
Goolge AdSense の広告運用で安定的に収益を得るために、あなたのブログでの「最適な広告配置」を決める際の秘訣を紹介します。
広告を掲載する場所に関しては、何が正解とかはありません。
広告から発生する収益は、コンテンツやブログのレイアウトによっても変わってきます。あくまでも参考情報とお考え下さい。
重要になるのは、実際に自分のブログに「Goolge AdSense」の広告を掲載してみて、検証や改善を繰り返しながら運用することです。
それがあなたのブログでの「広告の最適な掲載場所」を見極めるコツです。
この記事では「PC向けのブログでの広告配置」を解説しています。
あくまでも参考情報とお考え下さい。
スマートフォン・タブレットに向けたコンテンツを提供するブログでは「記事の本文」に広告を挿入する場合が多いです。
はじめに
Goolge AdSenseとは?

Google AdSense(グーグル・アドセンス)は、Googleが運営するコンテンツマッチ型のクリック報酬型広告(PPC広告)です。
自分が運営するブログに広告を掲載すると、サイト閲覧者の「Google内での検索履歴」や「サイト内の文章」に合わせて広告が自動的に配信される仕組みになっています。サイト運営者は一度広告を設定してしまえば、広告管理の手間が増えることはありません。
サイト運営者はコンテンツ作成に専念でき、サイトの閲覧者や閲覧数が増えれば、広告の収益も比例して増えていきます。収益性が非常に高い広告配信サービスです。
広告の掲載場所は自分で決める
当たり前のことですが、広告を掲載する場所は自分で決めましょう。
実際に自分のブログに「Goolge AdSense」の広告を掲載してみて、検証や改善を繰り返しながら、理想の広告の配置を見極めていきます。
広告から発生する収益は、コンテンツの内容やサイトのレイアウトによっても変わってきます。広告を掲載する場所に関しては、何が正解とかはありません。
広告
広告の掲載場所を決める際の秘訣
ブログ運用においての広告の掲載場所を決める際に参考になる情報をまとめました。
あなたのブログで「Goolge AdSense」を運用する際に参考にしてください。
広告の配置に関しては、何となく決めるのではなく、法則や収益が伸びやすい傾向に沿って配置を決めることをお勧めします。
重要なこと
- 「Zの法則」と「Fの法則」
- 記事を読み終えた後に目に留まる位置に広告を掲載すると良い
- 邪魔に感じる場所に広告を掲載しても収益は伸びない
- ファーストビューに広告を掲載しても収益が伸びるとは限らない
- 大きい四角の広告サイズが収益が伸びやすい
- 広告を沢山並べて表示しても収益は伸びない
1. 「Zの法則」と「Fの法則」
Webサイトを閲覧する際の「人間の視線の動き」を計測してみると、ある程度の法則や傾向があります。
難しい説明は省略しますが、一般的なブログを運営する場合は、「Zの法則」と「Fの法則」を意識した上で広告の配置を決める必要があります。
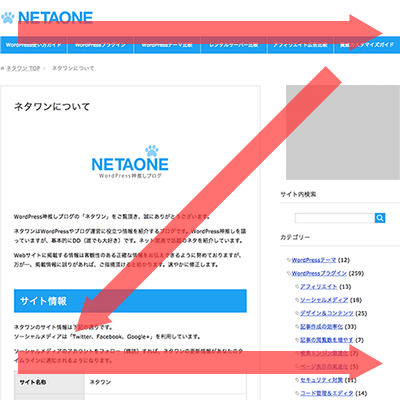
| Zの法則 |
Zの法則は、Webサイトや紙媒体のチラシ・書籍・新聞などを閲覧する際の人間の視線の動きが「Z」の文字のように動く法則があるという考え方です。 人間の視線が「Z」の文字のように動くので、その視線上に重要な要素を配置すると良いという考え方になります。 人間の視線の動き
|
|---|---|
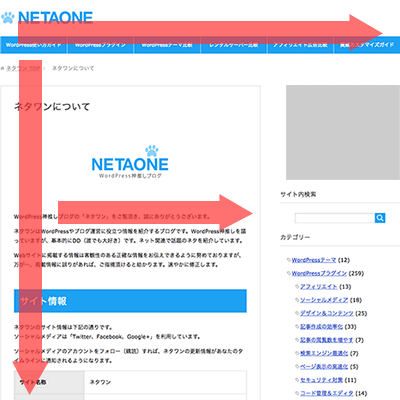
| Fの法則 |
Fの法則は、Webサイトを閲覧する人間の視線の動きを分析した結果、人間の視線の動きが「F」の文字のように動く法則があるという考え方です。 人間の視線が「F」の文字のように動くので、その視線上に重要な要素を配置すると良いという考え方になります。ちなみに、この法則は紙媒体には当てはまりません。 人間の視線の動き
|
2. 記事を読み終えた後に「目に留まる位置」に広告を掲載する
ブログの閲覧者が記事を読み終えた後に「目に留まる位置」に広告を掲載しましょう。
例えば、「記事の直下」「サイドバーの右上」などの位置が記事を読み終えた後に、次の行動を考えている段階で「目に留まる位置」になります。そこが広告を掲載する最適な場所です。
あなたのブログに訪れる閲覧者は、ブログに書いてある記事の内容を確認したくてブログに訪問しています。その行動が完了する前の段階で、バナー広告が目に入ったとしても、行動を妨げる邪魔な情報と感じるだけです。バナー広告の情報を読み飛ばすことになるでしょう。
広告を掲載する位置は、閲覧者が記事を読み終えた後に、次の行動を考えている段階で「目に留まる位置」に掲載することをお勧めします。
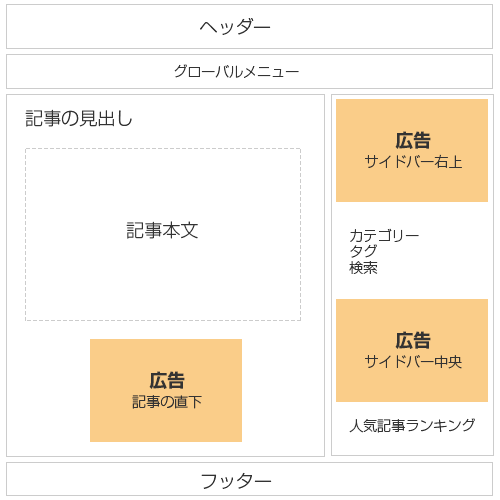
ブログでの広告配置の例

3. 大きい四角の広告サイズが収益が伸びやすい
Goolge AdSenseの広告サイズは「レクタングル(大)」をお勧めします。大きい四角の広告サイズのことです。
大きい四角の広告サイズは、多くの広告が登録されています。登録されている広告の数が多いので、あなたのブログのコンテンツに合う広告が表示される可能性が高くなります。また、縦長や横長の広告サイズより画像の領域の面積が広いので、ブログ閲覧者の目に留まりやすい傾向があります。
例えば、ブログのレイアウトを2カラムで運用している場合、「レクタングル(大)」の広告を「記事の直下」や「サイドバー右上」の目立つ位置に配置することができます。
お勧めの広告サイズ
| レクタングル(大) |
広告サイズ:336 x 280 px
|
|---|---|
| レクタングル |
広告サイズ:300 x 250 px
|
4. 邪魔に感じる場所に広告を掲載しても収益は伸びない
ブログの閲覧者が邪魔に感じる場所に広告を掲載しても収益は伸びません。逆効果になる場合もあるので注意が必要です。
例えば、広告を目立たせようとして、記事の内部の目立つ位置に大きいサイズの広告を表示したとしても、記事の閲覧者は行動を妨げる邪魔な情報と感じるだけで、広告の情報を読み飛ばすことになるでしょう。
ブログの閲覧者が邪魔に感じる場所に広告を掲載しすぎると、利用者の途中離脱やソーシャルメディアで記事が共有されにくくなることも考えられるので注意が必要です。
5. ファーストビューに広告を掲載しても収益が伸びるとは限らない
WebブラウザでWebサイトが表示される際に、画面のスクロールなしで最初に表示される範囲を「ファーストビュー」と呼びます。ファーストビューの表示範囲は、PCやスマートフォンなどの端末ごとに異なります。
広告を目立たせようとして、ブログのヘッダーなど(ファーストビューの範囲)に広告を掲載しても、期待したほど広告の収益が上がりません。
理由はシンプルです。あなたのブログに訪れる閲覧者は、ブログに書いてある記事の内容を確認したくてブログに訪問しています。その行動が完了する前の段階で、バナー広告が目に入ったとしても、行動を妨げる邪魔な情報と感じるだけです。バナー広告の情報を読み飛ばすことになるでしょう。
6. 広告を沢山並べて表示しても収益は伸びない
自分のブログの収益を増やそうと考えて、Goolge AdSenseの広告をサイドバーなどに沢山並べて表示しても収益が伸びることはありません。
同じ画面に表示する広告数に制限はありませんが、同じ画面に広告を沢山表示しすぎると、ブログの表示が重くなったり、閲覧者に宣伝色が強いサイトとしての悪い印象を与えてしまう恐れがあります。ブログに掲載する広告の数は、バランスを考えて程々にしておきましょう。
アドバイスとしては、通常の「ディスプレイ広告+テキスト広告」だけでなく、「リンク広告」や「関連コンテンツ」の広告も必要に応じて活用すると自然な感じになります。
1ページ内に表示する広告数の目安
| ディスプレイ広告 + テキスト広告 | 3個(目安) |
|---|---|
| リンク広告 | 2〜3個 |
| 関連コンテンツ | 必要に応じて |
広告を掲載する場所の例
例として、「ブログの基本レイアウト」と「広告の最適な掲載場所」をまとめてみました。
一般的なブログを運用する場合は、まずは下記の場所に掲載してみることをお勧めします。あなたが運営するブログで実際に運用してみて、利用者の反応を見ながら、広告サイズや配置を調整しましょう。
近年の傾向として、PC端末以外のスマートフォンやタブレット端末を利用してブログを閲覧する人が増えています。モバイル端末の閲覧者にも対応するために、ブログのレイアウトは可能な限りシンプルなレイアウトにしておくことをお勧めします。
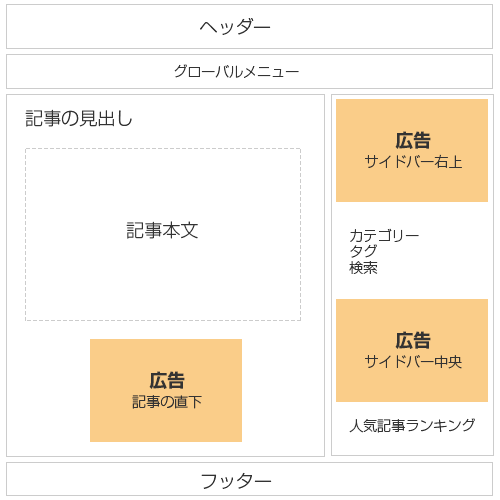
2カラム・サイドバー右側の例
サイドバーを右側に配置するレイアウトの場合は、サイドバーにサブコンテンツ(カテゴリー、タグ、人気記事ランキングなど)を配置する場合が多いです。このレイアウトは一般的なブログでよく利用されるレイアウトになります。
このレイアウトの場合は、「サイドバー右上」や「記事の直下」など、閲覧者の目に留まりやすい場所に広告を配置すると効果的です。
あくまでもレイアウトの例です。自分のブログで検証しながら広告配置を決めましょう。

広告の種類
| 広告配置 | 広告種類 | 広告サイズ |
|---|---|---|
| 記事の直下 | レクタングル(大) | 336 x 280 px |
| サイドバー右上 | レクタングル(大) | 336 x 280 px |
| サイドバー中央 | レクタングル(大) | 336 x 280 px |
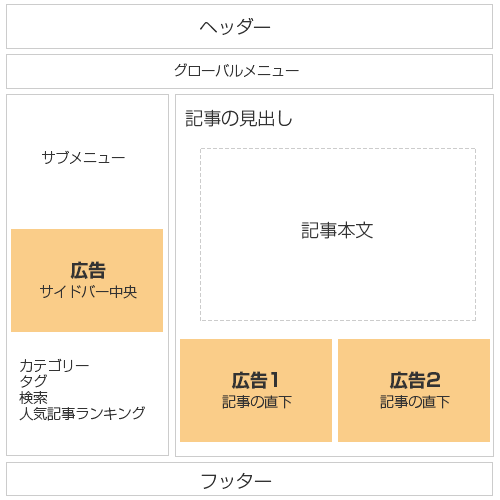
2カラム・サイドバー左側の例
サイドバーを左側に配置するレイアウトの場合は、サイドバーの上部に補助的役割のサブメニューや主要なコンテンツのバナーを配置することが多いです。
その場合は、サブメニューの上に広告を配置するとナビゲーションが分かりにくくなる恐れがあります。それを回避する為に、記事の下に広告を2つ並べる方法もあります。
あくまでもレイアウトの例です。自分のブログで検証しながら広告配置を決めましょう。

広告の種類
| 広告配置 | 広告種類 | 広告サイズ |
|---|---|---|
| 記事の直下1 | レクタングル(大) | 336 x 280 px |
| 記事の直下2 | レクタングル(大) | 336 x 280 px |
| サイドバー中央 | レクタングル(大) | 336 x 280 px |
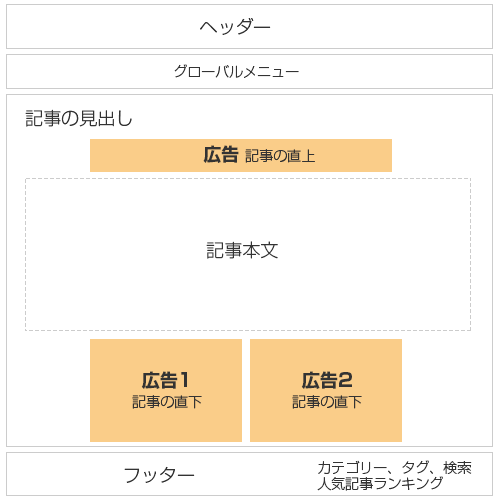
1カラム・サイドバー無しの例
ブログのページ全体を1カラムのレイアウトにする場合は、サイドバーの表示領域が無いので、広告は「記事の上下」または「記事の内部に自動挿入」することになります。
ちなみに、このレイアウトはWPテーマの機能に依存します。全てのWPテーマで利用できる訳ではありません。

広告の種類
| 広告配置 | 広告種類 | 広告サイズ |
|---|---|---|
| 記事の直下1 | レクタングル(大) | 336 x 280 px |
| 記事の直下2 | レクタングル(大) | 336 x 280 px |
| 記事の直上 | ビックバナー | 728 x 90 px |
広告
WordPressに広告を掲載する方法
Google AdSense などの広告コードをWordPressに掲載する方法は、下記の3通りあります。
どの方法を用いても問題ありませんが、WordPressを運用する場合は「広告管理に特化したプラグイン」を活用する方法が効率的なのでお勧めです。
- 広告管理に特化したプラグイン
- テキストウィジェットで指定する
- WPテーマのテンプレートに直接記述
広告管理に特化したプラグイン
Google AdSense などの広告コードを管理する場合は、下記のプラグインの利用をお勧めします。
Advanced Ads
Advanced Adsは、広告のHTMLコードをブログの様々な場所に表示できるWordPressプラグインです。
ブログに表示する広告のHTMLコードを一元管理できます。
このプラグインを活用すると、WPテーマのテンプレートを直接編集することなく、AdSenseやアフィリエイトの広告のソースコードをブログの様々な場所に表示できます。
例えば、記事の「上部・下部・コンテンツ内部・サイドバー」に広告を自動挿入できます。
コンテンツ内部に広告のソースコードを挿入する場合は、H2〜H4の見出しタグの位置を基準にして表示位置を指定することもできます。
ブログに広告を表示する場合に非常に役立ちます。
無料版だけでも、高機能で尚且つ使いやすいプラグインです。
あなたのブログの収益化の拡大に活用しましょう。
このプラグインが優れていること
- ブログの様々な場所に広告のHTMLコードを自動挿入できる。
- ブログに表示する広告のHTMLコードを一元管理できる。広告の管理が楽になる。
- 広告の表示場所を細かく指定できる。
記事本文の「上部・下部・コンテンツ内部」に広告を表示できる。 - 見出しタグ(H2〜H4)、段落タグ(P)の位置を基準にして広告の表示位置を指定できる。
- ウィジェットを利用してサイドバーに広告を表示できる。
- 広告の表示位置をショートコードで指定できる。
- 広告の表示位置をPHPコードで指定できる。
- 広告をランダムに表示できる。
プラグインの解説
Manage and optimize all ad types. Support for Google AdSense Auto ads, Amazon, image banners, HTML, page builder, ad widget, ad rotations, ads.txt
まとめ
この記事では「Goolge AdSense」の広告運用で安定的に収益を得るために、あなたのブログでの「最適な広告配置」を決める際の秘訣を紹介しました。
広告の掲載場所に関しては、何が正解とかはありません。広告から発生する収益は、コンテンツやブログのレイアウトによっても変わってきます。
何となく決めるのではなく、法則や収益が伸びやすい傾向に沿って配置を決めることをお勧めします。
重要になるのは、実際に自分のブログに「Goolge AdSense」の広告を掲載してみて、検証や改善を繰り返しながら運用することです。
それがあなたのブログでの「広告の最適な掲載場所」を見極めるコツです。
- 「Zの法則」と「Fの法則」
- 記事を読み終えた後に目に留まる位置に広告を掲載すると良い
- 邪魔に感じる場所に広告を掲載しても収益は伸びない
- ファーストビューに広告を掲載しても収益が伸びるとは限らない
- 大きい四角の広告サイズが収益が伸びやすい
- 広告を沢山並べて表示しても収益は伸びない
以上