
WordPress(ワードプレス)のカスタマイザー機能について説明します。
カスタマイザー機能を利用すると、プレビューを見ながら、ブログの外観・設定を編集できます。
変更内容を保存すると、ブログに設定が反映されます。
カスタマイザー機能は、WPテーマの機能と連動しているので、利用するWPテーマによって設定項目が異なります。この記事では、WordPressの標準機能のみを説明しています。
はじめに
カスタマイザー機能とは?

WordPressのカスタマイザー機能は、
プレビューを見ながら、ブログの外観・設定を編集できます。
プレビューを見ながら、設定を反映させながら編集できるのが特徴です。設定を保存した段階で、変更内容が一般公開されます。
カスタマイザー機能は、WPテーマの機能と連動しているので、利用するWPテーマによって設定項目が異なります。
WordPressに標準で用意されている機能に加えて、WPテーマごとに独自に拡張した機能が用意されている場合が多いです。
詳しくは、あなたが利用するWPテーマのマニュアルをご確認下さい。
カスタマイザーで利用できる機能
WordPressのカスタマイザー機能では、プレビューを見ながら設定を編集できます。
カスタマイザー機能は、WPテーマの機能と連動しているので、WPテーマごとに設定項目が異なります。
一般的なWPテーマでは、下記のような内容を編集できます。
- サイト基本情報
- 色
- 背景
- メニュー
- ウィジェット
- ホームページ
- 抜粋
- 追加CSS
非対応の場合あり
WPテーマによっては、カスタマイザー機能に非対応の場合があります。
メニュー
カスタマイザーの編集画面は「外観」の中にあります。
WP管理画面 > 外観 > カスタマイズ

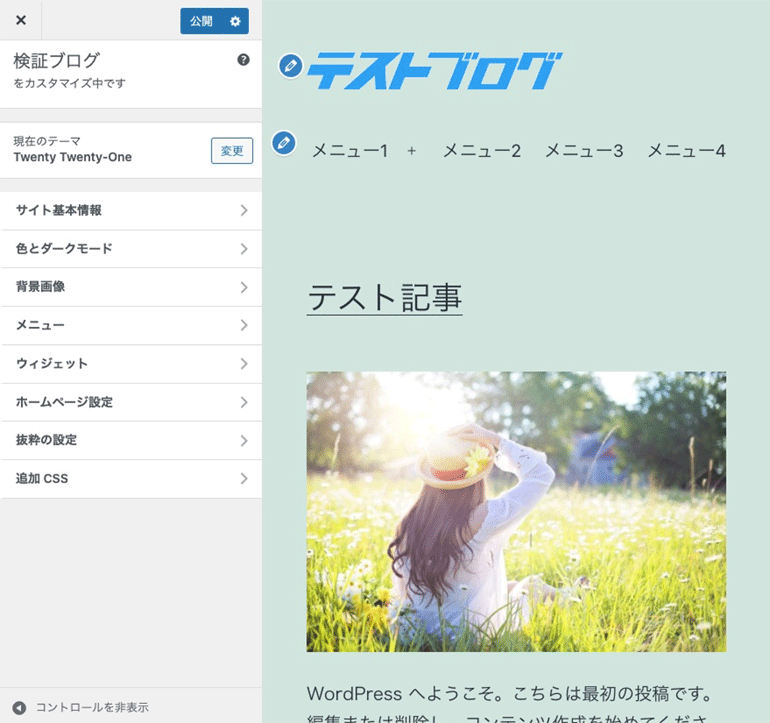
カスタマイザー
WordPressのカスタマイザー機能では、右側のプレビュー画面を見ながら、左側にある編集画面でサイトの設定を編集できます。
設定した内容は即時に反映されます。設定内容を視覚的に確認できるので便利です。
プレビュー画面

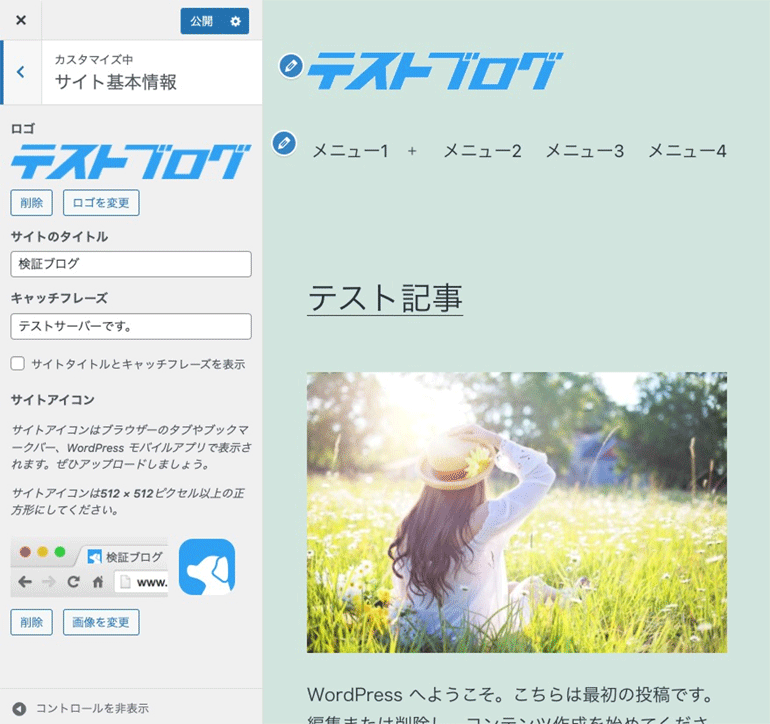
サイト基本情報
プレビュー画面を見ながら「サイトのタイトル」「キャッチフレーズ」などの基本情報を編集できます。
「サイトアイコン」については、可能であれば設定しておくことをオススメします。
Webブラウザのファビコン、スマホのホーム画面に表示されるのアイコンとして利用されます。

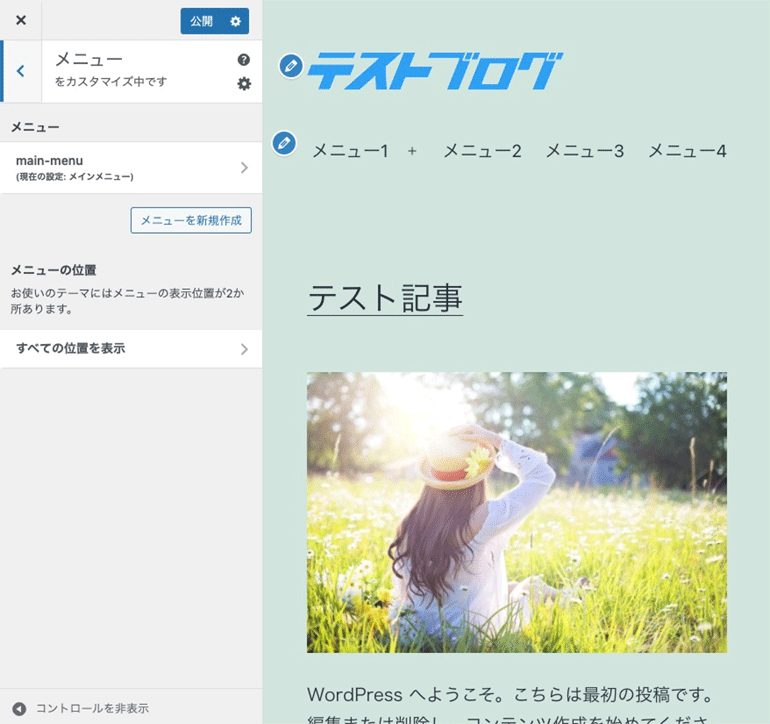
メニュー
プレビュー画面を見ながら、メニューの設定を編集できます。
メニューの内容や表示位置を調整したい場合に利用します。

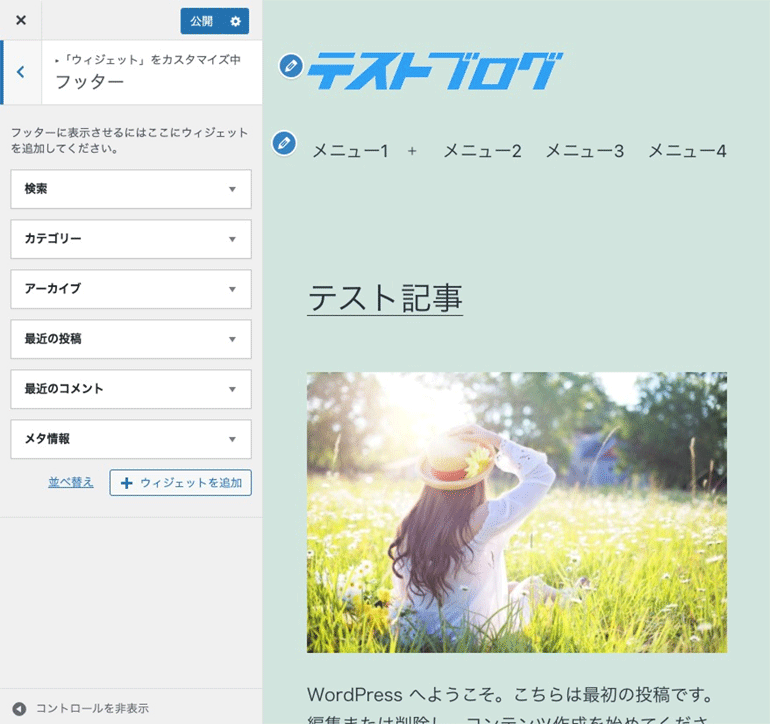
ウィジェット
プレビュー画面を見ながら、ウィジェットの設定を編集できます。
ウィジェットの設定を調整したい場合に利用します。

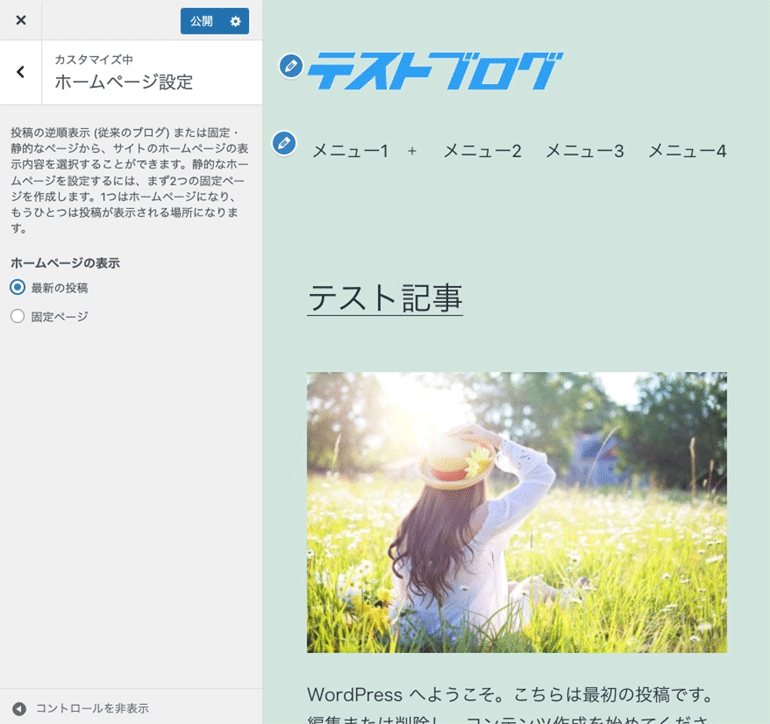
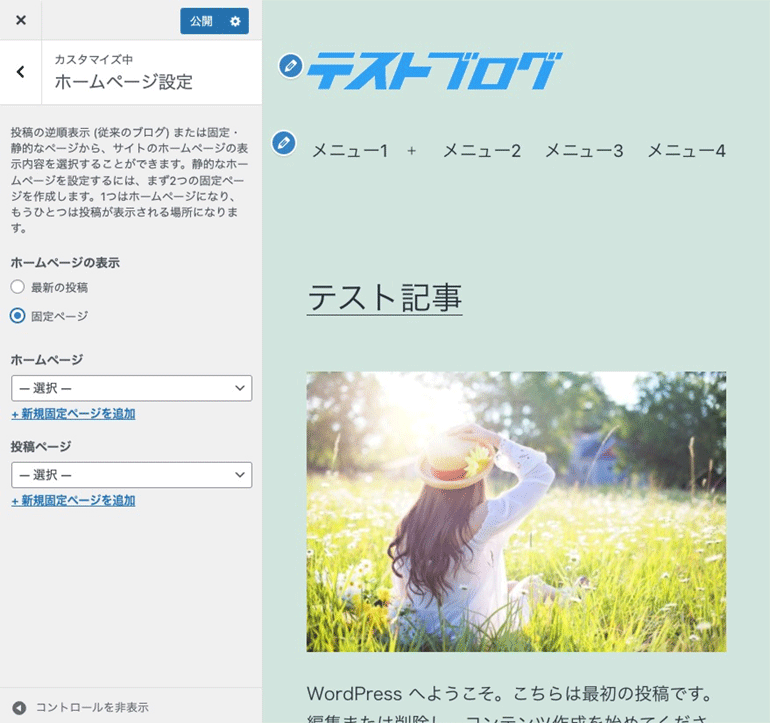
ホームページ設定
ホームページ(トップページ)に表示する固定ページを自由に指定できます。
WordPressの初期設定では「最新の投稿」が時系列に表示されますが、自分で作成した「固定ページ」をホームページに表示することもできます。
最新の投稿(初期設定)
初期設定では「最新の投稿」が指定されています。

固定ページ
ホームページに表示するコンテンツを変更したい場合にこの機能を利用します。

追加CSS
CSSコードを記述することで、ブログの外観(デザイン)をカスタマイズできます。
この機能はCSSでブログのデザインをカスタマイズするために用意された機能です。
CSSが分からない方は無理に利用する必要はありません。

まとめ
カスタマイザー機能を利用すると、プレビューを見ながら、ブログの外観・設定を編集できます。
変更内容を保存すると、ブログに設定が反映されます。
カスタマイザー機能は、WPテーマの機能と連動しているので、利用するWPテーマによって設定項目が異なります。
詳しくは、あなたが利用しているWPテーマのマニュアルをご確認下さい。
次の記事
ウィジェット機能に関しては、次の記事で詳しく説明します。
WordPress(ワードプレス)のウィジェット機能の使い方を解説します。 WordPressでは、ウィジェット機能を利用してサイドバーやフッターの領域に表示させたいコンテンツを指定します。 WordPress 5.8 …