WordPress(ワードプレス)の投稿の機能を利用して記事を書く方法について説明します。
投稿(POST)の機能は、WordPressの標準機能です。ブログの記事を作成する際に利用します。
機能の役割や使い方を正しく理解した上で利用する必要があります。
投稿を利用して記事を作成すると、一般的なブログのように、記事が時系列順に並べて表示されます。
詳しくは下記で解説します。
はじめに
投稿とは?

WordPressの投稿(POST)の機能を利用して記事を書くと、一般的なブログのように、公開した記事が時系列順に並べて表示されます。
記事が時系列順に表示されるので、トレンド情報・時事ニュースなどの最新の情報を配信するのに向いています。
一般的なブログを運営する場合は、投稿の機能を利用して記事を書きましょう。
投稿と固定ページの違い
WordPressで記事を書く方法は「投稿」と「固定ページ」の2種類があります。
それぞれ役割が異なりますので、特徴を理解した上で利用しましょう。
| 投稿タイプ | 特徴 | 利用例 |
|---|---|---|
| 投稿 (POST) |
|
|
| 固定ページ (PAGE) |
|
|
| カスタム投稿タイプ (Custom Post Type) |
独自に拡張した投稿タイプ |
記事のカテゴリーとタグの違い
WordPressの「投稿」の機能には、記事に対してカテゴリーとタグを設定できます。
カテゴリーとタグの役割を理解した上でこの機能を利用しましょう。
| 分類 | 役割 |
|---|---|
| カテゴリー (category) |
カテゴリーを利用することで、記事のカテゴリー(大分類)を指定できます。 記事をカテゴリーで整理することで、利用者がカテゴリーから記事を探しやすくなります。 カテゴリーを登録して、記事を分かりやすく整理しましょう。 |
| タグ (tag) |
タグを利用することで、記事に関連するキーワード(小分類)を指定できます。 利用者がキーワードから記事を探しやすくなります。 タグを登録して、記事を分かりやすく整理しましょう。 |
投稿のメタデータ
メタデータは、投稿の記事に紐づいた関連データのことです。
各機能の特徴と役割は下記の通りです。
| 投稿 ID |
記事を識別するためのID番号のことです。 記事ごとにID番号が割り当てられています。 ID番号は、WP管理画面の投稿編集画面のURLから確認できます。 |
|---|---|
| タイトル |
記事のタイトルは、記事の表題(題名)のことです。 タイトルは記事の内容を短く要約する役割があり、非常に重要な要素です。 タイトルは検索エンジンなどの外部サービスからも取得される情報なので、記事の内容を連想できるわかりやすいタイトルにする必要があります。 第三者から見て、短く、わかりやすくい文章で記事のタイトルをまとめましょう。 |
| 抜粋 |
抜粋は、記事の内容を短く要約する文章を設定する機能のことです。 WordPressの標準機能では、記事の先頭の文字が自動的に取得されて表示されますが、意図しない文字が表示される場合は「抜粋」に手動で文言を入力できます。 |
| アイキャッチ画像 |
アイキャッチ画像は、記事の先頭に表示する画像のことです。 記事の先頭に表示されるので、読者が一番最初に見る画像です。 記事の内容を視覚的に表現する画像で、記事の内容を視覚的にわかりやすくします。 |
| スラッグ | スラッグ(Slag)は、記事のURL(パーマリンク)の末尾に使用される文字列のことです。 |
| トラックバック |
トラックバック(ピンバック)機能は、外部のブログなどと連携するための機能です。 ちなみに、近年はトラックバック(ピンバック)機能は、スパム目的で悪用されることが多いので、機能を無効化して運用している場合が多いようです。 |
| カスタムフィールド |
カスタムフィールド(Custom Fields)機能は、投稿や固定ページに独自の項目を追加できる機能です。 カスタムフィールドはWPテーマの開発者向けに用意されている機能です。 |
| ディスカッション |
ディスカッション機能は、記事のコメントやトラックバック(ピンバック)に関する設定です。必要に応じて設定を調整します。 |
広告
ブロックエディタで記事を書く
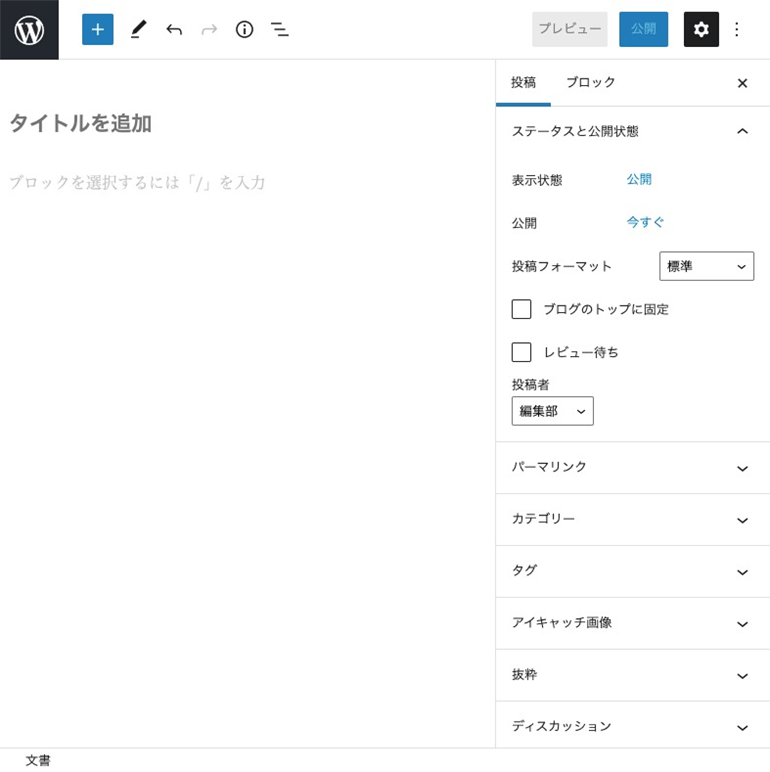
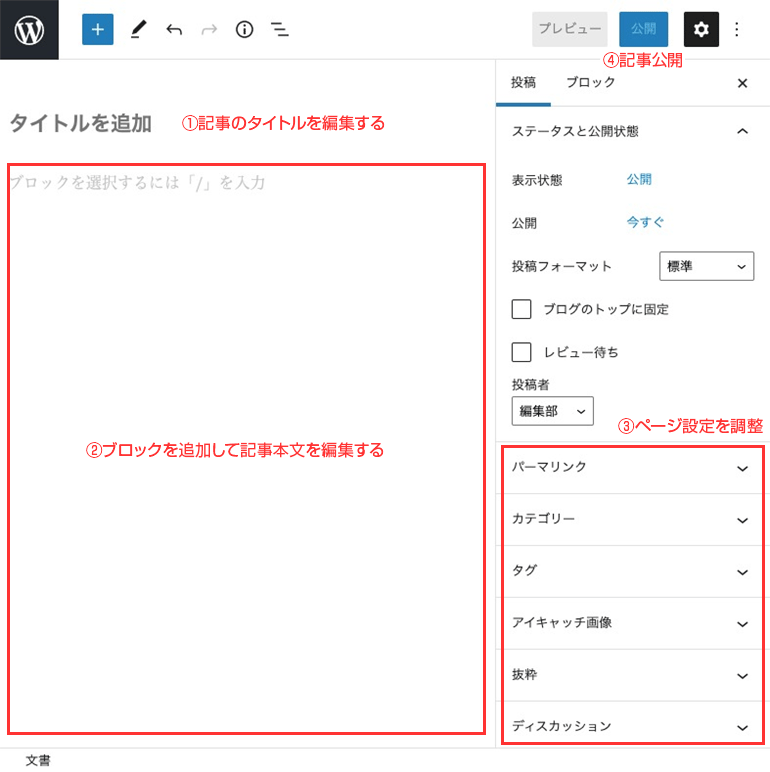
ブロックエディタの画面
ブロックエディタを利用して記事を編集できます。
記事にブロックを追加して、ブロックの中の情報を編集していきます。

ブロックエディタの編集モード
ブロックエディタには、2種類のエディタが用意されています。
それぞれ特徴が異なります。エディタの特徴を理解した上で利用しましょう。
エディタの機能はテーマ・プラグインで拡張することもできます。
| ビジュアルエディタ |
エディタにブロックを追加して、記事を視覚的に編集できるモードです。 初めて利用する方は、ビジュアルエディタを利用して記事を書いてみましょう。 ブロックの内容を編集した後に、右側の設定パネルを利用して、ブロックの追加設定を調整します。 |
|---|---|
| コードエディタ |
記事をテキストで編集できるモードです。 ブロックを制御するためのコードを直接編集できます。 |
ブロックエディタでの記事作成
投稿のブロックエディタでは、下記手順で記事を編集して公開できます。
投稿の機能である「カテゴリー」と「タグ」を記事に設定できます。
記事ごとにカテゴリー(大分類)・タグ(小分類)を設定することで、利用者が記事を探しやすくなります。必ず設定しましょう。
初めての場合は、試しに記事を何件か作成して機能を試してみましょう。
ブロックエディタ

ブロックエディタ入門
ブロックエディタについては、下記記事で詳しく解説しています。
WordPressのブロックエディタ(新エディタ)の使い方を解説します。 合わせて、それ以前に利用されていたクラシックエディタ(旧エディタ)についても解説します。 WordPress 5.0 から導入されたブロックエディ …
クラシックエディタで記事を書く
プラグインのインストールが必要
クラシックエディタ(旧エディタ)を利用する場合は「Classic Editor」のプラグインをインストールして有効化する必要があります。プラグインの導入方法に関しては、下記の記事をご覧下さい。
プラグインの解説
Classic Editorは、記事編集エディタを以前のクラシックエディタ(旧エディタ)に戻せるWordPressプラグインです。 WordPress 5.0 から導入された「ブロックエディタ」を無効化して、以前のクラシ …
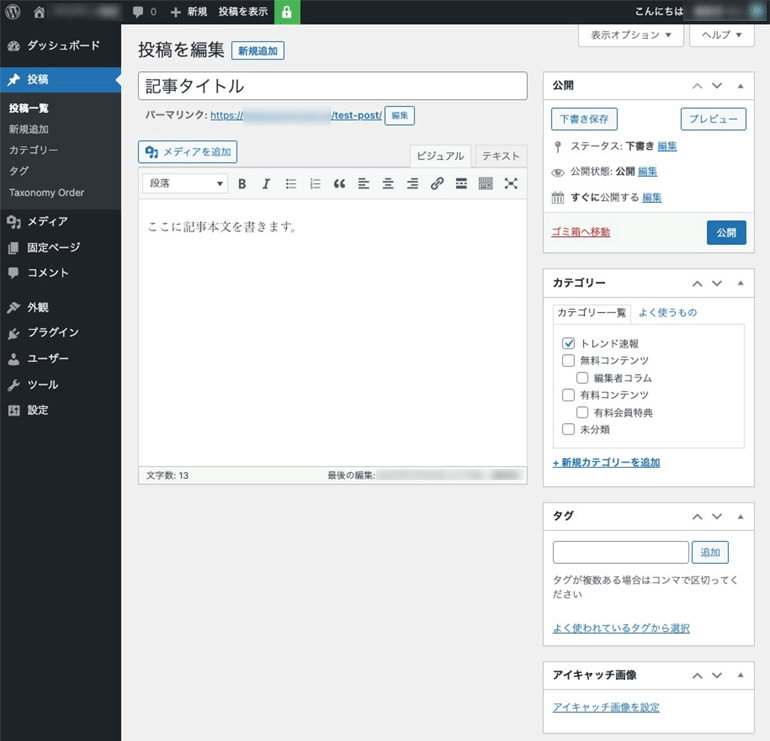
クラシックエディタの画面
投稿の機能である「カテゴリー」と「タグ」を記事に設定できます。
エディタの編集モードは「タブ」をクリックして切り替えることができます。

クラシックエディタの編集モード
クラシックエディタには、2種類の編集モードが用意されています。
それぞれ特徴が異なります。エディタの特徴を理解した上で利用しましょう。
エディタの機能はテーマ・プラグインで拡張することもできます。
| ビジュアル (WYSIWYGエディタ) |
記事を視覚的に編集できるモードです。 初心者でも簡単に利用できます。 初めて利用する方は、まずはビジュアル編集モードを利用して記事を書いてみましょう。 |
|---|---|
| テキスト |
記事をテキストで編集できるモードです。 HTMLコードを直接記述することもできます。 HTML・CSSを手動で記述する機会が多い方は、テキスト編集モードを利用した方が効率的に記事を編集できます。 |
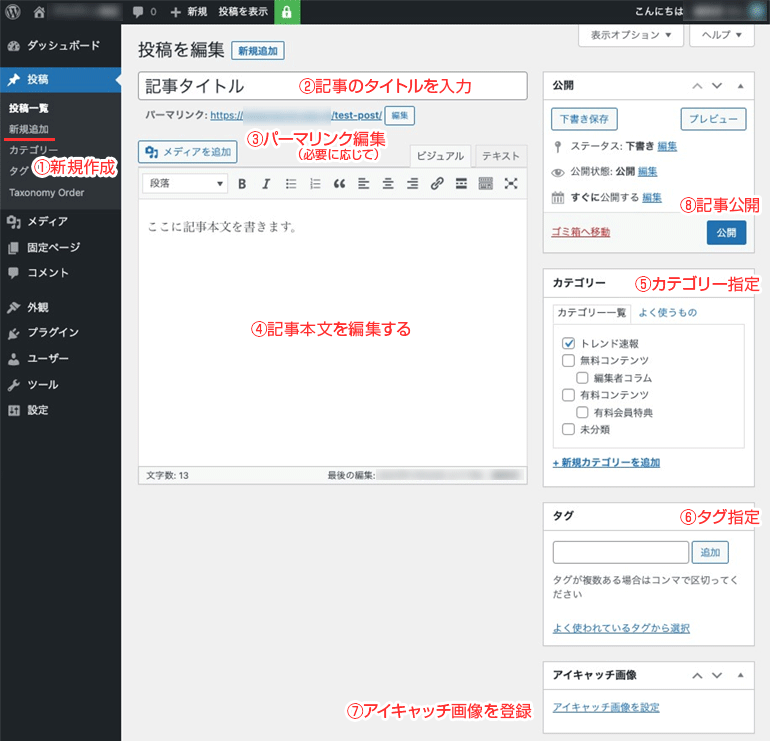
クラシックエディタでの記事作成
投稿の機能を利用する場合は、下記手順で記事を編集して公開できます。
記事ごとに「カテゴリー」と「タグ」を関連付けることで、記事を分類で分かりやすく整理できます。
初めての場合は、試しに投稿の記事を何件か作成して機能を試してみましょう。
記事作成の手順

広告
記事を書いて慣れる
まずは、実際に記事を書いてみて、WordPressの機能や仕様に慣れましょう。
実践が上達の近道です。
次の記事
固定ページ(PAGE)の機能で記事を書く方法に関しては、次の記事で詳しく説明しています。
WordPress(ワードプレス)の固定ページの機能について説明します。 固定ページ(PAGE)は、WordPressの基本機能です。 機能の役割や使い方を理解した上で利用する必要があります。 固定ページは、時間の概念と …