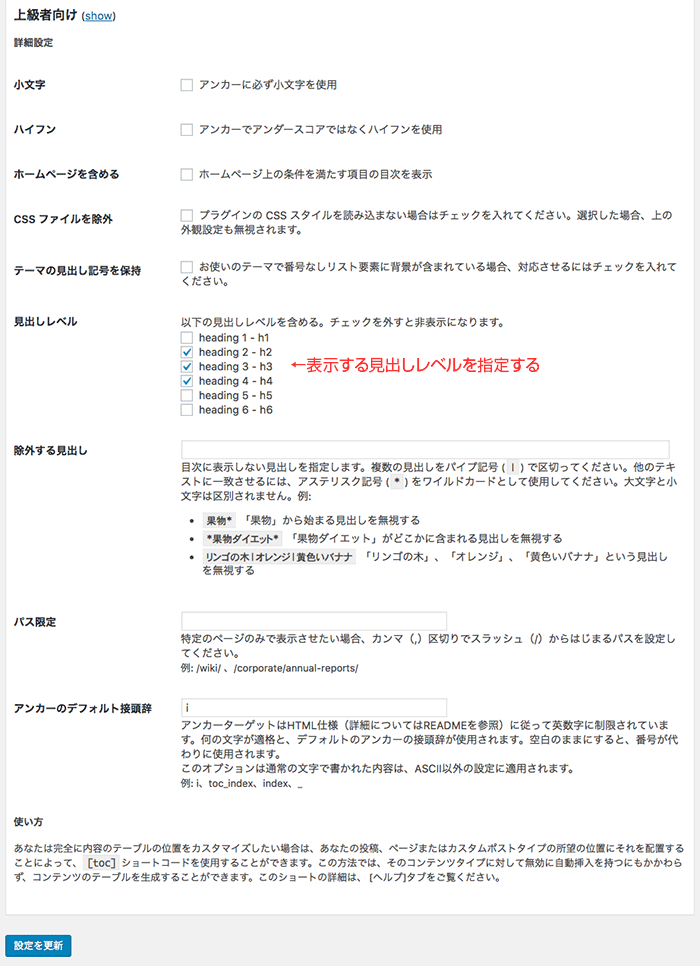
上級者向け設定
この部分で変更が必要な部分は「見出しレベル」です。
目次に使用する見出しレベルの階層の設定します。
目次に表示させたくない見出しレベルは、チェックを外して非表示にしましょう。

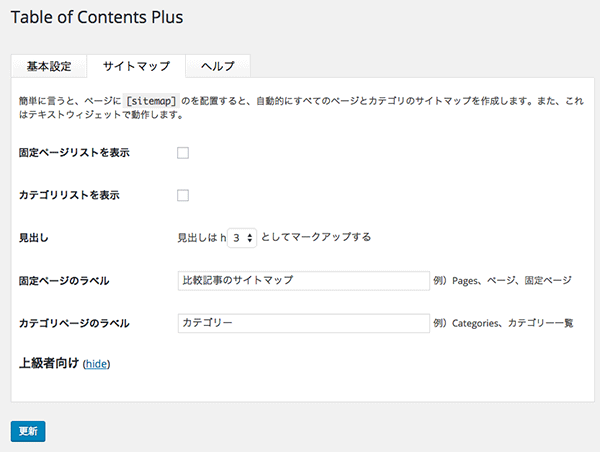
サイトマップ
このプラグインには目次の生成機能だけではく、人間用のサイトマップを生成する機能もあります。サイトマップを表示したい記事にショートコードを貼り付けて利用します。
もし、サイトマップ機能を利用しない場合は、この画面の設定を変更する必要はありません。

広告
目次を正しく表示させる方法
このプラグインを利用するには、H1からH6までの見出し用のHTMLタグを階層的に記述する必要があります。
記事の中に見出し用のHTMLタグが無ければ、記事の目次は生成されません。
また、見出し用のHTMLタグを階層的に記述していないと、目次がゴチャゴチャに出力されるのでご注意ください。
目次を正しく表示させるために必要なこと
- 記事の中に見出し用のHTMLタグを記述する。(H1〜H6)
- 見出し用のHTMLタグは階層的に記述する必要がある。
- 目次に表示させたくない見出しレベルは「上級者向け」設定でチェックを外して非表示にする。
HTML記述例
参考までに、この記事のHTMLを例として見出しの階層の記述方法を説明します。
一般的なWPテーマでは、下記のような見出しの階層(見出しレベル)になっています。
H1からH6まで階層の順番で見出しを記述してください。
下記のコードのように見出しを記述すると、一番最初の見出しの上に目次が表示されます。
ちなみに、記事に表示する見出しの階層(見出しレベル)は、見出しを全て表示する必要はありません。
見出しの階層は2階層くらいにまとめると丁度良い感じになります。
見出しの階層
| H1 | 記事タイトル |
|---|---|
| H2 | 大見出し |
| H3 | 小見出し1 |
| H4 | 小見出し2 |
| H5 | 小見出し3 |
HTML構造の例
<h1>WordPressの記事に「目次」を自動生成する実践例</h1>
<p>WordPressの記事に「目次」を自動生成する実践例を紹介します。</p>
<p>WordPressで目次を生成する方法は、様々な方法が存在しますが、この記事で紹介する方法が一番簡単です。記事に書いてある手順で進めれば、初心者でも簡単に導入できます。</p>
<p>概要を説明すると、プラグインの「Table of Contents Plus」を利用してWordPressの記事に目次を生成します。</p>
<p>ちなみに、レンタルサーバーは「エックスサーバー」や「wpXレンタルサーバー」での利用を想定して記事を書いていますが、同じような共用レンタルサーバーであれば、他のレンタルサーバーを利用しても問題ありません。</p>
<h2>はじめに</h2>
<h3>目次の役割</h3>
<p>目次はブログや書籍などの長い文章の中に記述されている見出しを抽出して、分かりやすく整理して、記述された順番に一覧表示したものです。</p>
<p>目次は文章の要約や索引の役割があります。記事の目次を読めば、その記事の大まかな概略を知ることができます。</p>
<h3>なぜ目次が必要なの?</h3>
<p>ブログや書籍などに書かれた長い文章を読む際に、まず始めにこの文章に書かれた内容が自分にとって必要な情報が書かれているのかが知りたくなります。</p>
<p>文章を読む読者は、目次を読めば、その文章に何が書かれているかの概略が分かります。</p>
<p>ブログや書籍などでは、目次を用意しておくことで、利用者の利便性を向上させることができます。</p>
<h2>目次の表示例</h2>
<h3>目次を1階層のみ表示した例</h3>
<p>H2の見出しのみを目次に表示した例(画像)です。</p>
<p>IMG</p>
<h3>目次を2階層まで表示した例</h3>
<p>H2、H3の見出しを目次に表示した例(画像)です。</p>
<p>IMG</p>
以下省略補足
- 上記のコードは、説明を分かりやすくするためにPタグを利用していますが、文章の間に改行を適度に入れれば、Pタグの記述は省略しても問題ありません。
- WPテーマの見出しの階層は、WPテーマごとに仕様が異なります。「サイトタイトル:H1」「記事タイトル:H2」になる場合もあります。
まとめ
Table of Contents Plusを利用すると、WordPressの記事の目次を簡単に自動生成できます。
「アンカーリンクのミス」や「見出しを変更した際に目次を更新し忘れる」等の人為的なミスが無くなり、結果的に記事を書く作業が捗ります。まだ利用していない方は、是非活用しましょう。
尚、このプラグインを利用するには、H1からH6までの見出し用のHTMLタグを階層的に記述しておく必要があります。それがないと目次がゴチャゴチャに出力されるのでご注意ください。




コメント Comments
コメント一覧
コメントはありません。