WordPressの記事編集時のプレビュー画面でAdSenseの広告タグやサイドバーの不要な部分を非表示にする方法を紹介します。サイト運用を効率化する応用編の記事になります。
あなたは、WordPressの記事編集時に表示されるプレビュー画面のAdSenseの広告やブログパーツなどが邪魔に思ったことがありませんか?
「WordPressの条件分岐タグ(英語)」を利用することで簡単に解決できます。プレビュー画面に表示される必要のない要素を非表示にすることで、プレビュー画面が素早く表示され、記事を書く作業が捗ります。ちょっとした工夫で効率化できるので、あなたも活用しましょう。
はじめに
プレビュー画面で非表示にすると良いもの
- AdSenseなどの広告タグ
- Google Analyticsなどのアクセス解析タグ
- ソーシャルメディアのシェアボタン
- ソーシャルメディアのフォローボタン
- 各種ブログパーツ
2通りの解決方法
この記事で紹介している方法は2通りあります。必要に応じて使い分けてください。
- WordPressテーマのPHPファイルに直接記述する
- サイドバーのウィジェットを非表示にする
注意点
この記事で紹介する方法は、WordPressとPHPを理解していることを前提としています。WordPressのカスタマイズは自己責任で行いください。WordPressやPHPがよくわからない人は、この方法を利用しないでください。PHPファイルが構文エラーになる恐れがあります。
また、WordPressのPHPファイルに変更を加える際は、テーマファイルとデータベースを必ずバックアップした上で変更作業を行ってください。
広告
WordPressテーマのPHPファイルに直接記述する
プレビュー状態を判別する条件分岐タグ
簡単に説明すると、WordPressの条件分岐タグを利用します。プレビュー状態であるかを判別し、プレビュー状態では指定したコードを表示させないようにPHPコードで記述します。IF文を利用するだけなので簡単です。
非表示にしたい部分がWordPressテーマのテンプレートファイルに直接記述されている場合は、下記のPHPコードを非表示にしたい部分に記述してください。
| プレビュー状態 | is_preview() |
|---|---|
| プレビュー状態ではない(否定) | !is_preview() |
プレビュー画面で非表示にする
<?php if( !is_preview() ){ ?>
// プレビュー画面で非表示にするコード
<?php }; ?>elseを利用する場合
上記コードに加え、elseを利用してプレビュー時に表示するコードを指定することもできます。
<?php if( !is_preview() ){ ?>
// プレビュー画面で非表示にするコード
<?php }else{ ?>
// プレビュー画面で表示するコード
<?php }; ?>サイドバーのウィジェットを非表示にする
サイドバーのウィジェットの中にあるコンテンツを非表示にする場合は、「Widget Logic」のプラグインを利用すると便利です。
ウィジェットごとに条件分岐タグを設定できるプラグインです。プラグインの使い方は以前書いた記事を参照してください。このプラグインに上記のプレビュー状態を判別する条件分岐タグを設定します。
参考記事

Widget Logic - ウィジェットに条件分岐タグを指定できるWordPressプラグイン
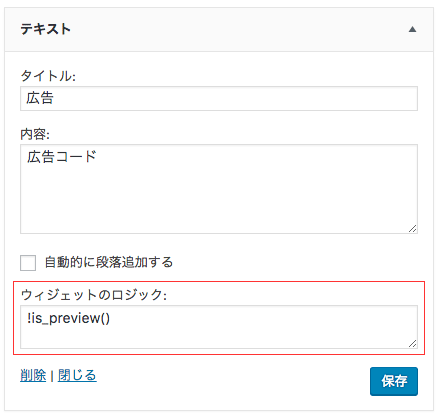
ウィジェット設定
AdSenseの広告タグなどを設定したウィジェットに「!is_preview()」を設定します。そうすれば、プレビュー画面でこのウィジェットが非表示になります。一般ユーザー向けの記事ではそのまま表示されます。

動作確認
最後に、設定した内容が正しく動作しているかプレビュー画面や通常画面を確認しましょう。
正常に動作していれば作業完了です。
広告
まとめ
今回はWordPressの記事編集のプレビュー画面でAdSenseの広告タグやサイドバーの不要な部分を非表示にする方法を紹介しました。「Widget Logic」のプラグインも活用すると更に効果的です。
プレビュー画面に表示される必要のない部分を非表示にすることで、プレビュー画面が素早く表示され、記事を書く作業が捗ります。ちょっとした工夫で効率化できるので、あなたも活用しましょう。