
Autoptimizeは、JavaScript・CSS・HTMLのコードを軽量化・圧縮して、Webサイトのページ読込・表示を高速化できるMinifyのWordPressプラグインです。
WordPressで構築したブログのJavaScript・CSS・HTMLコードを最適化・連結を行い、サーバー上に静的ファイルをキャッシュ(一時保存)してページ読込を高速化できます。
それに加え、JavaScript・画像ファイルの遅延読込を行うことでページ読込を高速化します。
WordPressを利用してブログを運営する際に、利用するプラグインが増えてくると、プラグインが出力するJavaScript・CSS・HTMLのコードが増えてしまい、ブログのページ表示が遅くなる場合があります。
WordPressを利用したブログのページ読込・表示速度を改善したい場合、このプラグインが役に立ちます。
例えば、Googleが提供している「PageSpeed Insights」のスコアを改善する際に役立ちます。
Web開発の専門知識が必要になりますが、ブログ運営に役立つMinifyのプラグインなので活用しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- Minifyの機能を利用できるWordPressプラグインです。
- JavaScript・CSS・HTMLコードを軽量化・圧縮し、Webサイトのページ読込・表示を高速化できる。
- JavaScript・CSS・HTMLコードの最適化ができる。
- JavaScript・CSSコードの連結ができる。
- サーバー上に静的ファイルをキャッシュしてページ読込を高速化できる。
- JavaScript・画像ファイルの遅延読込ができる。(Lazy-load)
- プラグインが日本語化されていて分かりやすい。
主な機能
「Autoptimize」には下記のような機能が用意されています。
必要に応じて様々な機能を利用できます。
| JavaScript |
|
|---|---|
| CSS |
|
| HTML |
|
| 画像ファイル |
|
Minifyとは?

Minify(ミニファイ)は、JavaScript・CSS・HTMLなどのコード内にある不要な改行やインデントを削除して、動作はそのままの状態で、コードを軽量化・圧縮することです。
JavaScript・CSS・HTMLコードの最適化を行うことにより、Webサイトのページの読込・表示にかかる時間を短縮できます。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2025.03.05
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラム評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
インストール方法

WordPressの管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
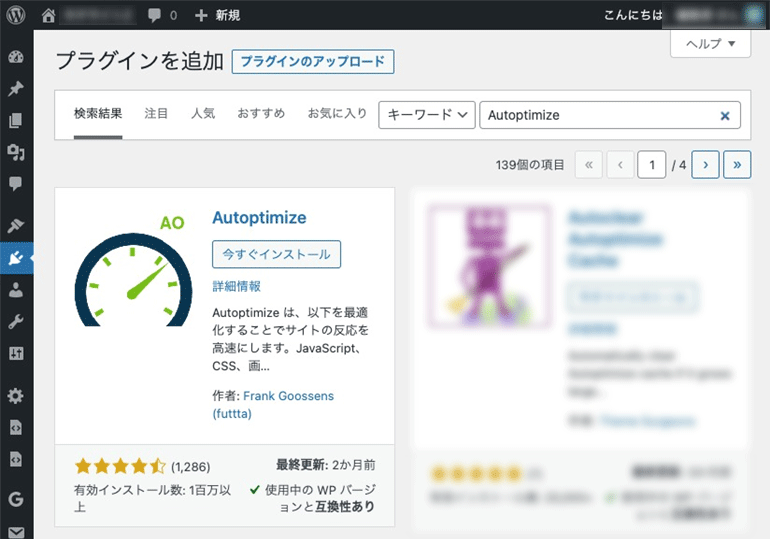
- WordPress管理画面 > プラグイン > 新規追加 >「Autoptimize」で検索
- 「wordpress.org」からダウンロードする

Autoptimize
Autoptimize は、以下を最適化することでサイトの反応を高速にします。JavaScript、CSS、画像 (遅延読み込みを含む)、HTML、Google フォント、非同期 JavaScript、また邪魔な Emoji の除去など。
WordPress.org 日本語プラグインの使い方
プラグインの管理画面は日本語化されています。
管理画面に書いてある説明をよく読んで設定を進めてください。
メニュー
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Autoptimize
使用上の注意点
- 実際に出力されるコードを確認しながら、サイトごとに設定を調整する必要があります。
- JSコードを「連結」して画面が固まる場合、「遅延読込」を利用してください。
- JS・CSSコードを「連結」させると不具合が発生する場合があります。
その場合、コードの最適化のみを利用してください。
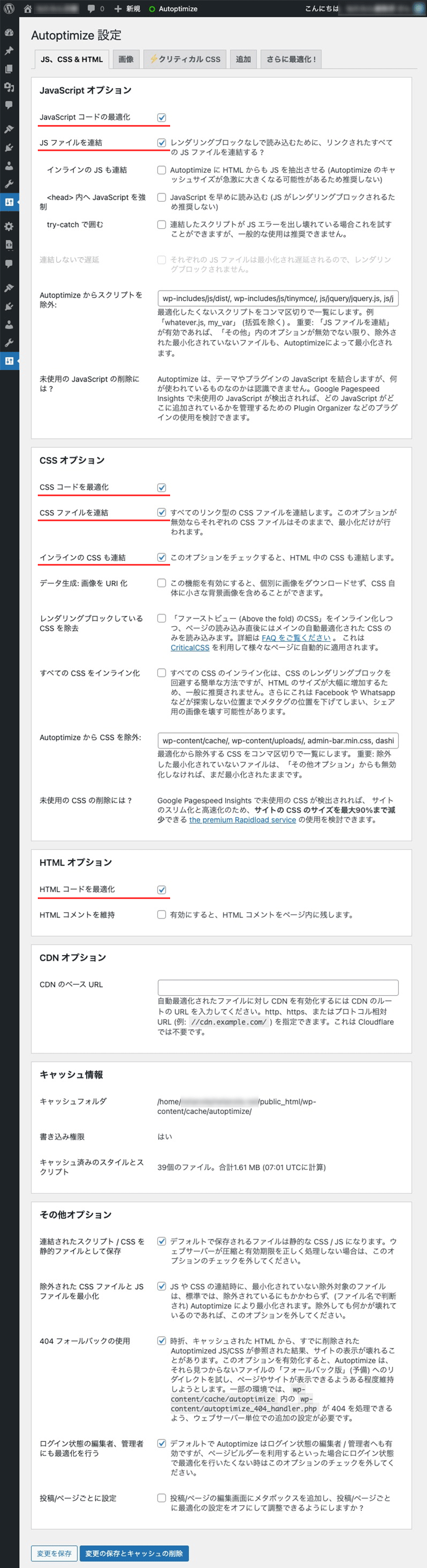
JS・CSS & HTML
JavaScript・CSS・HTMLのコードを軽量化・圧縮して、Webサイトのページ読込・表示を高速化できます。
実際に出力されるコードを確認しながら、サイトごとに設定を調整して下さい。
コードの「最適化」と「連結」の機能を利用すると、コードの軽量化ができます。
もし、設定を反映した後に、何らかの不具合が発生する場合は、その設定を解除して、最適化の機能のみを利用してください。
コードの最適化

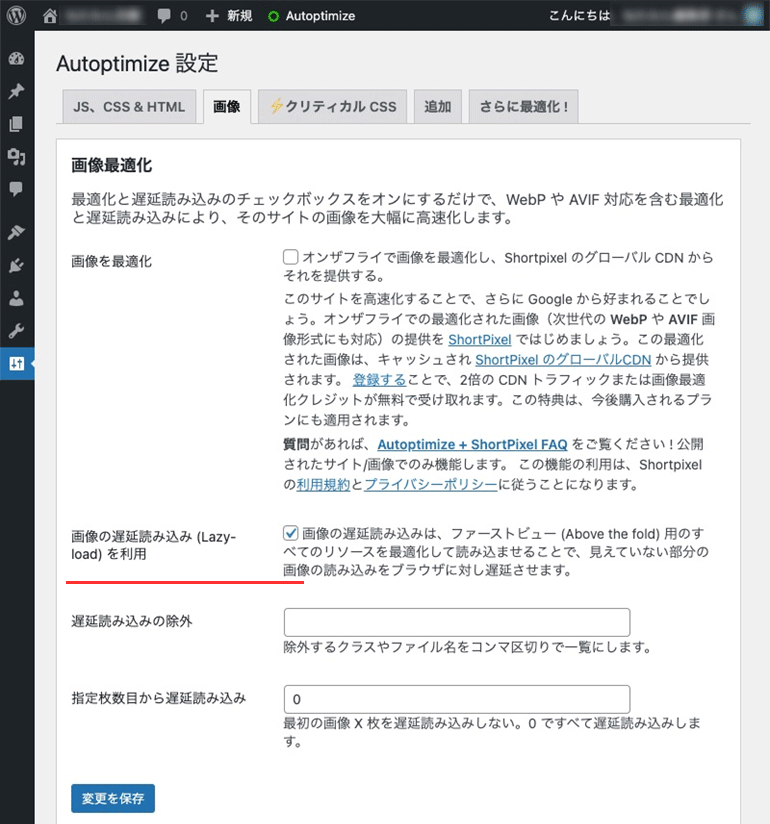
画像
画像ファイルの「遅延読み込み」が利用できます。
利用する機能にチェックを入れて設定を保存してください。

補足説明
| 画像を最適化 | 「Shortpixel」を利用して画像ファイルを最適化できます。 海外の画像最適化サービスを利用して画像が最適化されます。 設定が複雑なので説明は省略します。 |
|---|---|
| 画像の遅延読み込み (Lazy-load) |
Webブラウザでページを読み込んだ際に、ファーストビューに表示されていない部分の画像の読み込みを遅延させることにより、ページ読み込みを高速化できます。 便利な機能なので活用しましょう。 |
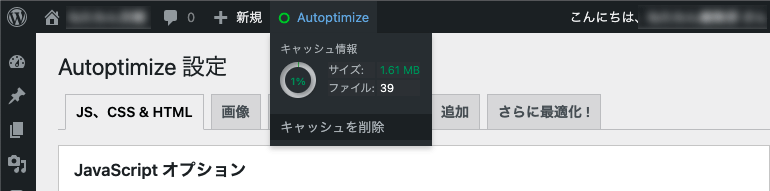
キャッシュ削除
ページの読込・表示を高速化するためのキャッシュファイル(一時ファイル)がサーバー上に保存されています。キャッシュを手動で消去する場合、管理バー(アドミンバー)のメニューから消去します。

ページ読込速度の計測
検索エンジンの検索順位に影響する

ブログのページ読込・表示速度は、検索エンジンの検索順位に影響する要因でもあります。
ページ読み込みが遅いと、ページが表示されるまでに時間がかかり、利用者の途中離脱が増え、結果的に検索エンジンの検索順位に悪い影響を与える可能性があります。
可能な範囲で、ブログのページ読込・表示を速くする必要があります。
WordPressを利用してブログを運営する場合は、
JavaScript・CSS・HTMLコードの最適化に加え、画像ファイルを遅延読み込みさせて、ブログの表示を高速化しましょう。
ページ・エクスペリエンス
ここからは専門的な説明になりますが「ページ・エクスペリエンス」は、検索エンジンの検索順位に影響する要因でもあります。可能な限り、ページ・エクスペリエンスのスコアを良くする必要があります。
ページ・エクスペリエンスは「利用者がWebページを閲覧する際の体験」のことです。
利用者の体験を良くする目的で、あなたのWebページの現状をスコアで把握しましょう。
| LCP (Largest Contentful Paint) |
読み込みパフォーマンスの指標。 優れたユーザーエクスペリエンスを提供するには ページの読み込み開始から「2.5 秒以内」に「LCP」を実現する必要があります。 |
|---|---|
| FID (First Input Delay) |
初回入力遅延。インタラクティブ性の指標。 優れたユーザーエクスペリエンスを提供するには 「FID」を「100ミリ秒未満」に収める必要があります。 |
| CLS (Cumulative Layout Shift) |
視覚的安定性の指標。 優れたユーザーエクスペリエンスを提供するには 「CLS」のスコアを「0.1未満」に収める必要があります。 |
詳しくは「Google検索セントラル」に情報がまとめられています。
Google検索セントラル
ページ エクスペリエンスの Google 検索結果への影響について
ページ読込速度の計測ツール
Googleの「PageSpeed Insights」を利用すれば、Webサイトのページ読込速度を計測できます。
自分のブログのページの読込・表示速度を計測して、改善点の提案を確認できます。
公式サイト
PageSpeed Insights(ページスピード・インサイト)
ページ読込を高速化
Autoptimizeのプラグインを利用すれば、下記の最適化処理を実行できます。
Webサイトのページ読み込みにかかる時間を改善できます。
- JS・CSS・HTMLコードの軽量化・圧縮
- JS・CSSコードの連結
- JS・画像ファイルの遅延読み込み
まとめ
Autoptimizeは、JavaScript・CSS・HTMLのコードを軽量化・圧縮して、Webサイトのページ読込・表示を高速化できるMinifyのWordPressプラグインです。
WordPressを利用してブログを運営する際に、利用するプラグインが増えてくると、プラグインが出力するJavaScript・CSS・HTMLのコードが増えてしまい、ブログのページ表示が遅くなる場合があります。WordPressを利用したブログのページ読込・表示速度を改善したい場合、このプラグインを活用しましょう。
例えば、Googleが提供している「PageSpeed Insights」のスコアを改善する際に役立ちます。
Web開発の専門知識が必要になりますが、ブログ運営に役立つMinifyのプラグインなので活用しましょう。




コメント Comments
コメント一覧
コメントはありません。