
If Menuは、メニューに表示条件を指定できるWordPressプラグインです。メニュー項目に対して表示・非表示の条件指定ができます。
このプラグインを利用すると、メニューに表示条件を指定できるので「ユーザーのログイン状態」や「現在表示しているページ」に応じてメニューを出し分けることができます。
活用例としては「ログインユーザーのみにメニューを表示する」や「特定のページでメニューを表示・非表示する」などに利用できます。便利なプラグインなので活用しましょう。
はじめに
このプラグインが優れていること
- WordPressのメニューに対して表示条件を指定できる。
- ユーザーのログイン状態に応じてメニューに表示条件を指定できる。
- 特定のページを表示している際にメニューを表示・非表示できる。
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「If Menu」で検索
- 「wordpress.org」からダウンロード
広告
プラグインの使い方
管理画面の場所
プラグインの管理画面は「メニュー」の場所にあります。
WordPress管理画面 > 外観 > メニュー
メニューの設定
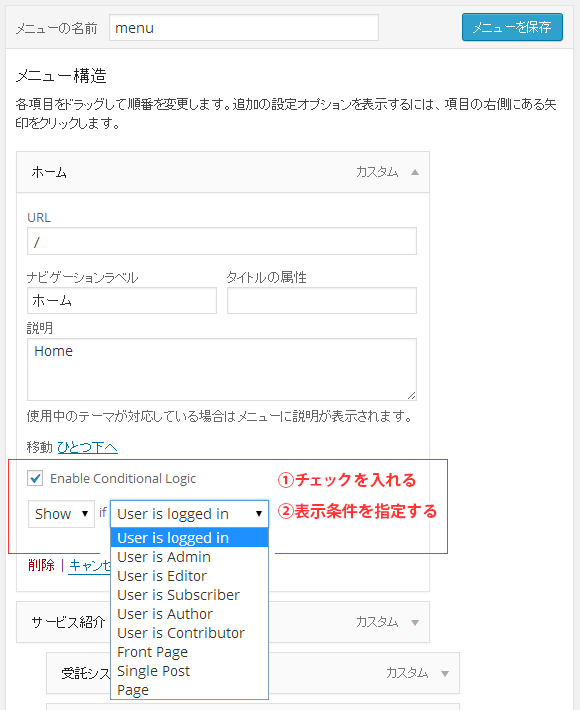
メニューの設定項目の下の辺りに表示条件を指定する設定項目が追加されます。
そこに表示条件を指定します。
表示条件指定
メニューに表示条件を設定できます。
下記の場合は、ユーザーがログイン状態の場合にメニューを表示するという設定です。

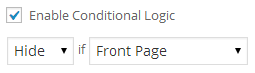
非表示の条件指定
条件に応じてメニューを非表示にすることもできます。
下記の場合は、トップページを表示している場合にメニューを非表示にするという設定です。

選択項目の意味
Show: 表示
Hide: 非表示
User is logged in: ユーザーがログインしている場合
User is Admin: ユーザーが管理者の場合
User is Editor: ユーザーが編集者の場合
User is Subscriber: ユーザーが購読者の場合
User is Author: ユーザーが投稿者の場合
User is Contributor: ユーザーが寄稿者の場合
Front Page: トップページを表示している場合
Single Post: 投稿のテンプレートを表示している場合
Page: 固定ページのテンプレートを表示している場合
まとめ
If Menuは、メニューに表示条件を指定できるWordPressプラグインです。メニュー項目に対して表示・非表示の条件指定ができます。
活用例としては「ログインユーザーのみにメニューを表示する」や「特定のページでメニューを表示・非表示する」などに利用できます。便利なプラグインなので活用しましょう。





