
Twitter・Facebookのサーバーに一時保存されている古いキャッシュを更新する方法を紹介します。
「OGP」と「Twitter Card」の情報を再取得してサムネイル画像を更新できます。
ブログを運営していると、記事をSNSに共有する機会が多くなります。
過去記事を再編集した後に記事をSNSに共有すると、以前の古いサムネイル画像が表示されることがあります。これはSNSのサーバーに一時保存されているキャッシュのデータが原因です。
SNSのサーバーに一時保存されている古いキャッシュのデータをクリアして、ブログからSNS用のメタタグを再取得してデータを更新する必要があります。
ブログの記事数が増えてくると、必ずこの現象が発生します。
ブログと一緒にSNSを運用している方は、この記事で紹介する方法を参考にしてください。
目次[閉じる]
はじめに
こんな問題を解決できる
- Twitterのツイートに表示される「Twitter Card」の古いキャッシュを更新したい。
- Facebookの投稿に表示される「OGP」の古いキャッシュを更新したい。
古い情報がなぜ表示されるの?

ブログの記事をSNSで共有する際に、ブログのHTMLから取得された「OGP」と「Twitter Card」の情報は、SNSのサーバーにデータが一時保存されます。
一時保存されたキャッシュのデータは、ブログ運営者が手動で更新の要求を行わないと、新しい情報が取得されません。
「OGP」と「Twitter Card」の情報を再取得して、SNSのサーバーに一時保存されているキャッシュのデータを更新する必要があります。
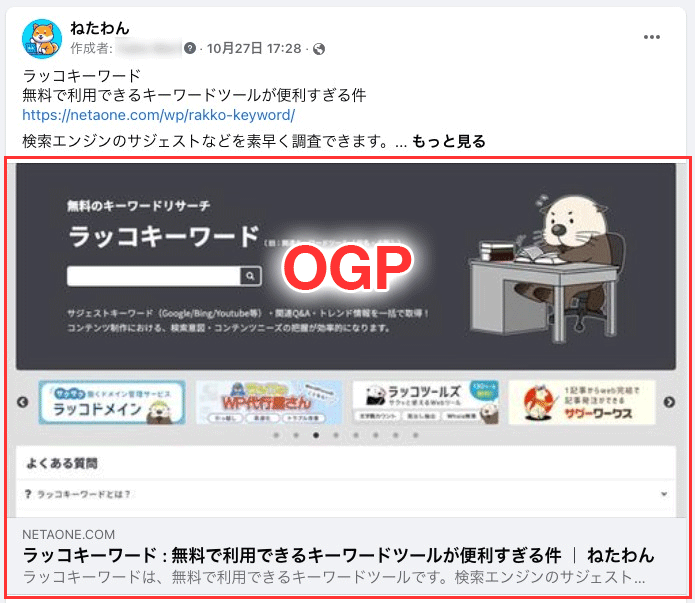
古いキャッシュが表示される例
ブログの記事を再編集した後、SNSに記事を共有すると古いキャッシュが表示される場合があります。
Twitter Card
「Twitter Card」のメタタグは「Twitter」と連携する際に利用されます。
ブログのページを「Twitter」で共有する際に、ページの情報「タイトル・URL・ディスクリプション・サムネイル画像」を伝えるためにHTMLに記述するメタタグです。

OGP(Open Graph Protocol)
「OGP」のメタタグは、Facebook・Twitterなど様々なSNSと連携する際に利用されます。
Open Graph Protocol(オープン・グラフ・プロトコル)の略称です。
ブログのページを「Facebook」などのSNSで共有する際に、ページの情報「タイトル・URL・ディスクリプション・サムネイル画像」を伝えるためにHTMLに記述するメタタグです。

SNS用メタタグの見本
近年普及しているWordPressテーマには、HTMLのHEAD内に下記のようなSNS用のメタタグが出力される場合が多いです。または、SEOを強化するプラグインによって出力される場合もあります。
<!--OGP-->
<meta property="og:type" content="article" />
<meta property="og:url" content="https://xxx.com/test-title/" />
<meta property="og:title" content="テストタイトル"/>
<meta property="og:description" content="説明文が入ります。">
<meta property="og:site_name" content="テストブログ">
<meta property="og:image" content="https://xxx.com/img/2021/10/xxx.jpg">
<meta property="og:image:type" content="image/png">
<meta property="og:image:width" content="700">
<meta property="og:image:height" content="500">
<meta property="og:locale" content="ja_JP">
<meta property="fb:app_id" content="123456789012345">
<!--OGP-->
<!-- Twitter Cards -->
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@testsns"/>
<meta name="twitter:title" content="テストタイトル"/>
<meta name="twitter:image" content="https://xxx.com/img/2021/10/xxx.jpg"/>
<!--/Twitter Cards-->広告
Twitter Card の更新方法
Twitterのサーバーに一時保存されている「Twitter Card」の情報を更新する方法を紹介します。
Twitter Developer Platform
Twitterのアカウントを利用してログインした後、
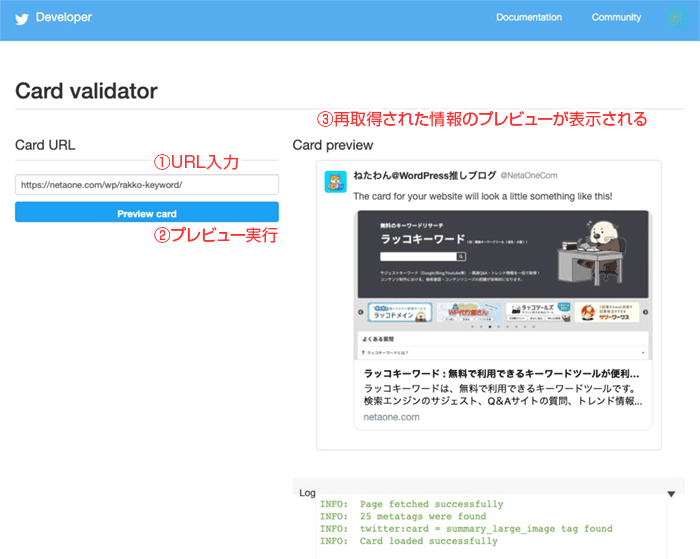
開発者向けサイトにある「Card validator」の機能を利用すれば「Twitter Card」の情報を再取得できます。
Twitter Developer Platform
再取得&有効性確認
「Card validator」では「Twitter Card」のメタタグを再取得して、カードの有効性を確認できます。
あなたのブログに「Twitter Card」のメタタグが正しく記述されていれば、最新の情報が再取得されます。
もし、何らかの異常がある場合は、ログにエラーメッセージが表示されます。
Card validatorの実行結果

Facebook OGP の更新方法
Facebookのサーバーに一時保存されている「OGP」の情報を更新する方法を紹介します。
Facebook for Developers
Facebookのアカウントを利用してログインした後、
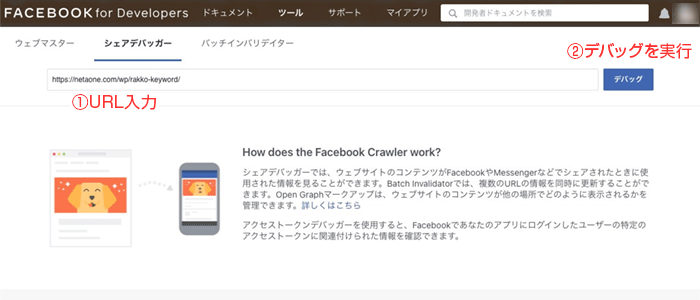
開発者向けサイトにある「シェアデバッガー」の機能を利用すれば「OGP」の情報を再取得できます。
Facebook for Developers
シェアデバッガー
シェアデバッガーでは「OGP」のメタタグを再取得して、有効性の確認ができます。
あなたのブログに「OGP」のメタタグが正しく記述されていれば、最新の情報が再取得されます。
シェアデバッガーの実行

シェアデバッガーの実行結果

広告
最新の情報が取得されない場合
もし、それでも最新の情報が正しく取得されない場合は、
あなたが利用しているレンタルサーバー(またはプラグイン)のキャッシュ機能が影響している可能性があります。
レンタルサーバー(またはプラグイン)のキャッシュ機能をクリアした後に、再度、上記のツールを利用して最新の情報を再取得してご確認ください。
広告
まとめ
Twitter・Facebookのサーバーに一時保存されている古いキャッシュを更新する方法を紹介します。
「OGP」と「Twitter Card」の情報を再取得してサムネイル画像を更新できます。
ブログを運営していると、記事をSNSに共有する機会が多くなります。
過去記事を再編集した後に、記事をSNSに共有すると、以前の古いサムネイル画像が表示されることがあります。これはSNSのサーバーに一時保存されているキャッシュのデータが原因です。
SNSのサーバーに一時保存されている古いキャッシュのデータをクリアして、ブログからSNS用のメタタグを再取得してデータを更新する必要があります。
ブログの記事数が増えてくると、必ずこの現象が発生します。
ブログと一緒にSNSを運用している方は、この記事で紹介する方法を参考にしてください。




コメント Comments
コメント一覧
コメントはありません。