
WordPressテーマのテンプレートを直接編集することなく「functions.php」とCSSのコードをカスタマイズする方法を紹介します。
通常の場合は、WPテーマをカスタマイズする際は、テーマ本体または「子テーマ」のファイルを編集します。
ただ、それだとWPテーマをアップデートした際にファイルが上書きされてしまう問題があります。その問題を解消するために、WordPressには「子テーマ」という機能が用意されています。
しかし、「子テーマ」の機能は複雑で、使い勝手が良いという訳ではありません。「子テーマ」の機能を利用したくない場合は、この記事で紹介する方法を活用しましょう。
簡単に説明すると、プラグインが「子テーマ」みたいな役割を果たします。カスタマイズしたい内容をプラグイン側に設定します。WPテーマのテンプレートファイルを直接編集する必要がありません。WPテーマをアップデートしてもカスタマイズした内容が失われることはありません。
あなたが利用しているWPテーマが定期的にアップデートする場合は、この方法を活用しましょう。子テーマの機能を利用するより運営作業が楽になりますよ。
目次[閉じる]
広告
はじめに
なぜこの方法が必要なの?
WordPressを利用してブログを構築・運営するのなら、楽して運営したいですよね。
もし、下記内容に一つでも該当したら、現在のブログ運営を効率化できるかもしれません。
これに該当しませんか?
- 利用しているWPテーマが定期的にアップデートして、
その度に「functions.php」とCSSを手動で編集している。その作業が面倒くさい。 - 「functions.php」とCSSに最初から記述してあったコードと、
自分が新たに追加したコードを別々に分けて管理したい。 - 「functions.php」とCSSに記述したコードがゴチャゴチャしている。
コードをわかりやすく整理したい。
functions.phpとは?
WordPressの「functions.php」は、サイトの設定や独自の関数を定義するPHPファイルです。
WPテーマのテンプレートの中にPHPファイルがあります。このPHPファイルにコードを追加することで、ブログや管理画面の表示内容をカスタマイズできます。
参考記事(英語)
子テーマとは?

WordPressの子テーマ(Child Theme)は、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。親と子のような関係があります。
テーマがアップデートなどで更新された場合に、カスタマイズした内容が上書きされないように「子テーマ」が用意されています。
「子テーマ」の機能を利用すれば、テーマをアップデートしても「functions.php」とCSSをカスタマイズした内容は保持されます。
参考記事(英語)
専用の子テーマが用意されている場合
もし、あなたが利用しているWordPressテーマに「子テーマ」やCSSを管理する機能が用意されている場合は、その機能を利用して問題ありません。
functions.php カスタマイズ
Code Snippets
テーマを編集せずにプラグインでfunctions.phpをカスタマイズできる

Code Snippetsは、WordPressテーマの関数を定義する「functions.php」のPHPコードを管理できるプラグインです。
通常の場合は、「functions.php」にPHPコードを直接記述しますが、それだとWordPressテーマをアップデートした際に、「functions.php」を上書きしてしまったり、記述するコードが増えてコードがゴチャゴチャになる可能性があります。
このプラグインを利用すると、上記の問題を解消し、尚且つ、「functions.php」に記述するコードを整理できます。自分用のメモ欄もあるので、何の役割のコードかを把握しやすくなります。そして、最初から記述してあったコードと自分が新たに追加したコードを別々に分けて管理することができます。
主な特徴
- WPテーマのテンプレートを直接編集することなく「functions.php」を管理できる。
- 「functions.php」に最初から記述してあったPHPコードと、自分が新たに追加したPHPコードを別々に分けて管理できる。(新しく追加するコードはプラグイン側で管理する)
- PHPコードを登録する際に、自分用のメモ欄もある。
後で見る際に、何の役割のPHPコードかを把握しやすくなる。 - WPテーマをアップデートした際に「functions.php」が上書きされてしてしまう問題が無くなる。
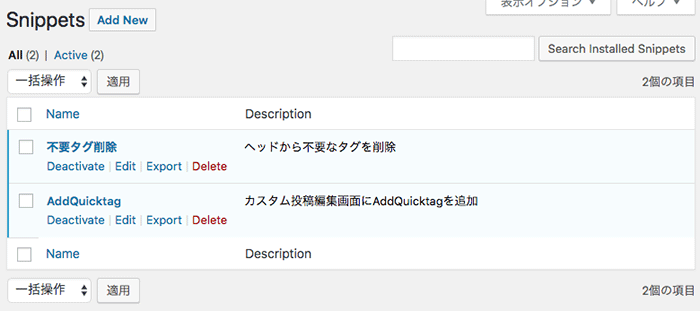
スニペット
PHPコードを登録すると、登録した内容が一覧表示されます。
背景が薄い水色で表示される部分が有効化された状態です。
背景が白色で表示されている部分は無効化された状態になります。

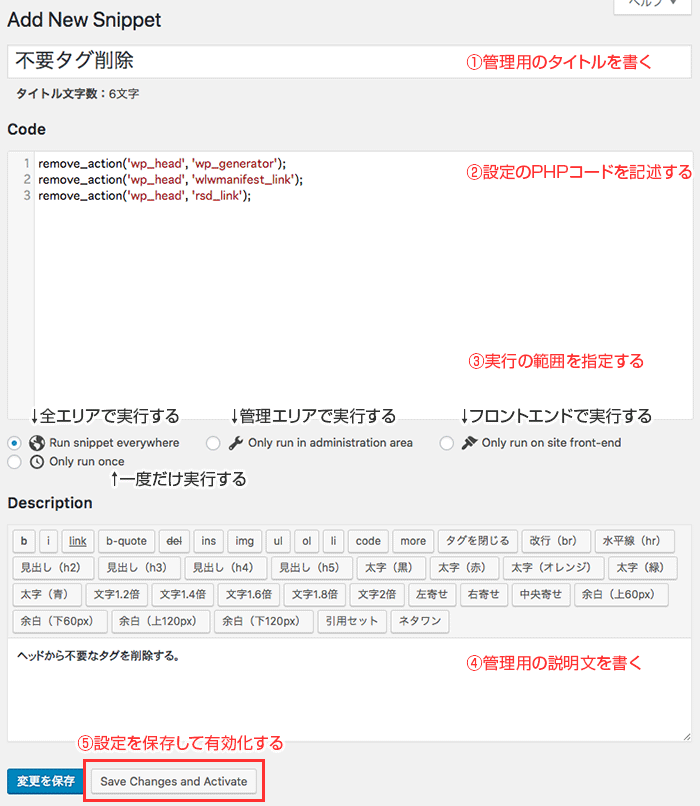
スニペット新規追加
PHPコードとメモを登録できます。PHPコードを登録したら保存して有効化しましょう。
これで「functions.php」に手動でPHPコードを追加したのと同じ状態になります。

プラグインの解説
Code Snippets – functions.phpのPHPコードを管理できるWPプラグイン
広告
CSSカスタマイズ
Simple Custom CSS
テーマを編集せずにプラグインでCSSをカスタマイズできる

Simple Custom CSSは、WPテーマのテンプレートを直接編集することなく、CSSをカスタマイズできるWordPressプラグインです。WPテーマのCSSをプラグインを利用してカスタマイズできます。
通常の場合、WordPressテーマのCSSをカスタマイズする際は、WPテーマのテンプレートの中にあるCSSを直接編集します。しかし、その方法だと、WPテーマをアップデートした際に、CSSをカスタマイズした部分が上書きされて失われます。このプラグインを利用すると、WPテーマをアップデートしてもテーマのCSSをカスタマイズした内容が失われることはありません。つまり、WordPressの運用が楽になり、効率的に運営できます。
このプラグインは、名前の通り、シンプルで使いやすいです。余計な機能が一切ありません。WordPressテーマのCSSをカスタマイズしたい方が利用すると役に立ちます。
主な特徴
- WPテーマのテンプレートを編集することなく、CSSをカスタマイズできる。
- WPテーマをアップデートした際に、CSSが上書きされることはない。
CSSを登録する
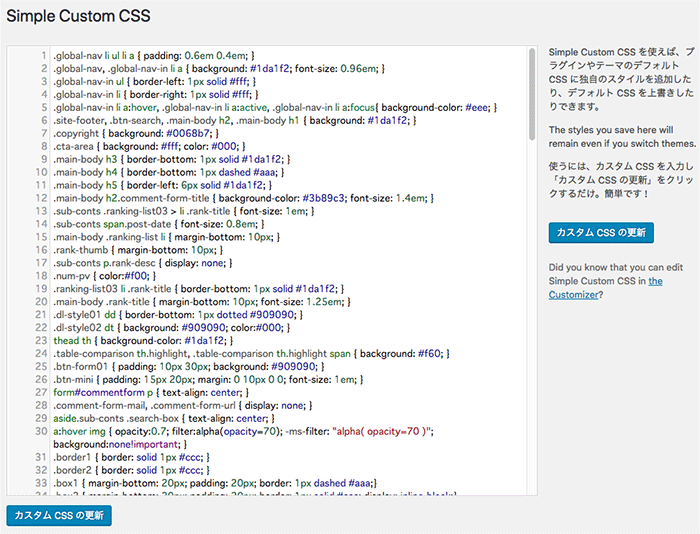
プラグインの管理画面でCSSコードを記述します。
そして、「カスタムCSSの更新」をクリックして保存するだけです。

プラグインの解説
Simple Custom CSS – テーマを直接編集せずにCSSをカスタマイズできるWPプラグイン
最後に
WordPressテーマのテンプレートを直接編集することなく「functions.php」とCSSのコードをカスタマイズする方法を紹介しました。
WordPressを利用してブログを構築・運営するのなら、可能な限り楽して効率的に運営したいですよね。この記事で紹介する方法を活用して、ブログ運営を効率化しましょう。
例えば、WordPressを利用してアフィリエイトサイトなどを構築する際は、サイト構築や運営にかかる手間を最小限に抑え、記事作成に集中できるようにすべきです。
現在運営しているサイトに改修を加えると、手間が増えるので、次回制作するサイトで試しに導入してみると良いかもしれません。




コメント Comments
コメント一覧
コメントはありません。