
Simple Custom CSSは、WPテーマのテンプレートを直接編集することなく、CSSをカスタマイズできるWordPressプラグインです。
プラグインを利用してWPテーマのCSSを管理できます。
CSSはフロントエンド(ブログ公開領域)に適用されます。
このプラグインを利用すると、WPテーマをアップデート(入れ替え)してもCSSのカスタマイズ内容が初期化されることはありません。つまり、WordPressの運用が楽になり、効率的に運営できます。
このプラグインは名前の通り、シンプルで使いやすいです。余計な機能が一切ありません。
WPテーマのデザインをCSSでカスタマイズしたい場合に活用しましょう。
このプラグインを利用すると
WordPressテーマを直接編集することなく、CSSをカスタマイズできる。
はじめに
更新履歴
しばらくプラグインがアップデートされていませんでしたが、2025年3月にアップデートがありました。
現在でも適切に保守されているようです。
開発者からの情報によると、最新の環境でも動作確認済みのようです。
動作確認済み
- WordPress 6.7.2
- PHP 8.4
このプラグインが優れていること
- WordPressテーマのテンプレートを直接編集することなく、CSSをカスタマイズできる。
- CSSはフロントエンド(ブログ公開領域)に適用される。
- プラグインがCSSのカスタマイズ内容を管理する。
WPテーマをアップデート(入れ替え)しても、CSSのカスタマイズ内容が初期化されることがない。 - WordPressのカスタマイザー機能でも利用できる。
- CSSのコード表示は「Syntax Highlighter」を利用している。
- 余計な機能が一切無い。シンプルで使いやすい。
なぜこのプラグインが必要なの?

WordPressテーマ(テンプレート)のデザインをカスタマイズする際は、WPテーマのCSSを編集する必要があります。
通常の場合は、WPテーマの「カスタマイザー」または「子テーマ」の機能を利用してCSSをカスタマイズします。
しかし、その方法だと、WPテーマをアップデート(入れ替え)した際に、カスタマイズした部分が初期化され、新しいWPテーマに引き継がれない可能性があります。そして、再編集の手間が増えます。
このプラグインを利用すると、カスタマイズ内容をプラグイン側で管理するので、WPテーマをアップデート(入れ替え)してもカスタマイズした内容が失われることはありません。
広告
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
ただし、必要最小限の保守のようです。
開発者がサポートフォーラムで質問に回答することは少ないようです。
確認日:2025.03.17
確認できた内容
- 定期的なアップデートの実績(更新頻度低め)
- サポートフォーラムの評判(更新頻度が低いので、それが原因の書き込みが多い)
- プラグインの評価
- プラグインの利用者数
インストール方法

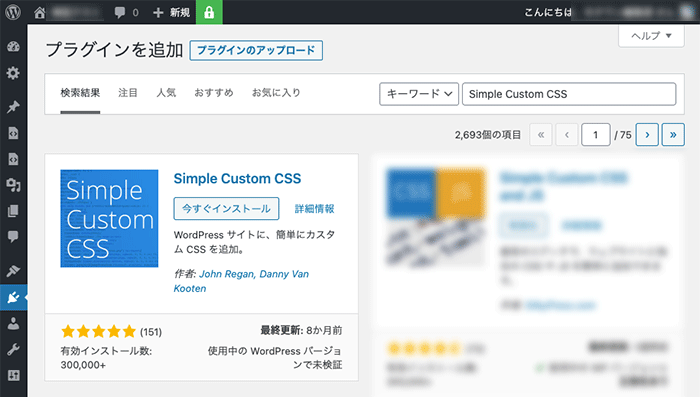
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Simple Custom CSS」で検索
- 「wordpress.org」からダウンロード
WordPress サイトに、簡単にカスタム CSS を追加。
広告
プラグインの使い方
管理画面の場所
プラグインの管理画面は「外観」の中にあります。
WordPress管理画面 > 外観 > カスタムCSS
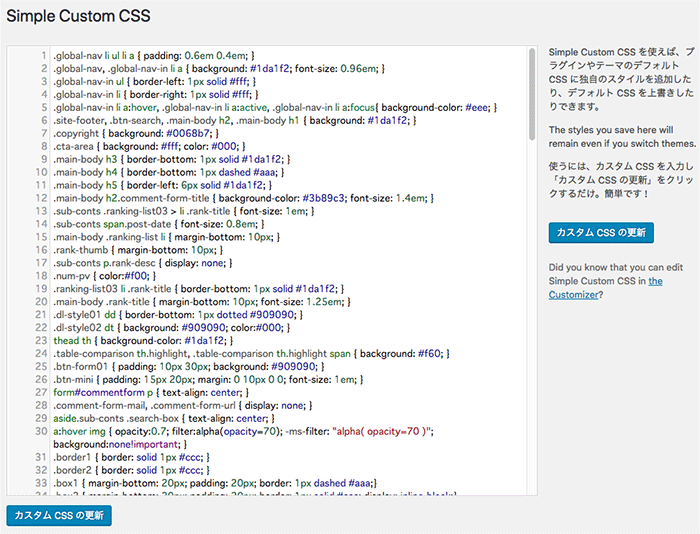
カスタムCSS
CSSをカスタマイズするコードをここに記述します。
そして、「カスタムCSSの更新」ボタンをクリックして保存するだけです。
WPテーマを直接編集しないので、WPテーマをアップデート(入れ替え)してもCSSが初期化されることはありません。
WPテーマのアップデートの際に、WPテーマを定期的に入れ替えしている場合は、このプラグインが役に立ちます。

まとめ
Simple Custom CSSは、WPテーマ本体を直接編集することなく、CSSをカスタマイズできるWordPressプラグインです。プラグインを利用してWPテーマのCSSのカスタマイズを管理できます。
通常の場合、WordPressテーマのCSSをカスタマイズする際は、WPテーマ本体のCSSを編集します。
または、「カスタマイザー」や「子テーマ」の機能を利用します。
しかし、その方法だと、WPテーマをアップデート(入れ替え)した際にCSSのカスタマイズした部分が初期化される場合があります。
このプラグインを利用すると、WPテーマをアップデートしてもテーマのCSSのカスタマイズ内容がプラグイン側で保持されます。つまり、WordPressの運用を効率化できます。







テーマの直接編集で、今までに6回Wordpressを消しています。
ググってHITした貴殿のサイトにて、
素晴らしいプラグインを教えて頂いたので、すぐにインストールし、
カスタマイズに役立てることに成功しました。^^
本当に、有難うございました。
カスタムCSSの更新
ボタンを押下すると、
ーーー
403 Error
現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。
ーーー
と表示されます。
直接の原因はわかりませんが、このWPプラグインとの相性が悪いのかもしれません。
このWPプラグインが利用できないサーバー環境なのでしょうかね。
403エラーということは、WPテーマのテンプレートにCSSコードを追加する処理が失敗したのだと思います。
そうであれば、「子テーマ」または「WordPress標準のCSS追加機能」を利用するしかないと思います。
迅速なご返信、大変嬉しくそして助かります。
実はTCDというデザインプラスのテーマを使っていて、そこが公式解説サイトでこのプラグインを勧めていたので導入したのですが、サーバー環境は視野に入っていませんでした。管理人として全権限を与えており、このドメインをマルチサイト設定もしていないので、wp-contentやCSSのパーミッションも変更しましたが、ダメで、仰るとおり「WordPress標準のCSS追加機能」で対応致します(うまくいっています)。ただこのやり方だと更新の時に変更したCSSが消えてしまいそうだということです。変更したCSSのバックアップをとってから更新をするように致します。ひとりで悩まないひと押しをしてくださったこのサイトに感謝致します。ありがとうございました。