Wp-Insertは、ブログの様々な場所に広告コードを挿入できるWordPressプラグインです。AdSenseやアフィリエイトの広告コードを投稿や固定ページに挿入できます。
広告コードの挿入位置は、記事の上部・下部・中央・左回り込み・右回り込み、ウィジェット、PHPコード指定など、様々な場所と方法に対応しています。広告コードの表示条件やCSS設定も細かく設定できます。Google Analyticsなどのアクセス解析コードの挿入機能もあります。
このプラグインは、ブロガーやアフィリエイターにお勧めです。ブログに表示する広告コードを管理するプラグインとして非常に高機能で役に立ちます。便利なプラグインなので活用しましょう。
目次
はじめに
このプラグインが優れていること
- 広告コードを挿入する位置を細かく指定できる。
(記事上部、記事中央、記事下部、左回り込み、右回り込み、ウィジェット指定、PHPコード指定) - 広告コードを表示する条件を細かく指定できる。(Rules)
- 広告コードを表示する地域ターゲットを指定できる。(Geo Targeting)
- 広告コードごとにCSSの設定ができる。
広告の表示枠のマージンやパディングを設定可能。 - 1つの広告枠に2つの広告コードを登録してランダム表示できる。
(Primary、Secondary) - 広告コードをウィジェットで指定できる。
- 広告コードの表示位置をPHPコードで指定できる。
- Google Analyticsなどのアクセス解析コードを挿入できる。
- ヘッダーとフッターにアクセス解析コードを挿入できる。
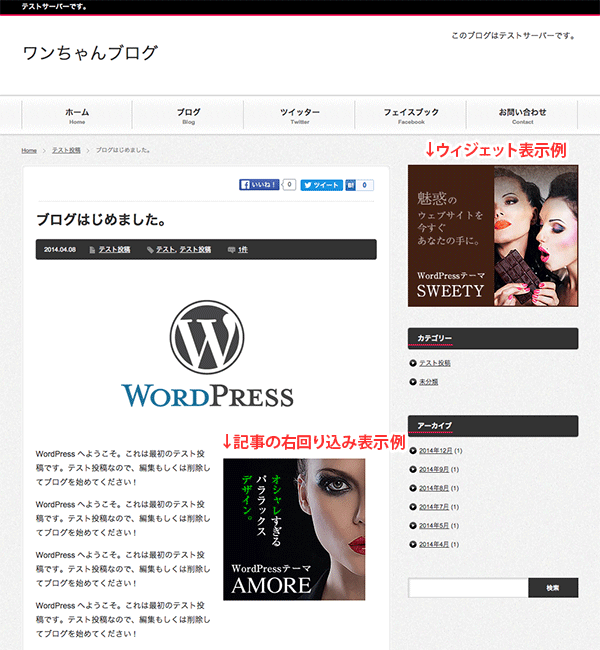
利用イメージ
投稿と固定ページの記事、サイドバーのウィジェットに広告コードを挿入した例です。

使用上の注意点
広告コードに設定するCSSのマージン(余白)は、適度な間隔を空ける必要があります。
記事本文に広告コードを挿入する場合は、20ピクセル程度のマージン(余白)を設定しましょう。
AdSenseを利用する場合は、記事本文のテキストと広告の間隔が近すぎると、AdSenseのプログラムポリシー違反になる恐れがあるのでご注意下さい。
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Wp-Insert」で検索
- 「wordpress.org」からダウンロード
WordPressのための究極のAdSense /広告管理プラグイン
プラグインの使い方
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > Wp-Insert
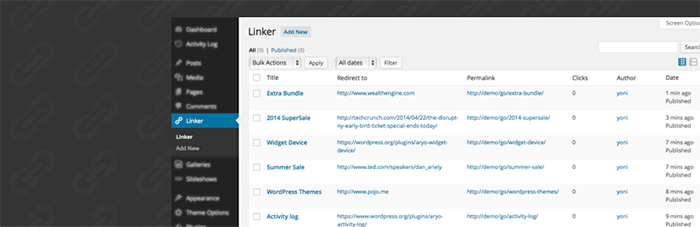
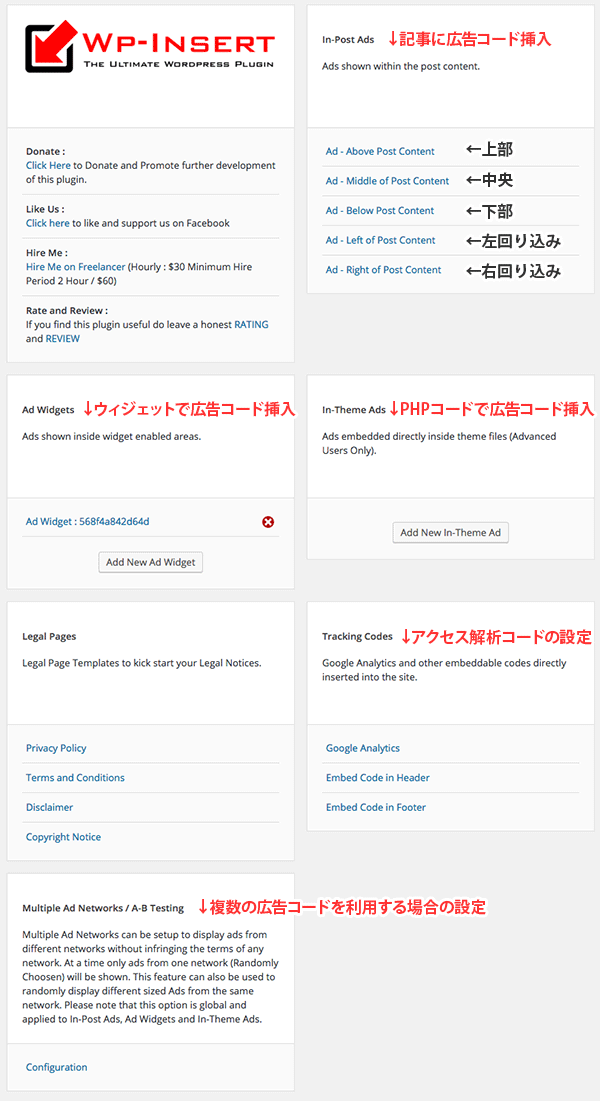
プラグインの管理画面
広告の表示位置や広告コードごとに表示条件やCSSの設定ができます。
それに加え、アクセス解析コードも設定できます。

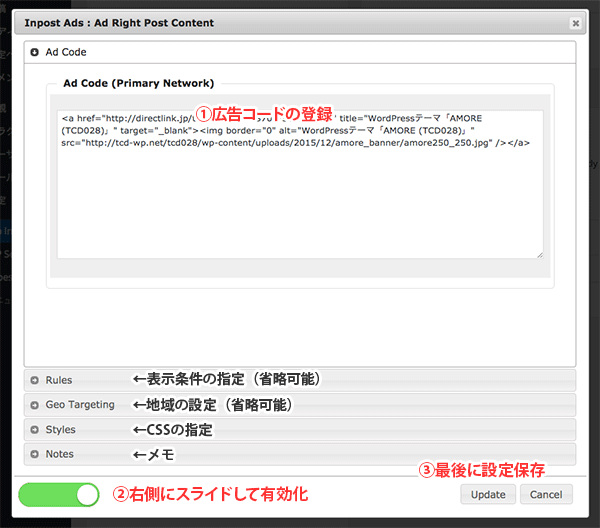
広告コードの登録
広告を表示したい場所に広告コードを登録後、左下にあるスイッチを右側にスライドさせると広告コードが有効化されます。緑色になると有効化した状態です。

広告コードを挿入できる場所
- 記事の上部(Above Post Content)
- 記事の中央(Middle of Post Content)
- 記事の下部(Below Post Content)
- 記事の左回り込み(Left of Post Content)
- 記事の右回り込み(Right of Post Content)
- ウィジェット指定(Ad Widgets)
- PHPコード指定(In-Theme Ads)
アクセス解析コードを挿入できる
- Google Analytics Tracker IDの指定
- アクセス解析コードをHTMLの上部に埋め込む(Embed Code in Header)
- アクセス解析コードをHTMLの下部に埋め込む(Embed Code in Footer)
まとめ
Wp-Insertは、ブログの様々な場所に広告コードを挿入できるWordPressプラグインです。AdSenseやアフィリエイトの広告コードを投稿や固定ページに挿入できます。
このプラグインは、ブロガーやアフィリエイターにお勧めです。ブログに表示する広告コードを管理するプラグインとして非常に高機能で役に立ちます。便利なプラグインなので活用しましょう。