
Simple Share Buttons Adderは、SNSのシェアボタン(共有ボタン)を記事の上部または下部に表示できるWordPressプラグインです。
このプラグインはシンプルで使いやすいです。シェアボタンの表示順番は自分で自由に変更できます。シェアボタンのデザインは8種類の中から好きなデザインを選ぶことができます。それに加え、自分が用意したカスタムアイコンを登録して利用することもできます。
SNSでブログの記事を共有・拡散させるためには、シェアボタンの役割は重要になります。シェアボタンをブログの目立つ位置に配置して共有されやすく配慮しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- SNSのシェアボタンを記事の「下部・上部・両方」に表示できる。
- シェアボタンに共有のカウント数を表示できる。
- 投稿、固定ページ、トップページ、アーカイブ、抜粋の位置にシェアボタンを配置できる。
- ウィジェットを利用して表示位置を指定できる。
- シェアボタンは8種類の中から好きなデザインを選べる。
- Eメール送信や印刷のボタンを表示することもできる。
- 自分が用意したカスタムアイコンを登録して利用することもできる。
インストール方法
管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Simple Share Buttons Adder」で検索
- 「wordpress.org」からダウンロード
広告
シェアボタンのデザイン例
下記の様なシェアボタンを記事の上部または下部に表示できます。
共有数のカウンターは非表示にした状態です。
シェアボタンのデザインは管理画面で変更できます。
「Custom」を選択すれば、自分でアイコンを登録することも可能です。
![]()
プラグインの設定
下記で説明している画像は、以前の古いバージョンの管理画面になります。
現在はプラグインがアップデートして管理画面の外観が変わっています。
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Share Buttons
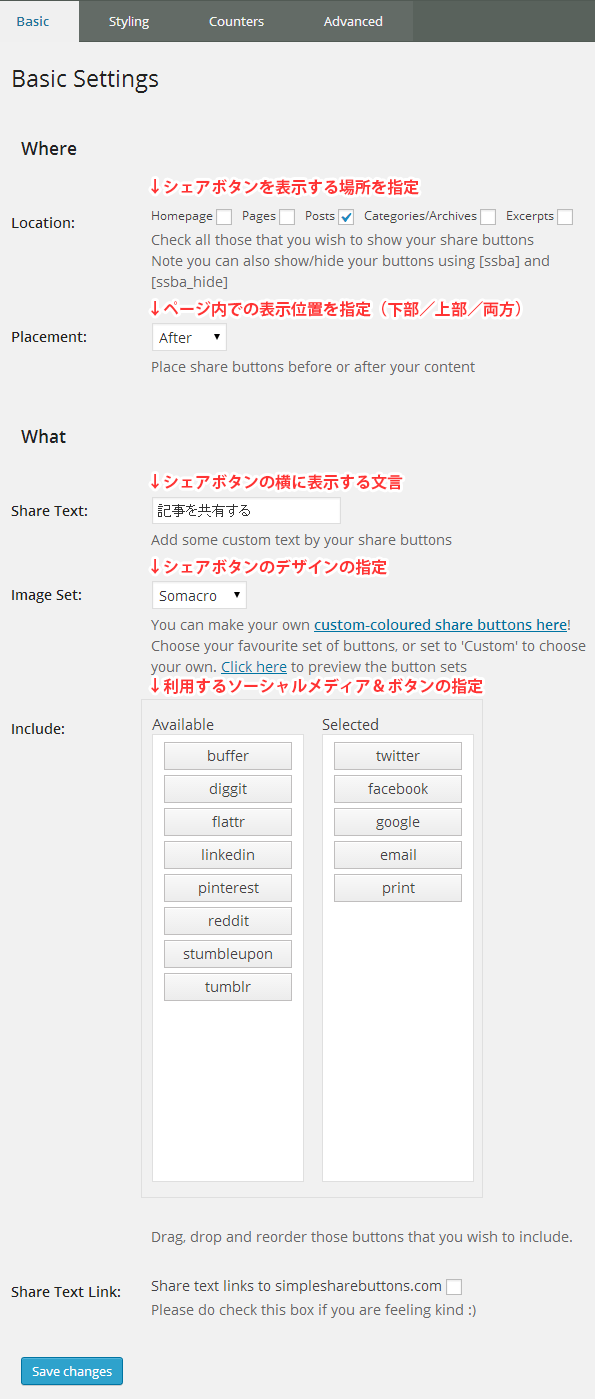
Basic Settings(基本設定)
Basic Settingsでは、シェアボタンの表示位置、表示アイコンの設定などができます。

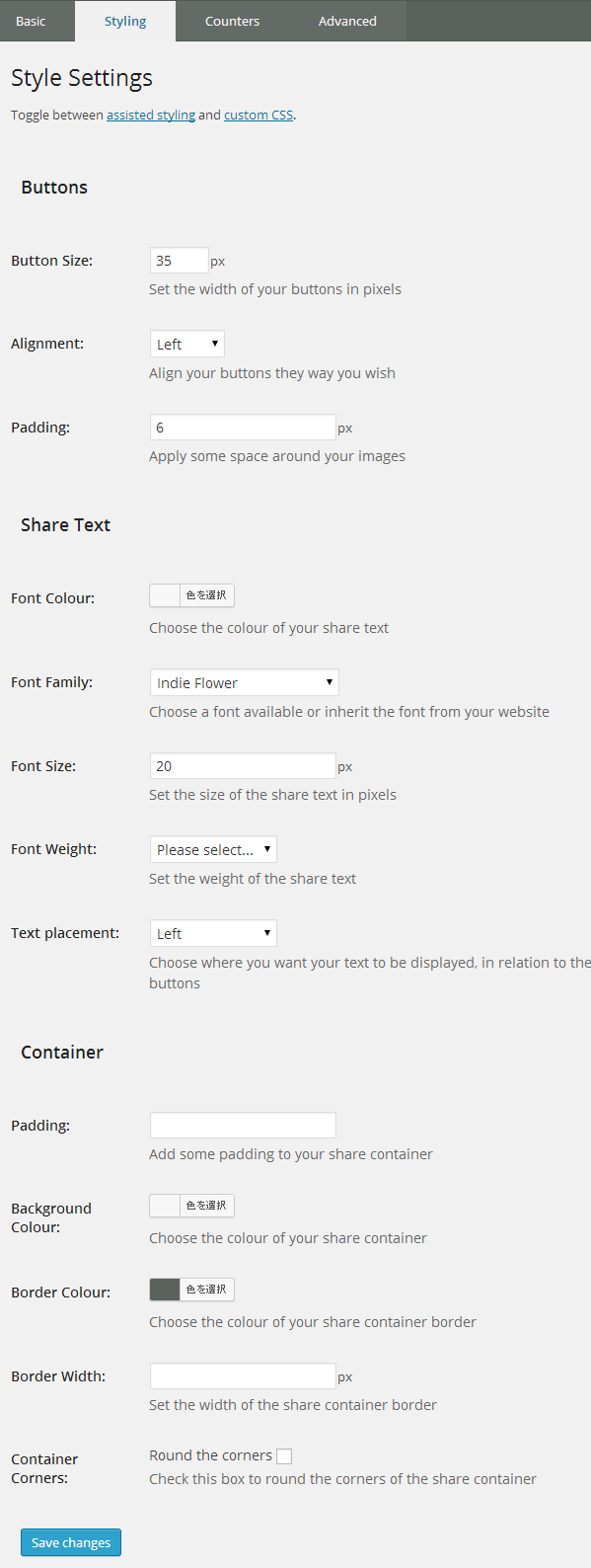
Style Settings(CSS設定)
Style Settingsでは、CSS関連の設定ができます。
この部分は特に変更しなくても、初期設定のままで運用可能です。

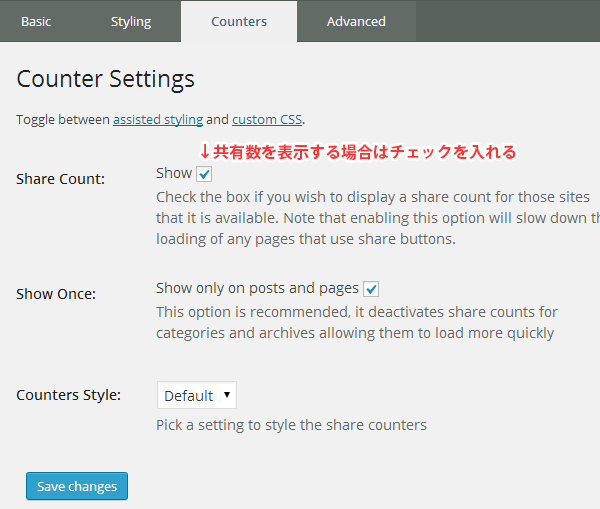
Counter Settings(カウンター設定)
Counter Settingsでは、シェアボタンの横に共有数のカウンターを表示するかの設定です。
初期状態ではチェックが外れているので、この機能を利用する場合は、項目にチェックを入れましょう。

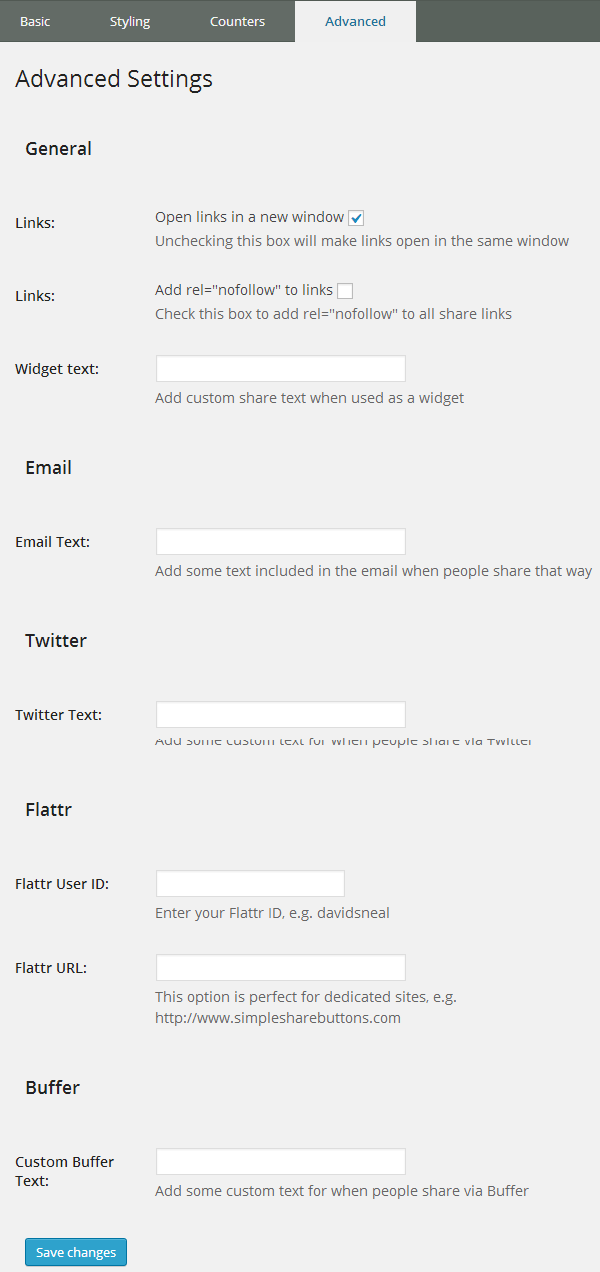
Advanced Settings(上級設定)
Advanced Settingsでは、シェアボタンを押した際に表示される文言などを設定します。
この部分は必要に応じて設定を調整しましょう。

広告
まとめ
Simple Share Buttons Adderは、SNSのシェアボタン(共有ボタン)を記事の上部または下部に表示できるWordPressプラグインです。
SNSでブログの記事を共有・拡散させるためには、シェアボタンの役割は重要になります。シェアボタンをブログの目立つ位置に配置して共有されやすく配慮しましょう。









コメント Comments
コメント一覧
コメントはありません。