モバイル端末でのウェブページの表示速度を高速化するAMP(アンプ)をWordPressに導入する方法を紹介します。プラグインを利用するので簡単にAMP対応ページを生成できます。
AMPに対応するのみであれば、AMPプロジェクトの公式プラグイン「AMP」を利用するだけで対応できます。
WordPressを利用したWebサイトにAMPを導入する際に参考にしてください。ちなみに、AMPの導入は必須ではありません。AMPと相性の良いサイトを運営している場合に活用しましょう。
目次
はじめに
AMPとは?

AMP(アンプ)は、モバイル端末でのウェブページの表示速度を高速化するウェブページの仕様です。正式名称はAccelerated Mobile Pages(アクセラレイティッド・モバイル・ページ)になります。
AMP対応ページは検索エンジンのクローラーに定期的に巡回・取得されます。エラーがなければ、Google AMP Cache(GoogleのCDN)に保存されます。キャッシュに保存することでページを素早く表示できるようになります。キャッシュの状況はサーチコンソールから確認できます。
詳しい情報は、AMPプロジェクトやサーチコンソールのドキュメントをご確認ください。
参考サイト
AMP導入前に知っておくべきこと
- AMPの独自仕様が決められている。利用に関しては様々な制限がある。
- JavaScriptが利用できない。アクセス解析や広告のタグをAMP対応版に変更する必要がある。
- モバイル端末(スマートフォン端末)でのGoogle検索結果に反映される。
- 導入すればモバイル端末での検索結果の順位が上がる訳ではない。
- 相性が良いサイトと悪いサイトがある。文字を主体としたニュースサイトやブログとの相性が良い。大量の記事を毎日公開するサイトが導入のメリットがある。
- あなたが作成したAMP対応ページがGoogle AMP Cache(GoogleのCDN)にキャッシュされる。検索結果にそのキャッシュを利用するので高速に表示される。
- 記事は高速に表示されるが、記事本文以外の要素を全て排除した状態になる。スマートフォンを利用したユーザーがあなたのWebサイトに全くアクセスせず、記事のキャッシュを閲覧しただけで、Googleの検索結果の画面に戻ってしまう恐れがある。
AMPの導入は必須ではない
AMPのWebサイトへの導入は必須ではありません。導入すればモバイル端末での検索結果の順位が上がる訳ではありません。毎日記事を大量に公開する大手ニュースサイトのようなサイトに導入するとメリットがあります。
AMPプロジェクトが公開されてからまだ日が浅いので、急いで導入しなくても、日本では今のところは大きな影響はありません。今後、AMPの機能が順次拡張されていく予定なので、影響が大きくなることが予想されます。
AMPと相性の良いサイトの例
- 毎日記事を大量に公開するサイト
- ニュース記事のような文字や写真を主体とした記事が多いサイト
- スマートフォンでの閲覧者が多いサイト
AMP対応ページの生成
AMP

AMPは、AMPプロジェクトが公開している公式プラグインです。WordPressで運用するWebサイトにAMPを対応させる際は、このWPプラグインを利用しましょう。
WPプラグインの利用方法は簡単です。プラグインをインストールして有効化するだけでAMP対応ページが生成されます。
AMP対応ページにアクセスするには、サイトURLの後ろに「/amp」または「?amp」を付ければAMP対応ページになります。
インストール方法
管理画面から検索してインストールして下さい。 もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「AMP」で検索
- 「wordpress.org」からダウンロード
管理画面の場所
プラグインの管理画面は下記の場所にあります。AMPの画面のカラーもカスタマイズできます。初期設定のままでも運用できます。
WordPress管理画面 > 外観 > AMP
AMP導入時の注意点
WordPress内部のURL構造に関するデータの更新が必要となります。AMPのプラグインを有効化後、WP管理画面の「パーマリンク設定」を設定そのままで保存して更新してください。
これで新しいパーマリンクの設定が反映されます。パーマリンクの設定を更新しないと、404エラーでAMPページがリンク切れ状態になる場合があります。
URL構造の例
| 通常記事のURL | https://sample.com/post-title/ |
|---|---|
| AMP対応ページのURL | https://sample.com/post-title/amp または https://sample.com/post-title?amp |
記事のヘッダーに挿入されるタグ
AMPを有効にした場合、通常の記事のヘッダーに下記のタグが挿入されます。検索エンジンのクローラーは、このタグに書かれたURLを辿ってAMP対応ページを巡回してキャッシュします。
|
1 |
<link rel="amphtml" href="https://sample.com/post-title/amp/"/> |
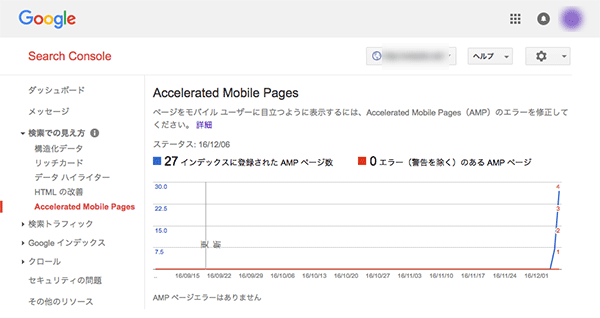
サーチコンソール
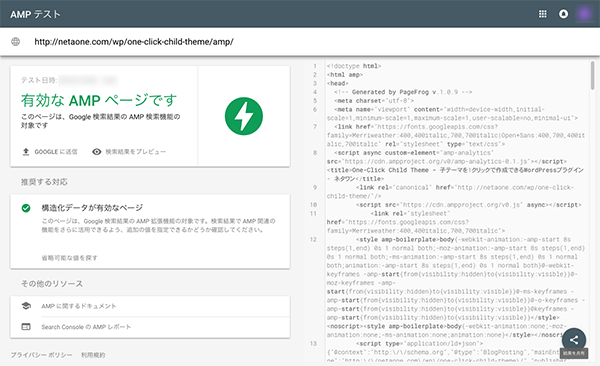
AMPテスト
AMP対応ページの作成が完了したら、念のためにAMPが正しく出力されているかどうかの確認を行いましょう。AMPテストで「有効なAMPページです」と表示されれば正常な状態です。
動作確認ページ

キャッシュされるまでに時間がかかります
AMP対応ページはGoogleのクローラーが定期的に巡回してくれます。エラーがなければ、Google AMP Cache(GoogleのCDN)に登録されます。クローラーの巡回状況やエラーの状況はサーチコンソールで確認できます。
キャッシュが完了するまでに数日かかります。数日後、サーチコンソールの状況を再度確認しましょう。

まとめ
モバイル端末でのウェブページの表示速度を高速化するAMPのWordPressへの導入は簡単です。プラグインを利用すると、簡単にAMP対応ページを生成できます。
AMPの導入は必須ではありません。AMPと相性の良いサイトを運営している場合に活用しましょう。WordPressを利用したWebサイトにAMPを導入する際に参考にしてください。
追記
ちなみに、ネタワン(当サイト)でもAMPを試験的に導入してみましたが、最終的にはAMPの導入をやめました。
当サイトはPC向けの情報を提供しているので、現段階ではAMP導入のメリットがありませんでした。モバイル端末での閲覧者が少ないので、影響も少なかったです。