
Regenerate Thumbnailsは、アップロード済みのサムネイル画像を一括して生成し直せるWordPressプラグインです。WordPressのサムネイル画像の画像サイズ(寸法)を変更した際に、アップロード済みの画像ファイルに対して、リサイズ処理を一括して実行できます。
このプラグインは、Webサイトのリニューアル時などに、サムネイル画像のサイズを変更した場合に利用すると便利です。画像ファイルの再生成は、一括処理と個別処理ができます。
新しいサムネイル画像を追加する際は、functions.phpに画像サイズを定義します。下記の追加方法をまとめておきます。サムネイル画像を新たに追加する場合は、参考にして下さい。
目次
はじめに
このプラグインが優れていること
- サムネイル画像の画像サイズを変更した場合や、新しい画像サイズを追加した場合に、画像ファイルを一括して生成し直せる。
- 画像ファイルの再生成は一括処理と個別処理ができる。
- 再生成の実行はボタンをクリックするだけなので簡単。
このプラグインが必要な理由
functions.phpに新しいサムネイル画像の設定を追加した場合や、サムネイル画像の画像サイズを変更した場合は、過去にアップロードした画像ファイルが設定変更前の状態になっています。
変更内容を適用するには、過去にアップロードした画像ファイルに対して、画像の生成の処理を改めて実行する必要があります。
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Regenerate Thumbnails」で検索
- 「wordpress.org」からダウンロード
1枚または複数のアップロードした画像のサムネイルを再生成します。画像サイズやテーマの変更時に役立ちます。
プラグインの使い方
管理画面の場所
このプラグインの管理画面はツールの場所にあります。
WordPress管理画面 > ツール > Regen. Thumbnails
サムネイル画像を一括して再生成する
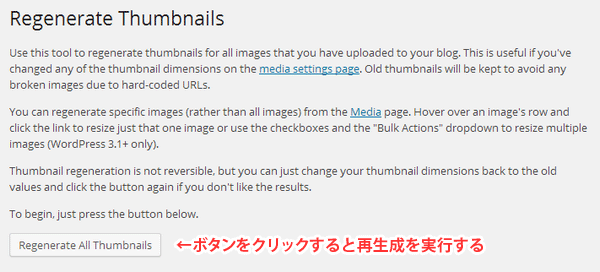
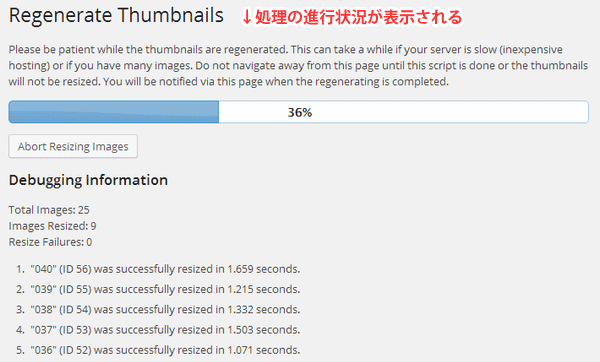
管理画面にあるボタンをクリックすると、サムネイル画像の再生成の処理を実行します。進行状況が表示されますので、処理が完了するまで待ちましょう。
ボタンをクリック

処理進行中

サムネイル画像を個別に再生成する
メディアライブラリにアップロード済みの画像ファイルを選択すると、個別に画像の再生成ができます。

サムネイル画像のサイズ追加方法
新しくサムネイル画像の画像サイズを追加する場合は、function.phpに下記のように記述します。
下記は「大・中・小」の画像サイズを新たに追加した場合の例です。
サムネイルの名前と画像サイズの数値は、サイトの内容に合わせて変更して下さい。
|
1 2 3 4 5 6 |
if (function_exists('add_theme_support')) { add_theme_support('post-thumbnails'); add_image_size( 'large', 300, 200, true ); // サムネイル大 add_image_size( 'medium', 200, 100, true ); // サムネイル中 add_image_size( 'small', 100, 80, true ); // サムネイル小 } |
補足説明
|
1 |
add_image_size( 'サムネイル名前', 画像横幅, 画像高さ, トリミング有無 ); |
サムネイル画像を表示させる方法
サムネイル画像を表示させる場合は、表示させたいテンプレートに下記のPHPコードを記述して表示させます。「medium」の部分は、サムネイルの名前です。上記で定義したサムネイルの名前を指定しましょう。
|
1 |
<?php the_post_thumbnail( 'medium' ); ?> |
参考
詳しくは、WordPress Developer Resources(英語)の情報を参照して下さい。
Featured Images & Post Thumbnails
まとめ
Regenerate Thumbnailsは、アップロード済みのサムネイル画像を一括して生成し直せるプラグインです。WordPressのサムネイル画像の画像サイズ(寸法)を変更した際に、アップロード済みの画像ファイルに対して、リサイズ処理を一括して実行できます。
このプラグインは、Webサイトのリニューアル時など、サムネイル画像の画像サイズを変更した場合に利用すると便利です。