SyntaxHighlighter Evolvedは、記事の中でコードを綺麗に表示できるWordPressプラグインです。
プラグインで動作するシンタックスハイライトです。
クラシックエディタ・ブロックエディタの両方に対応しています。
ブロックエディタを利用する場合は「Syntax Highlighter」のブロックを利用できます。
クラシックエディタを利用する場合は、専用のショートコードを利用してコードを記述します。
ブログの記事の中で、プログラミングのコードを解説する機会が多い方は、このプラグインを活用しましょう。
はじめに
このプラグインが優れていること
- プラグインで動作するシンタックスハイライトです。
- 記事の中でコードを綺麗に表示できる。
- クラシックエディタを利用する場合は、専用のショートコードの中にコードを記述します。
- ブロックエディタを利用する場合は専用のブロックが用意されている。
- エディタの外観を変更できるデザインスキンが複数あり、好きなデザインを選べる。
- プラグインの管理画面が日本語化されているのでわかりやすい。
見本(画像)
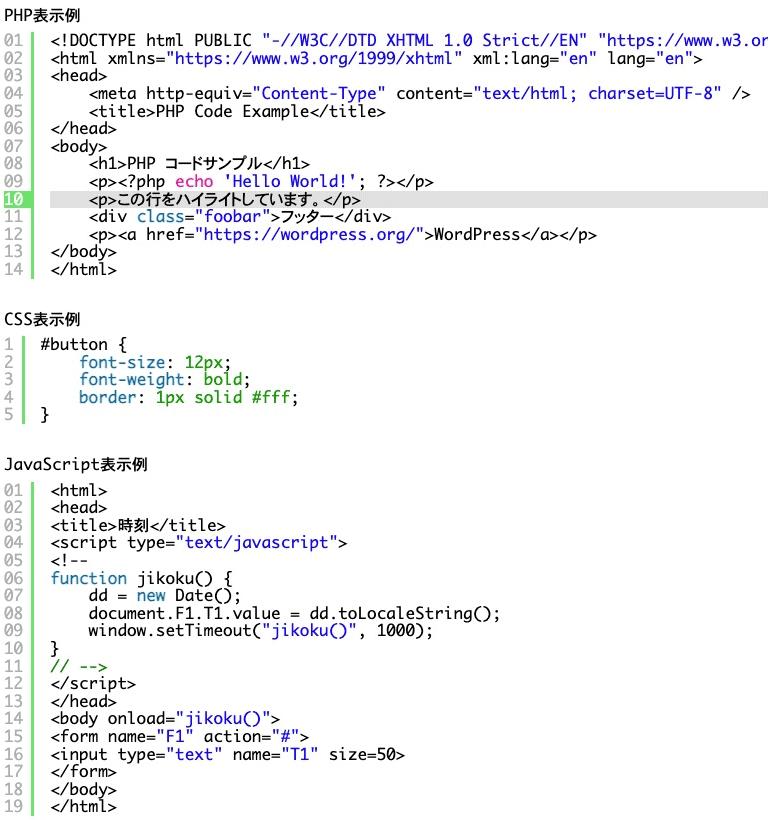
下記はシンタックスハイライトを適用したスクリーンショット画像です。
初期設定のスキンでコードを表示しています。
記事にコードを綺麗に表示できます。

信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.06.08
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
広告
インストール方法

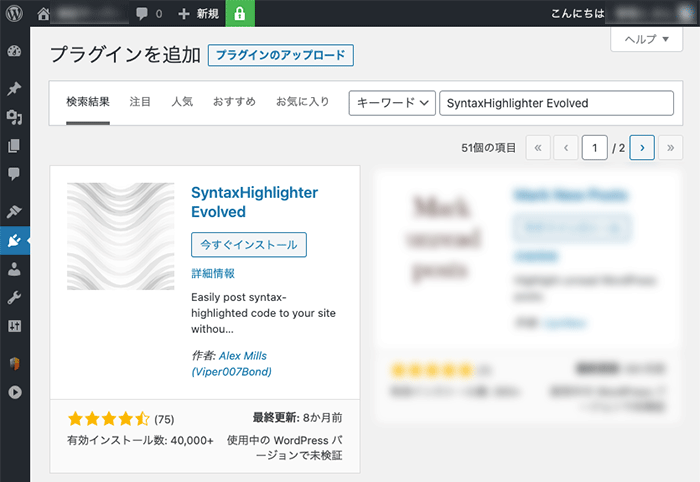
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WP管理画面 > プラグイン > 新規追加 >「SyntaxHighlighter Evolved」で検索
- 「wordpress.org」からダウンロード
Easily post syntax-highlighted code to your site without having to modify the code at all. As seen on WordPress.com.
ブロックエディタでの使い方
ブロックエディタを利用する場合は、プラグインを有効化すると「Syntax Highlighter」のブロックが利用可能になります。
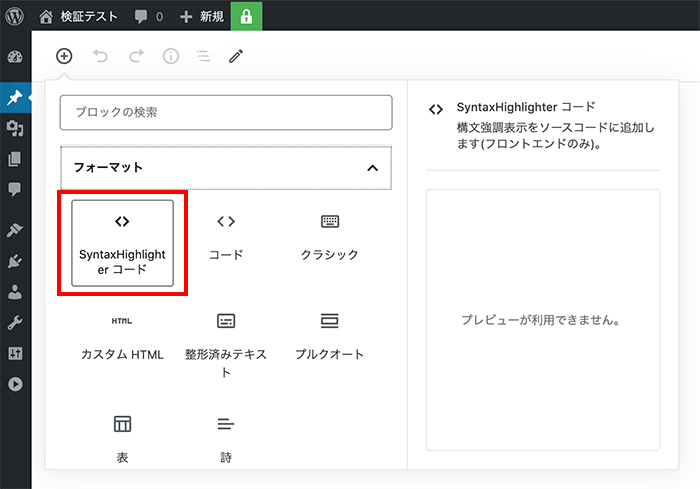
ブロック追加画面
ブロックエディタのブロック挿入画面から「Syntax Highlighter」のブロックを選択できます。

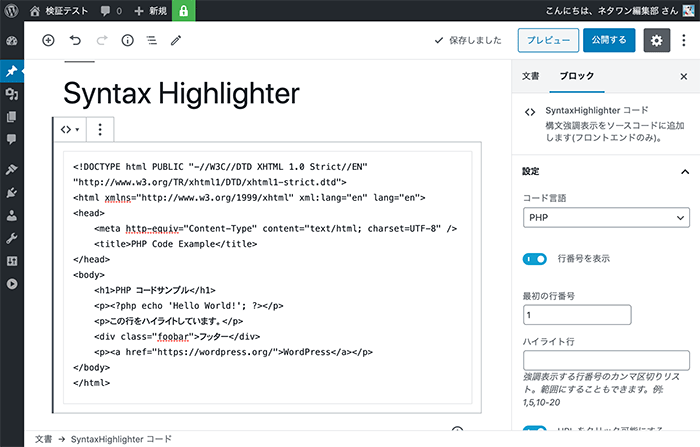
ブロック編集画面
ブロックエディタの場合は、ブロックにコードを入力します。
そして、右側にあるブロックの設定項目を調整します。
ちなみに、シンタックスハイライトは記事に適用されます。エディタの画面には適用されません。

広告
クラシックエディタでの使い方
クラシックエディタを利用する場合は、専用のショートコードの中にコードを記述して利用します。
様々なショートコードのパラメーターに対応しています。
ショートコードの使い方は簡単です。
テキストエディタ(HTMLモード)で、下記のようにショートコードとパラメーターを組み合わせて記述します。実際に自分で試して使ってみましょう。
ショートコードの基本形
ショートコードの記述方法は、「code」または「sourcecode」のショートコードの中に「language」または「lang」で言語の種類を指定します。
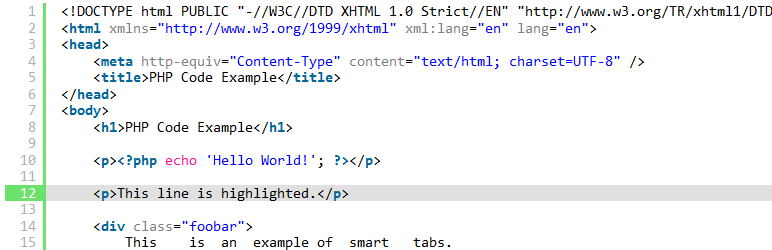
下記は言語にHTMLを指定した例です。

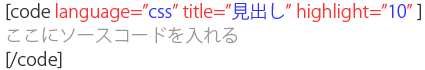
ショートコードとパラメーターの組み合わせ例
下記のようにパラメーターを組み合わせて記述することもできます。

上記の場合は、言語をCSS、見出しの文言を指定、10行目をハイライトにしています。
使用上の注意点
クラシックエディタのテキストエディタ(HTMLモード)を利用して記事を編集する際は、テキストエディタを利用する必要があります。
ビジュアルエディタに切り替えると、コードの一部が除去・変更される場合があります。
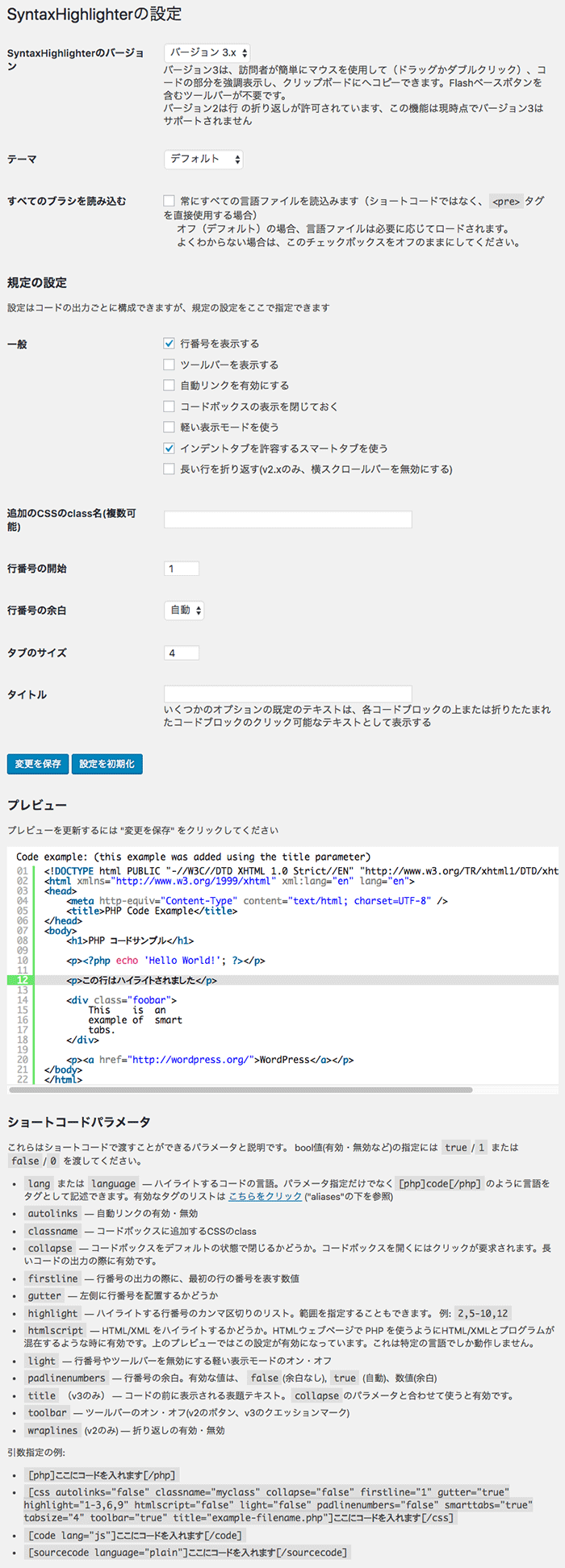
利用できるパラメーターについて
利用できるパラメーターについては、プラグインの管理画面の下の方に説明が記載されていますので、そちらを参照して下さい。
プラグインの設定
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > SyntaxHighlighter
プラグインの管理画面
このプラグインの管理画面は日本語化されています。
この記事で説明は省略します。
初期設定のままでも利用できますが、必要に応じて設定を変更して下さい。

バージョン
SyntaxHighlighterのバージョンは「3.x」がお勧めです。
テーマでスキンの変更もできます。
コード言語
コードを表示する際は、下記の言語に対応しています。
ショートコードのパラメーターで「language」または「lang」で指定する言語のことです。
ブロックエディタのブロックでも言語を指定可能です。
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
広告
まとめ
SyntaxHighlighter Evolvedは、記事の中でコードを綺麗に表示できるWordPressプラグインです。
ブログの記事の中でコードを表示して解説する機会がある人に役に立つプラグインです。
Webデザイナー・プログラマーの方など、ブログの記事の中でコードを解説する際に利用すると良いかもしれません。