
Shortcoderは、頻繁に利用するテキスト&HTMLコードを登録してショートコードで呼び出して再利用できるWordPressプラグインです。記事作成の効率化に役立ちます。
ブログで頻繁に利用するHTML・JavaScript・CSSコードを登録して、頻繁に利用する定型文やコードを使い回すことができます。
ブログを運営していると、頻繁に利用する定型文があると思います。
その頻繁に利用するHTMLコードをパーツ化して使い回すことで、記事編集を効率化できます。
はじめに
このプラグインが優れていること
- 頻繁に利用するHTML・JS・CSSコードを登録して、ショートコードで呼び出せる。
コードは何個でも登録できる。 - HTML・JS・CSSコードをパーツ化することにより、記事編集を効率化できる。
- ブロックエディタ(新エディタ)、クラシックエディタ(旧エディタ)の両方に対応
- ブロックエディタを利用する場合は、ブロック追加に専用のショートコード追加ボタンが表示される。
- クラシックエディタを利用する場合は、ビジュアル・テキスト編集の両方のモードで利用できる。
- 登録したコンテンツにパラメーターを受け渡せる。
- 登録したデータのエクスポート・インポートができる。
- プラグインの管理画面が日本語化されているので分かりやすい。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.27
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラム評判
- プラグインの評価
- プラグインの利用者数
広告
インストール方法

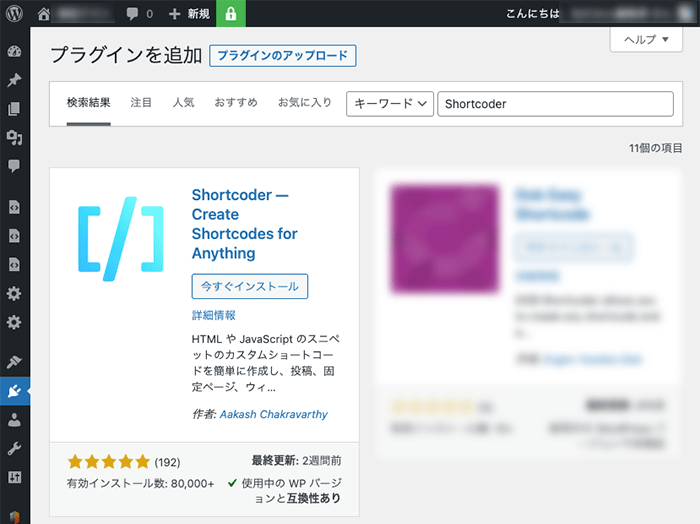
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Shortcoder」で検索
- 「wordpress.org」からダウンロード
Create custom "Shortcodes" easily for HTML, JavaScript, CSS code snippets and use the shortcodes within posts, pages & widgets
プラグインの使い方
このプラグインの管理画面は日本語化されています。
ただし、利用するバージョンによっては、翻訳が不完全になる場合があります。
管理画面のメニュー
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > Shortcoder
ショートコード作成
メニューまたはプラグインの管理画面から「ショートコードを作成」を選択します。

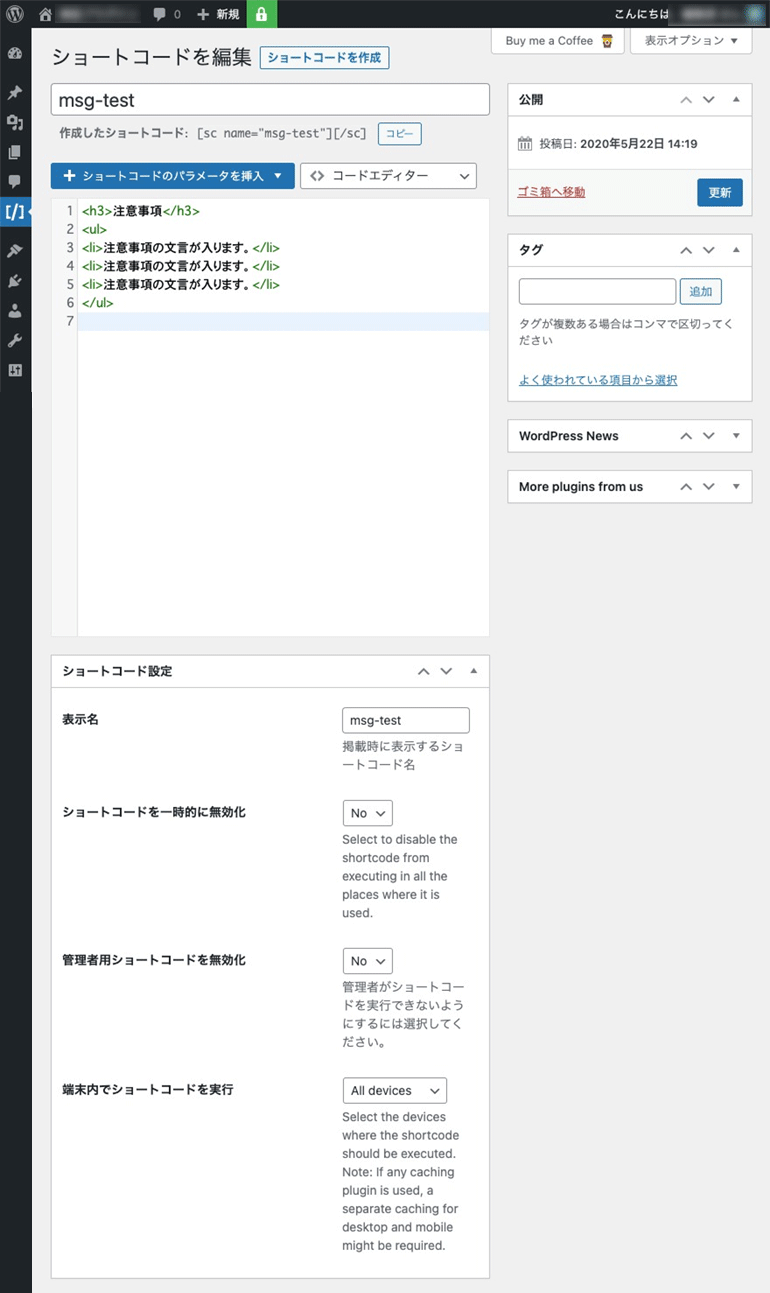
ショートコード編集
頻繁に利用するHTML・JS・CSSコードを登録して、ショートコードで呼び出すことができます。
エディタの入力モードは、テキストエディタ・ビジュアルエディタ・コードエディタから選択できます。
ちなみに、登録したコンテンツの中にパラメーターを受け渡す機能も用意されています。
詳しくはプラグインの公式マニュアルをご覧ください。

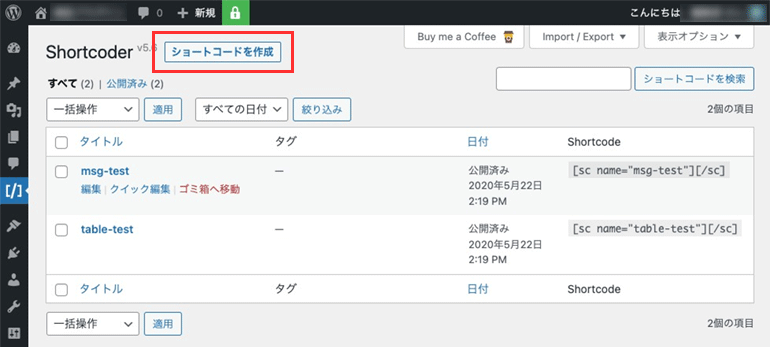
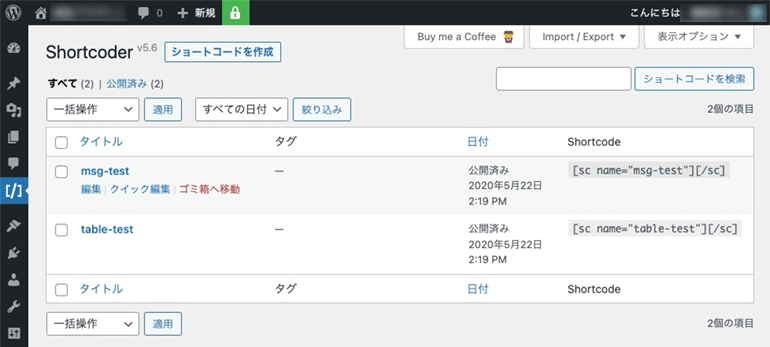
登録済みショートコード一覧
作成済みのショートコードが一覧表示されます。
登録したショートコードは、後からでも編集できます。

広告
記事編集エディタでの使い方
このプラグインはブロックエディタ(新エディタ)、クラシックエディタ(旧エディタ)に対応しています。
ブロックエディタ
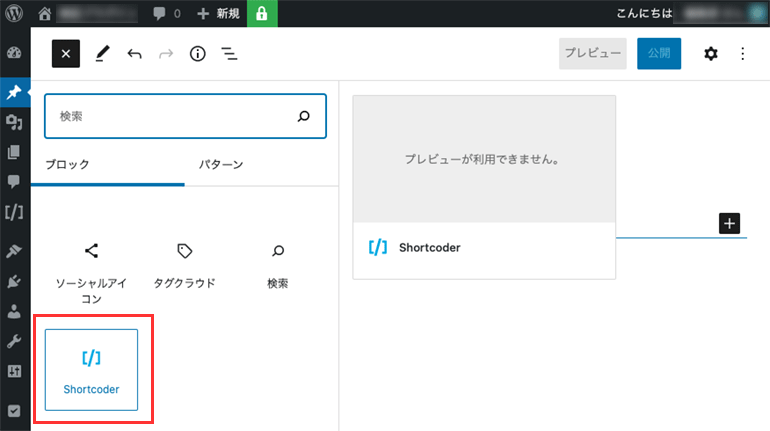
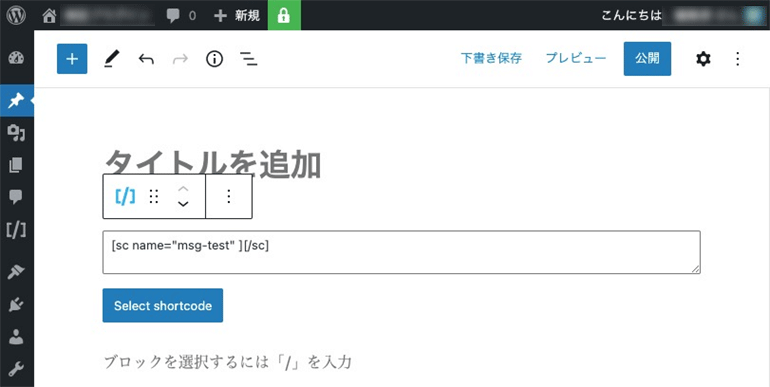
ブロックエディタを利用する場合は、ブロック追加にShortcoderの専用ボタンが表示されます。
利用するショートコードを選択して、記事にショートコードを挿入します。
ブロック追加

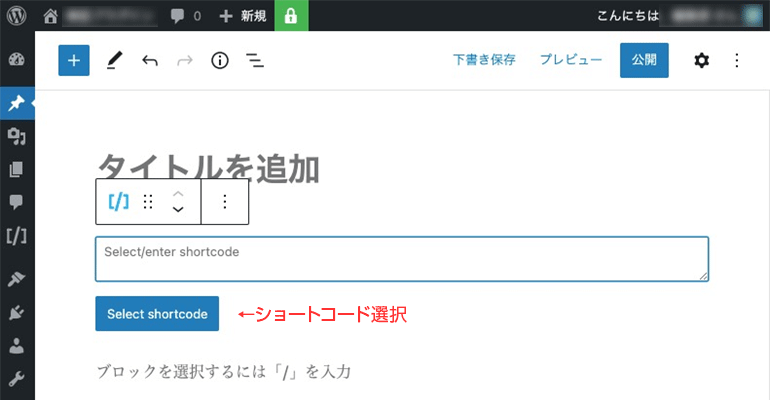
ショートコード選択

ショートコード挿入

記事編集エディタ

クラシックエディタ(旧エディタ)
クラシックエディタを利用する場合は、ビジュアル・テキストの両方のモードを利用できます。
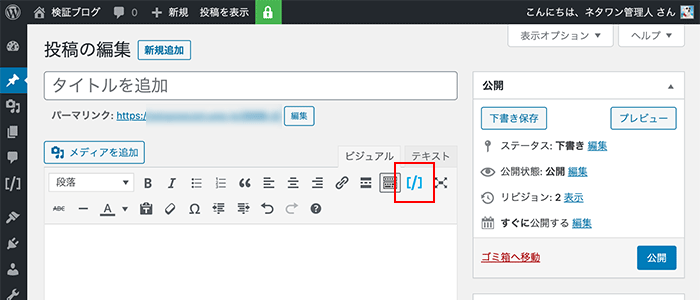
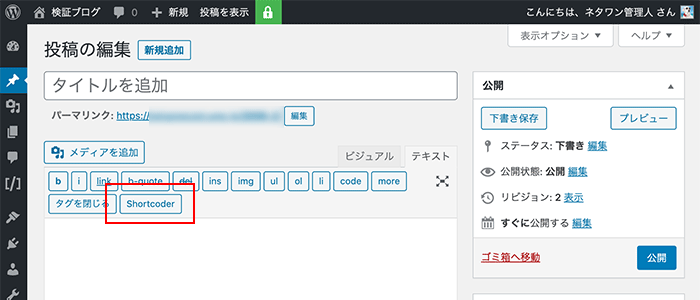
記事編集画面では、専用のボタンをクリックすることで、登録したショートコードを挿入できます。
ビジュアルモード

テキストモード

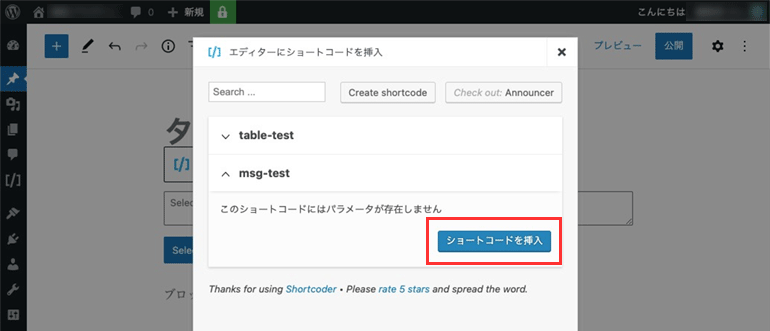
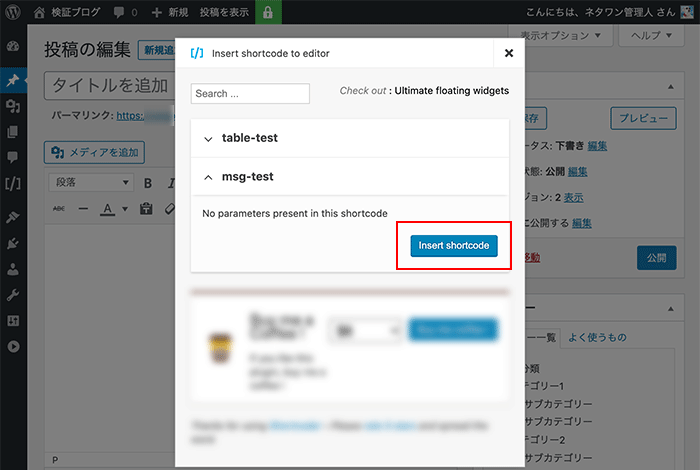
ショートコード挿入画面
記事編集画面でショートコード挿入ボタンをクリックすると、下記の画面が表示されます。
ショートコードを選択すると、記事に選択したショートコードが挿入されます。

まとめ
Shortcoderは、頻繁に利用するHTML・JS・CSSコードを登録してショートコードで呼び出して利用できるWordPressプラグインです。
このプラグインを利用すると、記事作成の作業を効率化できます。
ブログを運営していると、頻繁に利用する定型文や補足説明などがあります。その頻繁に利用するHTMLコードをパーツ化して使い回すことで、記事作成作業を効率化しましょう。






