
WordPressのクラシックエディタを自分好みにカスタマイズする実践例を紹介します。初心者でも簡単に導入できます。
クラシックエディタの機能を自分好みにカスタマイズすることで、記事編集の作業を効率化できます。
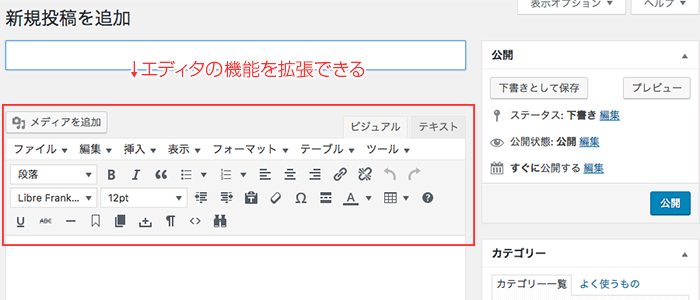
エディタのボタンは自由に追加・変更ができます。
WordPressのエディタをカスタマイズできるプラグインは様々な種類が存在しますが、
この記事で紹介するプラグイン「Advanced Editor Tools」を利用する方法が一番簡単です。
尚且つ、無料で利用できます。便利なプラグインなので活用しましょう。
目次[閉じる]
はじめに
- クラシックエディタ専用
-
この記事は「クラシックエディタ」の利用を前提にしています。
「クラシックエディタ」の設定を済ませた上でこの記事の内容をご覧ください。
WordPressのエディタをカスタマイズする理由

WordPressのクラシックエディタの初期状態は、記事を編集する必要最小限の機能しか用意されていません。
プラグインを利用して機能を拡張することで、自分好みにエディタの機能を増やして、記事を編集する際に利用するエディタを使いやすくできます。
WordPressのクラシックエディタを自分好みにカスタマイズすることで、記事を書く作業が捗ります。
こんな人に最適
- WordPressで記事を書く作業を効率化したい。
- WordPressのクラシックエディタの機能を増やしたい。
- WordPressのクラシックエディタの機能に満足していない。
広告
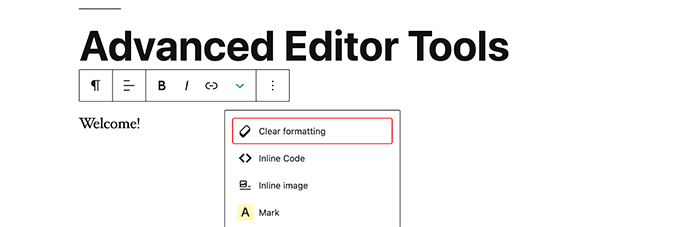
プラグインの紹介
Advanced Editor Tools
Advanced Editor Tools(旧名称:TinyMCE Advanced)は、ブロックエディタとクラシックエディタに高機能なエディタメニュー・ツールバー機能を拡張できるWordPressプラグインです。
ブロックエディタを利用する場合は、ブロックエディタ上で拡張したクラシックエディタの機能を利用できます。
クラシックエディタを拡張する様々な機能が用意されており、クラシックエディタを自分好みにカスタマイズできます。プラグインの管理画面は日本語化されており、初心者でも問題なく利用できます。
クラシックエディタを自分好みにカスタマイズすることで、ブログの記事作成を効率化できます。非常に便利なプラグインなので活用しましょう。
エディタを拡張した例

エディタに追加できる機能
- エディタの編集メニュー
- 切り取り、コピー、貼り付け
- テキスト書式変更(下線、打ち消し線、両揃え)
- 文字表記の方向性
- 書式のクリア
- フォント指定、フォントサイズ指定
- 背景色
- 上付き文字、下付き文字
- テーブル挿入
- 横線
- 改行、改行なしスペース
- 画像の挿入・編集
- 動画の挿入・編集
- 絵文字
- アンカー挿入
- 検索置換
- ブロックを表示
- 非表示文字を表示
- ソースコード表示
- コード挿入
- フルスクリーン表示
- 日時を挿入
- 印刷ボタン
クラシックエディタの拡張手順
WordPressのクラシックエディタを拡張する手順を説明します。
1. インストール&有効化
まずはじめに、プラグインをインストールして有効化してください。
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Advanced Editor Tools」で検索
- 「wordpress.org」からダウンロード
2. 基本的な使い方
このプラグインはインストールして有効化するだけで利用できます。
必要に応じてエディタのボタンを追加してください。ちなみに、初期設定のままでも問題なく運用できます。
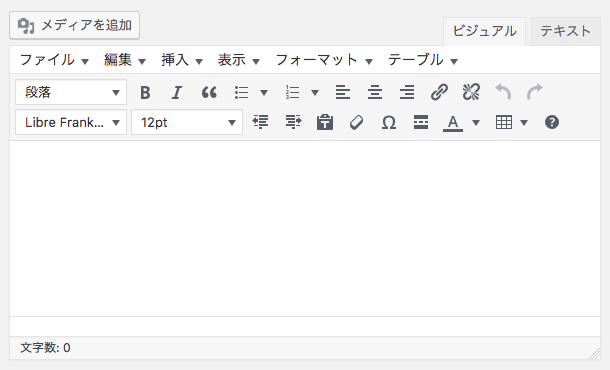
プラグインを有効化した直後のエディタ(初期設定)

エディタの編集メニュー
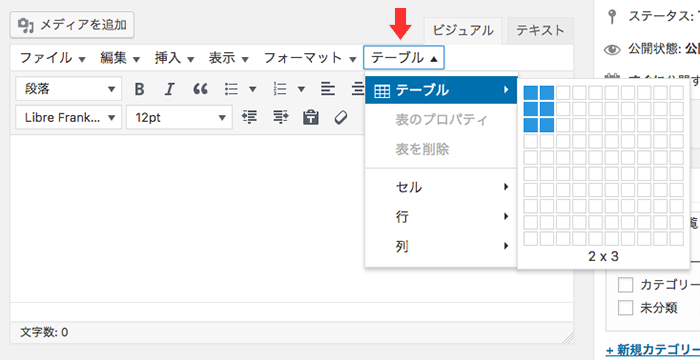
追加されるのはエディタのボタンだけではありません。エディタの上部にも「編集メニュー」が追加され、メニューを選択して編集の操作を行うことができます。
テキストの装飾や様々な要素を挿入できます。表組みのテーブルも自由に挿入できます。

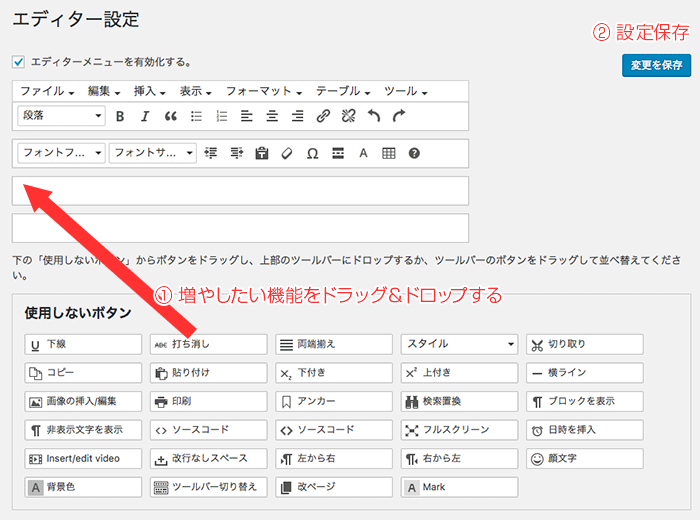
3. エディタに機能を増やす
エディタに機能を増やしたい場合は、プラグインの管理画面で自由に追加できます。
追加したい機能のボタンを選択して、ドラッグ&ドロップします。表示順番も自由に入れ替えることができます。そして、最後に設定を保存してください。
自分好みにエディタのボタンを増やして、エディタを使いやすくカスタマイズしましょう。
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > TinyMCE Advanced
エディタの設定

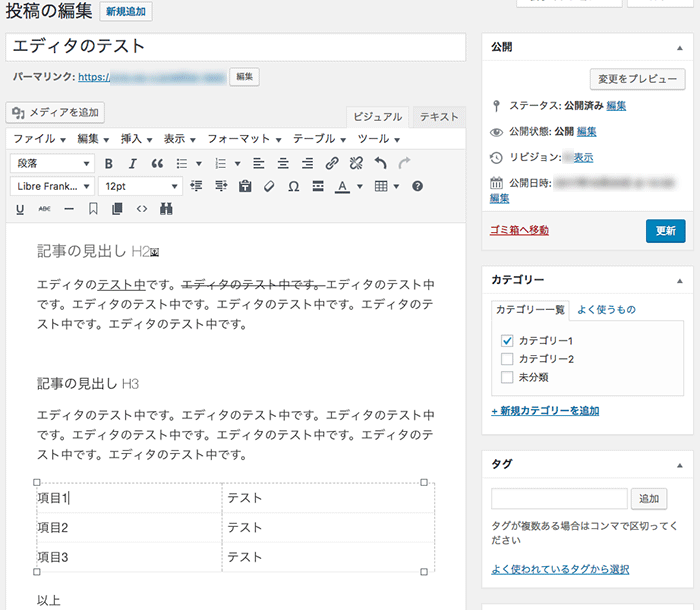
4. 実際に記事を編集して使ってみる
エディタにボタンを追加したら、投稿のエディタの画面を確認してください。エディタに挿入ボタンや編集メニューが追加されています。
そして、後は実際にエディタの機能を利用してみて慣れるのみです。いろいろ機能を触ってみて、機能を試してみましょう。
投稿の編集画面

広告
まとめ
WordPressで記事を編集する際に利用するクラシックエディタを自分好みにカスタマイズする実践例を紹介しました。説明した手順で進めれば、初心者でも簡単に導入できます。
クラシックエディタを自分好みにカスタマイズすることで、記事編集の作業を効率化することができます。
「Advanced Editor Tools」は便利なプラグインなので活用しましょう。





コメント Comments
コメント一覧
コメントはありません。