
Crop-Thumbnailsは、記事のサムネイル(縮小画像)を手動でトリミングできるWordPressプラグインです。
サムネイル画像の表示範囲を変更できます。
通常の場合、サムネイル画像の表示範囲は、自動的に画像の中央になります。
しかし、画像によっては、変な表示範囲でトリミングされてしまう場合があります。
ブログに記事を投稿した際に、記事のサムネイル画像の表示内容が変になってしまった場合は、このプラグインを利用して表示範囲を手動で指定し直すと、サムネイル画像が視覚的にわかりやすくなる効果があります。
目次[閉じる]
はじめに
このプラグインが優れていること
- 記事のサムネイル画像を手動でトリミングできる。(縮小画像の表示範囲を変更できる)
- サムネイル画像の表示内容が変になってしまった場合、手動で表示範囲を指定し直すことができる。
- 登録されている複数のサムネイル画像をそれぞれ編集できる。
- 縮小前の「元画像」が保持されています。トリミングは何度でもできる。
- サムネイル画像の表示内容を整えることで、サムネイル画像が視覚的にわかりやすくなる。
サムネイル画像の表示範囲を変更できる

サムネイル画像とは?

サムネイル画像は「縮小画像」のことです。
ブログに投稿した元画像をそのまま表示すると、表示領域に対して画像の寸法が大きすぎるので、画像が縮小して表示されます。
WordPressを利用してブログを運用している場合では、記事編集画面から「アイキャッチ画像」に登録した画像ファイルが縮小されて、ブログの記事一覧などの画面に表示されます。
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
インストール方法

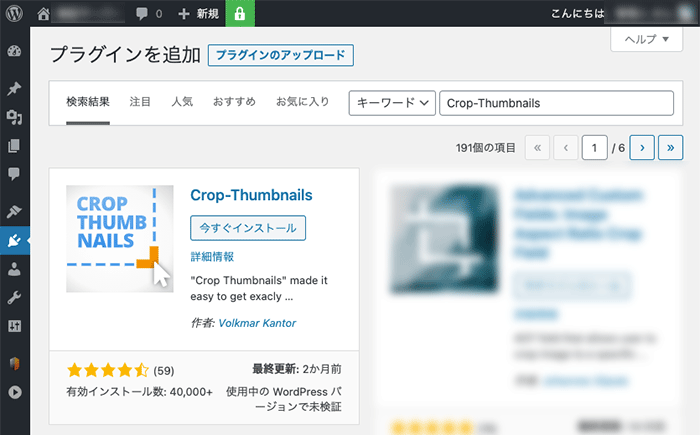
管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Crop-Thumbnails」で検索
- 「wordpress.org」からダウンロード

Crop-Thumbnails
"Crop Thumbnails" アイキャッチ画像やギャラリー画像に表示したい特定の画像詳細を簡単に表示できます。
WordPress.org 日本語サムネイル画像の表示範囲の指定例
わかりやすく説明するために、人物が写真の中央に写っていない場合の画像で説明します。
元画像

画像の中央が表示範囲になる場合
一般的な設定では、サムネイル画像の表示範囲は自動的に「画像の中央」に指定されます。
画像の内容によっては、左右のバランスが悪くなり、画像の内容がわかりづらくなる場合があります。

サムネイル画像の表示範囲を変更した例
サムネイル画像の表示範囲をずらすことで、サムネイル画像を視覚的にわかりやすくできます。

プラグインの使い方
このプラグインはサムネイル画像のトリミングができます。(表示範囲の変更)
編集画面の場所
記事編集
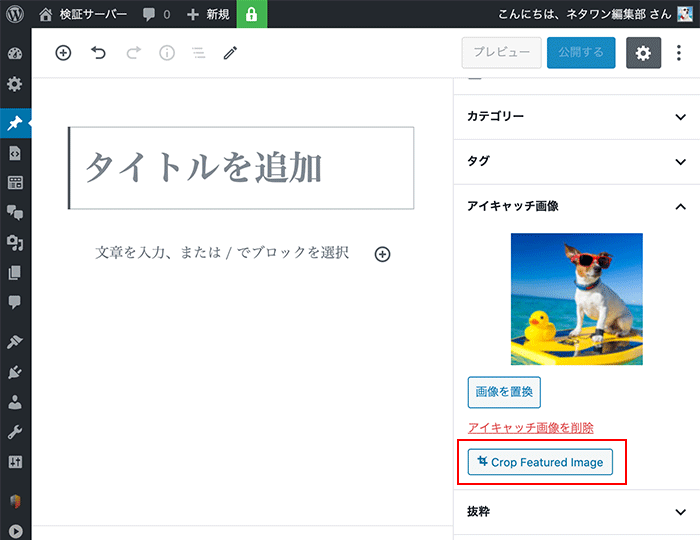
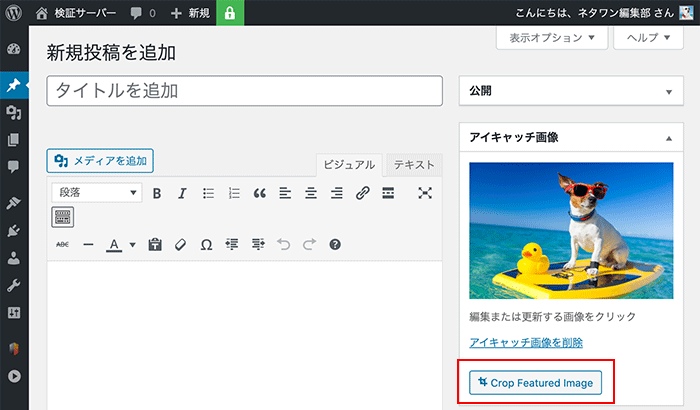
WP管理画面 > 投稿 > 投稿の編集 > アイキャッチ画像 > Crop Featured Image
メディアライブラリ
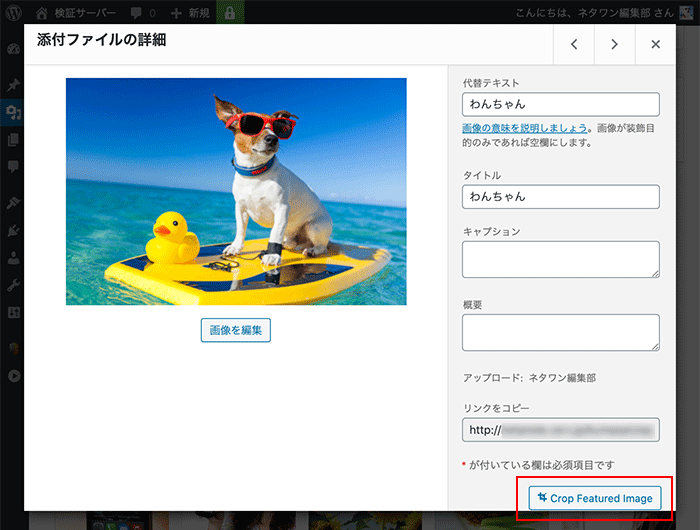
WP管理画面 > メディア > ライブラリ > 画像ファイル > Crop Featured Image
サムネイル編集画面
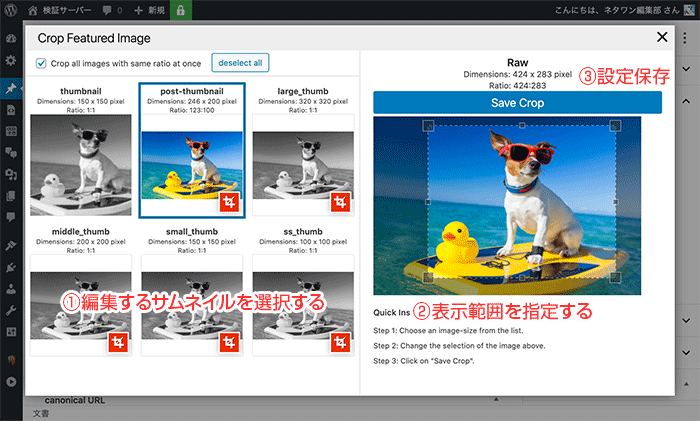
サムネイル画像をトリミングするには、記事編集画面(またはメディアライブラリ)にある「Crop Featured Image」ボタンをクリックして編集します。
ブロックエディタ利用の場合

クラシックエディタ利用の場合

メディアライブラリから編集する場合

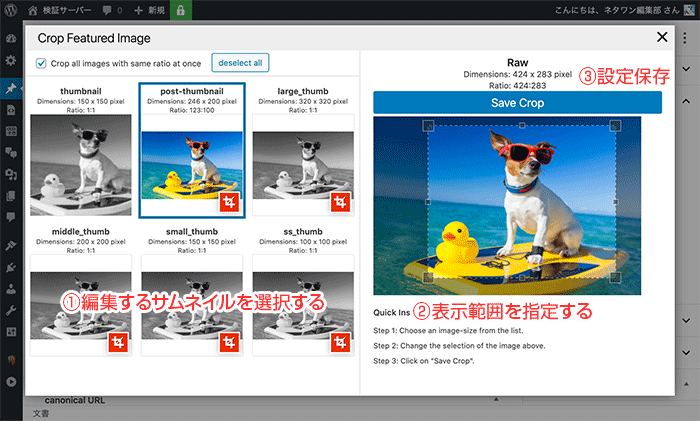
サムネイル画像の表示範囲の変更
下記順番で操作すると、サムネイル画像の表示範囲を手動で変更できます。
サムネイル(縮小画像)は寸法・縦横比率がそれぞれ異なることがあります。サムネイル画像ごとに表示範囲の指定を行うことで、サムネイル画像が視覚的にわかりやすくなります。

プラグインの設定
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Crop-Thumbnails
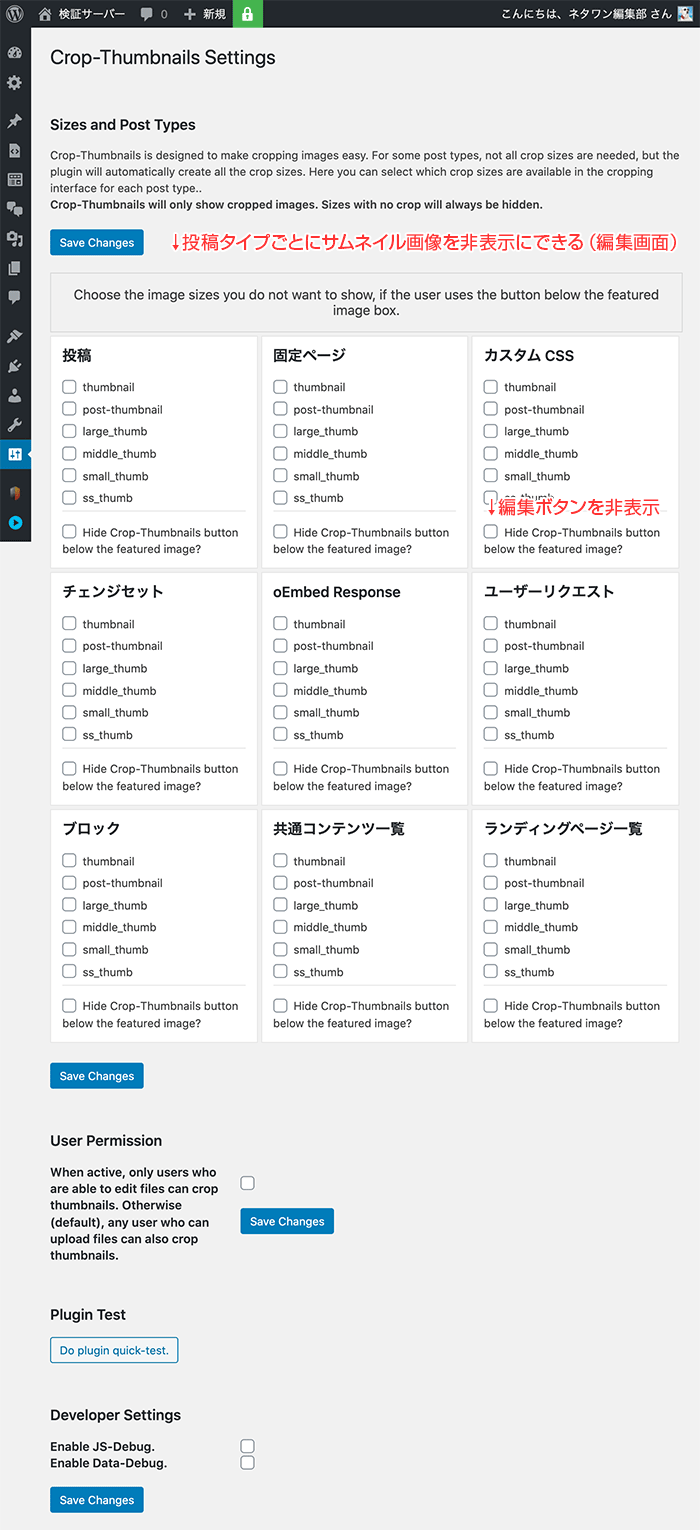
プラグインの設定
このプラグインは初期設定のままでも運用できます。必要に応じて設定を調整してください。
もし、サムネイル画像の表示範囲を指定する画面で非表示にしたいサムネイルがあれば非表示にすることもできます。

まとめ
Crop-Thumbnailsは、記事のサムネイル画像(縮小画像)を手動でトリミングできるWordPressプラグインです。サムネイル画像の表示範囲を変更できます。
もし、ブログの記事一覧に表示されているサムネイル画像の表示内容が変になり、表示範囲を変更したい場合は、このプラグインを活用しましょう。サムネイル画像を最適化することで、サムネイル画像が視覚的にわかりやすくなります。




コメント Comments
コメント一覧
コメントはありません。