WordPress Popular Postsは、人気記事をランキング表示できるWordPressプラグインです。
サイドバーやフッターにウィジェットで人気記事ランキングを表示できます。
一日の平均閲覧数・累積閲覧数・コメント数などを基に、サイト内の記事を人気順にランキング表示できます。記事のサムネイル画像を表示することもできます。
あなたのブログに記事が増えてきたら、このプラグインを利用してサイドバーやフッターに人気記事ランキングを表示しましょう。
そうすることで、ブログの閲覧者を人気のある記事へ誘導し、記事の閲覧数を増やすことができます。
はじめに
このプラグインが優れていること
- サイト内の記事を人気順にランキング表示できる。
- ランキング表示順番は「平均閲覧数・累積閲覧数・コメント数」を基に算出できる。
- ランキングに記事のサムネイル画像を表示できる。
- 出力されるHTML雛形をカスタマイズできる。
- カスタム投稿タイプの記事にも対応している。
- ウィジェット・ショートコード・PHPコードで表示位置を指定できる。
- プラグインの管理画面に統計表示機能がある。
- プラグインの管理画面が日本語化されているのでわかりやすい。
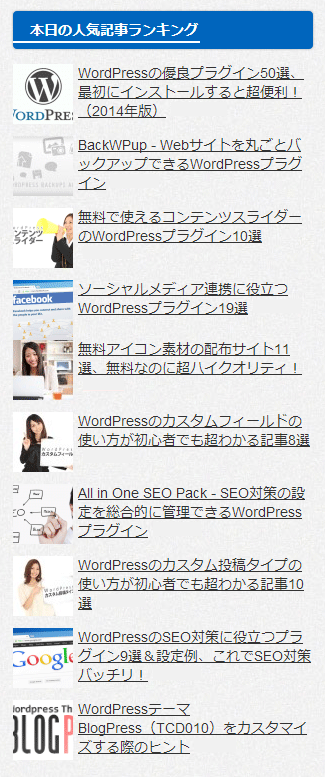
プラグインの使用例
このプラグインは当サイトでも過去に利用していました。(現在は利用していません)
下記はその時の画像です。

信頼性
プラグインが定期的にアップデートされており、安定的に保守が行われています。
サポートフォーラムでも開発者が質問に回答しています。
プラグインの保守は適切に行われているようです。
確認日:2023.04.27
確認できた内容
- 定期的なアップデートの実績
- サポートフォーラムの評判
- プラグインの評価
- プラグインの利用者数
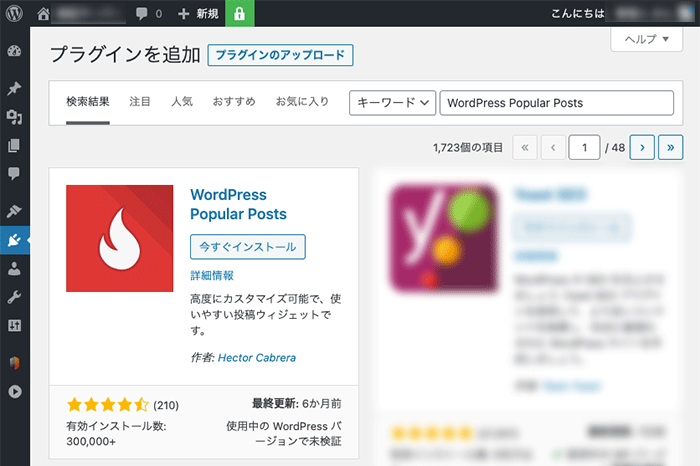
インストール方法

管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「WordPress Popular Posts」で検索
- 「wordpress.org」からダウンロード
高度にカスタマイズ可能で、使いやすい投稿ウィジェットです。
プラグインの設定
プラグインの管理画面は日本語化されています。
説明を読んで設定を調整して下さい。
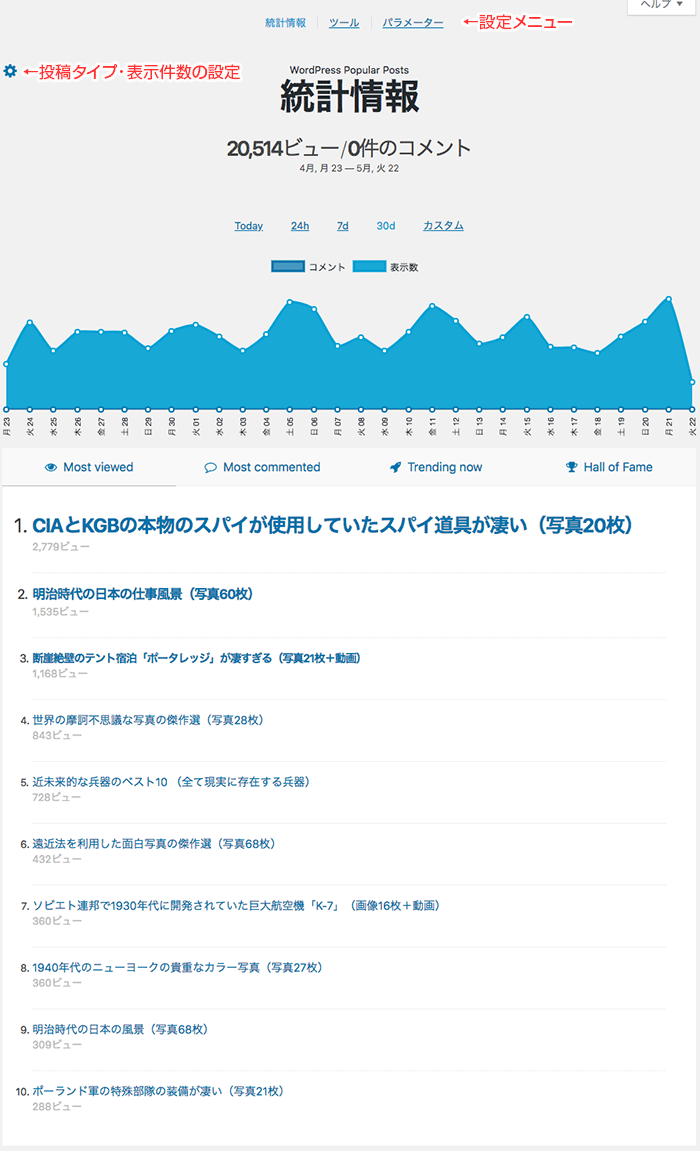
メニュー
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > WordPress Popular Posts
統計情報
記事のアクセス数の統計情報(24時間、1週間、1ヶ月、カスタム)を閲覧することができます。

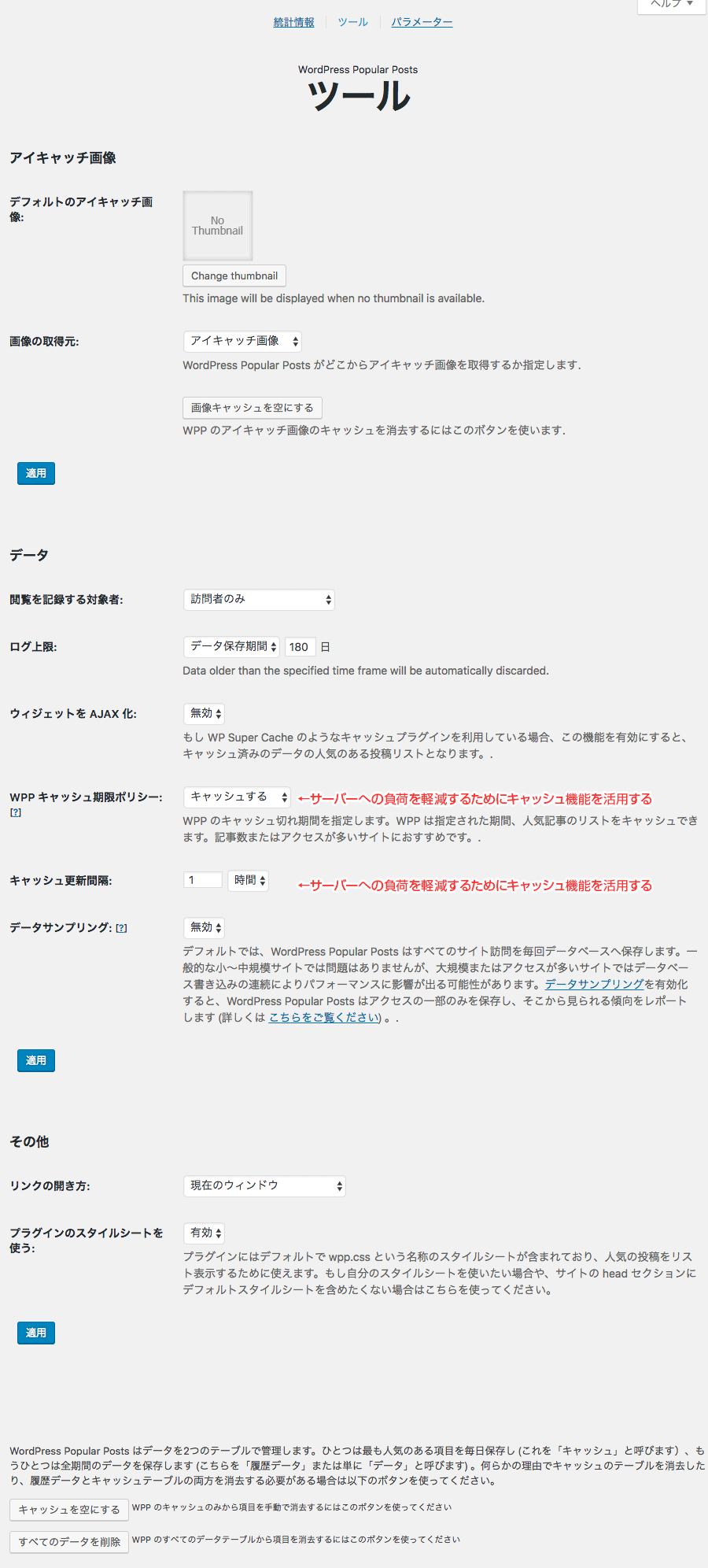
ツール
プラグインの設定は初期設定のままでも運用できます。必要に応じて設定を変更して下さい。
サーバーへの負荷を最小限にするために、キャッシュ機能は利用することを推奨します。

パラメーター
PHPコード・ショートコードで利用できるパラメーターの説明がまとめてあります。
この機能は上級者向けに用意されている機能です。よくわからない人は利用する必要はありません。
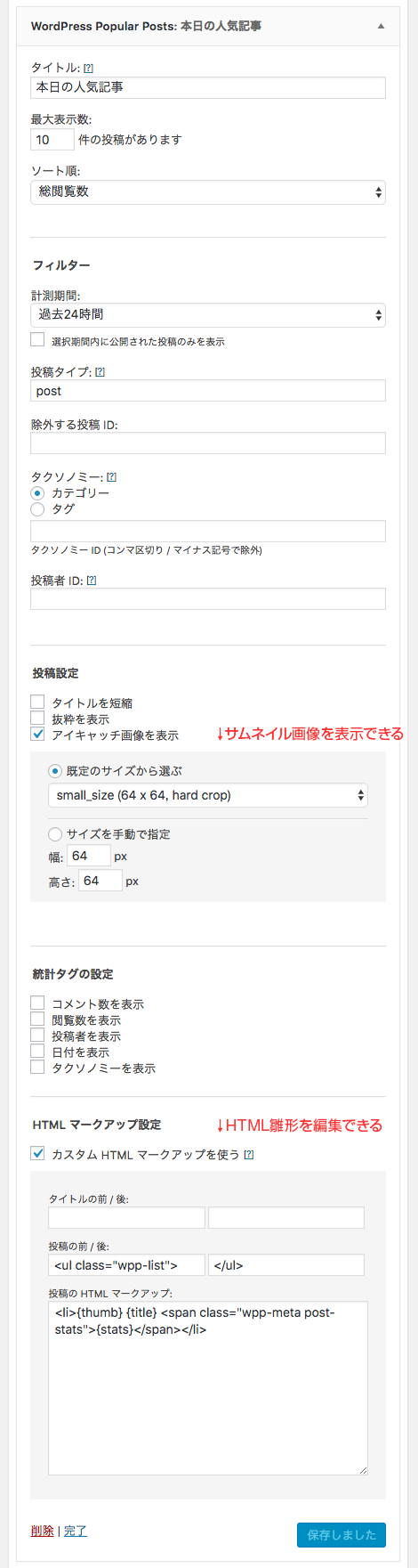
ウィジェットの設定
人気記事ランキングの表示位置と表示内容は、ウィジェットを利用して指定します。
ランキングにサムネイル画像を表示することもできます。
さらに、一番下にある「カスタムHTMLマークアップを使う」にチェックを入れると、出力するHTMLの雛形をカスタマイズすることもできます。

まとめ
WordPress Popular Postsは、人気記事をランキング表示できるWordPressプラグインです。サイドバーやフッターに人気記事ランキングを表示できます。
あなたのブログに記事が増えてきたら、このプラグインを利用してサイドバーやフッターに人気記事ランキングを表示しましょう。そうすることで、ブログの閲覧者を人気のある記事へ誘導し、記事の閲覧数を増やすことができます。