
記事にコードを表示する際に役に立つWordPressプラグインを紹介します。
ブロックエディタに「シンタックスハイライト」を適用するプラグインです。
クラシックエディタ(旧エディタ)に対応しているプラグインもあります。
この記事で紹介するプラグインは、HTML・CSS・JSなどのコードに着色して強調表示することで、プログラミング言語の構文を見やすくします。
ブログでコードの書き方などの解説を行う機会が多い方に役に立ちます。
便利なプラグインなので活用しましょう。
はじめに
シンタックスハイライトとは?

シンタックスハイライト(Syntax Highlight)は、
テキストエディタなどでプログラミング言語のコードを見やすくするために用いられる機能のことです。
コードに着色して強調表示することで、プログラミング言語の構文を見やすくする目的で利用されます。
ちなみに、シンタックスハイライター(Syntax Highlighter)とも呼ばれます。
シンタックスハイライトを利用する利点
- コードに着色して強調表示することで、プログラミング言語の構文が見やすくなる。
- コードの編集がやりやすくなる。
プラグイン比較
記事にコードを表示するプラグインの主な特徴をまとめました。
使い方と機能は、ほぼ同じですが、コードの見え方が少し異なります。
日本製のプラグインを優先して紹介しています。
| Highlighting Code Block |
Enlighter | SyntaxHighlighter Evolved |
Urvanov Syntax Highlighter |
|
|---|---|---|---|---|
| 主な特徴 |
|
|
|
|
| ブロックエディタ | ⚪︎ 対応 | ⚪︎ 対応 | ⚪︎ 対応 | ⚪︎ 対応 |
| クラシックエディタ | △ 対応(ビジュアル編集) | △ 対応(ビジュアル編集) | ⚪︎ 対応(ショートコード) | ⚪︎ 対応 |
| 日本語化 | ⚪︎ 対応 | × 英語 | ⚪︎ 対応 | ⚪︎ 対応 |
日本製のシンタックスハイライト
シンタックスハイライトの機能が利用できる日本製のプラグインです。
日本で開発されているので、日本語環境での運用に完全対応しています。
Highlighting Code Block

Highlighting Code Blockは、記事の中でコードを美しく表示するWordPressプラグインです。
日本製のプラグインです。シンプル機能で、余計な機能が一切無いのが特徴です。
難しい設定はありません。初期設定のままでも運用できます。
ブロックエディタ・クラシックエディタの両方に対応しています。
ブロックエディタ向けに専用のブロックが用意されています。
ブログの記事の中で、プログラミングのコードを書いて解説する機会が多い方は、このプラグインを活用しましょう。
このプラグインが優れていること
- WordPressにシンタックスハイライト機能を簡単に導入できる。
- 記事の中でコードを美しく表示できる。
- ブロックエディタの専用ブロックが用意されている。
- クラシックエディタを利用する場合は、エディタのビジュアル編集からコードを記述します。
オススメ理由
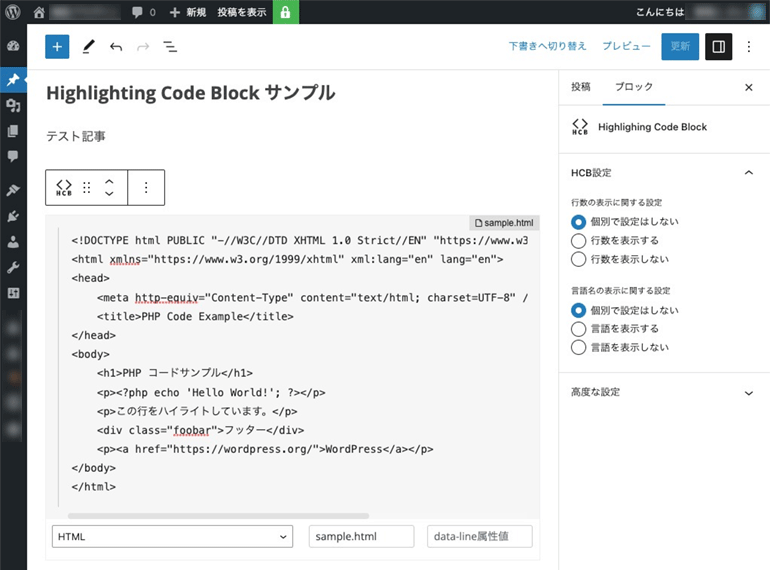
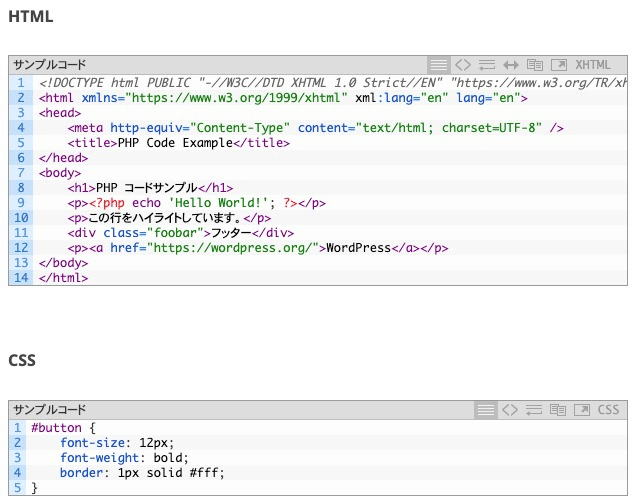
ブロックエディタ(見本)

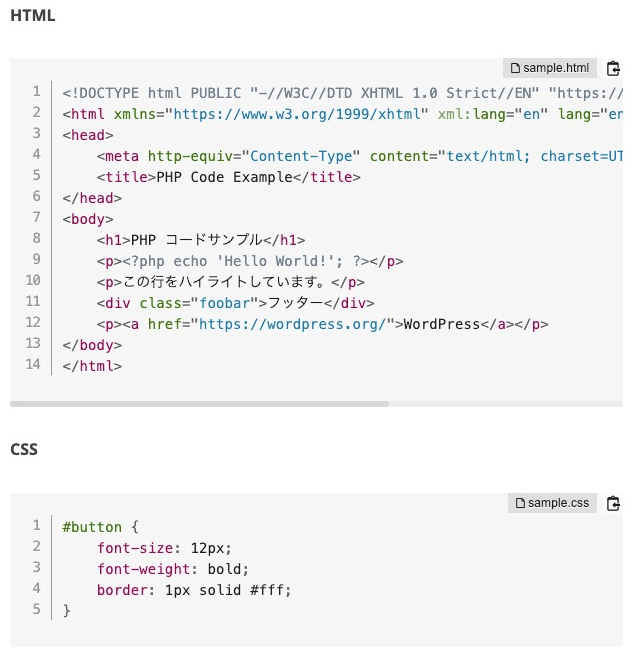
記事にコードを配置した状態(見本)

補足情報
| 日本語化 | 日本製のプラグインです。日本語表記なので使いやすい。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 10,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Highlighting Code Block」で検索
- 「wordpress.org」からダウンロード

Highlighting Code Block
prism.js を使用したシンタックスハイライト機能付きのコードブロックを追加します。 (Gutenberg とクラシックエディター共に利用可能)
WordPress.org 日本語海外製のシンタックスハイライト
シンタックスハイライトの機能が利用できる海外製のプラグインです。
Enlighter

Enlighterは、記事の中でコードを美しく表示するWordPressプラグインです。
プラグインで動作するシンタックスハイライトです。
ブロックエディタ・クラシックエディタの両方に対応しています。
ブロックエディタ向けに専用のブロックが用意されています。
導入は簡単です。初期設定の状態でも利用できます。
後は、ブロックエディタからブロックを追加して利用するだけです。
コードの見え方のスキンが14種類用意されており、文字サイズや配色を細かくカスタマイズできます。
ブログの記事の中で、プログラミングのコードを書いて解説する機会が多い方は、このプラグインを活用しましょう。
このプラグインが優れていること
- WordPressにシンタックスハイライト機能を簡単に導入できる。
- 記事の中でコードを美しく表示できる。表示内容のカスタマイズもできる。
- ブロックエディタの専用ブロックが用意されている。
- クラシックエディタを利用する場合は、エディタのビジュアル編集からコードを記述します。
オススメ理由
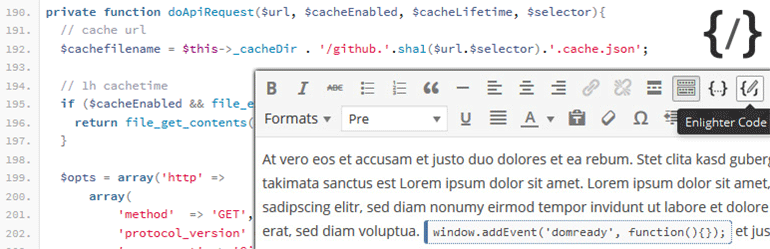
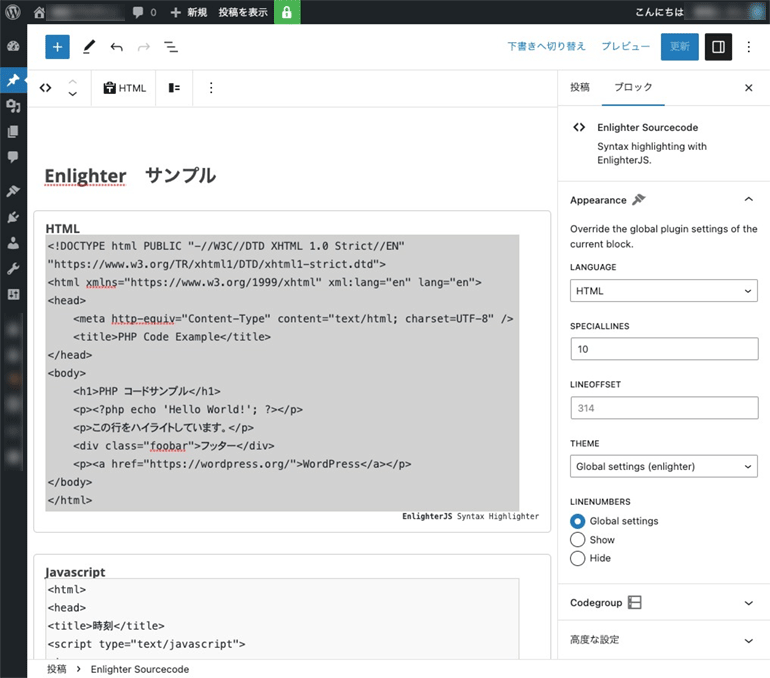
ブロックエディタ(見本)

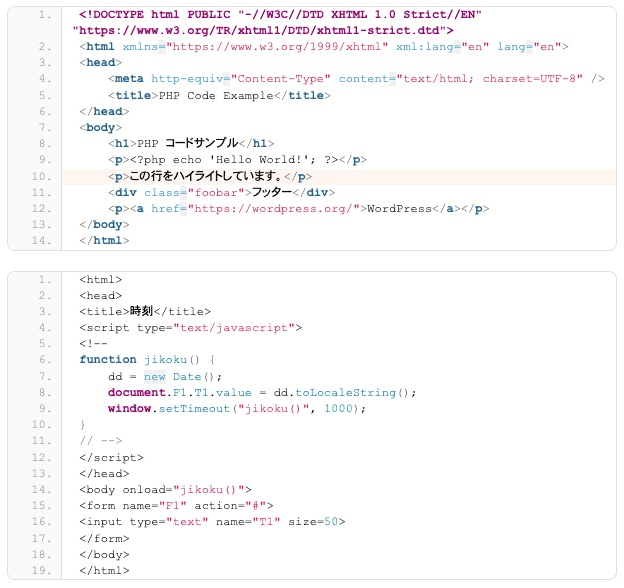
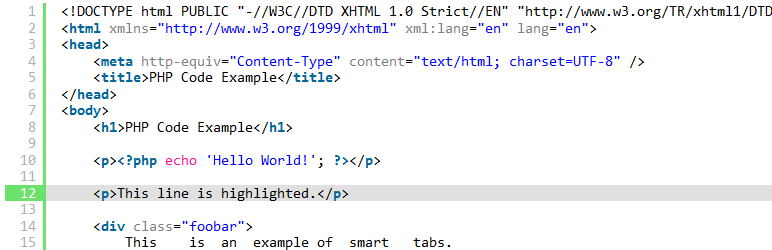
記事にコードを配置した状態(見本)

補足情報
| 日本語化 | プラグインは日本語化されていません。全て英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 20,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Enlighter」で検索
- 「wordpress.org」からダウンロード

Enlighter – Customizable Syntax Highlighter
All-in-one Syntax Highlighting solution. Full Gutenberg and Classic Editor integration. Graphical theme customizer. Based on EnlighterJS.
WordPress.org 日本語SyntaxHighlighter Evolved

SyntaxHighlighter Evolvedは、記事の中でコードを綺麗に表示できるWordPressプラグインです。
プラグインで動作するシンタックスハイライトです。
ブロックエディタ・クラシックエディタの両方に対応しています。
ブロックエディタを利用する場合は、専用のブロックを利用できます。
クラシックエディタを利用する場合は、専用のショートコードを利用してコードを記述します。
ブログの記事の中で、プログラミングのコードを解説する機会が多い方は、このプラグインを活用すると役に立ちます。
このプラグインが優れていること
- WordPressにシンタックスハイライト機能を簡単に導入できる。
- 記事の中でコードを綺麗に表示できる。
- ブロックエディタの専用ブロックが用意されている。
- クラシックエディタを利用する場合は、専用のショートコードの中にコードを記述します。
オススメ理由
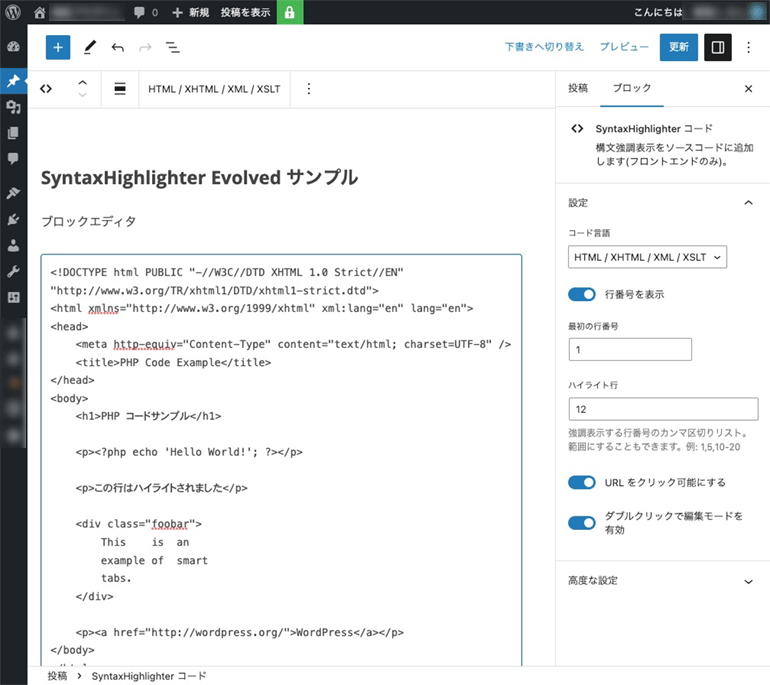
ブロックエディタ(見本)

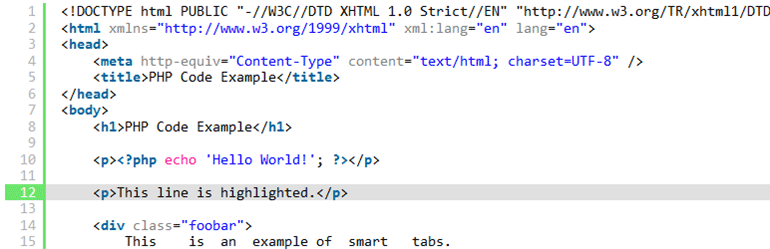
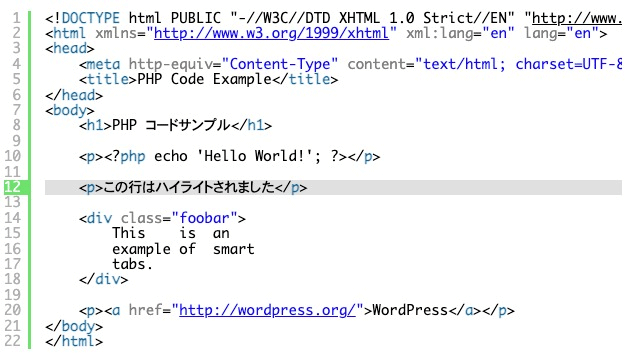
記事にコードを配置した状態(見本)

補足情報
| 日本語化 | プラグインは日本語化されています。 公式サイトは英語表記です。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 30,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「SyntaxHighlighter Evolved」で検索
- 「wordpress.org」からダウンロード

SyntaxHighlighter Evolved
Easily post syntax-highlighted code to your site without having to modify the code at all. As seen on WordPress.com.
WordPress.org 日本語プラグインの解説記事

SyntaxHighlighter Evolved: 記事にコードを表示WordPressプラグイン
SyntaxHighlighter Evolvedは、記事の中でコードを綺麗に表示できるWordPressプラグインです。プラグインで動作するシンタックスハイラ・・・
ネタワンUrvanov Syntax Highlighter

Urvanov Syntax Highlighterは、記事の中でコードを美しく表示するWordPressプラグインです。
以前存在した「Crayon Syntax Highlighter」から派生したプラグインです。
ほぼ同じ機能が利用でき、ブロックエディタに対応しました。
ブロックエディタ・クラシックエディタの両方に対応しています。
ブロックエディタの専用ブロックが用意されています。
ブログの記事の中で、プログラミングのコードを書いて解説する機会が多い方は、このプラグインを活用しましょう。
このプラグインが優れていること
- Crayon Syntax Highlighter と互換性があるプラグインです。
- WordPressにシンタックスハイライト機能を簡単に導入できる。
- 記事の中でコードを綺麗に表示できる。
- ブロックエディタの専用ブロックが用意されている。
- クラシックエディタを利用する場合は、エディタからコードを挿入できます。
オススメ理由
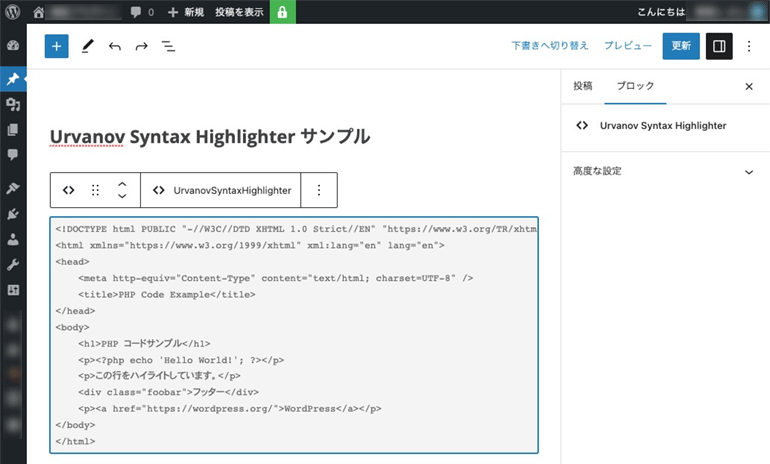
ブロックエディタ(見本)

記事にコードを配置した状態(見本)

補足情報
| 日本語化 | プラグインは日本語化されています。 |
|---|---|
| 導入の難易度 | 導入は簡単です。 |
| インストール数 | 3,000以上 |
| アップデート頻度 | 定期的にアップデートされています。 |
| プラグインの評判 | レビュー・サポートフォーラムでは、好意的評価が多いようです。 |
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「Urvanov Syntax Highlighter」で検索
- 「wordpress.org」からダウンロード
Urvanov Syntax Highlighter
Reincarnation of Crayon Syntax Highlighter. Syntax Highlighter supporting multiple languages, themes, fonts, highlighting from a URL, or post text.
WordPress.org 日本語まとめ
記事にコードを表示する際に役に立つWordPressプラグインを紹介しました。
ブロックエディタに「シンタックスハイライト」を適用するプラグインです。
クラシックエディタに対応しているプラグインもあります。
この記事で紹介するプラグインは、HTML・CSS・JSなどのコードに着色して強調表示することで、構文を見やすくする目的で利用されます。
ブログでコードの書き方などの解説を行う機会が多い方に役に立ちます。
便利なプラグインなので活用しましょう。
- シンタックスハイライトを利用する利点
-
- コードに着色して強調表示することで、プログラミング言語の構文が見やすくなる
- コードの編集がやりやすくなる




コメント Comments
コメント一覧
コメントはありません。