
HTML Editor Syntax Highlighterは、エディタのコードを見やすくできるWordPressプラグインです。
エディタに表示するHTML・CSS・JSなどのコードを見やすくできます。
投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集のエディタで利用できます。
エディタのデザインや表示内容はオプションで自由に変更できます。
ちなみに、このプラグインは初心者向けではありません。
WordPressのエディタを利用して、HTML編集をしていているプロの制作者向けに用意されています。
記事を編集する際に、HTML編集を利用していている方は、作業の効率化に繋がるので活用しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- ブロックエディタの「コードエディタ」のコードを見やすくできる。
- クラシックエディタの「テキスト編集」のコードを見やすくできる。
- エディタに「シンタックスハイライト」が適用される。(ブロックエディタ・クラシックエディタ対応)
- 記事編集の際にエディタに記述したコードが見やすくなる。
- 記述したコードに構文エラーがある場合、ハイライト表示してくれる。
- エディタの外観・文字サイズを変更できるので、文字・コードが読みやすくなる。
- 投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集のエディタで利用できる。
- エディタのデザインや表示内容はオプションで変更できる。
- プラグインを有効化するだけで利用できる。
シンタックスハイライトとは?

シンタックスハイライト(Syntax Highlight)は、プログラミング言語の構文を色付けして「読みやすく、構造を区別しやすく」する手法のことです。
言語の構造や構文上のエラーが視覚的に区別しやすくなるため、ソースコードの記述がやりやすくなる効果があります。
ブログの記事でシンタックスハイライトを利用する場合は、記事に表示するソースコードが読みやすく、構造が区別しやすくなります。
このプラグインはWordPressで動作する「シンタックスハイライト」です。
信頼性
アップデート頻度は低めですが、プラグインが定期的にアップデートされており、保守が行われています。
頻度は低めですが、サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.27
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラム評判
- プラグインの評価
- プラグインの利用者数
広告
インストール方法

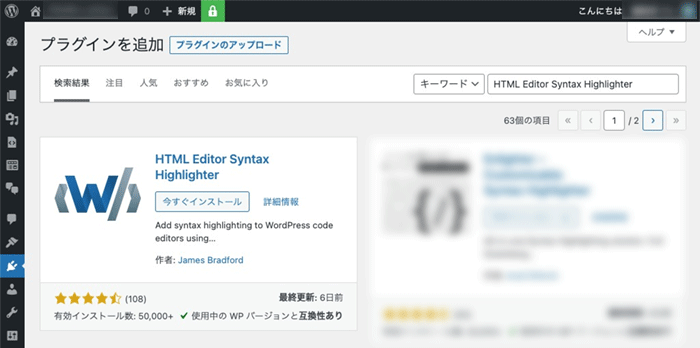
管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「HTML Editor Syntax Highlighter」で検索
- 「wordpress.org」からダウンロード

HTML Editor Syntax Highlighter
Add syntax highlighting to WordPress code editors using CodeMirror.js
WordPress.org 日本語エディタでの利用例
このプラグインは「ブロックエディタ・クラシックエディタ」の両方に対応しています。
ブロックエディタ
ブロックエディタのコードエディタ(コード編集)で利用できます。

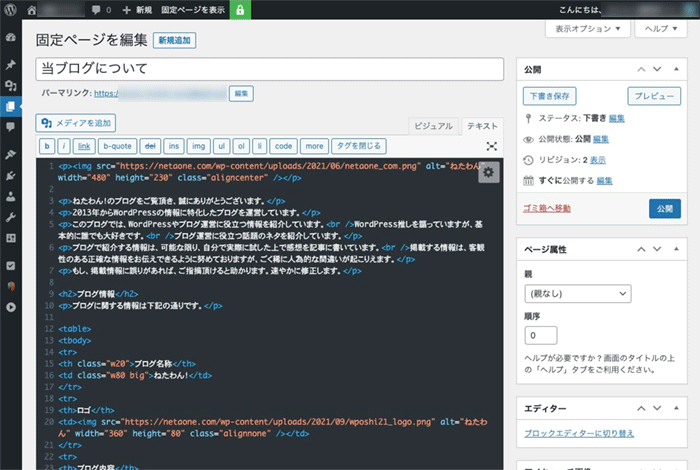
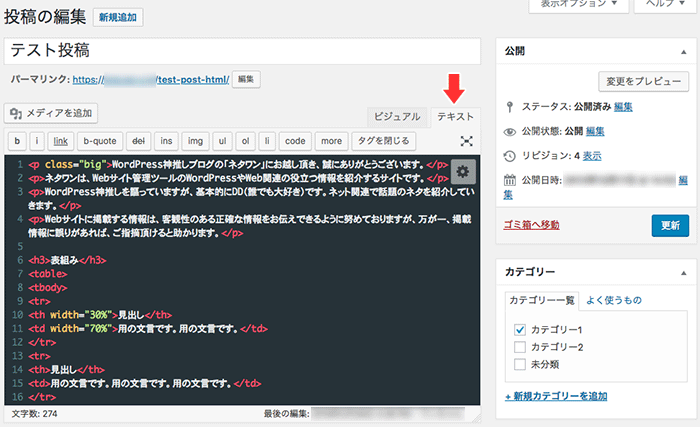
クラシックエディタ
クラシックエディタのテキスト編集(HTML編集)で利用できます。

広告
プラグインの使い方
記事編集エディタ
このプラグインは「投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集」のエディタで利用できます。
記事編集時にエディタに記述したHTMLコードが見やすくなる効果があります。

エディタのデザインを変更する
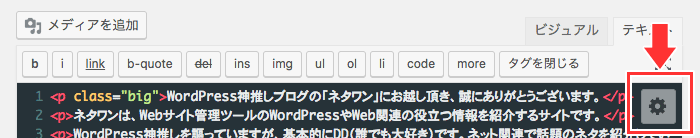
エディタの右側にあるアイコンをクリックすると、オプション画面が表示されます。
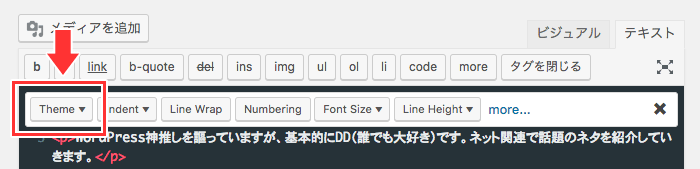
「Theme」を変更すると、エディタのデザインを変更できます。
アイコンをクリックする

「Theme」をクリックする

テーマの選択
- None
- WordPress
- Default
- 3024-day
- 3024-night
- Abcdef
- Ambiance-mobile
- Ambiance
- Base16-dark
- Base16-light
- Bespin
- Blackboard
- Cobalt
- Colorforth
- Dracula
- Duotone-dark
- Duotone-light
- Eclipse
- Elegant
- Erlang-dark
- Hopscotch
- Icecoder
- Isotope
- Lesser-dark
- Liquibyte
- Material
- Mbo
- Mdn-like
- Midnight
- Monokai
- Neat
- Neo
- Night
- Panda-syntax
- Paraiso-dark
- Paraiso-light
- Pastel-on-dark
- Railscasts
- Rubyblue
- Seti
- Solarized
- The-matrix
- Tomorrow-night-bright
- Tomorrow-night-eighties
- Ttcn
- Twilight
- Vibrant-ink
- Xq-dark
- Xq-light
- Yeti
- Zenburn
オプション
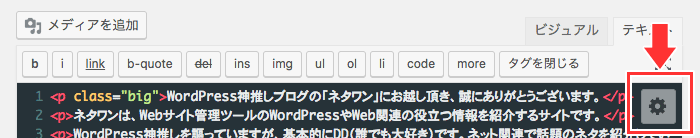
エディタの右側にあるアイコンをクリックすると、オプション画面が表示されます。

設定できる内容

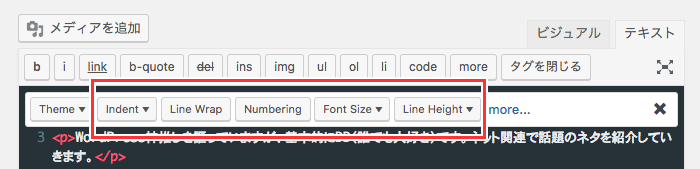
オプションでエディタの表示内容を調整できます。
- インデント(Indent)
- 行の折り返し(Line Wrap)
- 行数の表示(Numbering)
- 文字サイズ(Font Size)
- 行間(Line Height)
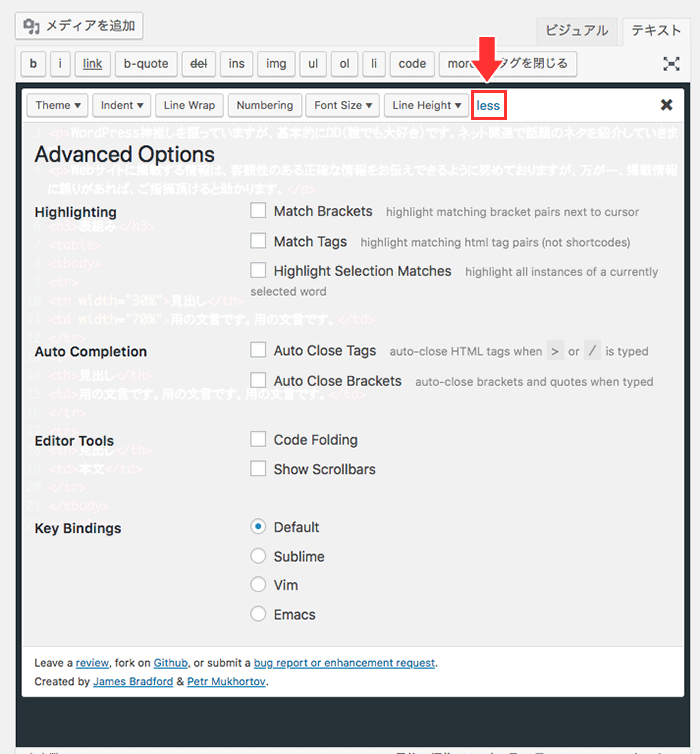
その他のオプション
「more…」のボタンをクリックすると、高度な設定の画面が表示されます。
この設定は特に変更する必要はありませんが、エディタに関する細かい調整ができます。

広告
まとめ
HTML Editor Syntax Highlighterは、エディタのコードを見やすくできるWordPressプラグインです。
エディタに表示するHTML・CSS・JSなどのコードを見やすくできます。
このプラグインは初心者向けではありません。
WordPressのエディタを利用して、テキスト・HTML編集をしていているプロの制作者向けに用意されています。
WordPressで記事を編集する際に、テキスト・HTML編集を利用していている方は、作業の効率化に繋がるプラグインなので活用しましょう。




コメント Comments
コメント一覧
ゆう がコメント
2019-07-30 23:27
こんにちわ、大変ためになる記事ありがとうございます
すみません、HTML Editor Syntax Highlighterの件で一つ聞きたいのですが
僕はビジュアルモードとテキストエディタを両方使って記事を書くのですが
HTML Editor Syntax Highlighterでビジュアルモードとテキストエディタと切り替えるといつも一番上に飛んでしまうのですが
飛ばないようにする方法やそういったエディタってありますか?
教えてください。
ネタワン編集部 がコメント
2019-08-06 06:25
こんにちは。
ネタワンの管理人です。
質問頂いた内容に関してですが、おそらくそのような仕様のプラグインは存在しないんじゃないかと思います。
お気持ちは分かりますが、そういった形で動作するプラグインは見たことがありません。
WordPressのエディタの問題と言うよりは、Webブラウザの仕様の問題だと思います。
お役に立てず、すいません。