
Simple Custom CSS and JSは、ブログの公開領域・管理画面のカスタムコード(CSS・JS・HTML)を管理できるWordPressプラグインです。
WPテーマのテンプレートを直接編集することなく、公開領域または管理画面領域の表示内容をカスタマイズできます。
フロントエンド、バックエンド、ログイン画面にCSS・JS・HTMLのコードを挿入できます。
コードの挿入位置や挿入形式はオプションで指定できます。
WPテーマのテンプレートを直接編集する必要がないので、ブログや管理画面の表示内容を調整する際に挿入するコードを一元管理できます。つまり、ブログのメンテナンスを効率化できます。
目次[閉じる]
はじめに
このプラグインが優れていること
- ブログの「フロントエンド」または管理画面の「バックエンド」に
CSS・JS・HTMLのコードを挿入できる。 - 挿入するコードは「インライン」または「外部ファイル」として出力できる。
- WPテーマのテンプレートを直接編集することなく、
フロントエンドまたはバックエンドの表示内容をカスタマイズできる。 - フロントエンド・バックエンド・ログイン画面のヘッダーまたはフッターにコードを追加できる。
- ブログや管理画面に挿入するコードを一元管理できる。
- エディタのコード表示は「Syntax Highlighter」を利用している。
- プラグインの管理画面が日本語化されているのでわかりやすい。
- シンプルで使いやすい。
挿入できるコード
- CSS(Cascading Style Sheets)
- JavaScript
- HTML(外部システム連携用のタグ、外部ライブラリ読み込みなど)
コードを挿入できる場所
| フロントエンド (ブログ公開領域) |
|
|---|---|
| バックエンド (管理画面) |
|
| ログイン画面 |
|
なぜこのプラグインが必要なの?

WordPressテーマ(テンプレート)をカスタマイズする際は、WPテーマを構成しているPHP・CSS・JavaScriptのファイルに記述されたコードを編集する必要があります。
または、WPテーマに用意された機能を利用してコードを挿入します。
しかし、その方法だと、WPテーマをアップデートした際に、カスタマイズした部分が上書きされたり、新しいWPテーマに引き継がれないで失われる可能性があります。
このプラグインを利用すると、カスタマイズ内容をプラグイン側で管理するので、WPテーマをアップデートしてもカスタマイズした内容が失われることはありません。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
広告
インストール方法

WordPressの管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
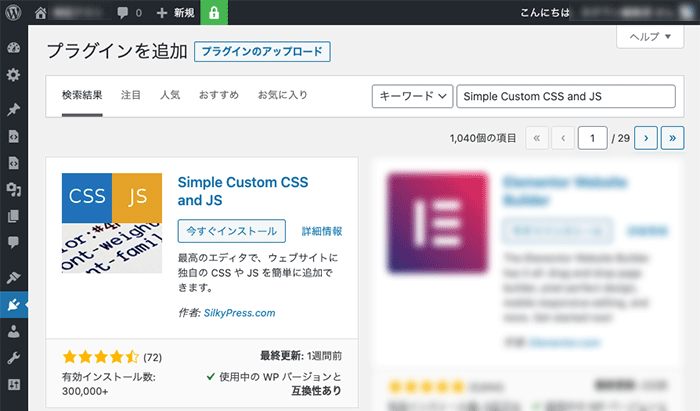
- WordPress管理画面 > プラグイン > 新規追加 >「Simple Custom CSS and JS」で検索
- 「wordpress.org」からダウンロードする

Simple Custom CSS and JS
最高のエディタで、ウェブサイトに独自の CSS や JS を簡単に追加できます。
WordPress.org 日本語プラグインの使い方
管理画面の場所
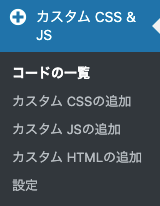
このプラグインは管理メニューの第一階層の場所に表示されます。
WordPress管理画面 > カスタム CSS & JS

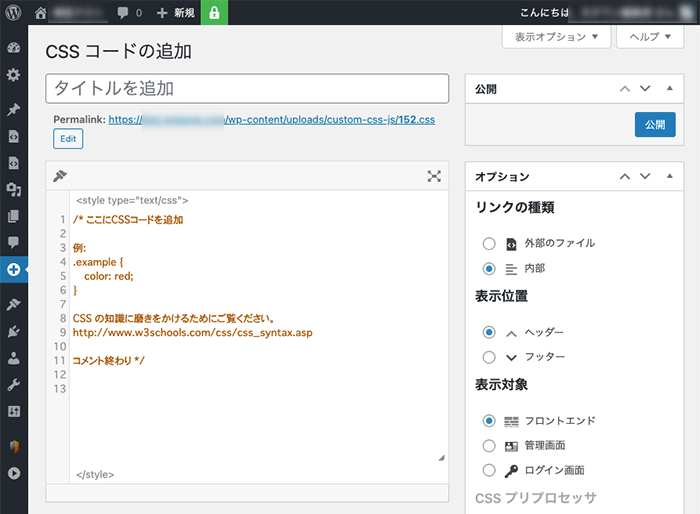
CSSコードの追加
CSSコードをフロントエンドまたはバックエンドに挿入できます。
コードを挿入する場所や形式は右側に表示されるオプションで設定します。
コードは「インライン」または「外部ファイル」として出力できます。

オプション
| リンクの種類 |
|
|---|---|
| 表示位置 |
|
| 表示対象 |
|
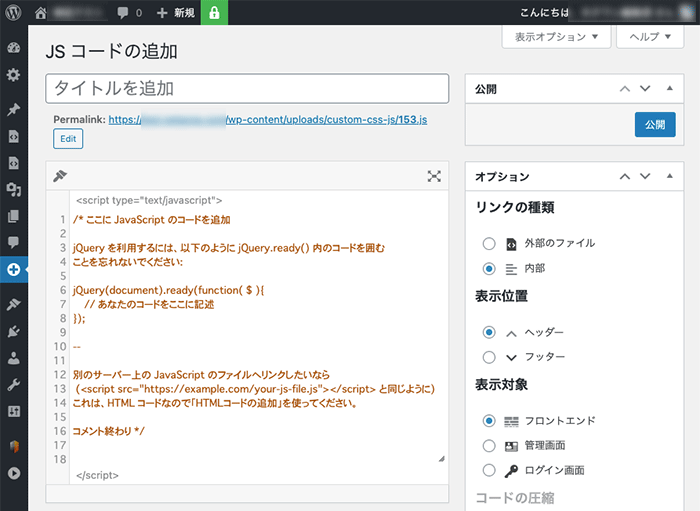
JSコードの追加
JavaScriptコードをフロントエンドまたはバックエンドに挿入できます。
コードを挿入する場所や形式は右側に表示されるオプションで設定します。
コードは「インライン」または「外部ファイル」として出力できます。

オプション
| リンクの種類 |
|
|---|---|
| 表示位置 |
|
| 表示対象 |
|
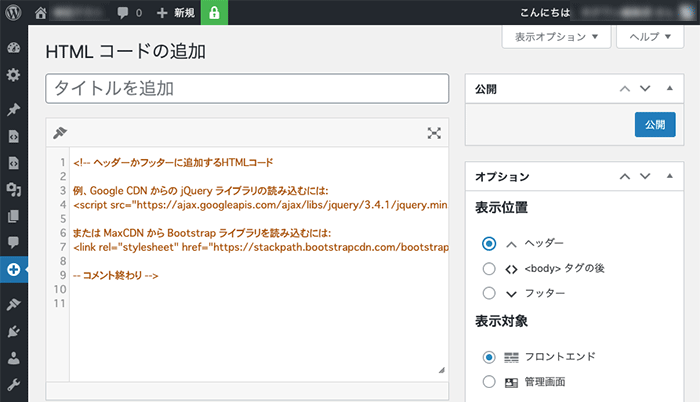
HTMLコードの追加
HTMLコードをフロントエンドまたはバックエンドに挿入できます。
コードを挿入する場所や形式は右側に表示されるオプションで設定します。

オプション
| 表示位置 |
|
|---|---|
| 表示対象 |
|
コードの一覧
登録したコードは一覧画面に表示されます。

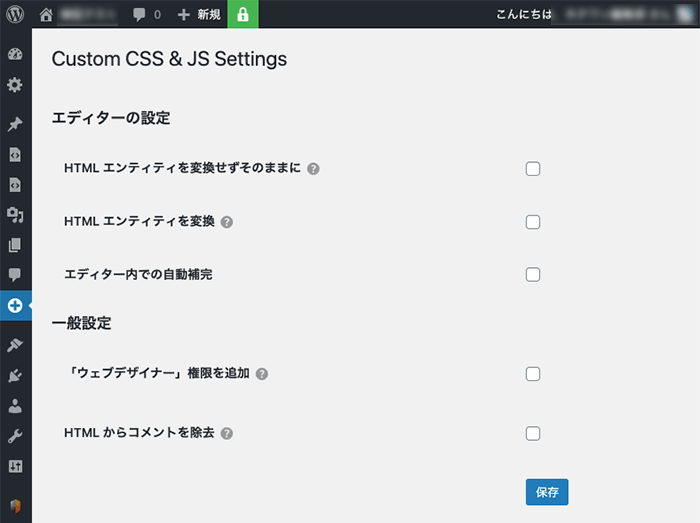
設定
このプラグインには設定画面もあります。
不要な機能は無効化しておきましょう。

広告
参考
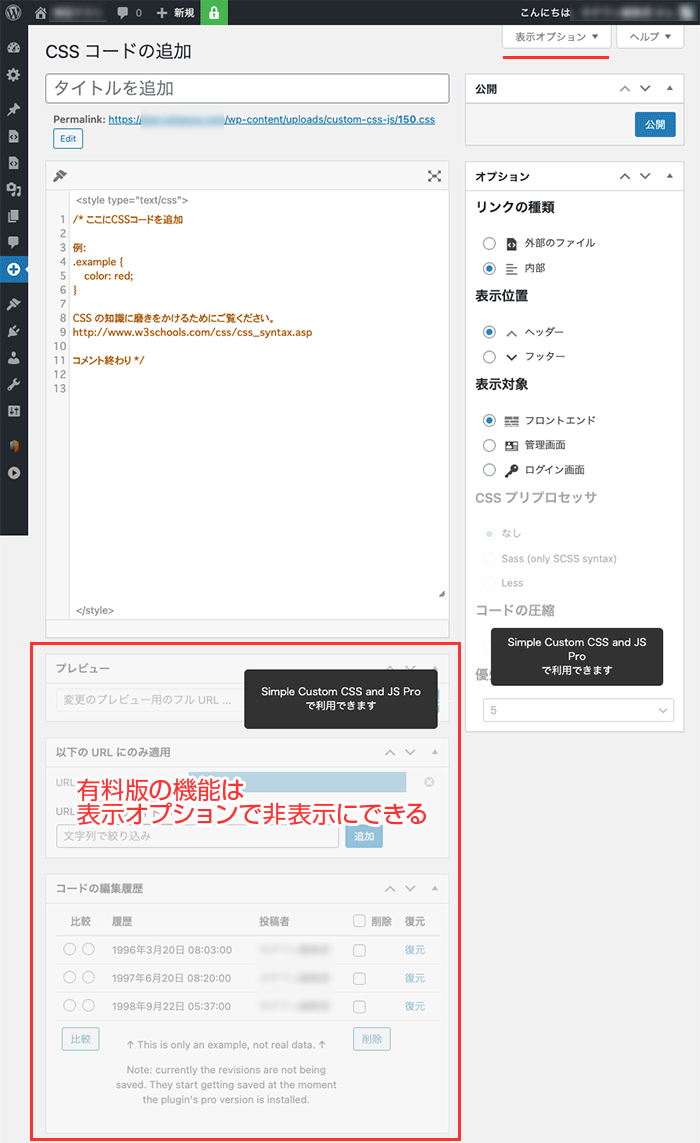
有料版の機能は非表示にできる
このプラグインは有料版の機能も画面に表示されます。
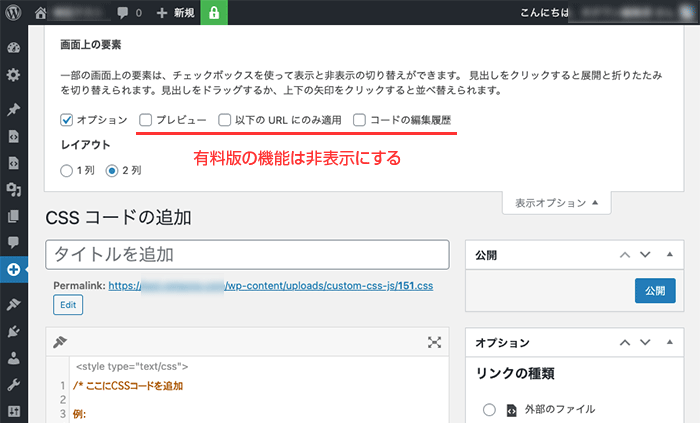
「表示オプション」でOFFに設定して画面を更新すると、有料版の機能の大部分は非表示にできます。(全てではない)
プラグインの初期状態

「表示オプション」で非表示にできる

広告
まとめ
Simple Custom CSS and JSは、ブログの公開領域・管理画面のカスタムコード(CSS・JS・HTML)を管理できるWordPressプラグインです。
フロントエンド(ブログ公開領域)、バックエンド(管理画面領域)、ログイン画面のヘッダーまたはフッターにCSS・JS・HTMLのコードを挿入できます。コードの挿入位置や挿入形式はオプションで指定できます。
このプラグインを利用すると、WPテーマのテンプレートを直接編集する必要がないので、ブログや管理画面の表示内容を調整する際に挿入するコードを一元管理できます。すなわち、ブログのメンテナンスを効率化できます。
管理画面の表示内容を整える
手動でCSSを適用すれば、WordPress管理画面に表示される様々な要素を整えることができます。便利なプラグインなので活用しましょう。
- WPプラグイン管理画面にある作業を妨げる要素を非表示にできる。(有料版の広告など)
- WPプラグイン管理画面の表示の崩れを手動で整えることができる。
- WP管理画面のログインフォームにCSSを適用できる。
- WP管理画面のログインエラー画面にCSSを適用できる。




コメント Comments
コメント一覧
コメントはありません。