
Simple Calendarは、Googleカレンダーと連携してブログ記事にカレンダーを表示できるWordPressプラグインです。
複数のカレンダーをブログに表示できます。施設・団体などの日程のカレンダーをブログに表示する際に利用するのに最適です。
カレンダーに表示する情報の管理は「Googleカレンダー」を利用します。そこからカレンダーのデータを取得してWordPressの記事に表示します。カレンダーの外観や表示内容のカスタマイズもできます。
このプラグインはカレンダーの情報を効率的に運用できます。無料版だけでも十分過ぎる程役に立ちます。そして、高度な機能を拡張した有料版の拡張機能(アドオン)も用意されています。
WordPressの記事やウィジェットにカレンダーを表示したい場合に非常に役立つプラグインなので活用しましょう。
目次[閉じる]
はじめに
このプラグインが優れていること
- Googleカレンダーと連携して、複数のカレンダーをWordPressに表示できる。
- カレンダーに表示する日程や詳細情報は「Googleカレンダー」に登録して管理します。
- カレンダーの外観や表示内容を細かくカスタマイズできる。
- ショートコードを利用して記事にカレンダーを表示できる。
- ブロックエディタ・クラシックエディタの両方で利用できる。
- ウィジェットを利用してサイドバーやフッターにカレンダーを表示できる。
- 無料版はシンプルな機能のみです。高度な機能を利用できる有料版(アドオン)も用意されています。
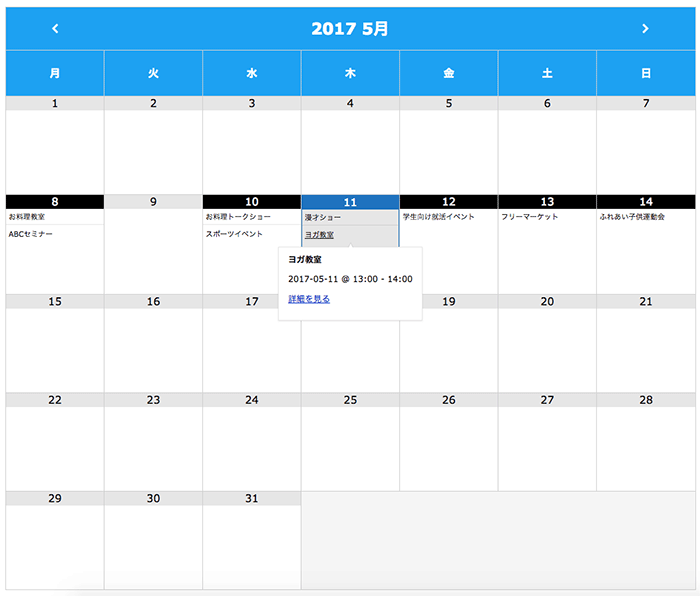
見本の画像
このプラグインは「Googleカレンダー」と連携して、下記のようなカレンダーを表示できます。

信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
このプラグインはオンラインマニュアルを読んで、自分で問題を解決する方式のようです。サポートフォーラムでは開発者が質問に返信することは少ないようです。
サポートフォーラムを確認した限りでは、プラグインが原因で問題が発生するわけではなく、「Google Calendar API」の仕様の問題でエラーが発生したり、初期設定に苦戦しているユーザーが多いような印象を受けました。
確認日:2023.04.28
確認できた内容
- 定期的なアップデートの実績
- プラグインの利用者数
- サポートフォーラムの評判イマイチ(ユーザー同士で問題を解決)
- プラグインの評価イマイチ
- 有料版のプラグインあり
広告
デモサイト
下記のリンクから実際に動作する見本を確認できます。
デモサイトは英語表記ですが、日本語の文言でも問題なく運用できます。
グリッド・ビュー
リスト・ビュー
インストール方法

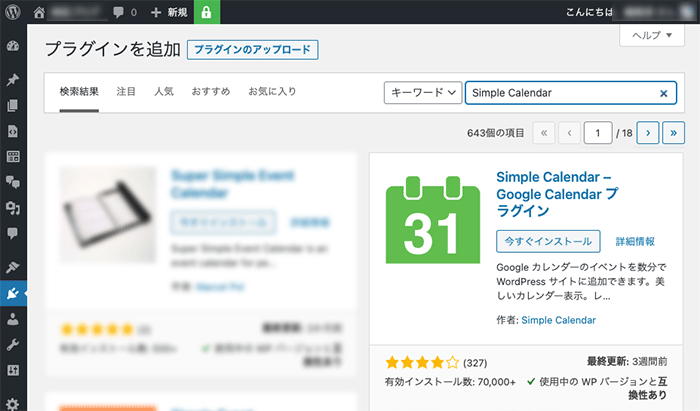
管理画面から検索してインストールしてください。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールしてください。
- WordPress管理画面 > プラグイン > 新規追加 >「Simple Calendar」で検索
- 「wordpress.org」からダウンロード

Simple Calendar – Google Calendar プラグイン
Google カレンダーのイベントを数分で WordPress サイトに追加できます。美しいカレンダー表示。レスポンシブ対応
WordPress.org 日本語広告
Google API Key
必要になる情報
このプラグインを利用するには、下記の情報が必要になります。
設定方法については、記事の下の方で説明しています。
- Googleアカウント
- Google API キー
- Google カレンダーのカレンダーID
Google API Keyの取得
このプラグインを利用するには「Google API Key」の取得が必要です。
「Google API コンソール」にある「Google Calendar API」を有効化してAPIキーを取得してください。
APIキー取得・登録の流れ
- Googleアカウントでログインする。
- 「Google API コンソール」に新しいプロジェクトを作成する。
- 「Google Calendar API」を有効化する。
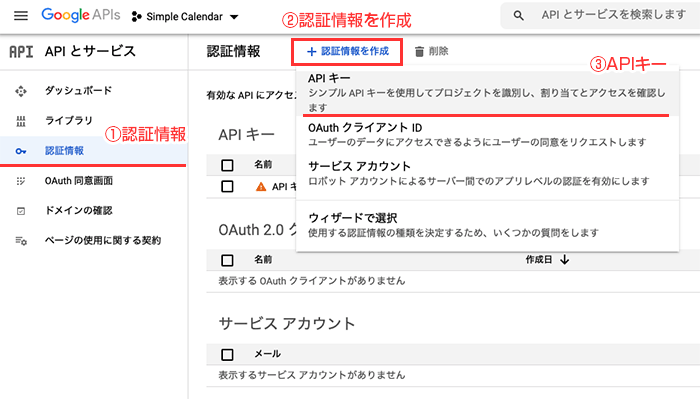
- 「認証情報 > 認証情報を作成」から「APIキー」を作成する。
- 作成した「APIキー」をプラグイン側に登録する。
APIキー取得

公式マニュアル(英語)
APIキーの取得方法に関しては、下記の参考記事をご覧ください。
英語の記事です。Google翻訳などを利用してページを翻訳してご覧ください。
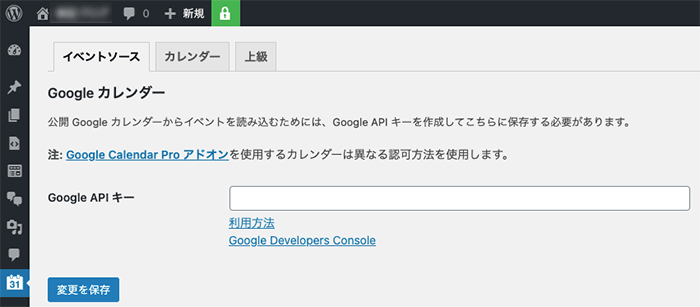
APIキーの登録
上記で取得した「APIキー」をプラグインに登録します。
管理画面の場所
WP管理画面 > カレンダー > 設定
イベントソース
APIキーを登録して設定を保存します。

広告
Googleカレンダーの作成
次に、Googleカレンダーを利用してカレンダーを新規作成します。
そして、その登録したカレンダーのIDをプラグイン側に設定します。
ログイン
ますは、あなたのGoogleアカウントを利用して、Googleカレンダーにログインしてください。
カレンダーの作成
あなたのGoogleアカウントを利用して、Googleカレンダーにカレンダーを新規作成します。
作成したカレンダーは、一般公開して誰でも見ることができる状態にしておく必要があります。
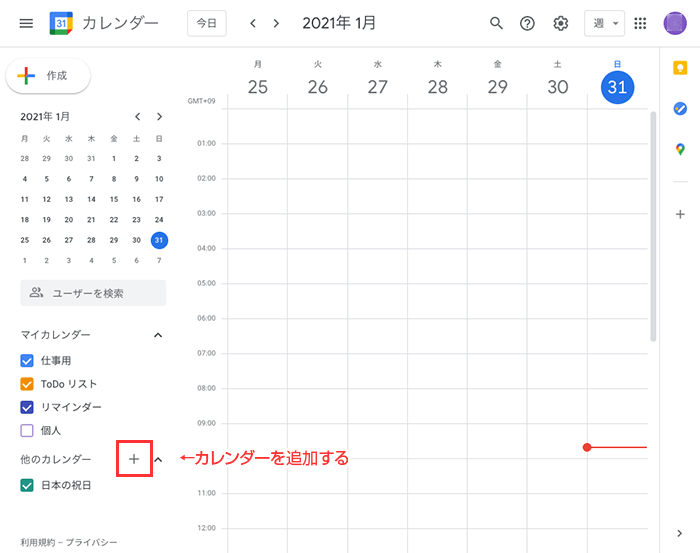
追加ボタンをクリック
追加ボタンをクリックすると、メニューが展開します。

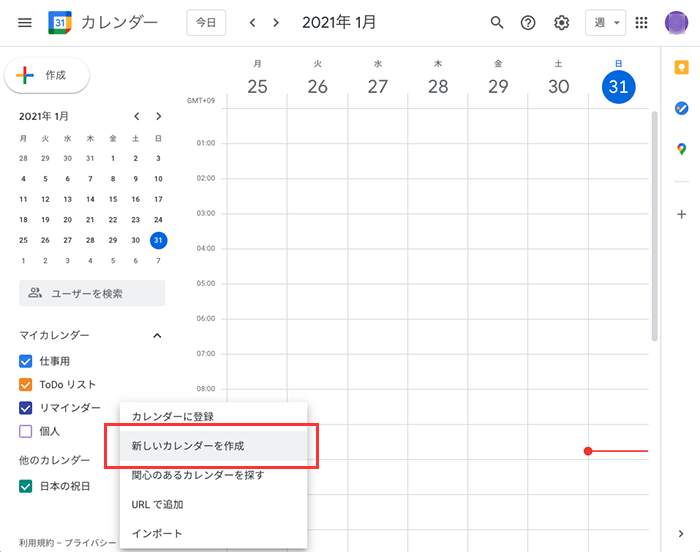
メニューを選択する

新しいカレンダーの作成
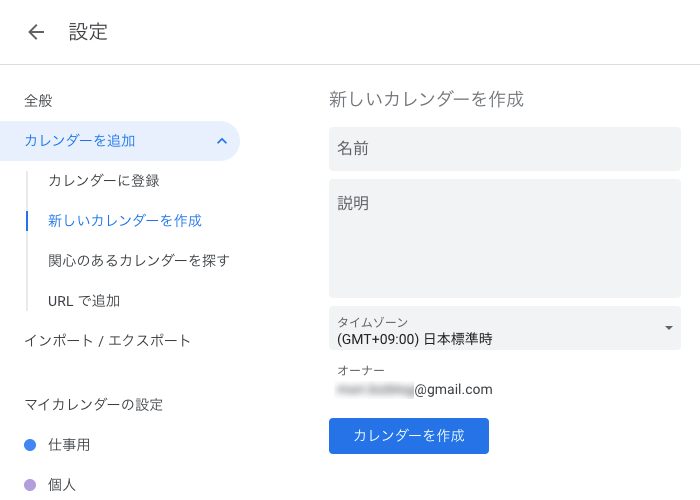
カレンダーの情報を入力して、「カレンダーを作成」をクリックします。

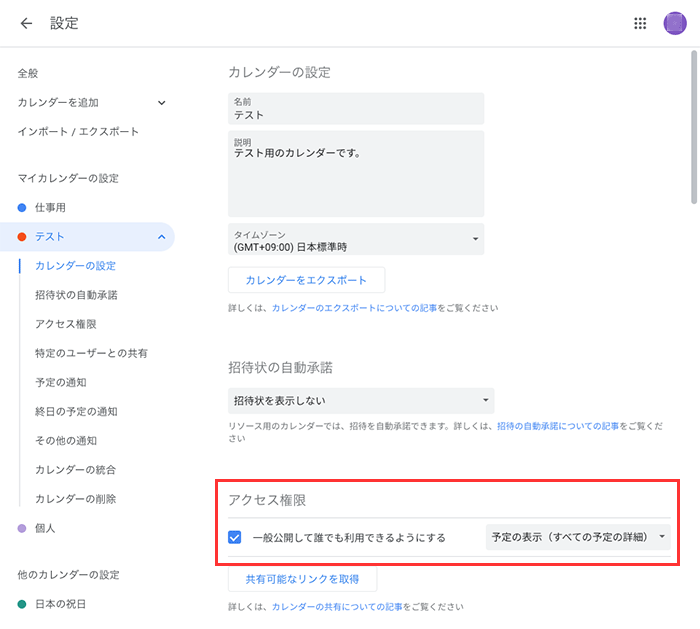
カレンダーの一般公開
作成したカレンダーの設定画面を表示します。
アクセス権限の設定にある「このカレンダーを一般公開する」にチェックを入れます。

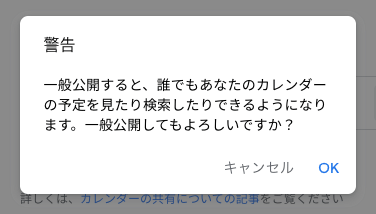
警告
警告が表示されます。
問題がなければ「OK」を選択します。

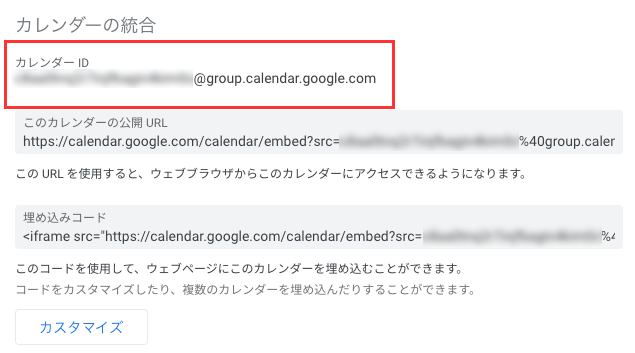
カレンダーIDの取得
作成したカレンダーの設定画面の下の方に表示される「カレンダーID」をコピーします。
そして、その「カレンダーID」をプラグイン側に登録して連携させます。

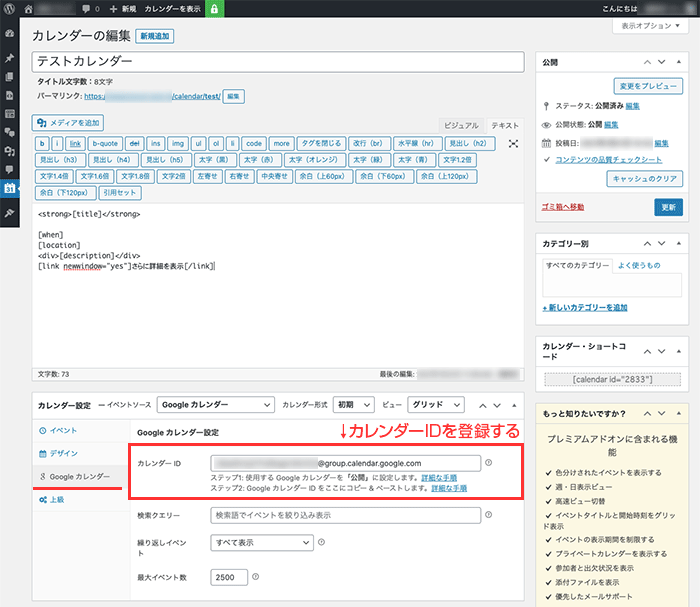
カレンダーIDの登録
次に、プラグイン側でカレンダーを新規作成します。
上記でコピーした「カレンダーID」をカレンダー作成画面にある「Googleカレンダー設定」の「カレンダーID」に登録して保存します。
管理画面の場所
WP管理画面 > カレンダー > 新規追加 > Googleカレンダー > Googleカレンダー設定
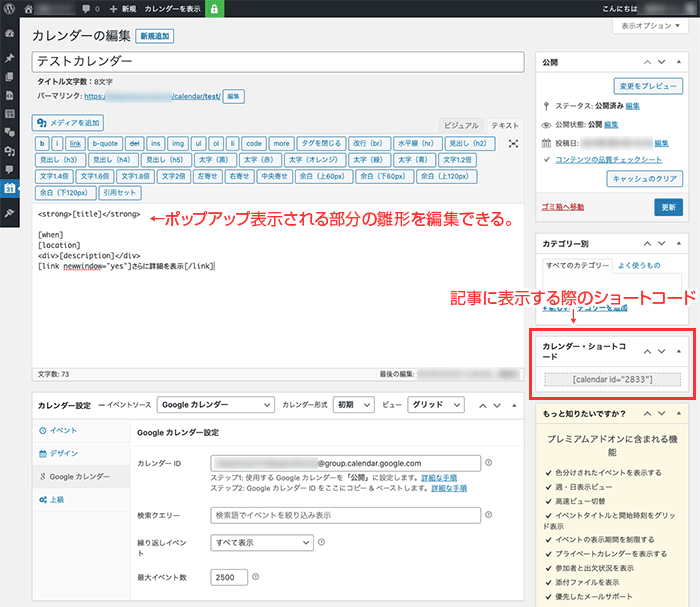
プラグインの管理画面

カレンダーの表示方法
カレンダーの表示場所は、ショートコードまたはウィジェットで指定できます。
PHPでショートコードを実行する関数を用いればPHPで記述することもできます。
ショートコード
カレンダーの作成画面の右側に表示されるショートコードを記事に貼り付けると記事にカレンダーを表示できます。
尚、IDの数字は変更して利用してください。
[calendar id=”1234″]
PHPコード
WPテーマのテンプレートファイルに直接記述する場合は、下記のPHPコードで表示できます。
尚、IDの数字は変更して利用してください。
<?php echo do_shortcode('[calendar id="1234"]'); ?>ウィジェット
ウィジェットを利用してカレンダーの表示位置を指定できます。
サイドバーやフッターなどに小さなカレンダーを表示したい場合に活用しましょう。
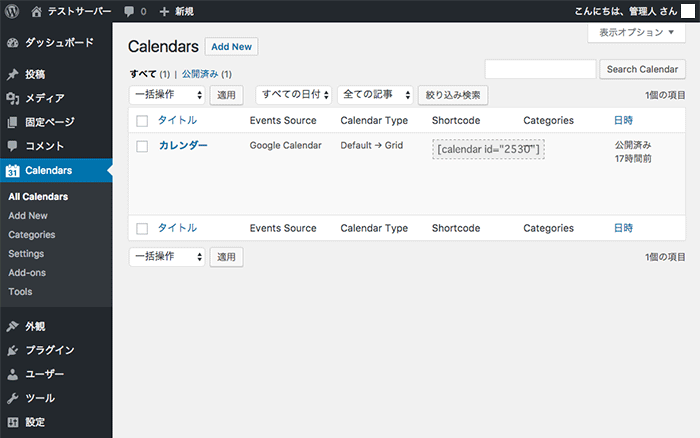
プラグインの管理画面
プラグインの管理画面は、下記のようになっています。
カレンダー一覧画面

カレンダー編集画面

まとめ
Simple Calendarは、Googleカレンダーと連携してブログ記事にカレンダーを表示できるWordPressプラグインです。
複数のカレンダーをブログに表示できます。施設・団体などの日程のカレンダーをブログに表示する際に利用するのに最適です。
このプラグインはカレンダーの情報を効率的に運用できます。無料版だけでも十分過ぎる程役に立ちます。
WordPressの記事やウィジェットにカレンダーを表示したい場合に非常に役立つプラグインなので活用しましょう。




コメント Comments
コメント一覧
やおー がコメント
2018-06-09 12:02
はじめまして!こちらの記事を参考にさせて頂き、Simple CalendarとGoogleカレンダーを連携してサイドバーに掲載したのですが、スマホでヤフーアプリやLINEからみた際、スケジュールの●をタップしても詳細が表示されません。
もしご存知であれば対処法を教えて頂ければ幸いです!
ネタワン編集部 がコメント
2018-06-10 07:09
こんにちは。
直接の原因はわからないので、推測になります。
利用している端末側で何かを無効化する機能が有効になっていないですかね。
例えば、下記のような機能が影響していませんかね。
・JavaScriptの無効化
・広告のブロック
・セキュリティ対策機能が影響している
推測なので、このくらいしかわかりません。
どんぐり がコメント
2019-01-21 04:54
こんにちは、初めまして。
こちらの記事を参考にさせていただき、WordpressにGoogleカレンダー表示を導入しました。
記事の内容としては「表示」ですが、予定の追加、編集等行う方法をご存知でしたら教えていただけませんでしょうか?
ネタワン編集部 がコメント
2019-01-28 08:34
こんにちは。
このプラグインでは予定の追加・編集はGoogleカレンダー側でやるのを前提としていますよ。
ペコ がコメント
2020-02-07 07:47
こんにちは。
Simple Calendarを埋め込み、イベントの詳細などを表示したいのですが、
編集等ご存知でしたら教えていただけませんか?
ネタワン編集部 がコメント
2020-02-20 07:13
このプラグインはGoogleカレンダーと連携して使用します。
イベント情報の編集はGoogleカレンダー側で編集しますよ。
ルル がコメント
2022-03-16 00:36
こんにちは。
こちらの記事を参考にさせていただき、WordpressにGoogleカレンダー表示を導入しました。
wordpress 側の カレンダーの設定-上級-日付様式 を英数様式を(2022-03-16)を選んでいるのですが、
「○月 2022」などと表示されます。
これはどこで修正できるのでしょうか
ねたわん編集部 がコメント
2022-03-16 03:41
こんにちは。
コメントありがとうございます。
先程、このプラグインをテストサーバーで試してみましたが、問題なく表示できました。
こちらの環境では、日付の表示形式をサイトデフォルトに指定すると、
「2022 3月」のように表示されました。
WordPressの一般設定にある日付の設定を再確認してみてください。
それでも直らないのであれば、正直、原因はよく分かりません。
WPテーマとの相性の可能性も考えられます。