
WordPressのブロックエディタ(新エディタ)の使い方を解説します。
合わせて、それ以前に利用されていたクラシックエディタ(旧エディタ)についても解説します。
WordPress 5.0 から導入されたブロックエディタは、記事編集のエディタに大きな仕様変更がありました。
新しく登場したブロックエディタでは、今までにない新機能が搭載され、高機能なエディタを利用できます。
ただし、ブロックエディタは高機能な反面、エディタの操作方法が少し複雑です。
慣れるには、実際に使ってみて慣れるしかありません。
ブロックエディタを利用して、ブログの記事を書いてみましょう。
目次[閉じる]
はじめに
旧エディタも使える

現在、WordPressには、2種類のエディタが存在します。
それぞれ特徴・操作方法が異なります。
- ブロックエディタ(新エディタ・高機能)
- クラシックエディタ(旧エディタ・シンプル)
ブロックエディタは新しいエディタです。
機能性に優れ、デザイン性の高い記事を柔軟に作成できるのが特徴です。
その反面、機能が多いので、エディタの操作が複雑になる問題を抱えています。
初めて利用する初心者の方が戸惑うことが多いです。
もちろん、両方のエディタを実際に自分で試してみることが必要です。
どちらのエディタを使うかはあなた自身で決めてください。
もし、ブロックエディタを使ってみて、機能が多過ぎて使いにくいと感じる場合は、
下記で紹介するプラグインを活用して、従来のクラシックエディタを利用できます。
新・旧のエディタの違い
WordPressを初めて利用する初心者の方で、記事編集エディタが2種類あることに、戸惑う方が多いです。
初心者の方でも分かるように、2つのエディタの違いを簡潔に説明します。
| ブロックエディタ (新エディタ) |
高機能・多機能
NO CODE(ノーコード)
こんな人に最適
運用面の問題
|
|---|---|
| クラシックエディタ (旧エディタ) |
シンプル機能・従来の操作方法
こんな人に最適
|
ブロックエディタの基本操作
ブロックエディタは、WordPress 5.0 以降で利用できる新しいエディタです。
ブロックエディタでは、今までにない新機能が多く搭載されています。
ブロックを利用して、記事を柔軟に編集できるのが特徴です。
ブロックエディタの編集モード
ブロックエディタには、コードエディタの機能も用意されています。
| ブロックエディタ | ブロックを利用して、記事を柔軟に編集できます。 高機能である反面、操作方法が他のエディタと異なります。 |
|---|---|
| コードエディタ | HTMLを手動で編集したい場合に利用するエディタです。 |
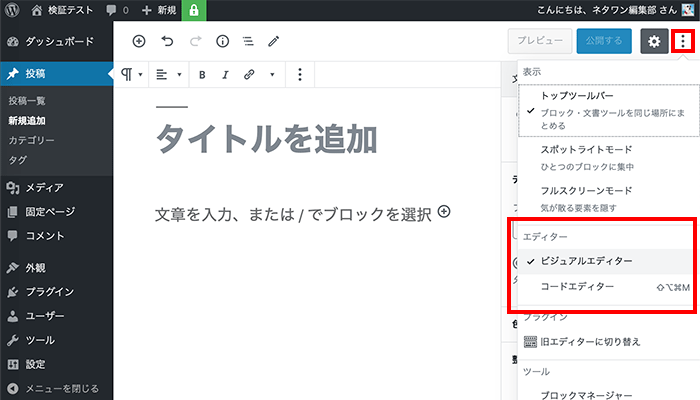
ブロックエディタ

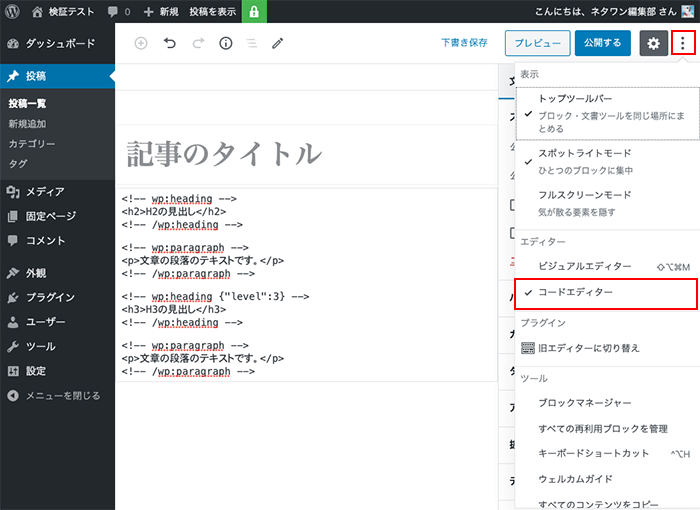
コードエディタの切り替え
コードエディタへの切り替えは、右側のアイコンをクリックすると表示されるメニューから切り替えることができます。

基本的な使い方
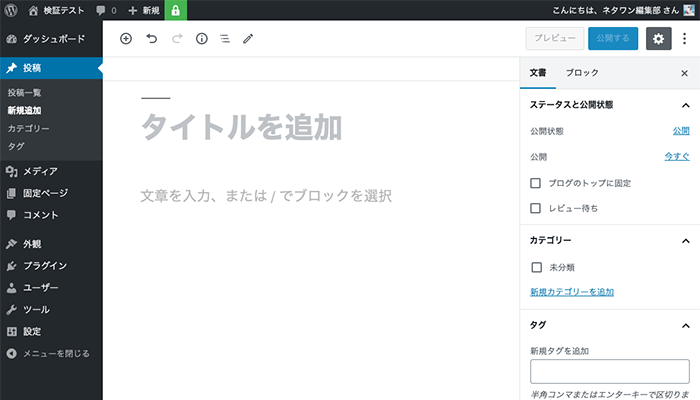
ブロックエディタの基本的な操作方法は、記事の中にブロックを追加して記事を編集します。
記事の中に追加したブロックは、ブロックごとに移動・編集・削除ができます。
エディタの「画面上部・画面左側」には、選択したブロックの設定項目が表示されます。
必要に応じて設定を調整してください。
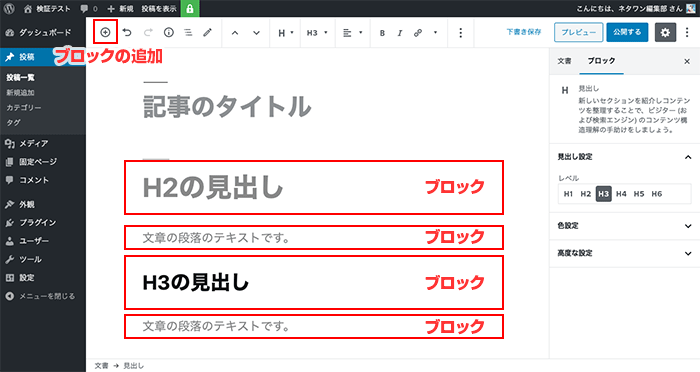
ブロックの追加

ブロックエディタの表示モード
ブロックエディタの表示モードは3種類用意されています。
表示モードは組み合わせて利用できます。自分好みにエディタを調整して利用しましょう。
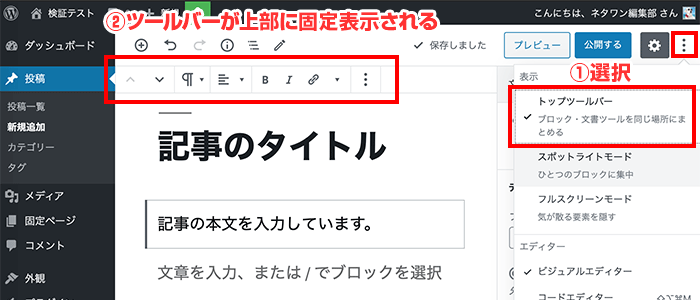
トップツールバー
右上のメニューから「トップツールバー」を選択すると、エディタの上部にツールバーが固定表示されます。トップツールバーを利用すると、ブロックやテキストを編集できます。

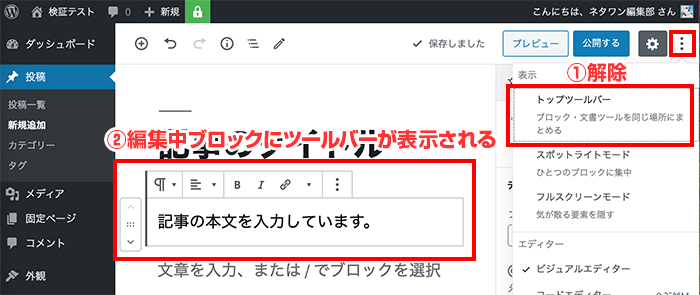
ブロックツールバー
右上のメニューから「トップツールバー」の選択を解除すると、ツールバーが選択中のブロックごとに表示されます。ブロックツールバーを利用すると、ブロックやテキストを編集できます。

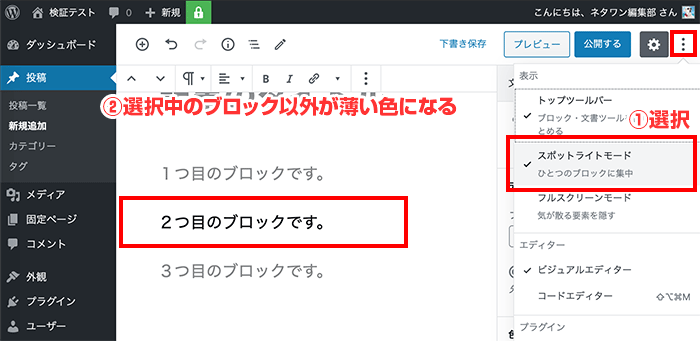
スポットライトモード
右上のメニューから「スポットライトモード」を選択すると、選択中のブロック以外が薄い色になり、選択中のブロックが強調された状態になります。
この機能は選択中のブロックを強調することで、選択中のブロックの編集に集中できるように補助する機能です。

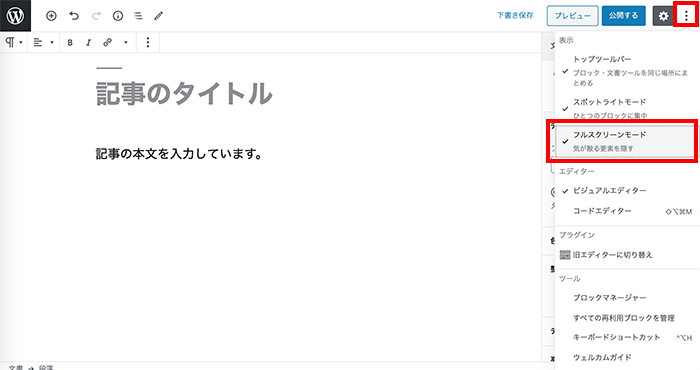
フルスクリーンモード
右上のメニューから「フルスクリーンモード」を選択すると、ブロックエディタが全画面表示になり、気が散る要素を非表示にします。集中して文章を書きたい場合に役立つ機能です。

編集中のHTML
ブロックエディタ編集中のHTMLは「コードエディタ」から確認できます。
編集中のHTMLには下記のようなコメントタグが含まれています。
このコメントタグはブロックエディタの制御に利用されます。絶対に削除しないでください。
コードエディタの見本

ブロックエディタにブロックを追加する

ブロックエディタを利用して記事を書く際は、まずは記事にブロックを追加する必要があります。
そして、その追加したブロックを編集していきます。
実際に記事にブロックを追加して、ブロックを編集してみましょう。
ブロックの追加
記事に新たな要素を追加する際は、ブロックを追加します。
ブロックエディタの「左上」または「記事本文」にブロックの追加ボタンが表示されます。
そのボタンをクリックしてブロックを追加します。
記事の中に追加したブロックは、ブロックごとに移動・編集・削除ができます。
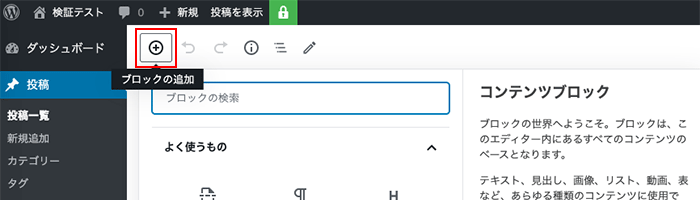
エディタの左上からブロック追加

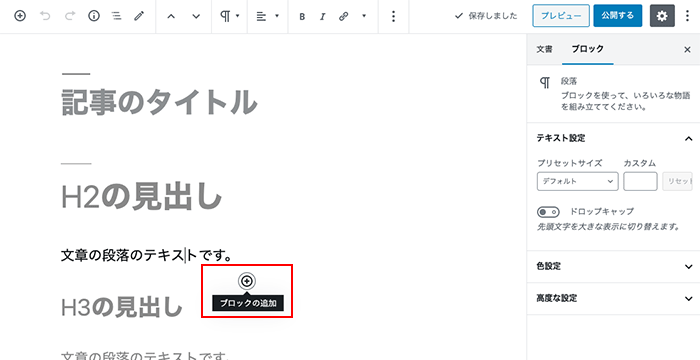
記事本文からブロック追加
編集中のブロックの下に追加ボタンが表示されます。

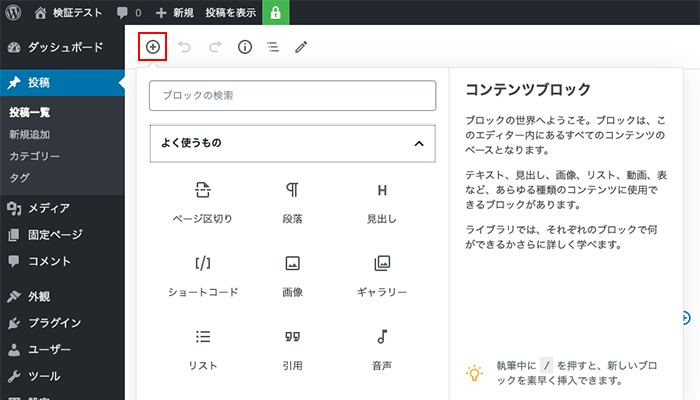
ブロックの種類
ブロックエディタのブロックは、エディタの上部にある追加アイコンをクリックすると、追加するブロックの種類が表示されます。ブロックの種類を選んで記事に挿入します。
ブロックの追加画面

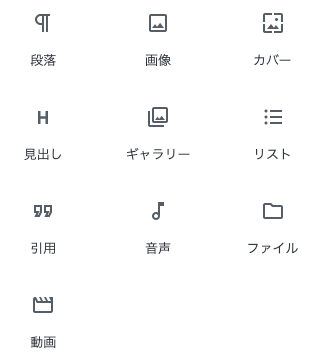
一般ブロック
一般的なブログで利用される要素が予め用意されています。

| 段落 | 文章を配置する際に利用します。 Pタグで囲った文章のHTMLが出力されます。 |
|---|---|
| 見出し | 見出しを配置する際に利用します。 H1〜H6タグで囲った見出しのHTMLが出力されます。 |
| 画像 | 画像・説明文を配置する際に利用します。 IMGタグのHTMLが出力されます。 |
| カバー | テキストオーバーレイを含む画像・動画を表示できます。 記事の先頭などで利用するのに最適です。 |
| ギャラリー | 複数の画像をギャラリーのように表示する際に利用します。 |
| リスト | 文章を箇条書きで表示したい場合に利用します。 |
| 引用 | 引用文・引用元を表示したい場合に利用します。 |
| 音声 | MP3などの音声ファイルを配置したい場合に利用します。 |
| 動画 | MP4などの動画ファイルを配置したい場合に利用します。 |
| ファイル | PDFなどのファイルをダウンロードさせるリンクを配置したい場合に利用します。 |
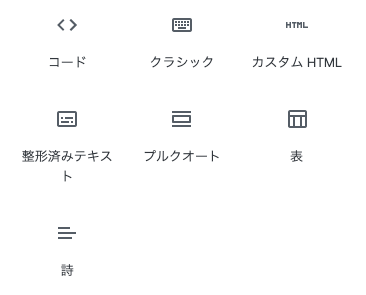
フォーマット
様々な形式の要素を配置できます。

| コード | HTML・JavaScriptなどのソースコードを記事に表示するためのコードスニペットです。 |
|---|---|
| クラシック | クラシックエディタで記事を書けるブロックです。 |
| カスタムHTML | 入力したHTMLをそのまま出力するブロックです。 |
| 整形済みテキスト | PREタグで囲まれたテキストが出力されます。 スペース・改行などを含んだテキストを、そのまま等幅フォントで表示します。 |
| プルクオート | 視覚的強調を加えた引用文を表示できます。 |
| 表 | 表(TABLE)を作成できます。 表の形式で情報を表示したい場合に利用します。 |
| 詩 | 詩・歌詞などを引用文として表示する際に利用します。 |
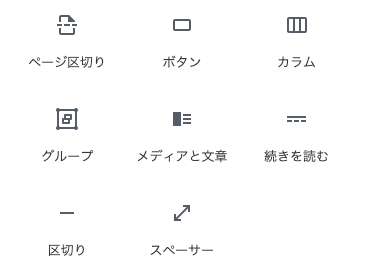
レイアウト要素
記事のレイアウトに関連する要素を配置できます。

| ページ区切り | 記事を複数のページに分けて表示します。 |
|---|---|
| ボタン | リンクをボタンのようなスタイルで表示します。 リンクのテキストを視覚的に強調する効果があります。 |
| カラム | 記事本文を複数のカラムで縦方向に分割表示できます。 |
| グループ | 複数のブロックをグループ化できます。 |
| メディアと文章 | 画像と文章を横並びで表示できます。 |
| 続きを読む | このブロックより前に配置されたコンテンツをアーカイブページの抜粋に表示します。 |
| 区切り | 水平の区切りを配置できます。 コンテンツの区切りとして利用します。 |
| スペーサー | ブロックとブロックの間に高さを調整可能な余白を追加できます。 |
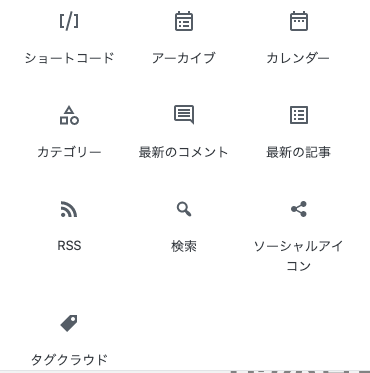
ウィジェット
WordPressのウィジェット機能の要素を記事に配置できます。

埋め込み
様々なソーシャルメディア(SNSなど)に対応する埋め込み機能(EMBED)を記事に配置できます。

記事編集の補助機能を活用する

ブロックエディタには記事編集を補助する機能が用意されています。
これらの機能を活用すると、記事編集中に記事の構造を把握したり、記事内容のコピーができます。
記事編集の際に役立つ機能なので活用しましょう。
コンテンツ構造
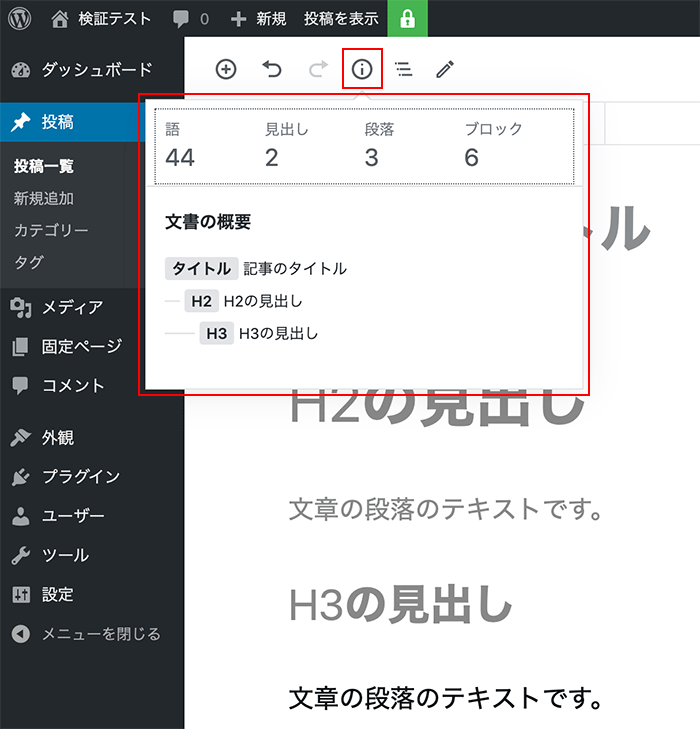
ブロックエディタの「上部」にある「コンテンツ構造」をクリックすると、作成中の記事の構造を把握できます。
文章の概要に表示されている項目をクリックすると、ブロックエディタの対象の位置に移動します。記事の内容が長くなった場合に活用すると役立つ機能です。
コンテンツ構造

ブロックナビゲーション
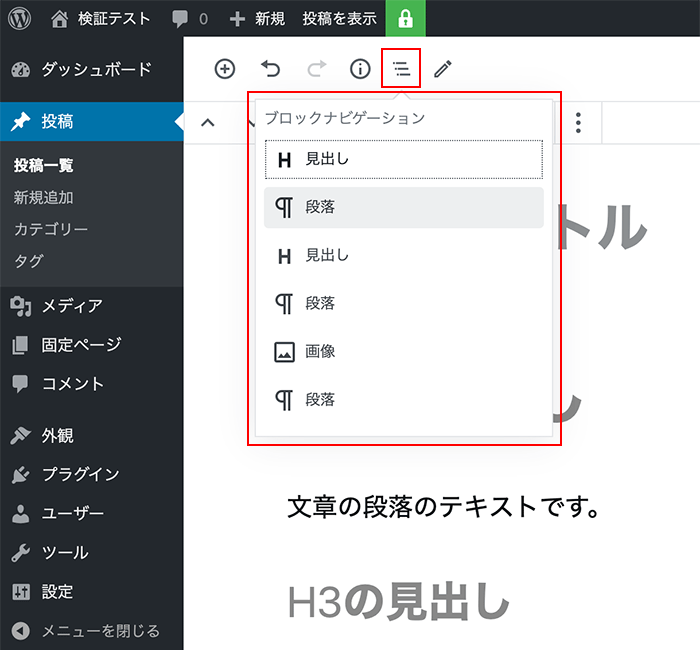
ブロックエディタの「上部」にある「ブロックナビゲーション」をクリックすると、ブロックの構造とカーソル位置が表示されます。
ブロックの構造が複雑になると、自分がどのブロックを編集しているのかが把握しにくいことがあります。ブロックナビゲーションは、自分が編集しているブロックをわかりやすくする役割があります。
ブロックナビゲーション
ブロックの配置と選択位置を把握することができます。

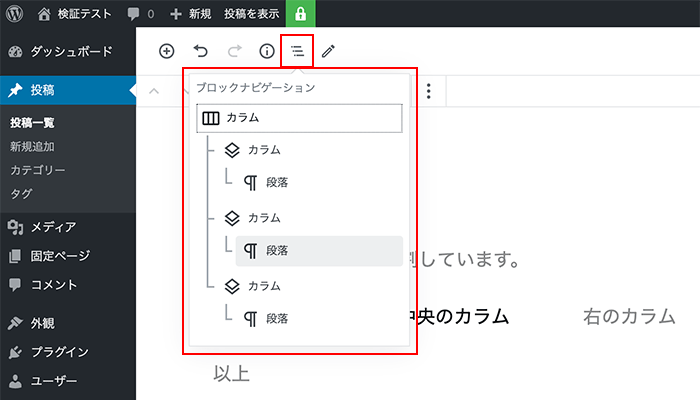
カラムを3分割した場合のブロックナビゲーション
記事のレイアウトをカラムで分割した場合でも、ブロックの構造と選択位置を把握することができます。

コンテンツ全体の複製・貼り付け
新しい記事を書く際は、以前に書いた類似性のある記事・ブロックをコピー(複製)して流用すると、記事作成を効率化できます。
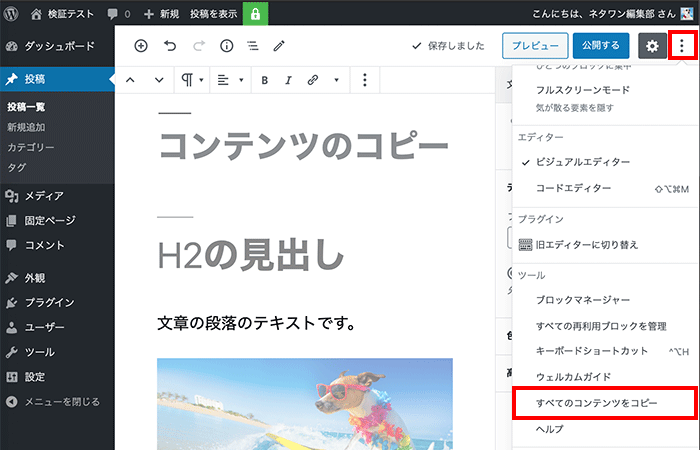
すべてのコンテンツをコピー
ブロックエディタの「右上」にあるメニューを展開して、「すべてのコンテンツをコピー」をクリックすると、表示している記事全体をクリップボードにコピー(複製)できます。

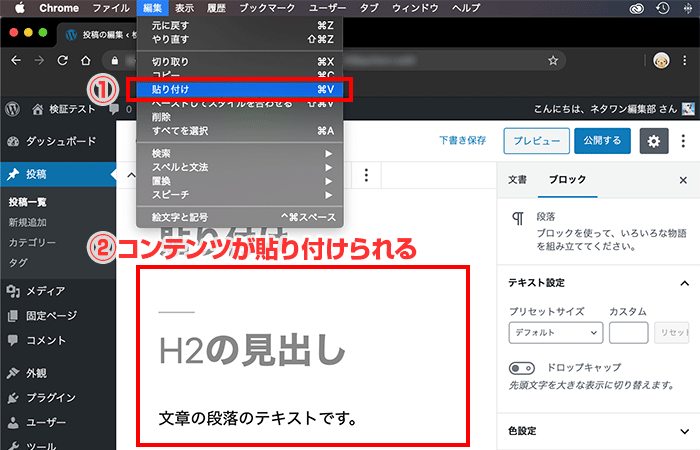
貼り付け
そして、Webブラウザの「編集」→「貼り付け」を選択すると、先ほどクリップボードにコピー(複製)した内容を貼り付けることができます。

パターン機能を活用する

ブロックエディタには、作成したブロックを他の記事で使い回すことができるパターン(旧:再利用ブロック)の機能が用意されています。
複数の記事で共通で使うコンテンツは、パターンに登録してコンテンツを使い回すと便利です。
例えば、企業サイトを運営している場合は、「お問い合わせの連絡先・所在地」「お問い合わせフォームへの誘導ボタン」など、複数の記事で共通で使うコンテンツで利用すると役に立つ機能です。
- 名称変更
-
「再利用ブロック」の機能は「パターン」に名称が変更されています。
それに加え、見た目のデザインや機能が少し変わっています。- 再利用ブロック → パターン
- 同期あり → 同期パターン
- 同期なし → 非同期パターン
パターンを作成する
例として、表(TABLE)をパターン(旧:再利用ブロック)に追加する手順を説明します。
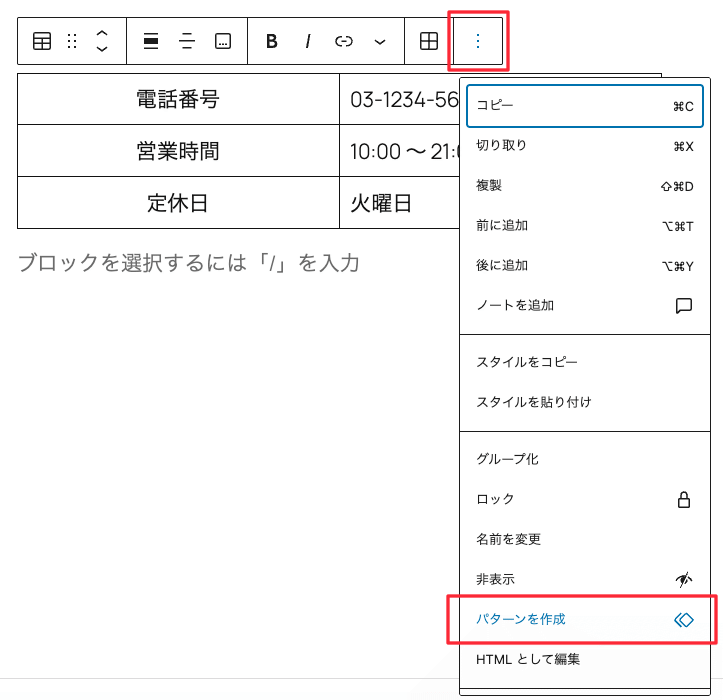
パターンを作成
対象のブロックを選択した状態で、ツールバーのメニューから「パターンを作成」を選択します。

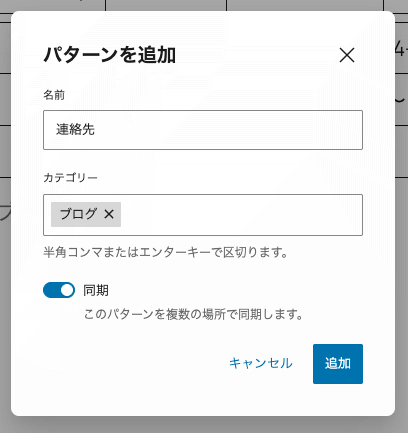
パターンの名前を保存
パターンの名前を入力する画面が表示されます。名前を付けて保存してください。

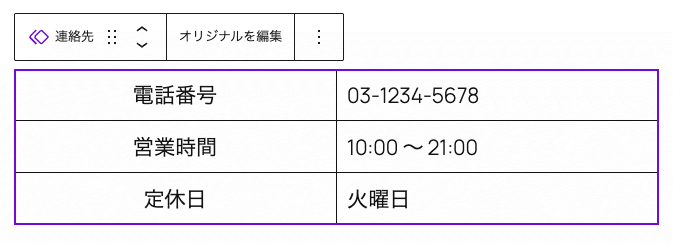
パターンに登録された状態
作成したブロックをパターンに登録すると、下記のようなパーターンのブロックとしてエディタに表示されます。

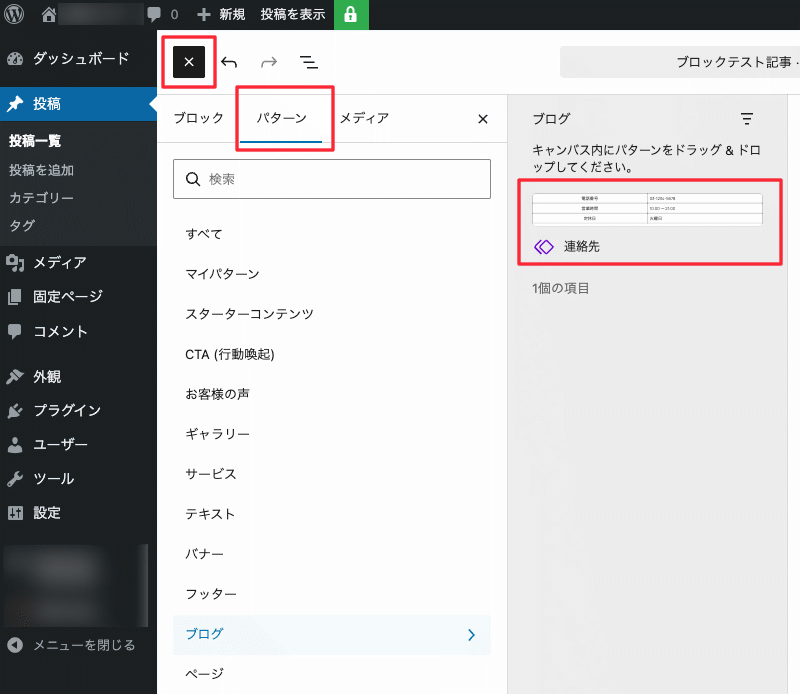
パターンを記事に挿入する
それでは、他の記事に移動して、先ほど登録したパターン(旧:再利用ブロック)を記事に挿入してみましょう。
ブロック挿入画面のパターンの中に登録したブロックが表示されます。
挿入したいブロックを選択すれば、記事にパターンが挿入されます。

パターンを編集する
パターンに登録したブロックは、後から内容を編集することができます。
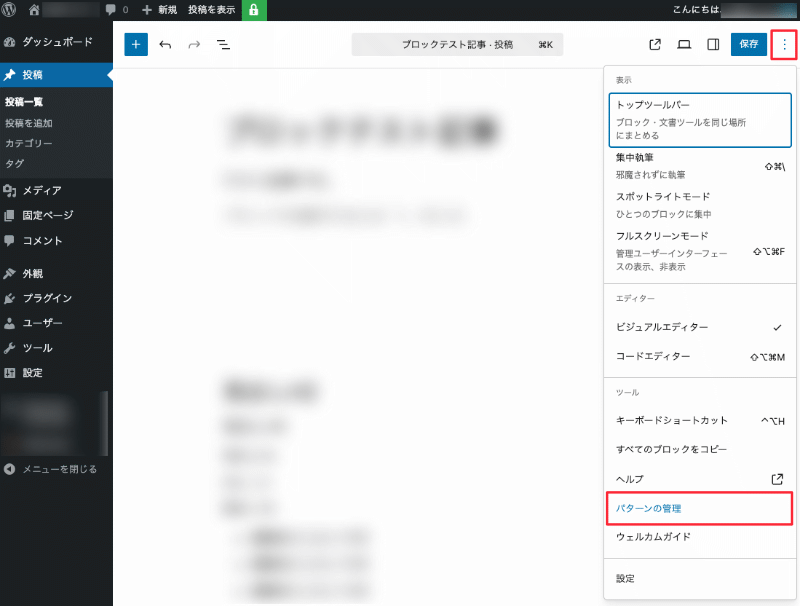
パターンの管理
作成済みのブロックを編集したい場合は、右上のメニューから「パターンの管理」を選択します。

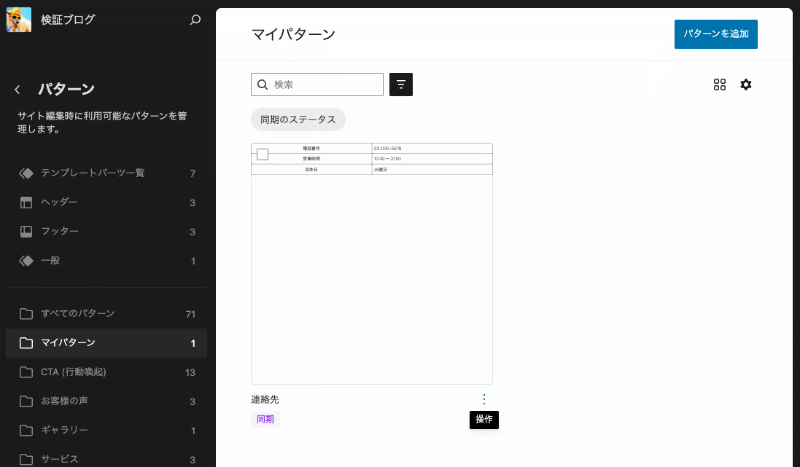
マイパターン
作成済みのパターン(旧:再利用ブロック)が一覧表示されます。
ちなみに、パターンに登録すると、他の記事でも共通して利用するパーツとなります。
パターンを編集すると、パターンを挿入した他の記事にも変更が適用されます。

ブロックの表示・非表示を管理する

ブロックエディタのブロック追加画面には沢山のブロックが表示されますが、使用頻度が低いブロックは非表示にすることもできます。
必要に応じて、表示するブロックを調整しておくと、ブロック追加画面が整理できて、作業効率が上がります。
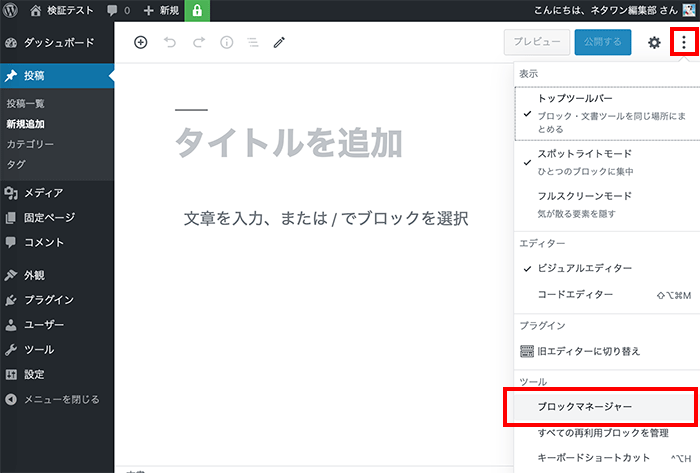
メニュー
ブロックエディタの右上のメニューから「ブロックマネージャー」をクリックします。

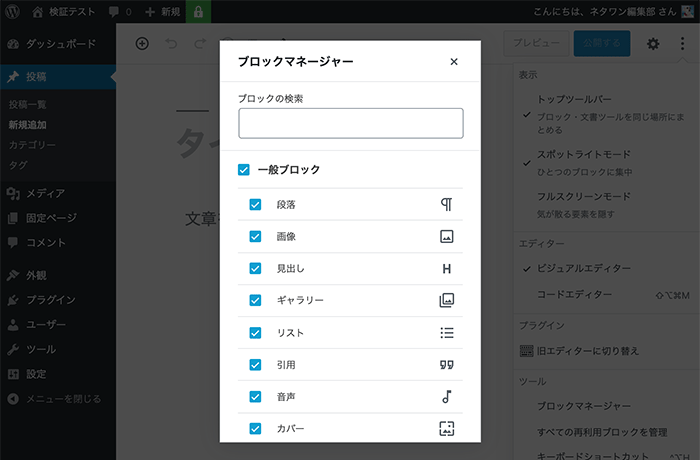
ブロックマネージャー
ブロック追加画面の表示・非表示の設定画面が表示されます。
チェックを外すとブロック追加画面の挿入ボタンが非表示になります。
利用しないブロックは非表示にしておくことを推奨します。

クラシックエディタと併用する方法
従来の操作方法で利用できるクラシックエディタ(旧エディタ)に戻したい場合は、
「Classic Editor」のプラグインをインストールすることで、旧エディタに戻すことができます。
ブロックエディタとクラシックエディタを切り替えて利用できます。
ブロックエディタは、まだ発展途上の段階なので、クラシックエディタを利用しても問題ありません。
コーディングをする機会が多いプロの編集者・技術者は、クラシックエディタを利用している人の方が多いです。
クラシックエディタについて
クラシックエディタは、WordPress 4.9 以前で利用されていた旧エディタです。
ビジュアル・テキストの2つの編集モードが用意されています。
| ビジュアルモード | 記事の内容を見ながら視覚的に記事を編集できるエディタです。 Microsoft Word のような感じで記事を編集できます。 |
|---|---|
| テキストモード | テキスト・HTMLを手動で編集したい方向けのエディタです。 |
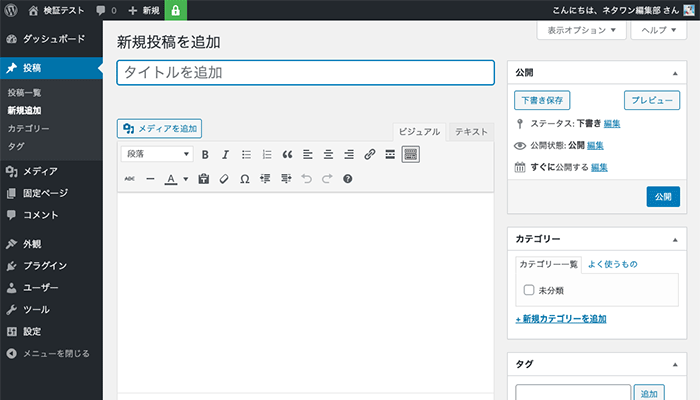
クラシックエディタ

エディタの切り替え
ビジュアル編集からテキスト編集への切り替えは、エディタの右上にある「タブ」をクリックすることで切り替えることができます。
クラシックエディタのインストール

「Classic Editor」のプラグインを利用することで、ブロックエディタを無効化して、以前のクラシックエディタに戻すことができます。
このプラグインはWordPressの公式プラグインです。
少なくとも2024年まで、またはそれ以降も必要な限り、完全にサポート・保守されると明言されているので、プラグインを安心して利用できます。
プラグインの使い方に関しては、下記の記事をご覧ください。
参考記事

Classic Editor: クラシックエディタに戻せるWordPressプラグイン
Classic Editorは、記事編集エディタを以前のクラシックエディタ(旧エディタ)に戻せるWordPressプラグインです。WordPress 5.0 か・・・
ネタワンエディタの切り替え
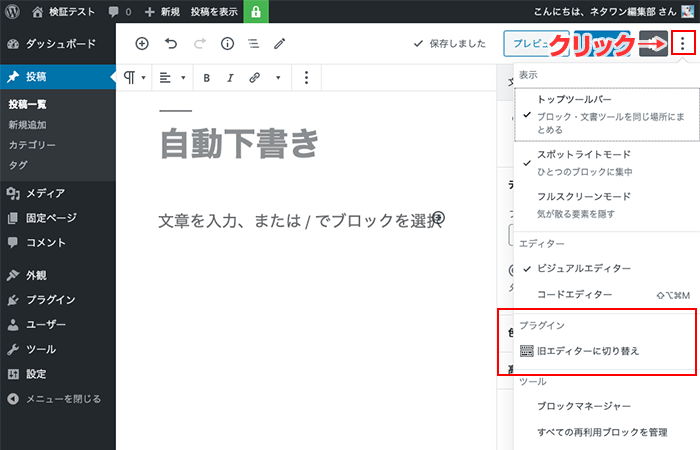
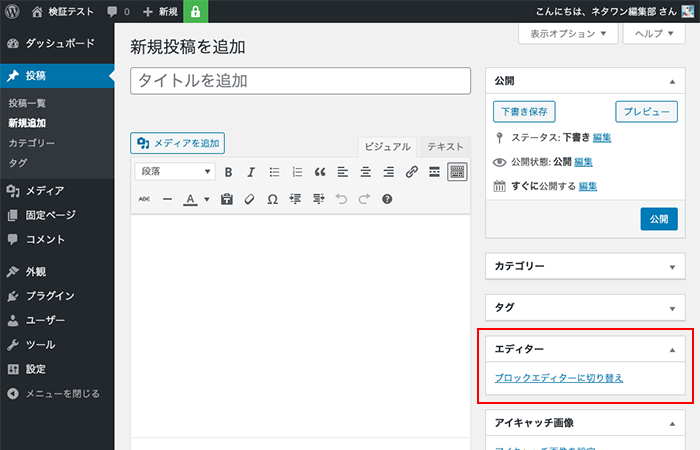
「Classic Editor」のプラグインを利用すると、ブロックエディタの画面からクラシックエディタに切り替えることができます。
クラシックエディタを利用したい場合は、必要に応じてエディタを切り替えて利用できます。
ブロックエディタからの切り替え

クラシックエディタからの切り替え

まとめ
ブロックエディタ(新エディタ)とクラシックエディタ(旧エディタ)について説明しました。
結論としては、新・旧のどちらのエディタを利用しても問題ありません。
ブロックエディタは高機能な反面、エディタの操作方法が少し複雑です。
慣れるには、実際に使ってみて慣れるしかありません。
クラシックエディタは、プラグインが必要なくなるまでの間、完全に保守されると明言されています。
今後もプラグインを安心して利用できます。




コメント Comments
コメント一覧
コメントはありません。