
Converter for Mediaは、画像ファイルをWebP形式に自動変換して、画像の容量を軽量化できるWordPressプラグインです。画像ファイルをWebP形式に変換することで、ブログの表示を高速化できます。
WordPressのメディアライブラリに画像ファイルをアップロードすると、JPEG・PNG・GIF形式の画像ファイルをWebP形式に自動変換します。画質設定もできます。
このプラグインの特徴として、画質を保ちながら画像の容量を減らすことができます。
そして、同じサーバー内で変換処理を行います。外部サーバーに画像データを送信することはありません。
ちなみに、このプラグインを利用しても、変換前のオリジナル画像はそのまま残ります。
HTML内の画像URLが変更されることはありません。
画像URLは「mod_rewrite」を利用して置き換えられます。
プラグインを停止すれば、画像ファイルは元の状態に戻ります。
WebP形式に変換した画像ファイルは、平均で「約30%」の容量を削減できます。
このプラグインはGoogleが提供する「PageSpeed Insights」のスコアを改善する際に役立ちます。
SEOに役立つプラグインなので活用しましょう。
目次[閉じる]
はじめに
運用メモ
- エックスサーバー利用者の方へ
-
エックスサーバー利用者であれば「XPageSpeed」との併用もできます。
このプラグインは「XPageSpeed」との併用ができます。(確認済み)
プラグインが画像を「WebP形式」に自動変換してくれるので、画像容量の軽量化ができます。
そして、画像ファイルが「WebP形式」に変換されるので「PageSpeed Insights」のスコアが少し改善します。
このプラグインが優れていること
- WordPressの画像ファイルを「WebP」形式に変換して、画像容量を軽量化できる。
- WordPressを利用したブログのページ表示を高速化できる。
- JPEG・PNG・GIFの画像フォーマットに対応。
- 同じサーバー内で画像変換処理が実行される。(GD・ImageMagick)
- 変換前のオリジナル画像がそのまま残る。
- 画像URLは「mod_rewrite」を利用して置き換えられる。(またはPHP)
- HTMLコード内の画像URLは変更されない。
- プラグインを停止すれば、画像ファイルを元に戻せる。
- メディアライブラリにアップロード済みの画像に対して手動で一括変換できる。
WebPとは?

WebPは、Googleが開発しているWebサイト向けの最新の画像フォーマットです。
Webサイトのトラフィック量の軽減と表示速度短縮を目的として開発されました。
画像の可逆圧縮と非可逆圧縮を改善して、画像ファイルの容量を減らすことができます。
WebP形式の画像ファイルは、JPEG形式に対して「25〜34%」、PNG形式に対して「26%」のファイル容量を削減できるため、データ転送量の削減に繋がり、Webサイトの表示を高速化できます。
画像ファイルの置き換えの仕組み
自動変換されたWebP形式の画像ファイルは、WebP専用のディレクトリに保存されます。
そこに、WebP形式の画像ファイルが存在する場合に、WebP形式の画像ファイルが読み込まれます。
変換前のオリジナル画像は、同じ場所にそのまま残ります。
HTMLコード内の画像URLが変更されることはありません。
画像URLの置き換えは「mod_rewrite」またはPHPを利用して自動的に置き換えられます。
プラグインを停止すれば、画像ファイルは元の状態に戻り、元の画像が表示されます。
オリジナル画像の格納ディレクトリ
/wp-content/uploads/
変換されたWebP画像の格納ディレクトリ
/wp-content/uploads-webpc/uploads/
画像変換の流れ
- WordPressの記事に画像を挿入する。
- メディアライブラリに画像ファイルがアップロードされる。(オリジナル画像)
- プラグインが画像ファイルをWebP形式に自動変換。
- WebP形式の画像ファイルがオリジナルより容量が大きい・または同じの場合、
画像ファイルが自動削除される。 - 画像ファイルの「MIMEタイプ」が変更される。(image/webp)
- 画像ファイルが呼び出されると、WebP形式の画像ファイルが存在する場合、
WebP形式の画像ファイルに差し替えられて表示される。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2025.03.05
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラム評判
- プラグインの評価
- プラグインの利用者数
- 有料版のプラグインあり
テスト環境で試す

本番環境にいきなり導入せずに「テスト環境」で必ず試してください。
そして、プラグインを導入する前に、必ずデータベースのバックアップをお取りください。
このプラグインはWordPressの画像URLの置き換えを行います。
画像ファイルが読み込まれた際の、画像ファイルの参照場所が変わります。
サーバー環境・利用中のプラグインによっては、相性問題やごく稀にエラーが発生する可能性があります。
インストール方法

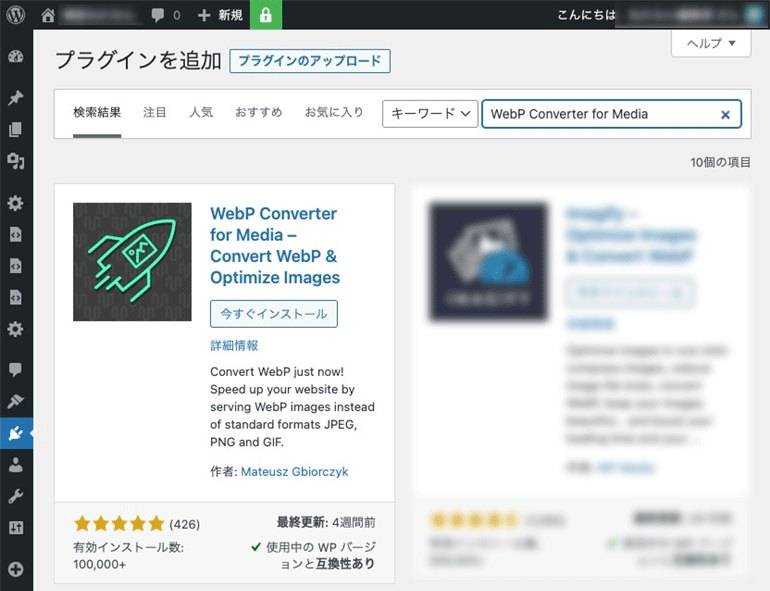
WordPressの管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Converter for Media」で検索
- 「wordpress.org」からダウンロードする

Converter for Media – 画像最適化 | WebP & AVIF に変換
WebP &; AVIF Converter を使用して、あなたのウェブサイトをスピードアップします。画像を最適化し、標準フォーマットの代わりに WebP と AVIF 画像を提供します!
WordPress.org 日本語プラグインの使い方
プラグインを有効化して、記事編集の際にメディアライブラリに画像をアップロードすると、画像が自動的に変換されて、WebP専用のディレクトリに格納されます。
後は、プラグインが画像URLの差し替えを自動的に行なってくれます。
メニュー
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Converter for Media
プラグインの設定
このプラグインは初期設定のままでも運用できます。
必要に応じて設定を調整して運用してください。
補足説明
| 新規構築ブログの場合 | プラグインをインストールして有効化するだけで利用できます。 メディアライブラリに画像をアップロードすると、自動的に変換処理が実行されます。 |
|---|---|
| 運用中ブログの場合 | 既にメディアライブラリにアップロード済みの画像ファイルに対して、画像変換の一括処理を実行する必要があります。 |
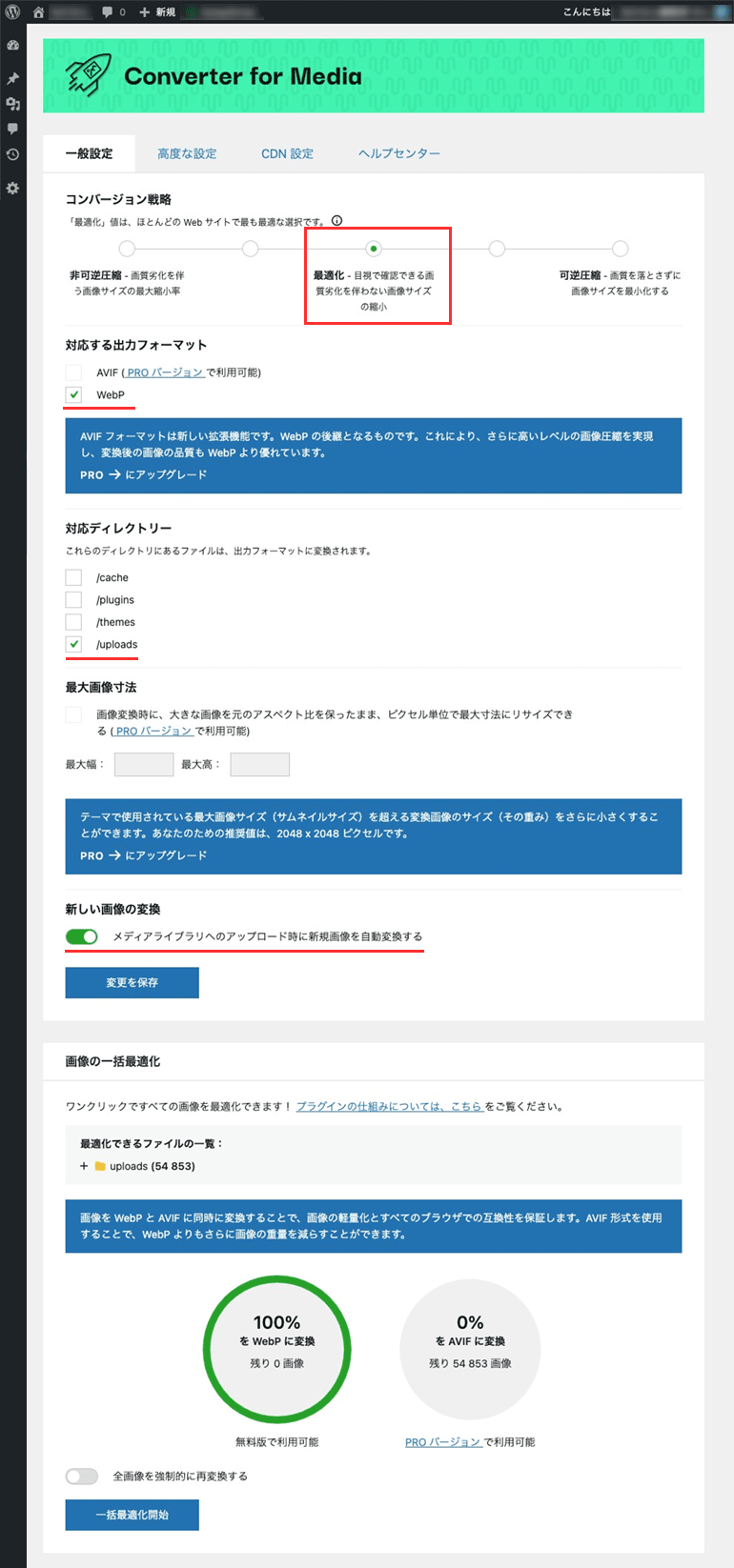
一般設定
画像の最適化レベル、最適化の対象ディレクトリの設定ができます。
一般的なブログであれば、初期設定のままでも運用できます。必要に応じて設定を調整してください。
画像変換の一括処理を実行する場合は、ページの一番下にあるボタンをクリックします。
メディアライブラリにアップロード済みの画像ファイルに対して変換処理が実行されます。

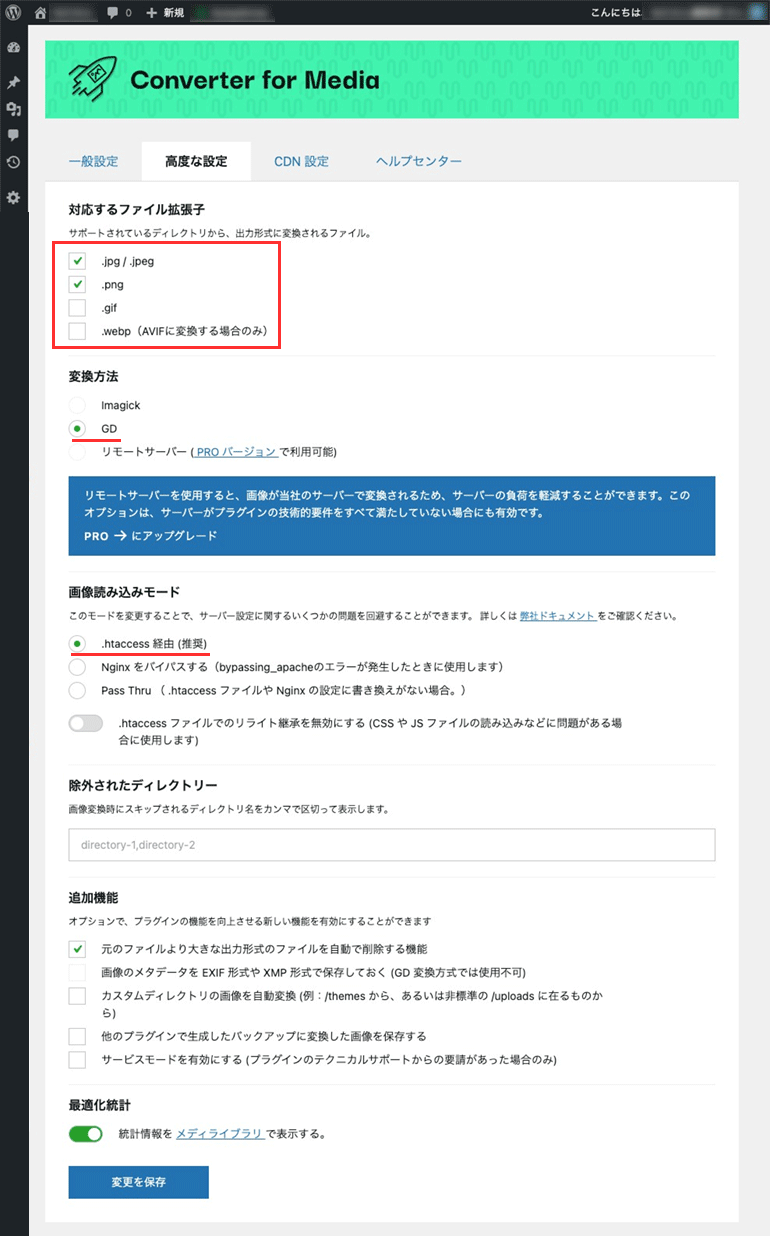
高度な設定
変換対象の画像形式、画像変換に関するオプションを設定できます。

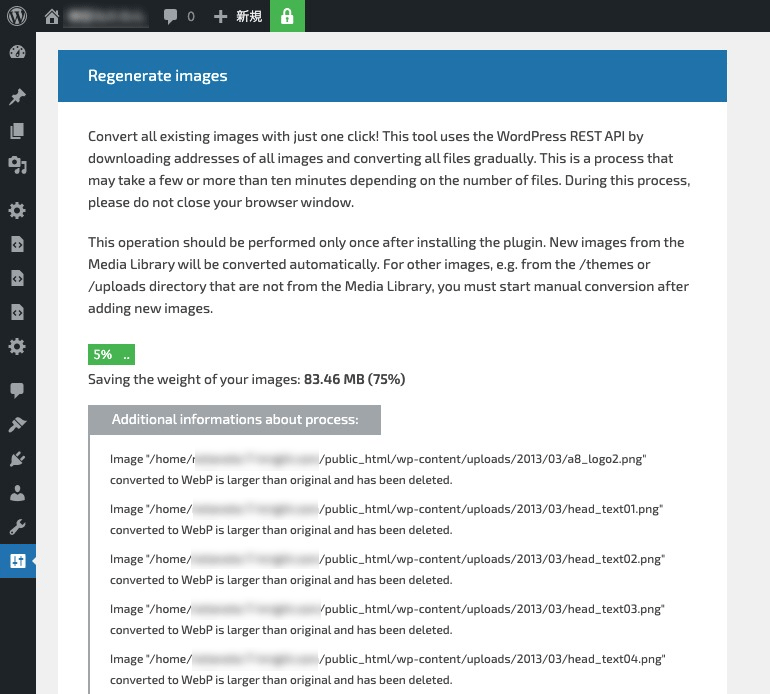
画像変換の進行状況
画像変換を実行すると、現在の進行状況が表示されます。
WebP形式に変換する進行状況がわかります。
メディアライブラリに登録されている画像ファイルが多い場合、画像変換に時間がかかります。
補足説明
ファイル容量を減らすことが成功した画像のみを残す仕様になっています。
WebP形式に変換後、画像ファイルが変換前より容量が増えた(または同じ)場合、容量が増えた画像ファイルは自動削除されます。
画像変換

ページ読込速度の計測
検索エンジンの検索順位に影響する

ブログのページ読込・表示にかかる時間が極端に長いと、検索エンジンの検索順位に悪い影響を与える可能性があります。
簡単に説明すると、ブログのページ読込・表示にかかる時間は短い方が良いということです。
ブログのページ表示が速いと、ページがサクサク表示されるので、ページを読む人の体験(体感)が良くなります。
「Converter for Media」のプラグインを利用して、ブログの画像ファイルを軽量化することにより、ページの読み込みにかかる時間を短縮できます。
ページの読み込みにかかる時間は、Googleの「PageSpeed Insights」で計測できます。
ページ・エクスペリエンス
ここからは専門的な説明になりますが「ページ・エクスペリエンス」は、検索エンジンの検索順位に影響する要因でもあります。可能な限り、ページ・エクスペリエンスのスコアを良くする必要があります。
ページ・エクスペリエンスは「利用者がWebページを閲覧する際の体験」のことです。
利用者の体験を良くする目的で、あなたのWebページの現状をスコアで把握しましょう。
| LCP (Largest Contentful Paint) |
読み込みパフォーマンスの指標。 優れたユーザーエクスペリエンスを提供するには ページの読み込み開始から「2.5 秒以内」に「LCP」を実現する必要があります。 |
|---|---|
| FID (First Input Delay) |
初回入力遅延。インタラクティブ性の指標。 優れたユーザーエクスペリエンスを提供するには 「FID」を「100ミリ秒未満」に収める必要があります。 |
| CLS (Cumulative Layout Shift) |
視覚的安定性の指標。 優れたユーザーエクスペリエンスを提供するには 「CLS」のスコアを「0.1未満」に収める必要があります。 |
詳しくは「Google検索セントラル」に情報がまとめられています。
Google検索セントラル

ページ エクスペリエンスと Google 検索結果への影響 | Google 検索セントラル | Documentation | Google for Developers
ページ エクスペリエンスとは、ページ内の情報以外のユーザー体験に関するシグナルの総称です。各シグナルの詳細と最適化方法、検索結果への影響について説明します。
Google for Developersページ読込速度の計測
Googleの「PageSpeed Insights」を利用すれば、Webサイトのページ読込速度を計測できます。
自分のブログのページの読込・表示速度を計測して、改善点の提案を確認できます。
公式サイト
ページ読込を高速化
Converter for Mediaのプラグインを利用すれば、Web用の画像をWebP形式に変換して最適化できます。
Webサイトのページ読み込みにかかる時間を改善できます。
- JPEG画像
- PNG画像
- GIF画像
まとめ
Converter for Mediaは、画像ファイルをWebP形式に自動変換して、画像の容量を軽量化できるWordPressプラグインです。ブログの表示を高速化できます。
WordPressのメディアライブラリに画像ファイルをアップロードすると、JPEG・PNG・GIF形式の画像ファイルをWebP形式に自動変換します。画質設定もできます。
このプラグインの特徴として、画質を保ちながら画像の容量を減らすことができます。
そして、同じサーバー内で変換処理を行います。外部サーバーに画像データを送信することはありません。
WebP形式の画像ファイルは、平均で「約30%」の容量を削減できます。
このプラグインはGoogleが提供する「PageSpeed Insights」のスコアを改善する際に役立ちます。
SEOに役立つプラグインなので活用しましょう。




コメント Comments
コメント一覧
コメントはありません。