
WordPress(ワードプレス)の固定ページの機能について説明します。
固定ページ(PAGE)は、WordPressの基本機能です。
機能の役割や使い方を理解した上で利用する必要があります。
固定ページは、ブログとは別の独立したページを作成する機能です。
時系列順に記事が表示される投稿(POST)とは別に、独立したページを作成する際に利用します。
詳しくは下記で解説します。
はじめに
固定ページとは?

WordPressの固定ページ(PAGE)は、ブログとは別の独立したページを作成する機能です。
簡単に説明すると、ブログの記事とは別に、独立したページを作成できます。記事を時系列順に並べて表示しないので、HTMLサイトと同じような感じになります。
固定ページを利用すると、ページの階層を指定したり、ページごとに任意のテンプレートを指定できます。
ランディングページ・お問い合わせフォームなど、ブログではないページを作成するのに向いています。
投稿と固定ページの違い
WordPressを利用して記事を書く方法は、標準機能では「投稿」と「固定ページ」の2種類あります。
それぞれ役割が異なります。特徴を理解した上で利用する必要があります。
一般的なブログを運営する場合は「投稿」を利用して記事を書きます。
| 投稿タイプ | 特徴 | 利用例 |
|---|---|---|
| 投稿 (POST) |
|
|
| 固定ページ (PAGE) |
|
|
| カスタム投稿タイプ (Custom Post Type) |
独自に拡張した投稿タイプ |
固定ページのページ属性について
WordPressの固定ページ(PAGE)は、ページ属性が設定できます。
ページが属する「親」と「テンプレート」を指定できます。
機能の役割を理解した上で利用しましょう。
| ページ属性 | 役割 |
|---|---|
| 親 | ページの階層の指定です。 ページに対して親になるページを指定できます。 親と子の関係の指定ができる入れ子型です。 |
| テンプレート | ページごとにテンプレートを指定してデザインを変更できます。 ※ WPテーマが対応している必要があります。 |
広告
注意点
SEOで不利になる場合あり

固定ページを利用してWebページを作成する場合、
SEO(検索エンジン最適化)で不利になる場合があります。
検索エンジンからの集客が必要になる記事を作成する場合は、
投稿(POST)を利用して記事を作成するべきです。
その方が検索エンジンと相性が良い傾向があります。
ちなみに、広告やメルマガのランディングページ(着地記事)を作成する場合は、固定ページを利用しても問題ありません。
WPテーマにもよりますが、固定ページの標準機能では、
「RSS/Atomフィード・コメントフォーム・トラックバック」などの外部連携機能がありません。
それに加え、「カテゴリー・タグ」などの分類機能もありません。
カテゴリー・タグの分類ページから内部リンクが張られないので、SEOで不利になる傾向があります。
つまり、固定ページでWebページを作成して公開する場合、
HTMLで作成したWebページと同じような感じになり、近年のSEOでは不利になる傾向があります。
ブロックエディタでの固定ページ利用
ブロックエディタの画面
固定ページのエディタの使い方は、投稿(POST)と基本的に同じです。
それに加え、固定ページの機能である「テンプレート」と「ページ属性」の設定ができます。

ブロックエディタの編集モード
WordPressのブロックエディタには、2種類のエディタが用意されています。
それぞれ特徴が異なります。エディタの特徴を理解した上で利用しましょう。
エディタの機能はテーマ・プラグインで拡張することもできます。
| ビジュアルエディタ |
エディタにブロックを追加して、記事を視覚的に編集できるモードです。 初めて利用する方は、ビジュアルエディタを利用して記事を書いてみましょう。 ブロックの内容を編集した後に、右側の設定パネルを利用して、ブロックの追加設定を調整します。 |
|---|---|
| コードエディタ |
記事をテキストで編集できるモードです。 ブロックを制御するためのコードを直接編集できます。 |
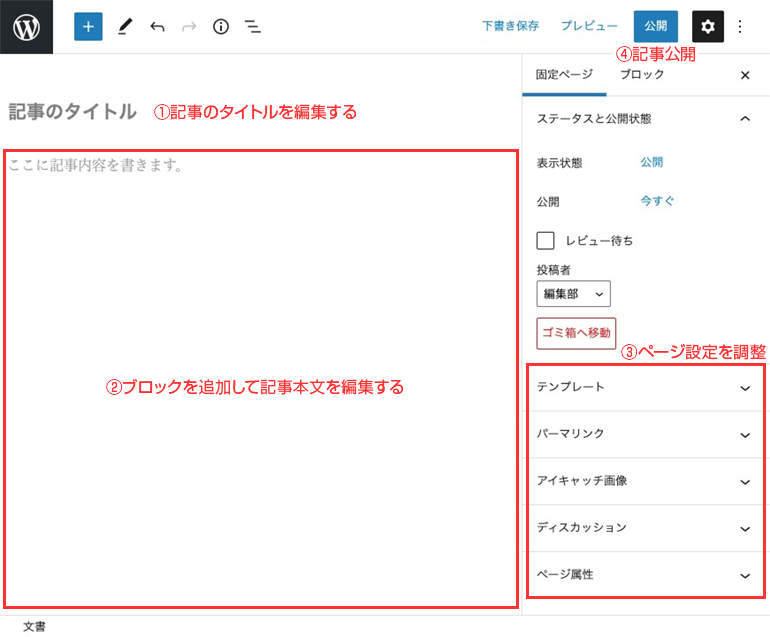
ブロックエディタでの記事作成
ブロックエディタの使い方は、基本的に投稿(POST)と同じです。
固定ページを利用する場合は、固定ページの新規作成をクリックした後に、下記手順で記事を編集して公開できます。
ページ属性にある「親」と「テンプレート」の機能は、必要に応じて活用します。
初めての場合は、試しに固定ページを何件か作成して機能を試してみましょう。
ブロックエディタ

ブロックエディタ入門
ブロックエディタについては、下記記事で詳しく解説しています。
WordPressのブロックエディタ(新エディタ)の使い方を解説します。 合わせて、それ以前に利用されていたクラシックエディタ(旧エディタ)についても解説します。 WordPress 5.0 から導入されたブロックエディ …
広告
クラシックエディタでの固定ページ利用
プラグインのインストールが必要
クラシックエディタ(旧エディタ)を利用する場合は「Classic Editor」のプラグインをインストールして有効化する必要があります。プラグインの導入方法に関しては、下記の記事をご覧下さい。
プラグインの解説
Classic Editorは、記事編集エディタを以前のクラシックエディタ(旧エディタ)に戻せるWordPressプラグインです。 WordPress 5.0 から導入された「ブロックエディタ」を無効化して、以前のクラシ …
クラシックエディタの画面
固定ページのエディタの使い方は、投稿(POST)と基本的に同じです。
それに加え、固定ページの機能である「テンプレート」と「ページ属性」の設定ができます。
エディタの編集モードは「タブ」をクリックして切り替えることができます。

クラシックエディタの編集モード
クラシックエディタには、2種類の編集モードが用意されています。
それぞれ特徴が異なります。エディタの特徴を理解した上で利用しましょう。
エディタの機能はテーマ・プラグインで拡張することもできます。
| ビジュアル (WYSIWYGエディタ) |
記事を視覚的に編集できるモードです。 初心者でも簡単に利用できます。 初めて利用する方は、まずはビジュアル編集モードを利用して記事を書いてみましょう。 |
|---|---|
| テキスト |
記事をテキストで編集できるモードです。 HTMLコードを直接記述することもできます。 HTML・CSSを手動で記述する機会が多い方は、テキスト編集モードを利用した方が効率的に記事を編集できます。 |
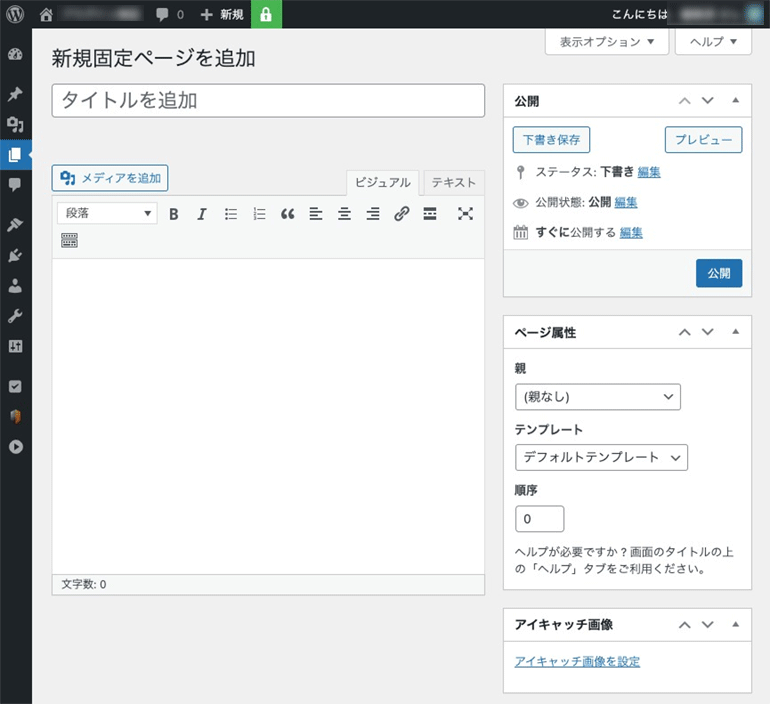
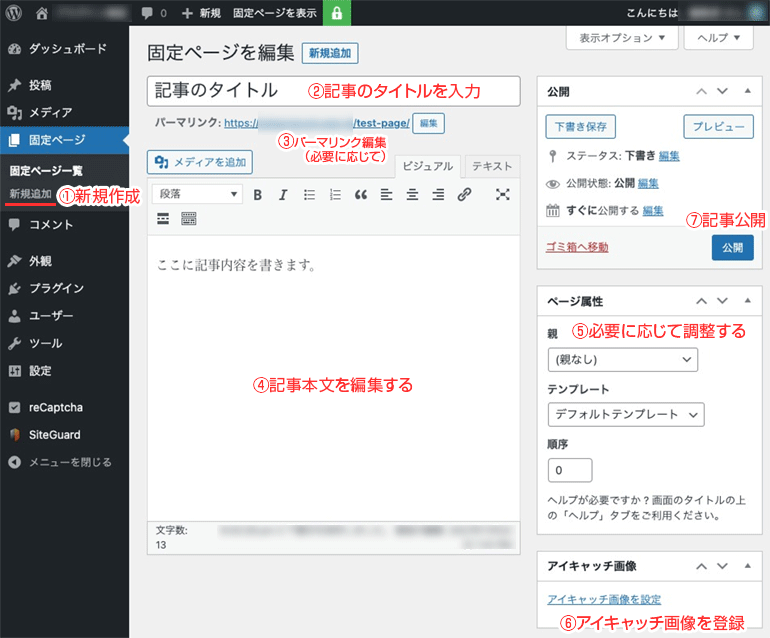
クラシックエディタでの記事作成
クラシックエディタの使い方は、投稿(POST)と基本的に同じです。
固定ページを利用する場合は、下記手順で記事を編集して公開できます。
ページ属性の「親」と「テンプレート」の機能は、必要に応じて活用します。
初めての場合は、試しに固定ページを何件か作成して機能を試してみましょう。
記事作成の手順

記事を書いて慣れる
まずは、実際に記事を書いてみて、WordPressの機能や仕様に慣れましょう。
実践が上達の近道です。
次の記事
画像の登録と編集方法(メディアライブラリ)に関しては、次の記事で詳しく説明しています。
WordPress(ワードプレス)のメディアライブラリの使い方について説明します。 WordPressの画像ファイルの管理・編集は、メディアライブラリを利用します。 メディアライブラリには、画像ファイルを編集する機能があ …