
Firelight Lightboxは、Lightbox系の高機能なWordPressプラグインです。
記事に配置した画像をクリックした際に、別ウィンドウ風に拡大画像をふわっと浮いた感じで表示します。
画像の拡大表示のみであればプラグインをインストールして有効化するだけで利用できます。
画像以外にも、YouTube動画・PDFなど、様々な形式に対応しています。
このプラグインを利用すると、画像の拡大表示が視覚的に格好良くなるので、ブログの記事を読む人になんとなく先進的な印象を与えることができます。
目次[閉じる]
はじめに
- プラグインの名称変更
-
旧名称:Easy Fancybox
新名称:Firelight Lightbox
このプラグインが優れていること
- 記事に配置した画像をクリックすると、別ウィンドウ風にふわっと拡大表示できる。
- 画像の拡大表示のみであれば初期設定のままでも運用できる。
- ギャラリーで複数画像をスライド表示できる。
- YouTube・Vimeo・Dailymotionの動画共有サービスに対応。
- PDF・SVGの表示に対応。
- インラインコンテンツの表示に対応。
動作見本
公式サイトに実際に動作する見本が公開されています。
「Classic、Legacy、V2」の3種類の動作モードが用意されています。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2024.12.26
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
インストール方法

管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
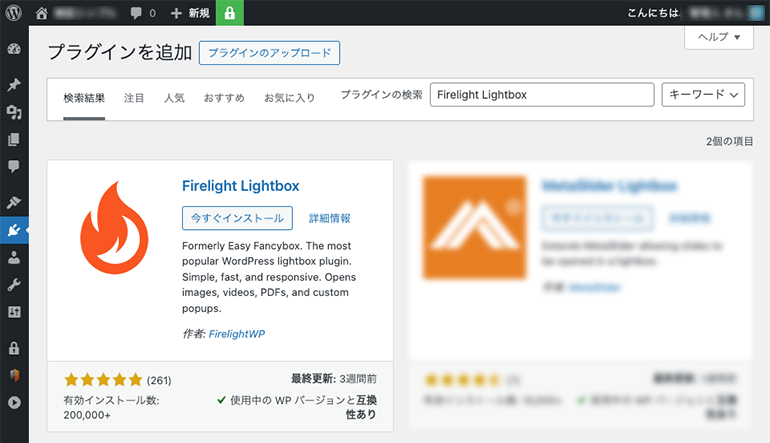
- WordPress管理画面 > プラグイン > 新規追加 >「Firelight Lightbox」で検索
- 「wordpress.org」からダウンロード

Firelight Lightbox
Formerly Easy Fancybox. The most popular WordPress lightbox plugin. Simple, fast, and responsive. Opens images, videos, PDFs, and custom popups.
WordPress.org 日本語プラグインの設定
管理画面の場所
プラグインの管理画面は、下記の場所にあります。
WordPress管理画面 > Lightbox
初期設定
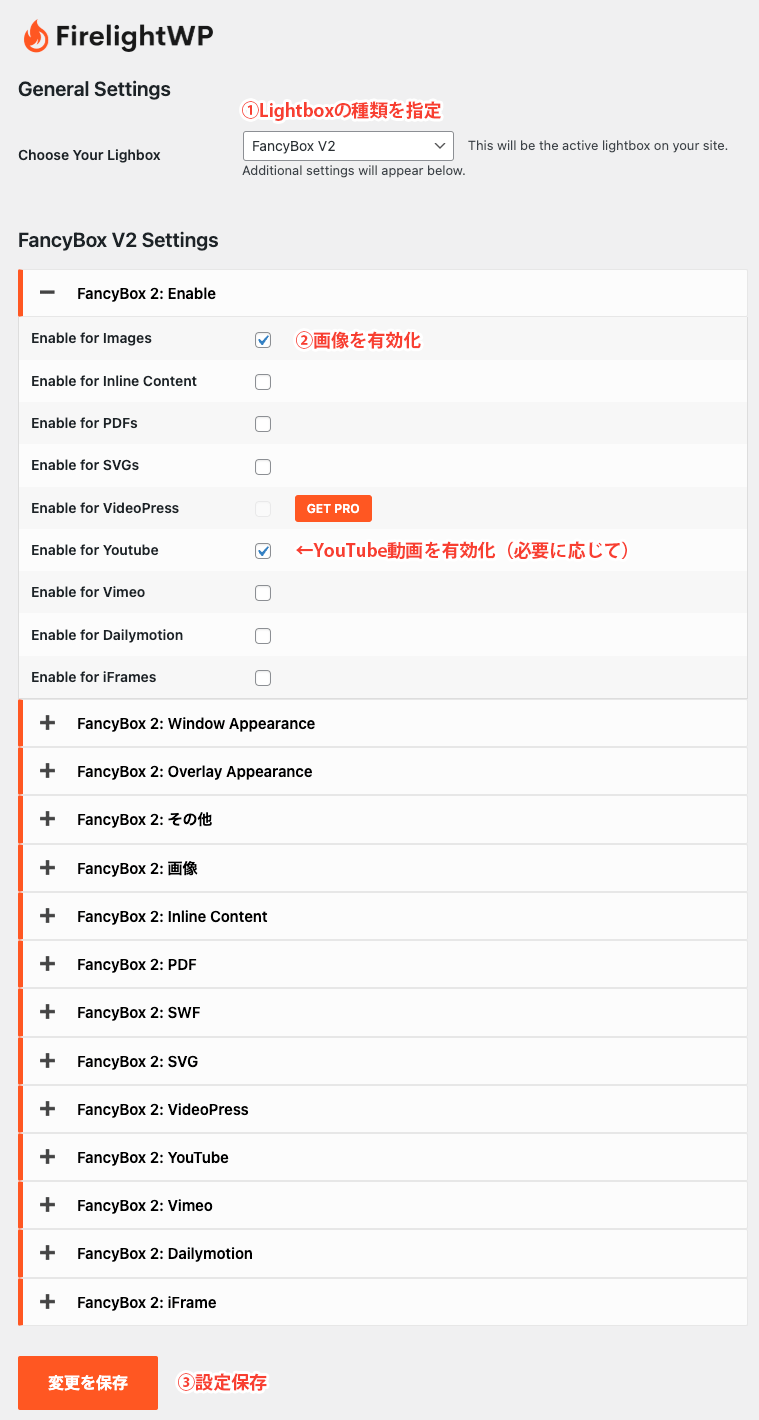
設定パネルは項目をクリックすると展開します。
まず最初に、Lightboxの種類を指定します。無料版は3種類から選択できます。
その次に、Lightboxを有効化する対象を指定して設定を保存します。

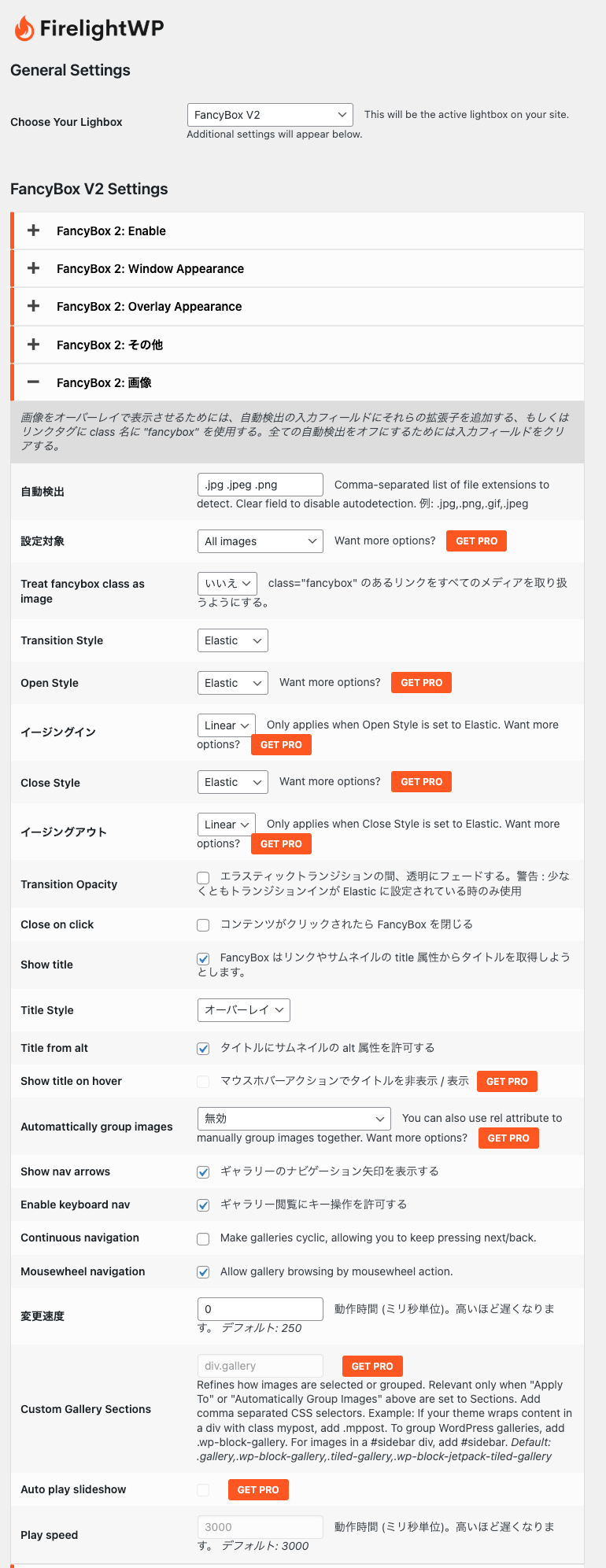
画像の設定
画像の拡大表示を利用する場合は、初期設定のままでも運用できます。
設定項目が沢山ありますが、自動検出させたい「拡張子」は確認しておきましょう。
Lightboxの外観や動作に関しては、細かい設定は後から調整しならが運用しましょう。

プラグインの使い方
画像ブロックを挿入(ブロックエディタ利用)
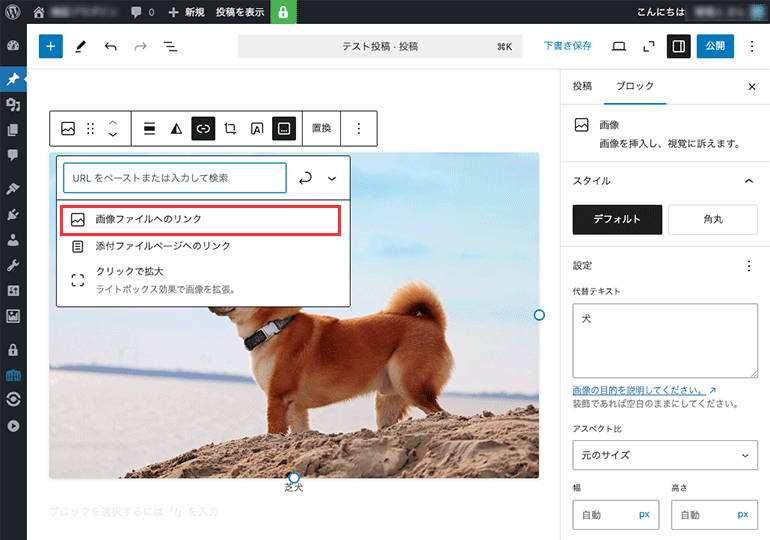
Lightboxの機能を利用するには、必ず画像ファイルにリンクを張る必要があります。
画像ファイルにリンクを張ると、後は自動検出して動作します。
ブロックエディタエディタを利用して記事に画像を配置する際は、
必ずリンク先に「画像ファイルへのリンク」を指定してください。そうしないと画像を自動検出できません。
ちなみに、リンク挿入の際に「クリックで拡大」を指定すると、ブロックエディタに標準搭載されている機能が呼び出されます。

メディアを挿入(クラシックエディタ利用)
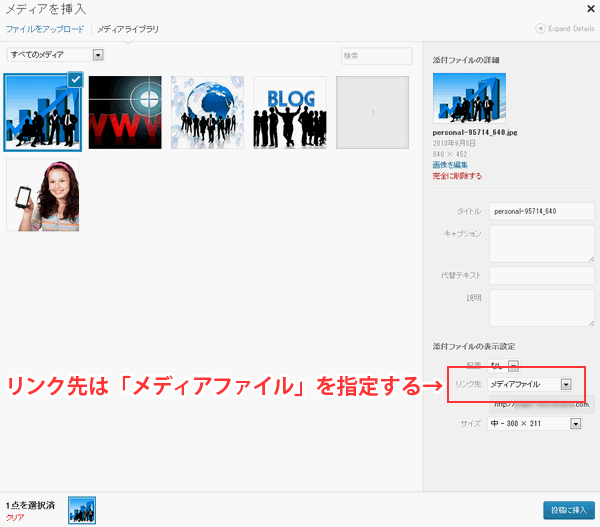
Lightboxの機能を利用するには、必ず画像ファイルにリンクを張る必要があります。
画像ファイルにリンクを張ると、後は自動検出して動作します。
クラシックエディタを利用して記事に画像を配置する際は、
必ずリンク先に「メディアファイル」を指定してください。そうしないと画像を自動検出できません。

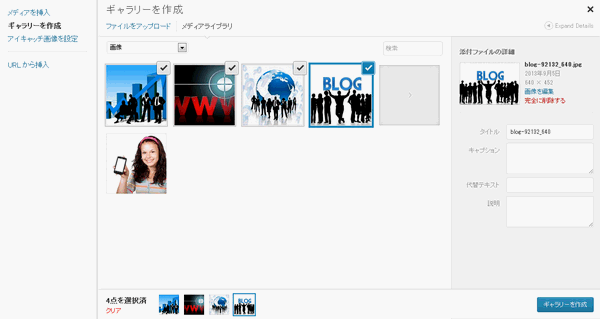
ギャラリーを作成
複数の画像を連続して表示するギャラリーを作成する場合は、記事編集画面の上部にある「メディアを追加」ボタンをクリックし、画面左側にある「ギャラリーを作成」を選択し、メディアライブラリから複数の画像を選択して記事に挿入すると、ギャラリーを作成できます。
そうすると、複数の画像を連続して表示させることができます。
下記の画面は、4枚の画像を同時選択した例です。

YouTube動画の使用例
YouTube動画を利用する際は、AタグにYouTubeへのリンクがあれば、自動検出されます。
手動の場合は、Aタグにclassで「fancybox-youtube」を指定します。
<a href="https://www.youtube.com/watch?v=pfxB5ut-KTs">YouTube動画</a>
<a href="https://www.youtube.com/watch?v=pfxB5ut-KTs" class="fancybox-youtube">YouTube動画</a>
画像以外のメディアファイルを利用する場合
画像以外のメディアファイルを利用する場合は、同じように自動検出で利用できます。
尚、インラインコンテンツとiframeは手動(class指定)のみです。自動検出はありません。
詳しい使い方は、公式のマニュアル(英語)をご覧ください。
手動で指定できる内容(class指定)
| 動画共有サイト |
fancybox-youtube fancybox-dailymotion fancybox-vimeo |
|---|---|
| その他メディア形式 |
fancybox-pdf fancybox-swf fancybox-svg |
| インライン |
fancybox-inline fancybox-iframe |
まとめ
Firelight Lightboxは、Lightbox系の高機能なWordPressプラグインです。
記事に配置した画像をクリックした際に、別ウィンドウ風に拡大画像をふわっと浮いた感じで表示します。
このプラグインは画像が沢山あるブログで利用すると良い感じになります。
また、単一の画像だけでなく、複数枚の画像をまとめて表示するギャラリーにも対応しています。
自分が撮影した写真を公開するブログや自分が描いた作品等を公開するブログで活用しましょう。




コメント Comments
コメント一覧
コメントはありません。