
WordPress(ワードプレス)のメディアライブラリの使い方について説明します。
WordPressの画像ファイルの管理・編集は、メディアライブラリを利用します。
メディアライブラリには、画像ファイルを編集する機能があります。
画像の切り抜き(トリミング)、画像縮小の際に役立ちます。便利な機能なので活用しましょう。
はじめに
WordPressの画像ファイルの管理

WordPressの画像ファイルの管理は、メディアライブラリを利用します。
画像だけでなく、動画などの他のファイル形式にも対応しています。
記事編集の際に画像をアップロードすると、メディアライブラリに画像ファイルが登録されます。
後で画像ファイルを編集したり、再利用したい場合は、メディアライブラリの中から画像ファイルを探して利用します。
メディアライブラリに登録した画像は、トリミングや拡大縮小など、画像ファイルの編集ができます。
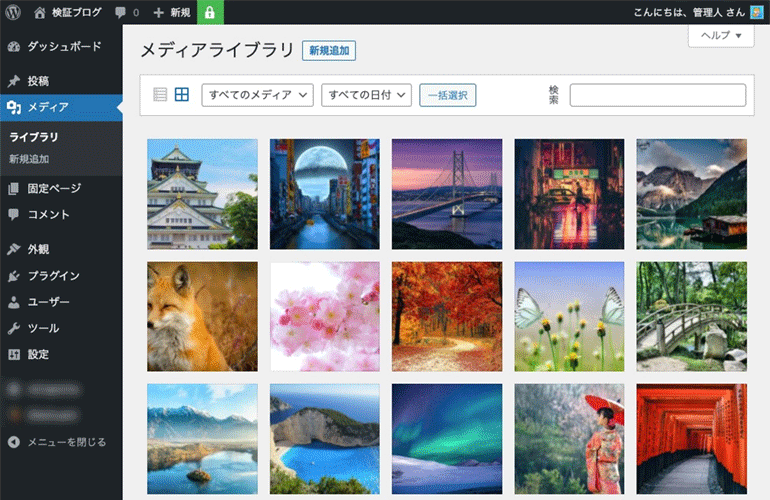
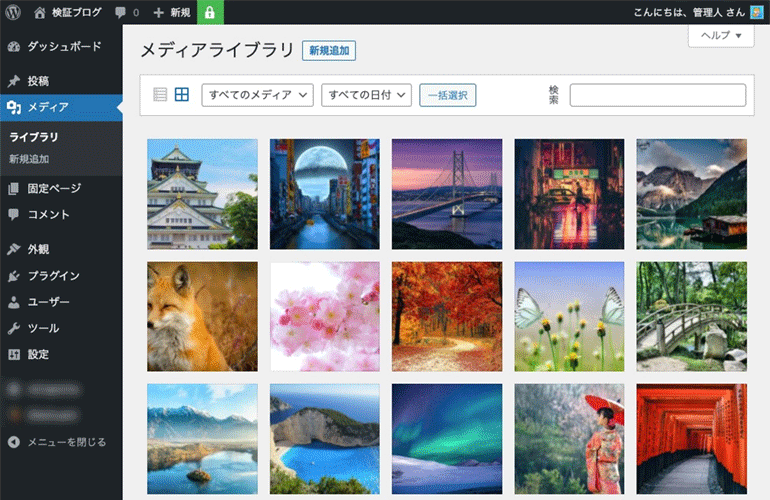
メディアライブラリの画面
WordPressの記事編集の際にアップロードした画像がメディアライブラリに登録されて一覧表示されます。

アイキャッチ画像の登録方法
WordPressの記事には「アイキャッチ画像」が登録できます。
アイキャッチ画像とは、記事の先頭に表示する画像のことです。
トップページや記事一覧ページ(アーカイブ)に表示されます。
アイキャッチ画像は、記事の内容を視覚的に印象付ける役割があります。
記事の内容を要約する画像を登録しましょう。
アイキャッチ画像の登録
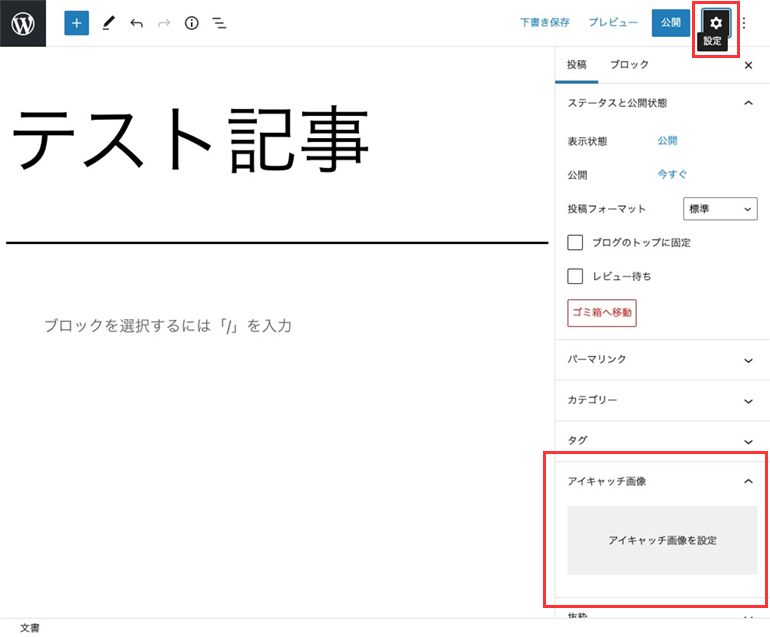
アイキャッチ画像は、記事編集エディタにある「アイキャッチ画像を設定」のリンクから登録できます。
ブロックエディタの場合は、右上の「設定」ボタンをクリックした後に、アイキャッチ画像の設定パネルから画像ファイルをアップロードできます。

記事に画像ファイルを追加する方法
画像ブロックの追加
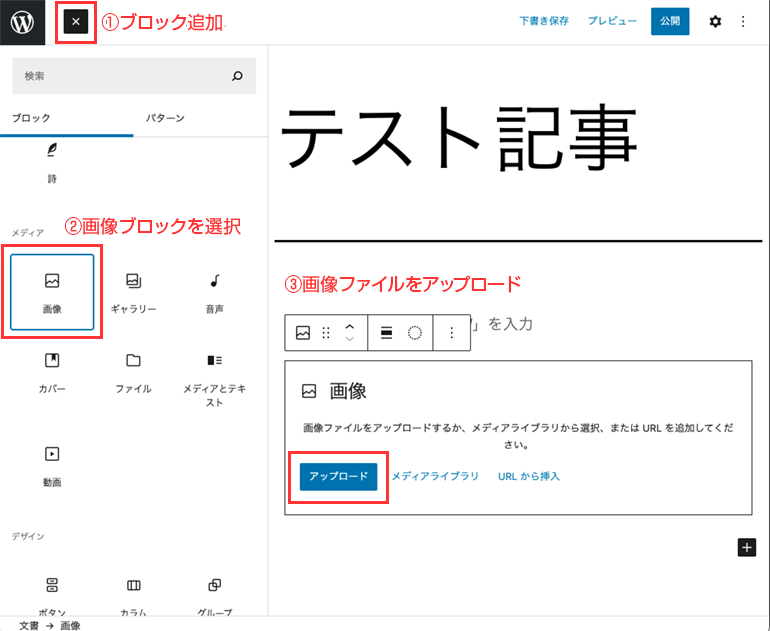
ブロックエディタを利用して記事に画像ファイルを追加する場合は、ブロック追加にある「画像ブロック」を利用します。
そして、記事に追加した「画像ブロック」から画像ファイルをアップロードできます。

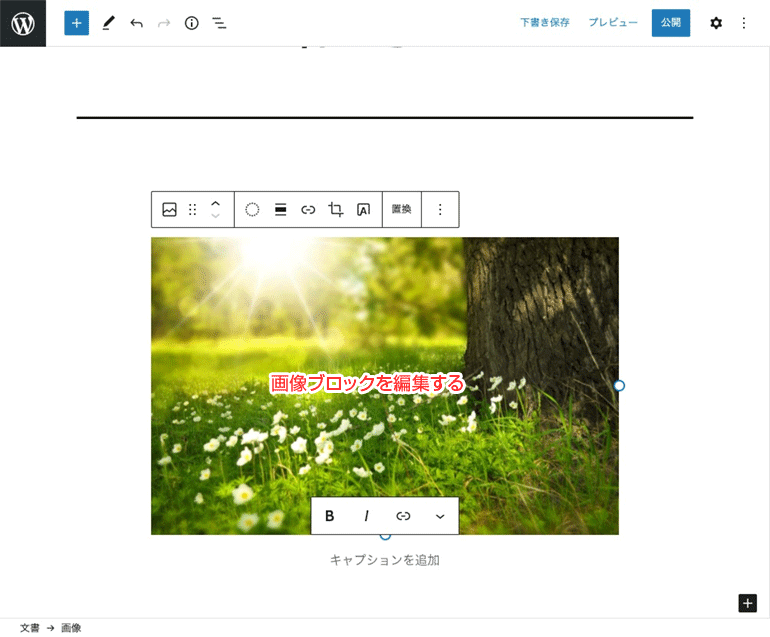
画像ブロックの編集
画像ファイルのアップロードが完了したら、画像ブロックを編集しましょう。

画像ファイルの編集方法
画像ファイルの選択
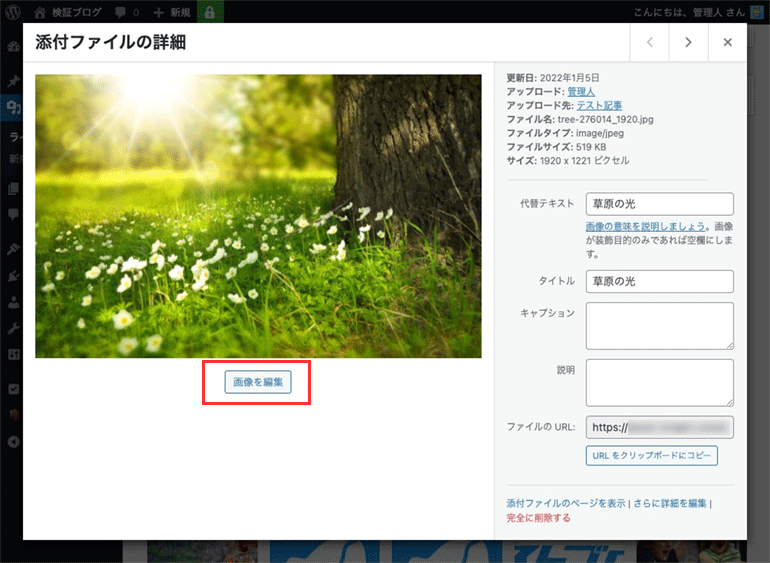
メディアファイルの一覧ページから画像ファイルを選択します。

画像を編集
「画像を編集」をクリックして編集画面に進みます。

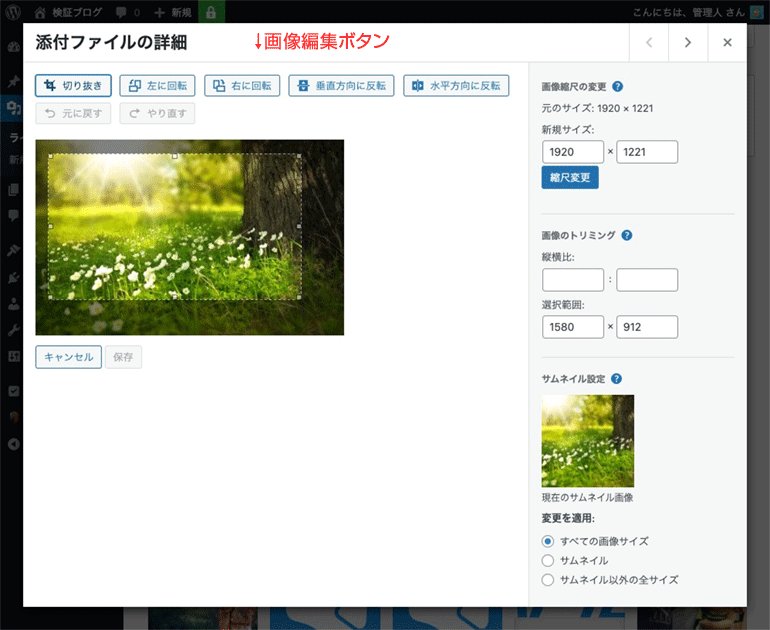
画像ファイルの編集
画像編集の画面では、様々な画像加工ができます。
便利な機能なので、必要に応じて活用しましょう。

メディアライブラリの画像編集でできること
- 画像の切り抜き
- 画像を左に回転
- 画像を右に回転
- 画像を垂直方向に反転
- 画像を水平方向に反転
- 画像縮尺の変更
まとめ
WordPressの画像ファイルの管理・編集は、メディアライブラリを利用します。
メディアライブラリには、画像ファイルを編集する機能があります。
画像の切り抜き(トリミング)、画像縮小の際に役立ちます。便利な機能なので活用しましょう。
写真素材サイトを活用する
アイキャッチ画像や記事で利用する画像素材を自分で用意できない場合は、画像素材サイトを活用しましょう。無料から有料まで、オススメの画像素材サイトを厳選して紹介しています。
有料
有料のストックフォト(写真素材サイト)を厳選して紹介します。圧倒的に高品質のロイヤリティフリーの写真素材・イラスト素材を利用できます。 購入したロイヤリティフリーの画像素材は、自分の所有サイトであれば、何度でも使い回して …
無料
無料で利用できる写真・画像素材を配布している素材サイトを紹介します。人物写真や風景写真など、あなたのブログで利用できる写真・画像素材です。 役に立つ写真素材配布サイトを厳選しました。特に役に立つ素材サイトから優先して紹介 …