
Responsivelyは、スマートフォン・タブレット・パソコンなどの端末ごとの見え方を確認できるWeb開発者向けブラウザです。様々な画面サイズでの見え方を確認する時間を短縮できます。
あなたのブログが利用者にどのように見えているかを検証できます。
スマートフォン・タブレット・パソコンの端末など、様々な画面サイズでの動作確認を素早くできます。
端末の画面サイズが異なれば、Webサイトの見え方が端末ごとに異なってきます。
例えば、アップルの端末での見え方を確認する場合は「iPhone・iPad・iPad Pro・Macbook Pro」など、異なる4つの端末での見え方を一括して確認できます。
このツールはWeb開発者向けですが、様々な画面サイズでの動作確認・検証を素早くできるので、ブログの運営者にとっても役に立ちます。
はじめに
このツールが優れていること
- スマートフォン・タブレット・パソコンなどの端末の「様々な画面サイズでの見え方」を確認できる。
- 様々な画面サイズでの見え方を確認する手間と時間を短縮できる。
- Webブラウザの画面では、要素を選択してHTML・CSS・JSコードの検証ができる。
- モバイル・PC端末などの30以上の端末情報を利用できる。手動追加もできる。
- 1クリックでWebサイトのスクリーンショットを撮影できる。縦長画面でも撮影できる。
- スマートフォン・タブレット端末の横表示に対応。
- Webブラウザの縮小比率を自由に指定できる。
- Windows・MacOS・Linux対応
ダウンロード
ResponsivelyのWeb開発者向けブラウザは、公式サイトから無料でダウンロードできます。
詳細情報は公式サイトや「GitHub」にまとめられています。
公式サイト

Responsively : Web Developer's Browser
広告
主な機能の紹介
このWeb開発向けWebブラウザは、ブログ運営にも役立つ便利な機能が沢山あります。
その一部を紹介します。
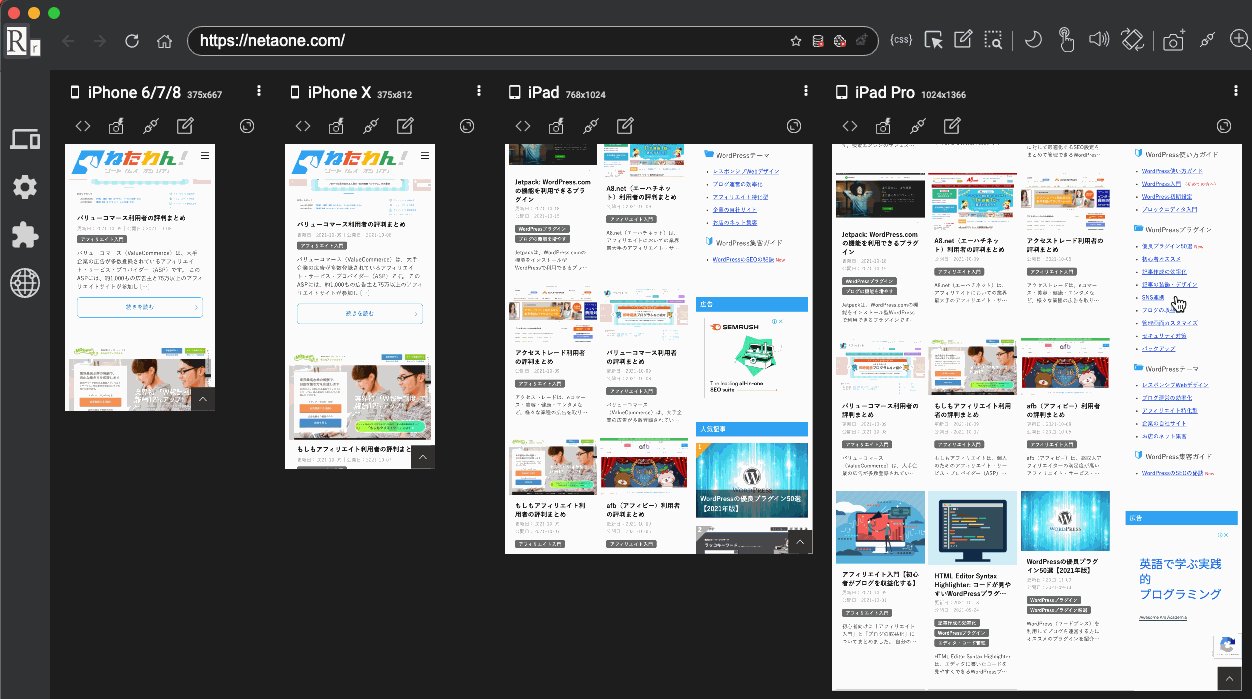
Webサイトの見え方を検証できる
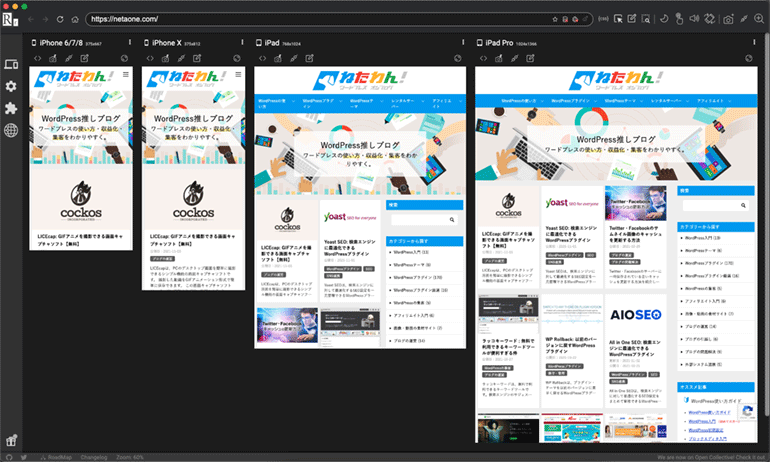
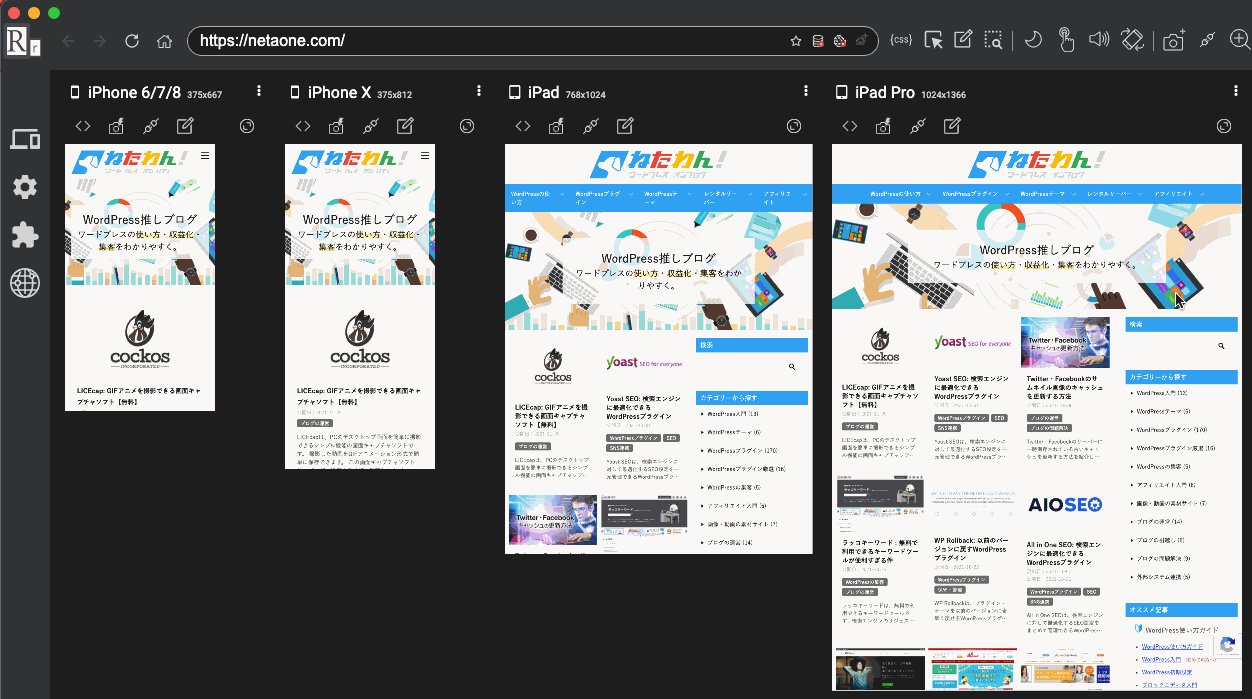
スマートフォン・タブレット・パソコンの端末など、様々な端末での見え方を一括して確認できます。
下記は「iPhone・iPad・iPad Pro」の画面サイズの見え方を確認した表示例です。

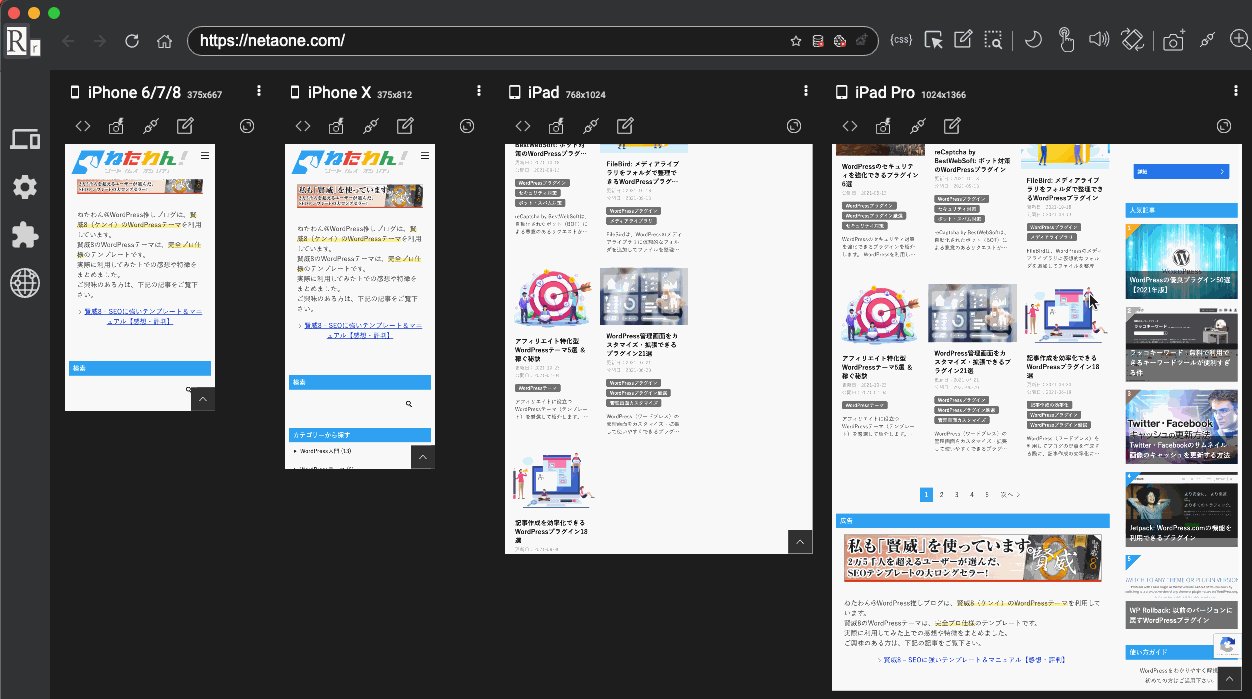
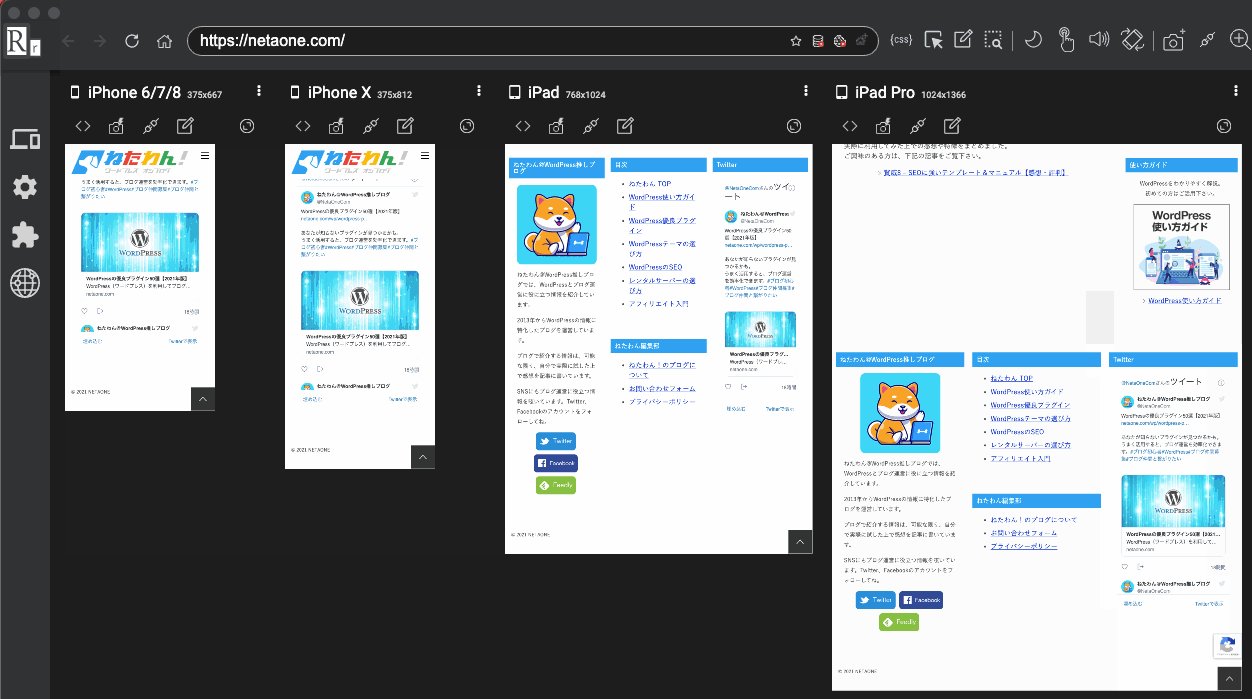
連動してスクロール表示
Webサイトをスクロールして確認した場合、それぞれの画面が連動してスクロール表示されます。

30以上の端末情報を利用できる
近年普及しているスマートフォン・タブレット・パソコンの端末情報が登録されています。
30以上の端末情報を利用できます。端末情報を手動で追加もできます。
利用する端末情報を入れ替えたい場合は、デバイスマネージャーから端末情報を入れ替えることができます。
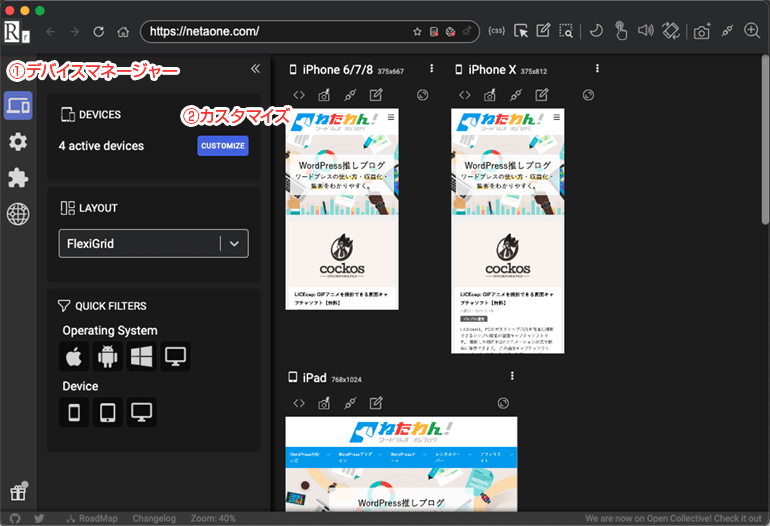
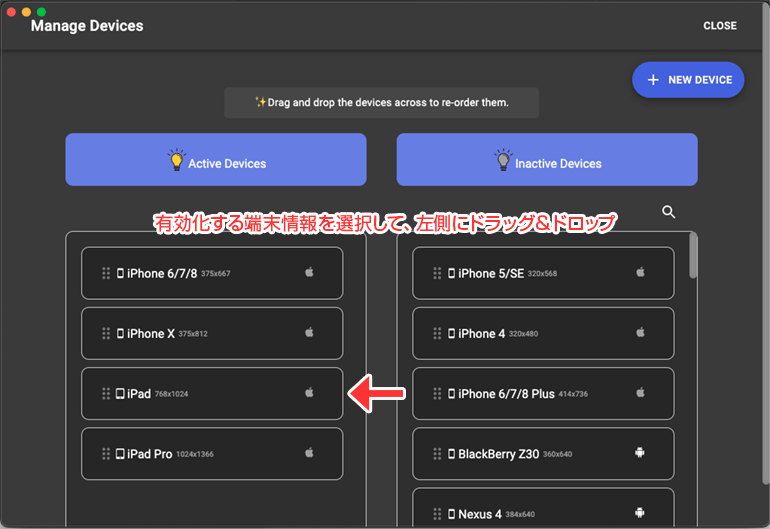
デバイスマネージャー
端末情報を入れ替える際は、左側にあるデバイスマネージャーのアイコンをクリックして、カスタマイズボタンをクリックします。

端末情報の入れ替え
登録されている端末情報を右から左にドラッグ&ドロップします。

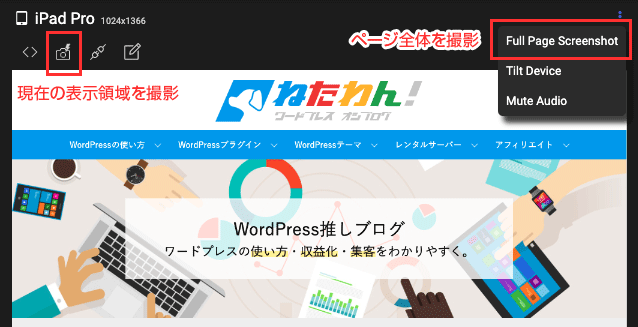
スクリーンショットの撮影
1クリックでWebサイトのスクリーンショットを撮影できます。
| クイック・スクリーンショット | 現在の表示領域のスクリーンショットを撮影できます。 |
|---|---|
| フルページ・スクリーンショット | ページ全体のスクリーンショットを撮影できます。 縦長の画面でもページ全体を撮影できます。 |

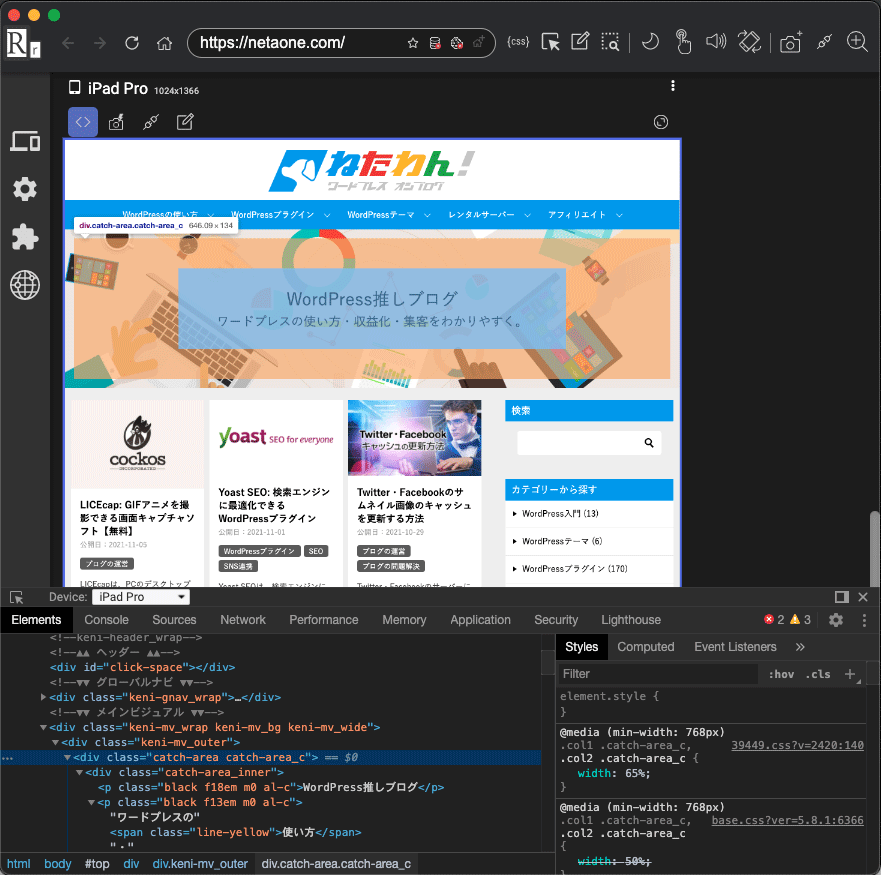
Web開発向けの検証ツール
Webブラウザの画面では、Web開発向けの検証ツールを利用できます。
要素を選択してHTML・CSS・JSコードの検証ができます。

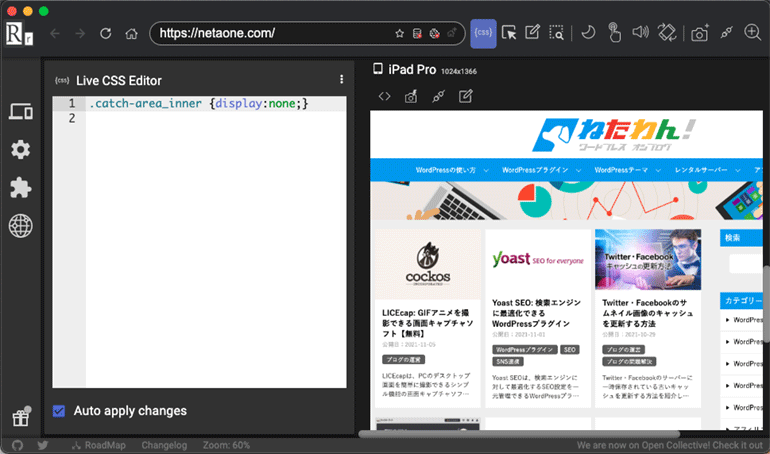
ライブCSSエディタ
エディタにCSSをコーディングしながら、リアルタイムにCSSを適用できます。
CSSを記述する際に役立ちます。

まとめ
Responsivelyは、スマートフォン・タブレット・パソコンなどの端末ごとの見え方を確認できるWeb開発者向けブラウザです。様々な画面サイズでの見え方を確認する時間を短縮できます。
例えば、アップルの端末での見え方を確認する場合は「iPhone・iPad・iPad Pro・Macbook Pro」など、異なる4つの端末での見え方を一括して確認できます。
このツールはWeb開発者向けですが、様々な画面サイズでの動作確認・検証を素早くできるので、ブログの運営者にとっても役に立ちます。





