
PDF.js Viewerは、MozillaのPDFビューアをWordPressで利用できるプラグインです。
「PDF.js」のPDFビューアを利用して、ブログの記事内でPDFを簡単に閲覧できます。
全画面表示・検索・拡大縮小・印刷・ダウンロードの機能もあります。
「PDF.js」は、ウェブブラウザ内でPDFページを表示するためのJavaScriptライブラリです。
「Mozilla Firefox」にも実装されています。
このプラグインは「PDF.js」をWordPressで利用できるようにするプラグインです。
高機能なPDFビューアを無料で利用できます。
チラシ・パンフレットなどの印刷物をブログに表示する機会が多い方は活用しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- ブログの記事内でPDFを簡単に閲覧できる。(メディアライブラリにアップロードが必要)
- MozillaのPDFビューア用JSライブラリ「PDF.js」をWordPressで利用できる。
- FirefoxのPDFビューアとほぼ同等の機能を利用できる。
- PDFビューアは多機能です。全画面表示・検索・拡大縮小・印刷・ダウンロードなどの機能を利用できる。
- PDFビューアの動作が軽い。
- ブロックエディタ・クラシックエディタの両方に対応している。
- ショートコードを利用して記事にPDFを表示できる。
PDF.js とは?
ウェブブラウザ内でPDFページを表示するためのJavaScriptライブラリです。
オープンソースで開発されており、「Mozilla Firefox」にも実装されています。
詳しくは「GitHub」にまとめられている情報をご確認ください。
GitHub
PDFとは?

PDF(Portable Document Format)は、電子機器の端末上でアプリケーション・OS・ハードウェアに依存せず、文章や図版を利用するために開発された電子文書のファイル形式です。
PostScriptをベースにして、Adobeが開発した電子文書のファイル形式です。1993年にAdobe Acrobatで初めて採用されました。
PDFは、チラシ・パンフレットなどの電子文章をインターネット上で配布する際に一般的に利用される電子文章のファイル形式です。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.27
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラム評判
- プラグインの評価
- プラグインの利用者数
広告
PDFビューアの見本
一言で説明すると、Firefoxに実装されているPDFビューアのJSライブラリをWordPressに導入できます。
見本のGIFアニメ

インストール方法

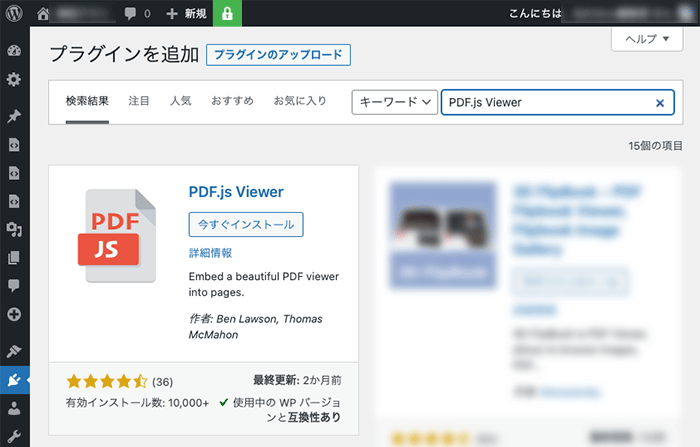
WordPressの管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「PDF.js Viewer」で検索
- 「wordpress.org」からダウンロードする

PDF.js Viewer
Embed a beautiful PDF viewer into pages.
WordPress.org 日本語広告
プラグインの設定
管理画面の場所
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > PDFjs Viewer
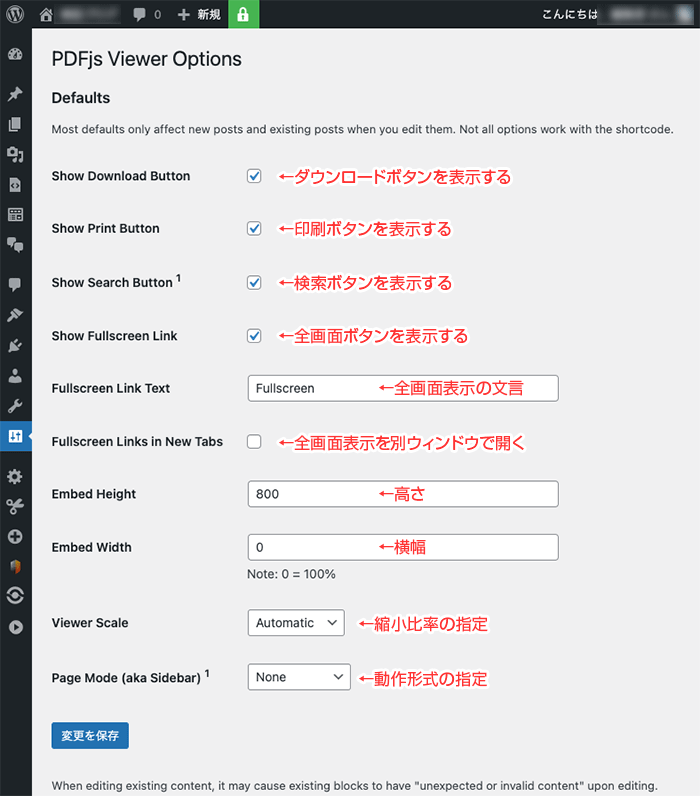
PDFビューアのオプション
プラグインの管理画面では、PDFビューアのオプションを指定できます。
管理画面に設定した内容がショートコードに出力されます。
ショートコードのオプションは手動で指定することもできます。

広告
ショートコードの使い方
PDFビューアの設定は、ショートコードでも指定することもできます。
ショートコードで利用できるオプションは下記の通りです。
PDFファイルはメディアライブラリにアップロードする必要があります。
外部サイトのPDFは表示できません。
ショートコード基本形
[pdfjs-viewer url=https://sample.com/sample.pdf]
設定をパラメーターで指定できる
[pdfjs-viewer url=https://sample.com/sample.pdf viewer_width=100% viewer_height=800px fullscreen=true download=true print=true]
パラメーターの補足説明
| url | PDFファイルのURLを指定する。(必須項目) |
|---|---|
| viewer_width | PDFビューアの横幅の指定。(初期値: 100%) |
| viewer_height | PDFビューアの高さの指定。(初期値: 800px) |
| fullscreen | 全画面表示のリンクがPDFビューアの前に表示される。 (初期値: true) true/false |
| fullscreen_text | 全画面表示のリンクテキストを変更する。 (初期値: View Fullscreen) |
| fullscreen_target | 全画面表示を別ウィンドウで開く。 true/false |
| download | ダウンロードボタンの表示・無効化。(初期値: true) true/false |
| 印刷ボタンの表示・無効化。(初期値: true) true/false |
|
| zoom | PDFの拡大比率の指定。(初期値: auto) auto/page-actual/page-width/page-fit/50/75/100/200/300/400 |
| search_term | PDF内の一致したテキストがハイライト表示されます。 検索語は一単語のみ指定可能。 |
PDFを記事に表示する方法
このプラグインはブロックエディタ・クラシックエディタの両方に対応しています。
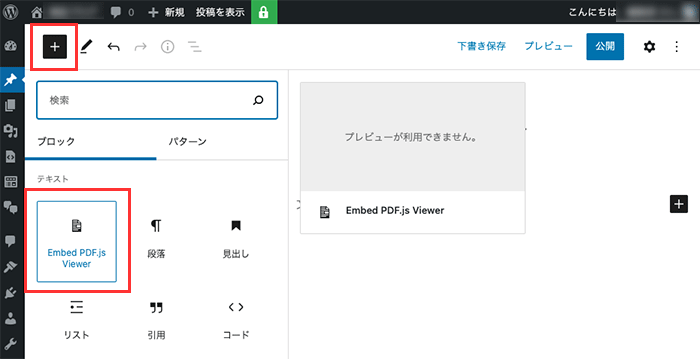
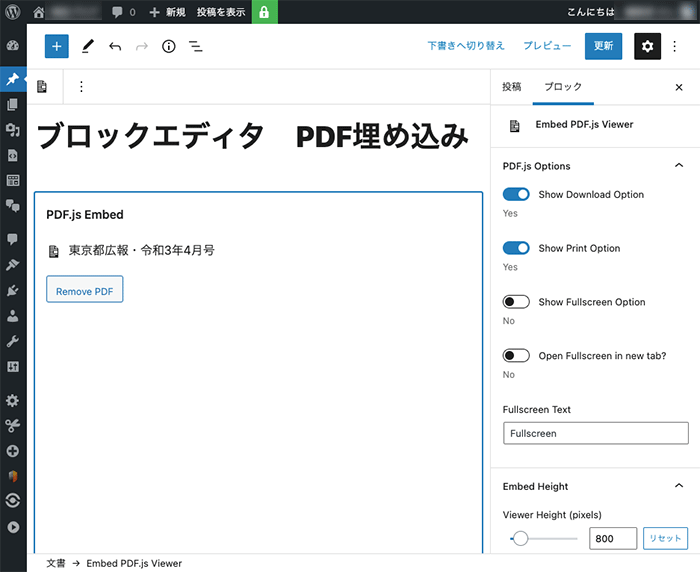
ブロックエディタ
ブロックエディタの専用ブロックを利用して記事にPDFを表示できます。
PDFファイルはメディアライブラリにアップロードする必要があります。外部サイトのPDFは表示できません。
ブロックの追加

ブロックのオプション設定
ブロックの設定で、PDFビューアのオプションを指定できます。
オプションの設定項目はショートコードと同じになります。

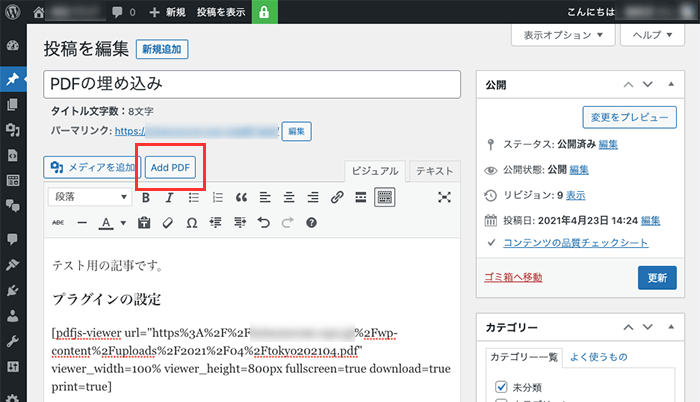
クラシックエディタ
クラシックエディタを利用する場合は、エディタの上部に専用の挿入ボタンが追加されます。
そのボタンを利用して記事にPDFを表示できます。
PDFファイルはメディアライブラリにアップロードする必要があります。外部サイトのPDFは表示できません。

まとめ
PDF.js Viewerは、MozillaのPDFビューアをWordPressで利用できるプラグインです。
「PDF.js」のPDFビューアを利用して、ブログの記事内でPDFを簡単に閲覧できます。全画面表示・検索・拡大縮小・印刷・ダウンロードの機能もあります。
高機能なPDFビューアを無料で利用できます。チラシ・パンフレットなどの印刷物をブログに表示する機会が多い方は活用しましょう。




コメント Comments
コメント一覧
コメントはありません。