
Imsanityは、写真などの画像ファイルを指定した画像サイズに自動縮小・最適化できるWordPressプラグインです。
メディアライブラリにアップロードした画像ファイルの画像サイズを指定したサイズに自動的に縮小・最適化できます。
スマートフォン・デジタルカメラ・一眼レフカメラで撮影した写真は、非常に「高画質・高解像度」な画像ファイルです。
そのままの無加工の状態では、画像サイズが大きすぎて、ブログで公開するには画像サイズが大きすぎます。
ブログで公開する適正な画像サイズに縮小・最適化が必要になります。
このプラグインは自分で撮影した写真をブログで公開する機会が多い場合に役に立ちます。
便利なプラグインなので活用しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- 写真などの画像ファイルを指定した画像サイズに自動縮小・最適化できる。
- メディアライブラリにアップロードした画像ファイルを指定した画像サイズに自動縮小・最適化できる。
- JPEGの圧縮率(画質)を指定して最適化できる。
- BMPの画像ファイルをJPEG形式に変換できる。
- PNGの画像ファイルをJPEG形式に変換できる。
(連携プラグイン:EWWW Image Optimizer) - メディアライブラリにアップロード済みの画像ファイルを一括して縮小・最適化できる。
- メディアライブラリの一覧画面で画像ごとの画像サイズを確認できる。
- プラグインの管理画面が日本語化されているので分かりやすい。
なぜこのプラグインが必要なの?

最新のスマートフォン・デジタルカメラ・一眼レフカメラなどの高性能カメラで撮影した写真は、非常に「高画質・高解像度」の画像ファイルが出力されます。
そのままの無加工の状態では、画像サイズが大きすぎて、ブログで公開するには画像サイズが大きすぎます。ブログで公開する適正な画像サイズに縮小・最適化が必要になります。
このプラグインを利用することで、簡単にブログに適した画像サイズに縮小・最適化できます。
使用上の注意点
このプラグインを利用するには、画像ファイルを「JPEG形式」で保存する必要があります。
iPhone・iPadのiOS端末を利用して写真を撮影する場合は、フォーマット(画像形式)の設定変更が必要になります。
初期設定では「HEIF」のフォーマット(画像形式)で写真が保存されています。
相互制優先「JPEG」の形式に設定を変更して写真を撮影してください。
iOS端末の設定
設定 > カメラ > フォーマット > 相互制優先
信頼性
このプラグインは「EWWW Image Optimizer」の開発者が保守を行っています。
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
インストール方法

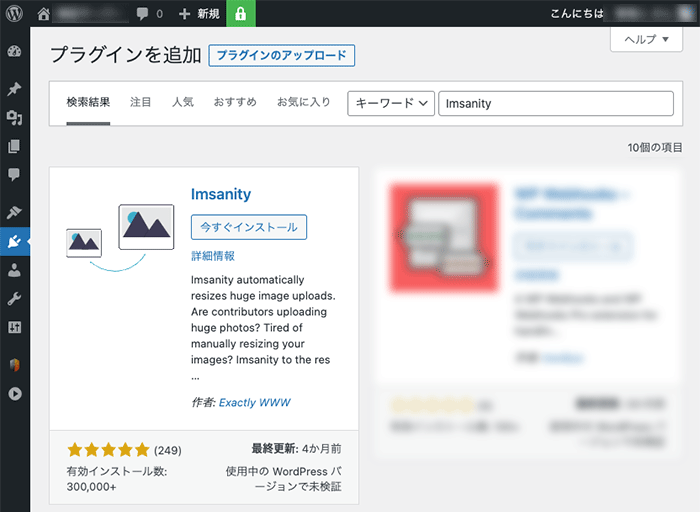
WordPressの管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Imsanity」で検索
- 「wordpress.org」からダウンロードする

Imsanity
巨大な画像のアップロードを自動的にサイズ変更します。投稿者は巨大な写真をアップロードしていますか ? 手動スケーリングに疲れましたか ? 不満への救済です !
WordPress.org 日本語プラグインの使い方
管理画面の場所
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Imsanity
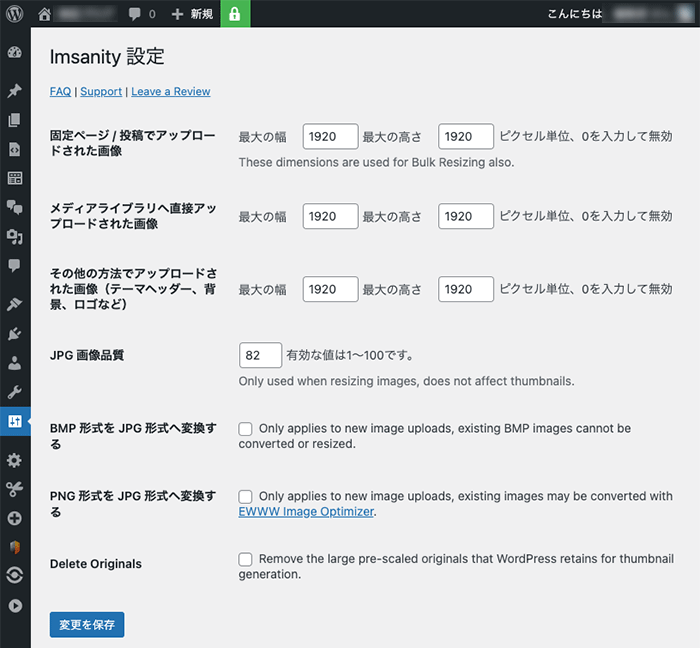
Imsanity 設定
プラグインの管理画面で画像サイズの最大値を設定できます。
初期状態は推奨値が設定されています。
最大サイズの指定
一般的なブログを運用するのであれば、初期設定のままでも問題なく運用できます。
高画質に拘る場合は、必要に応じて設定を調整してください。
メディアライブラリに画像ファイルをアップロードすると、画像サイズが大きい場合、指定した画像サイズに縮小・最適化されます。

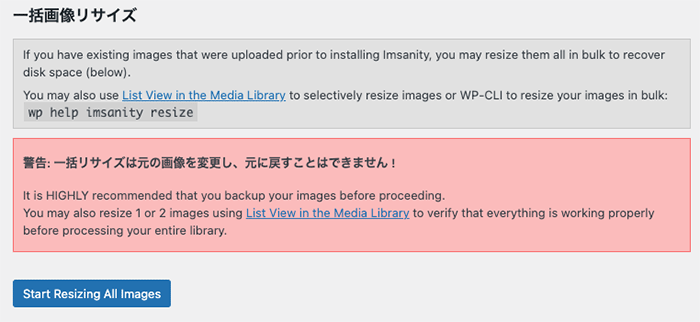
一括画像リサイズ
プラグインの管理画面の下の方に一括処理を実行するボタンが用意されています。
メディアライブラリにアップロード済みの画像ファイルを一括して縮小・最適化の処理を実行できます。

注意点
一括処理を実行すると、元に戻せません。
処理を実行する前に、画像ファイルとデータベースのバックアップが必要になります。
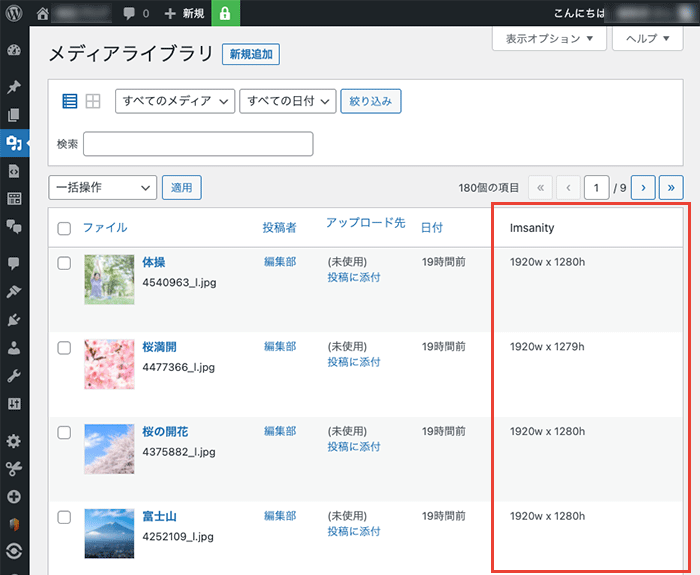
メディアライブラリ
画像サイズを確認する
メディアライブラリの一覧画面で画像ごとの画像サイズを確認できます。

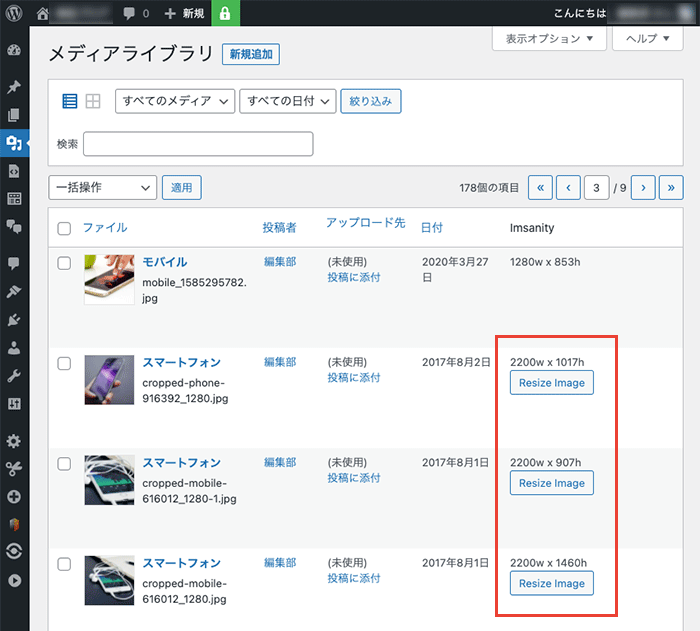
個別に縮小・最適化の処理を実行する
このプラグインを利用する前にアップロードした画像の中で、指定した最大画像サイズを超える画像がある場合、個別に縮小・最適化の処理を実行できます。

画面サイズの例
世の中に普及している一般的なパソコンの画面サイズ(解像度)は「1920 × 1080」または「1280 × 720」を利用している人が多いです。そのくらいの画面サイズを想定しておきましょう。
画像サイズの最大値は、初期設定の「1,920ピクセル」くらいで問題ありません。
ちなみに、写真の画質に拘る場合は、それ以上の画像サイズに指定しても問題ありません。
参考情報
PCディスプレイの画面サイズ
| HD | 1280 × 720 ピクセル |
|---|---|
| Full HD | 1920 × 1080 ピクセル |
| 4K UHDTV | 3840 × 2160 ピクセル |
モバイル端末の画面サイズ(Webブラウザ閲覧時)
| iPhone 12 | 390 x 844 ピクセル |
|---|---|
| iPad(第7世代) | 810 x 1080 ピクセル |
まとめ
Imsanityは、写真などの画像ファイルを指定した画像サイズに自動縮小・最適化できるWordPressプラグインです。
メディアライブラリにアップロードした画像ファイルの画像サイズを指定したサイズに自動的に縮小・最適化できます。
このプラグインは自分で撮影した写真をブログで公開する機会が多い場合に役に立ちます。便利なプラグインなので活用しましょう。




コメント Comments
コメント一覧
コメントはありません。