
Blocks Animationは、ブロックエディタのブロックにCSSアニメーションを追加できるWordPressプラグインです。
記事に配置したブロック(画像・テキスト・リンクボタンなど)が画面スクロールに合わせてアニメーションで動くようになります。全てではありませんが、殆どのブロックで動作します。
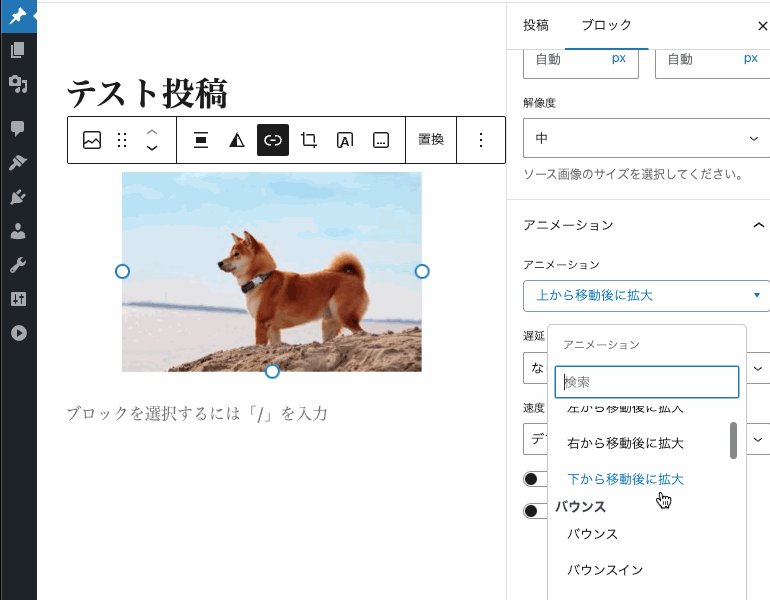
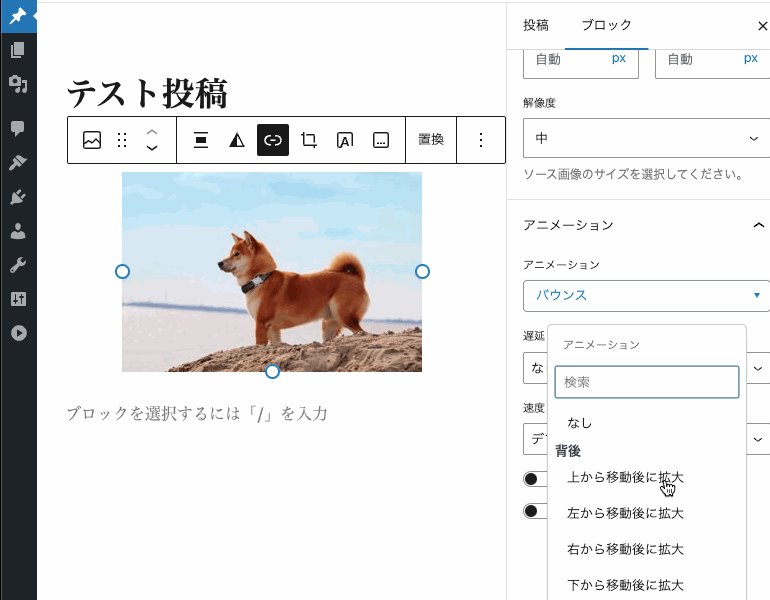
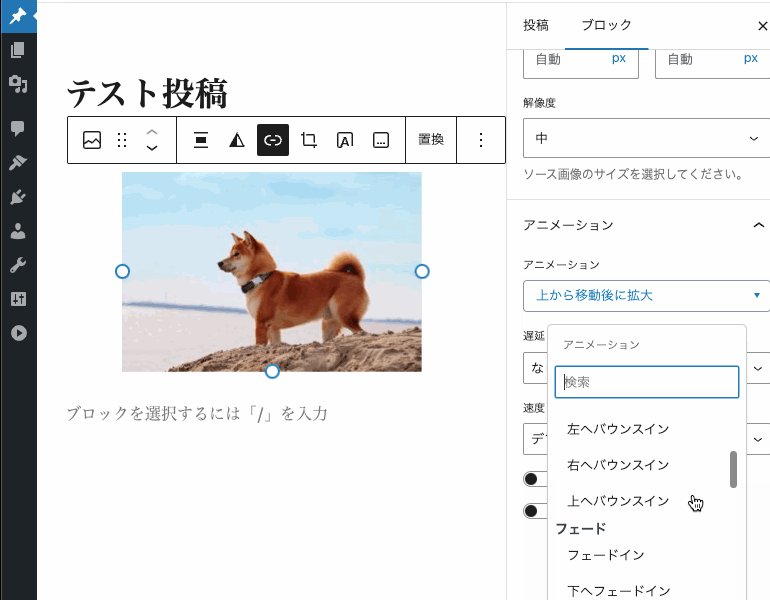
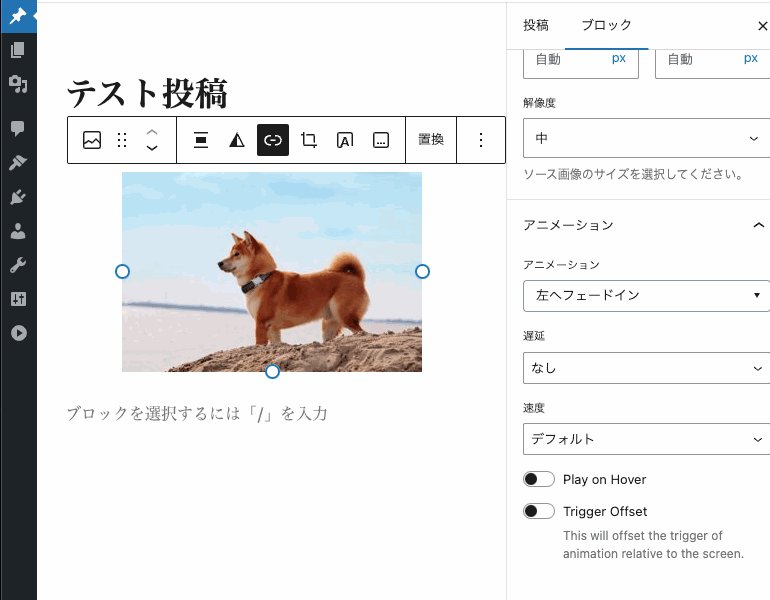
使い方は簡単です。記事編集中のブロックエディタでブロックを選択して、ブロックの設定パネルからアニメーションの種類を指定するだけで、選択ブロックにCSSアニメーションを適用できます。
ブロックで配置したコンテンツに動きをつけることで、強調したい部分がアニメーションで目立つようになります。ブログ記事のコンテンツを動かして訴求力を上げたい場合に役立つプラグインです。
便利なプラグインなので活用しましょう。
このプラグインを利用すると
目次[閉じる]
はじめに
このプラグインが優れていること
- ブロックエディタのブロックにCSSアニメーションを追加できる。
- 記事に配置したブロックが画面スクロールに合わせてアニメーションで動く。
- 多数のCSSアニメーションを利用できる。
- アニメーションの「遅延」「速度」を設定できる。
- 殆どのブロックで動作する(全てではない)
- プラグインの大部分が日本語化されている(全てではない)
期待できる効果
- アニメーションで動きのある記事を実現できる。
- 強調したい部分が目立ち、訴求力が上がる。
- 申し込みボタン(CTA)に動きをつけることで、記事を読む人の反応を誘発する。
アニメーションの見本
下記は見本として画面撮影したGIFアニメです。
アニメーション
選択ブロックをアニメーションで動かすことができます。

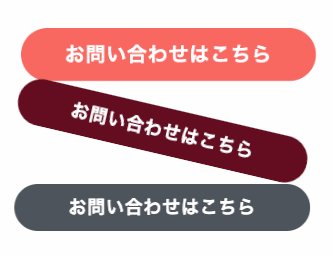
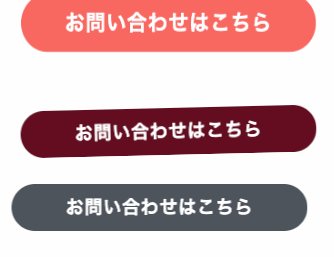
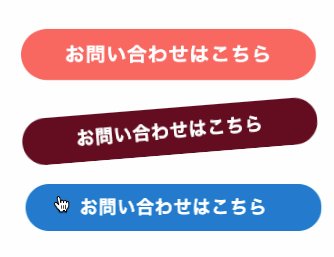
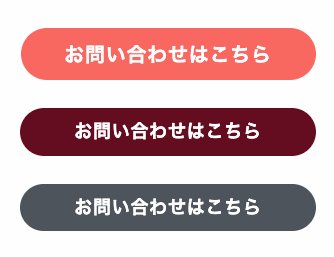
申し込みボタンの例
例えば、お問合せなどの申し込みボタンのブロックにアニメーションをつけて目立たせることができます。
下記は3つのボタンにそれぞれ異なるアニメーションをつけた例です。

タイピングアニメーション
テキストを配置したブロックにタイピング風の効果を追加できる。

カウントアニメーション
数字を配置したブロックにカウントダウン風の効果を追加できる。

利用できるアニメーション
- 移動後に拡大(4種類)
- バウンス(6種類)
- フェードイン(12種類)
- 裏返す(3種類)
- 入れ替わり(5種類)
- スライドイン(4種類)
- ズームイン(5種類)
- ロールイン(1種類)
- 差し込む(2種類)
- その他(13種類)
利用できるテキストアニメーション
- タイピングアニメーション
- カウントアニメーション
信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2025.02.13
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラム評判(好評)
- プラグインの評価(好評)
- プラグインの利用者数
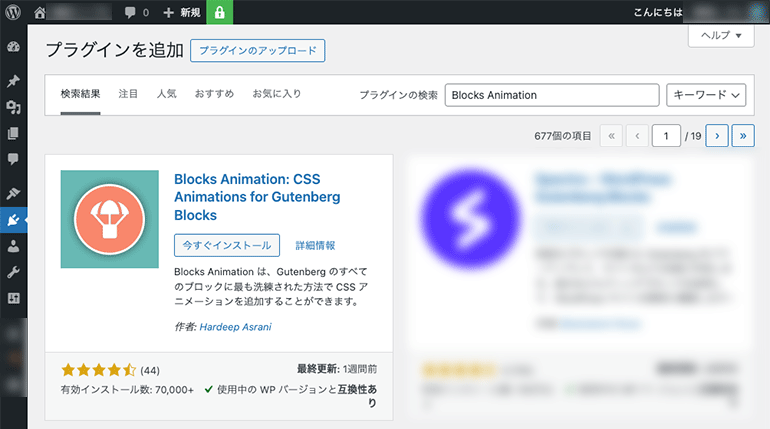
インストール方法

WordPressの管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Blocks Animation」で検索
- 「wordpress.org」からダウンロードする
Blocks Animation: CSS Animations for Gutenberg Blocks
Blocks Animation は、Gutenberg のすべてのブロックに最も洗練された方法で CSS アニメーションを追加することができます。
WordPress.org 日本語プラグインの使い方
このプラグインはブロックエディタ専用です。
記事編集の際にブロックエディタでブロックを選択し、右側の設定パネルで設定を編集できます。
メニュー
WordPress管理画面 > 投稿 > 新規投稿を追加
WordPress管理画面 > 固定ページ > 固定ページを追加
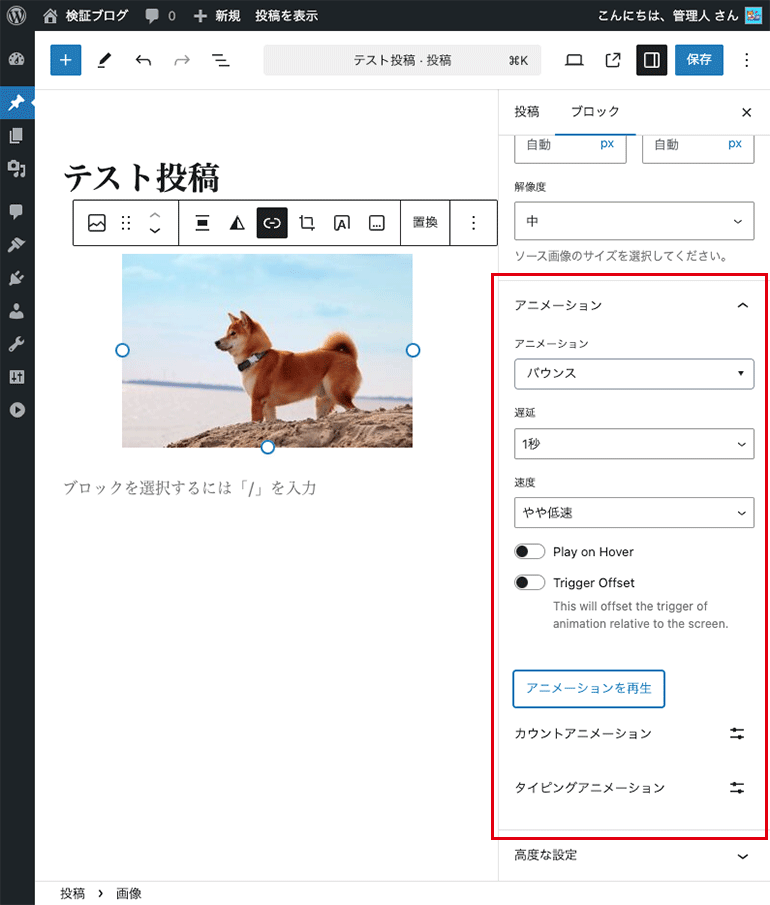
ブロックの設定パネル
記事編集の際にブロックエディタでブロックを選択し、右側の設定パネルで設定を編集できます。
「アニメーション・遅延・速度」などを設定できます。
ブロックエディタ上でもアニメーションのプレビューを確認できます。

まとめ
Blocks Animationは、ブロックエディタのブロックにCSSアニメーションを追加できるWordPressプラグインです。
記事に配置したブロック(画像・テキスト・リンクボタンなど)が画面スクロールに合わせてアニメーションで動くようになります。全てではありませんが、殆どのブロックで動作します。
ブロックで配置したコンテンツに動きをつけることで、強調したい部分がアニメーションで目立つようになります。ブログ記事のコンテンツを動かして訴求力を上げたい場合に役立つプラグインです。




コメント Comments
コメント一覧
コメントはありません。