
Menu Imageは、ブログのメニューにアイコンを表示できるWordPressプラグインです。ページ上部のグローバル・メニューにアイコンを表示できます。
このプラグインを利用すると、ブログの上部にあるメニューをアイコンを利用して視覚的に分かりやすくできます。ラベルの内容と関連するアイコンを表示することでブログの内容がサイト閲覧者に対して視覚的に分かりやすくなります。
登録するアイコンのサイズは「24×24・36×36・48×48」ピクセルのどれかを選べます。アイコン画像を利用する場合は、PNGやGIF形式の背景を透過した画像を利用すると調度良い感じになります。
はじめに
広告
このプラグインが優れていること
- WordPressで構築したブログのグローバル・メニューにアイコン画像を表示できる。
- ラベルの内容と関連するアイコン画像を登録することで、ブログの内容が視覚的にわかりやすくなる。
- アイコンの画像サイズは「24×24、36×36、48×48」や「大中小のサムネイルサイズ」に対応している。
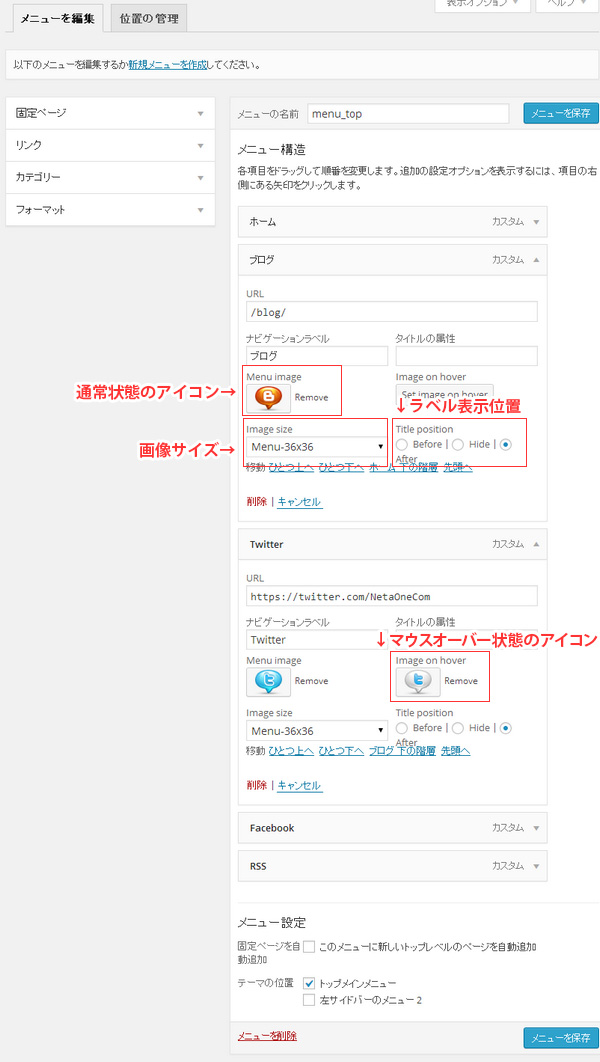
- ラベルの表示位置の指定ができる。(前部、隠す、後部)
- アイコン画像は、通常状態とマウスオーバー(hover)の画像を2種類指定できる。
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Menu Image」で検索
- 「wordpress.org」からダウンロード
利用イメージ
広告
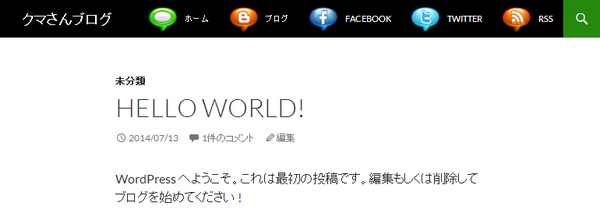
通常のメニューはテキスト表示のみですが、そこにアイコン画像を追加することができます。
Twenty Fourteen
デフォルト・テーマの「Twenty Fourteen」でもこのプラグインは利用可能です。
下記画像は48×48ピクセルのカラーのアイコンを追加した例です。

プラグインの使い方
管理画面の場所
プラグインの管理画面は「メニュー」にあります。
WordPress管理画面 > 外観 > メニュー
メニューを編集
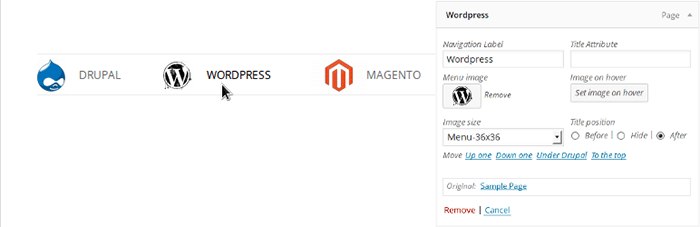
プラグインを有効化すると、メニューの設定項目の中にアイコンの設定が追加されます。
アイコン画像の登録、画像サイズの指定、文言の表示位置が設定できます。アイコン画像は、通常状態とマウスオーバー状態(hover)の2種類を指定できます。

まとめ
Menu Imageは、ブログのメニューにアイコンを表示できるWordPressプラグインです。ページ上部のグローバル・メニューにアイコンを表示できます。
登録するアイコンのサイズは「24×24・36×36・48×48」ピクセルのどれかを選べます。アイコン画像を利用する場合は、PNGやGIF形式の背景を透過した画像を利用すると調度良い感じになります。
アイコンを探す場合
もし、利用するアイコン画像が手元に無い場合は、無料のアイコン素材サイトから探すこともできます。
下記の参考記事で紹介している素材サイトでは、フリーでクレジット表記不要のアイコンを探すことができます。素材ごとに利用条件が異なるので、利用条件をよく確認した上で利用しましょう。








コメント Comments
コメント一覧
コメントはありません。
トラックバックURL
https://netaone.com/wp/menu-image/trackback/