
ブログの記事構成・レイアウトを決める際に役立つ、収益をあげるための秘訣を紹介します。
ブログには収益・成果の上がりやすい「成功の法則」が幾つか存在します。
初めてブログの構築に挑戦する際は、自分の考えだけに頼らず、法則や定石を参考にした上で、ブログの記事構成・レイアウトを決めることをお勧めします。
この記事で紹介する秘訣をあなたのブログを運営する際にご活用ください。
目次[閉じる]
はじめに
成果の上がりやすい法則

ブログには参考にすべき「法則」、成果が上がりやすい「定番の定石」があります。
定石は最善とされる手法のことです。
初めてブログを立ち上げる方は、自分の考えだけに頼らず「法則」や「定石」を参考にして、ブログの記事構成・レイアウトを決めましょう。
それがブログを成功させる秘訣でもあります。
広告
1. 参考にすべき法則
「Zの法則」と「Fの法則」
ブログを閲覧する際の「人間の視線の動き」を計測してみると、ある程度の傾向があります。
難しい説明は省略しますが、一般的なブログを運営する場合は「Zの法則」と「Fの法則」を意識した上で、ブログのレイアウトや広告配置を決める必要があります。
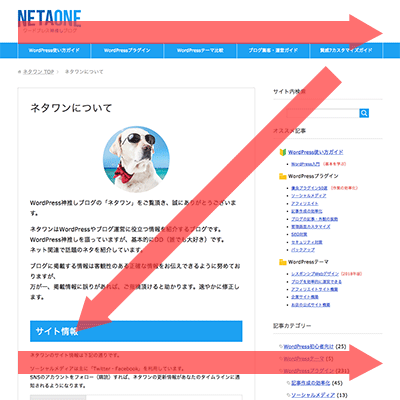
| Zの法則 |
Zの法則は、Webサイトや紙媒体のチラシ・書籍・新聞などを閲覧する際の人間の視線の動きが「Z」の文字のように動く法則があるという考え方です。 人間の視線が「Z」の文字のように動くので、その視線上に重要な要素を配置すると良いという考え方になります。 人間の視線の動き
|
|---|---|
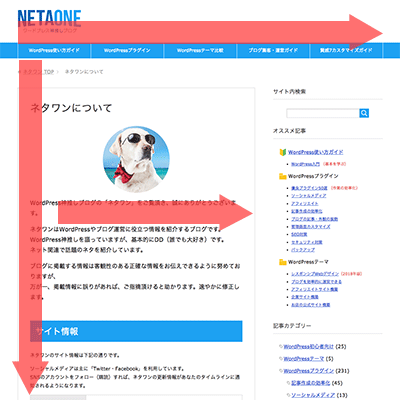
| Fの法則 |
Fの法則は、Webサイトを閲覧する人間の視線の動きを分析した結果、人間の視線の動きが「F」の文字のように動く法則があるという考え方です。 人間の視線が「F」の文字のように動くので、その視線上に重要な要素を配置すると良いという考え方になります。 ちなみに、この法則は紙媒体には当てはまりません。 人間の視線の動き
|
2. 成果目標を獲得するための記事構成
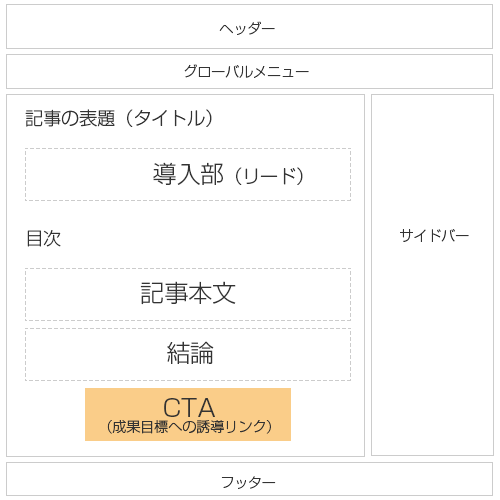
ブログで成果目標を獲得するための記事構成を紹介します。
一般的なブログを運用して、メルマガ会員獲得などの成果目標を狙う場合は、下記のような記事構成をお勧めします。
記事の下に「CTA」を配置する

成果目標を獲得しやすくするために一番重要になることが、記事本文の直下に「CTA」を配置することです。
これが成果目標への誘導リンクになります。
「CTA」とは「Call To Action」の略で、サイトの訪問者を具体的な行動に誘導する役割があります。
例えば、記事本文の下に「メルマガの案内」「資料請求フォーム」「お問い合わせフォーム」などの誘導リンクを配置して、狙った成果目標を獲得を狙います。
記事本文の直下に「CTA」を配置する

これ重要です

記事本文の直下は、ブログ読者が記事を読み終えて、次の行動に移ろうとしている際に、最初に目に留まる場所です。
その目立つ成果に繋がりやすい場所に「成果目標へのリンク」を配置することで、狙った成果を獲得しやすくなります。
成果目標の例
| メルマガ会員の獲得 | メルマガの登録案内ページへの誘導リンクを配置する。 |
|---|---|
| 新規顧客からの資料請求 | 資料請求フォームへの誘導リンクを配置する。 |
| 新規顧客からの問い合わせ | 「お見積もりフォーム」または「お問い合わせフォーム」への誘導リンクを配置する。 |
広告
3. 収益が増えやすい広告配置

ブログにおいての「収益が増えやすい広告配置」を紹介します。これは定番の広告配置です。
一般的なブログを運用する場合は、まずは下記で紹介する場所に広告を配置することをお勧めします。
実際にあなたのブログで運用してみて、実際の利用者の反応を確認しながら、広告配置や広告サイズを調整しましょう。
近年の傾向として、PC端末以外のモバイル端末(スマートフォン・タブレットなど)を利用してブログを閲覧する人が増えています。
モバイル端末の閲覧者にも対応するために、ブログのレイアウトは可能な限りシンプルなレイアウトにしておくことをお勧めします。
広告配置の例
- 2カラム・右サイドバー
- 2カラム・左サイドバー
- 1カラム・サイドバー無し
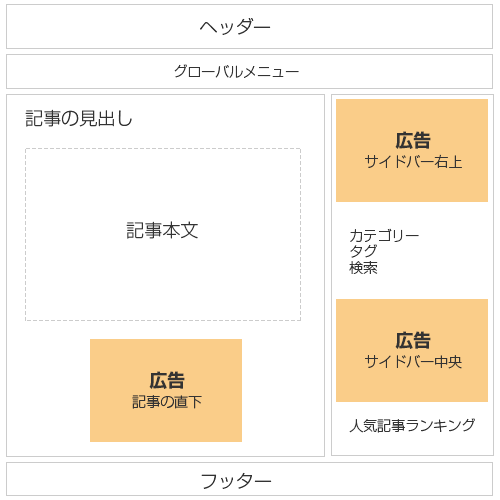
2カラム・右サイドバー
サイドバーを右側に配置するレイアウトの場合は、サイドバーにサブコンテンツ(カテゴリー・タグ・人気記事ランキング、オススメ記事、など)を配置する場合が多いです。
このレイアウトは一般的なブログでよく用いられるレイアウトになります。
このレイアウトの場合は、「サイドバー右上」や「記事の直下」など、ブログ読者の「目に留まりやすい位置」に広告を配置すると効果的です。

広告の種類
| 広告配置 | 広告種類 | 広告サイズ |
|---|---|---|
| 記事の直下 | レクタングル(大) | 336 x 280 px |
| サイドバー右上 | レクタングル(大) | 336 x 280 px |
| サイドバー中央 | レクタングル(大) | 336 x 280 px |
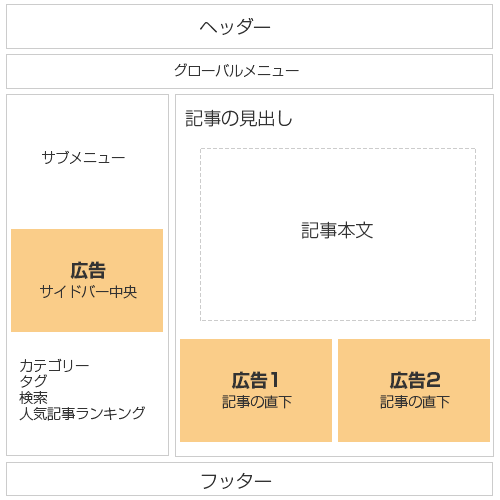
2カラム・左サイドバー
サイドバーを左側に配置するレイアウトの場合は、サイドバーの上部にサブメニューや主要なコンテンツのバナーを配置することが多いです。
その場合は、サブメニューの上に広告を配置するとナビゲーションがわかりにくくなる恐れがあります。
それを回避するために、記事の下に広告を2つ並べる方法もあります。

広告の種類
| 広告配置 | 広告種類 | 広告サイズ |
|---|---|---|
| 記事の直下1 | レクタングル(大) | 336 x 280 px |
| 記事の直下2 | レクタングル(大) | 336 x 280 px |
| サイドバー中央 | レクタングル(大) | 336 x 280 px |
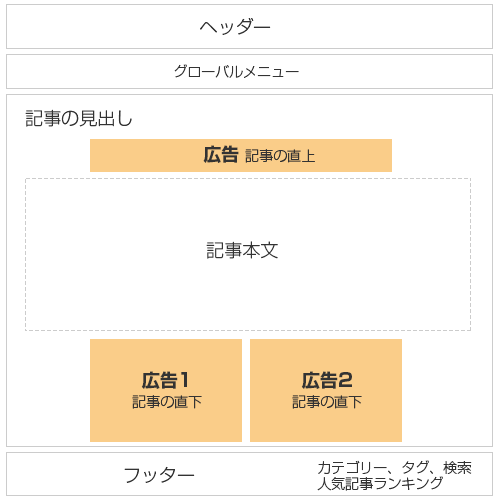
1カラム・サイドバー無し
ブログのレイアウトを1カラムにする場合は、サイドバーの表示領域が無いので、広告は「記事の上下」または「記事の内部に自動挿入」することになります。

広告の種類
| 広告配置 | 広告種類 | 広告サイズ |
|---|---|---|
| 記事の直下1 | レクタングル(大) | 336 x 280 px |
| 記事の直下2 | レクタングル(大) | 336 x 280 px |
| 記事の直上 | ビックバナー | 728 x 90 px |
広告
まとめ
ブログの記事構成・レイアウトを決める際に役立つ、収益をあげるための秘訣を紹介しました。
ブログには収益・成果の上がりやすい「成功の法則」が幾つか存在します。
初めてブログの構築に挑戦する際は、自分の考えだけに頼らず、法則や定石を参考にした上で、ブログの記事構成・レイアウトを決めることをお勧めします。
参考にする
- 「Zの法則」と「Fの法則」を参考にする。
- 記事の下に「CTA」を配置して成果目標を獲得する。
- 収益が増えやすい広告配置を参考にする。






コメント Comments
コメント一覧
コメントはありません。