
AddQuicktagは、HTMLコードを記事に素早く挿入できるWordPressプラグインです。
クラシックエディタ専用のプラグインです。
頻繁に利用するHTMLコードを予め登録しておき、記事編集エディタから呼び出して素早く挿入できます。
このプラグインを上手く活用すると、何度も同じHTMLコードを入力する作業を省略でき、記事作成の作業を効率化できます。
頻繁に利用するHTMLコードは、このプラグインに登録して記事作成を効率化しましょう。
このプラグインは「クラシックエディタ」専用です。
新しい「ブロックエディタ」には対応していません。
はじめに
このプラグインが優れていること
- 頻繁に利用するHTMLコードを予め登録しておき、記事編集エディタから呼び出して挿入できる。
- クラシックエディタの投稿・固定ページ・カスタム投稿タイプで利用できる。
- クラシックエディタのテキストエディタ・ビジュアルエディタの両方で利用できる。
- プラグインの設定データをエクスポート・インポートできる。
- 管理画面が日本語化されているのでわかりやすい。
信頼性
このプラグインの機能は便利なのですが、アップデートの頻度が低いので、信頼性は不確実です。
その点を理解した上で、自己責任で利用して下さい。
クラシックエディタ用のプラグインなので、必要最小限の保守です。
サポートフォーラムでは開発者が質問に回答しています。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
広告
インストール方法

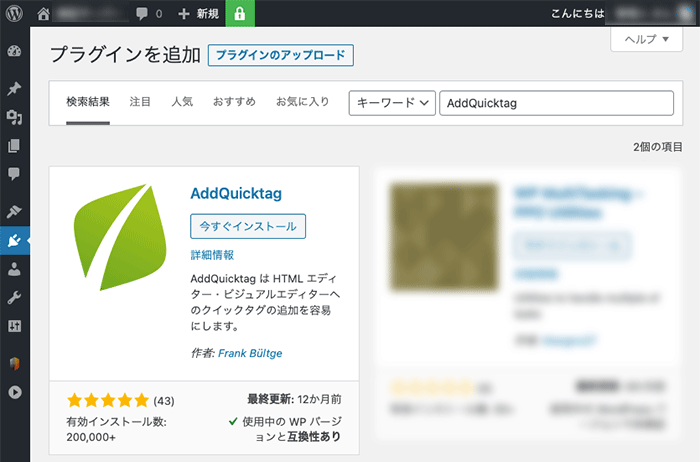
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「AddQuicktag」で検索
- 「wordpress.org」からダウンロード
AddQuicktag は HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にします。
プラグインの使い方
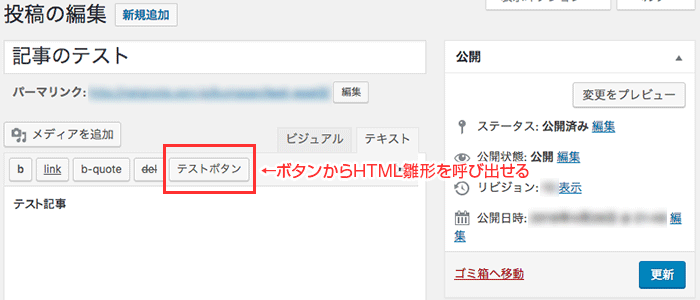
テキストエディタでの使用例
クラシックエディタのテキストエディタ(HTMLモード)では、プラグインの管理画面でHTMLコードを登録すると、記事編集エディタにボタンが表示されます。
ボタンをクリックすると、エディタにHTMLコードが挿入されます。

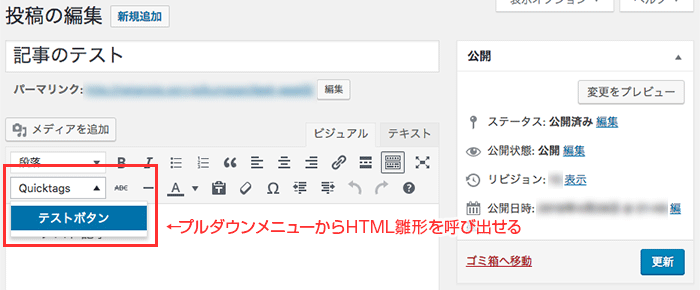
ビジュアルエディタでの使用例
クラシックエディタのビジュアルエディタでは、プラグインの管理画面でHTMLコードを登録すると、記事編集エディタにプルダウンメニューが表示されます。
プルダウンメニューを選択すると、エディタにHTMLコードが挿入されます。

広告
プラグインの設定
このプラグインは管理画面が日本語化されています。
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > AddQuicktag
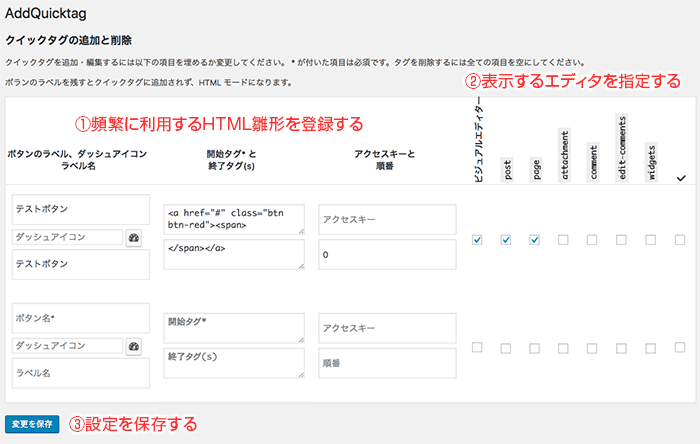
プラグインの管理画面
使い方は簡単です。まずは、プラグインの管理画面にHTMLコードを登録します。
頻繁に利用するHTMLコードの登録
頻繁に利用するHTMLコードをここに登録しておき、記事を書く際にエディタから呼び出して利用します。HTMLコードは何個でも登録できます。
HTMLコードは「開始タグ」と「終了タグ」に分けて登録できます。
この機能を利用すると、選択した対象を登録したHTMLコードで囲むことができます。

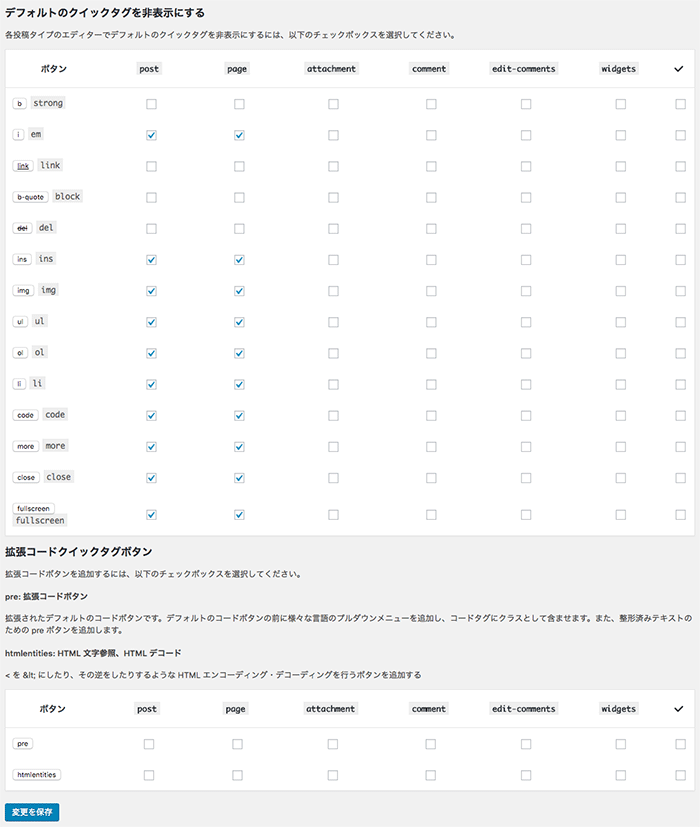
ボタンの非表示の設定
エディタに初期状態から表示されるボタンを非表示にすることもできます。
チェックを入れて保存すると対象のボタンが非表示になります。

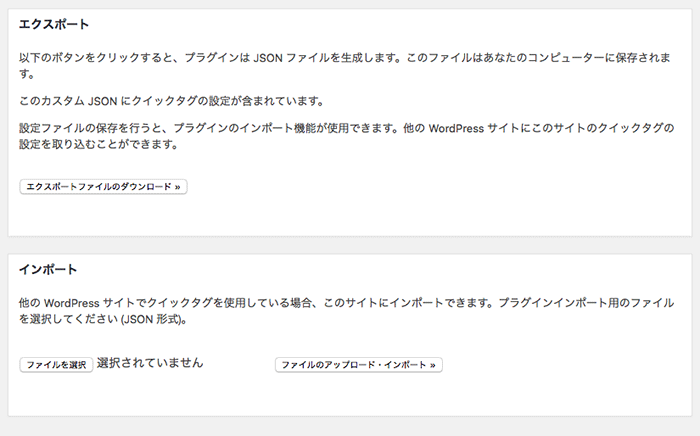
エクスポート・インポート
プラグインに登録した設定データは、エクスポート・インポートすることができます。
外部の環境にデータを移行しやすいので便利です。

カスタム投稿タイプを利用する設定
カスタム投稿タイプを利用する場合は、初期状態のままでは利用できません。
下記PHPコードを「functions.php」に追加すると、カスタム投稿タイプでも利用できるようになります。PHPコード内の「カスタム投稿の名前」の部分は、あなたが使用するカスタム投稿の名前に入れ替えて利用して下さい。
そして、AddQuicktagの管理画面にあるチェックボックスにチェックを入れて保存してください。
//カスタム投稿編集画面にAddQuicktagを追加
function addquicktag_set_custom_post_type($post_types){
$post_types[] = "カスタム投稿の名前";
return $post_types;
}
add_filter('addquicktag_post_types', 'addquicktag_set_custom_post_type');広告
まとめ
AddQuicktagは、HTMLコードを記事に素早く挿入できるWordPressプラグインです。クラシックエディタ専用のプラグインです。
このプラグインを利用すると、何度も同じHTMLコードを入力する作業を省略でき、記事作成の作業を効率化できます。
頻繁に利用するHTMLコードをこのプラグインに登録しておき、記事作成を効率化しましょう。






