
Crayon Syntax Highlighterは、記事の中でソースコードを綺麗に表示できるWordPressプラグインです。
プラグインで動作するSyntax Highlighter(シンタックス・ハイライター)です。
使い方は簡単です。プラグインをインストールすると、記事編集エディタに専用のボタンが追加され、そのボタンを押すと表示される挿入画面から表示するソースコードを登録します。
このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。
見栄えと使い勝手が良いので非常に役に立つプラグインです。
ブログでHTML/CSSやプログラミングのコードを解説する機会が多い方は、このプラグインを活用しましょう。
「Crayon Syntax Highlighter」のプラグインは、現在は開発が停止され、非公開になっています。
プラグインの開発を引き継ぎ、派生したプラグインがあります。
「Urvanov Syntax Highlighter」のプラグインに乗り換えることをお勧めします。
下記にリンクを記載しておきます。
Reincarnation of Crayon Syntax Highlighter. Syntax Highlighter supporting multiple languages, themes, fonts, highlighting from a URL, or post text.
目次
はじめに
このプラグインが優れていること
- 記事の中でエディタのように綺麗にソースコードを表示できる。
- WordPressプラグインで動作する「Syntax Highlighter」です。
- ビジュアルエディタとテキストエディタの両方で利用できる。
- 記事編集エディタに専用ボタンが追加され、そのボタンをクリックすると表示される挿入画面からソースコードを登録できる。
- ショートコードを利用して記述することもできる。
- テーマ(デザインスキン)が複数あり、好きなデザインを選べる。
- プラグインの管理画面が日本語化されているのでわかりやすい。
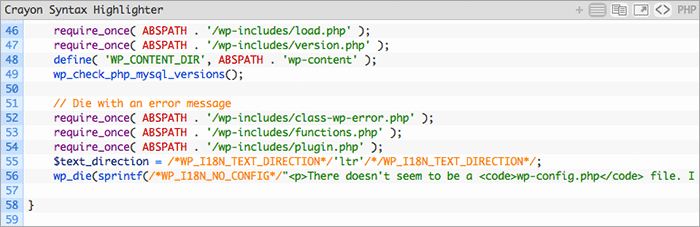
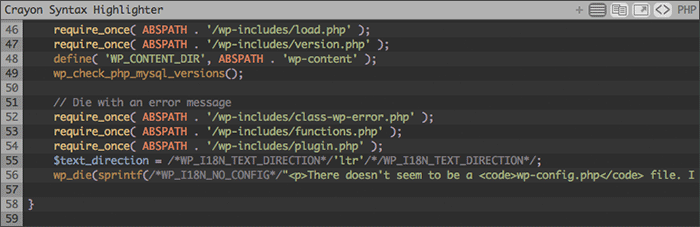
コードの表示例
コードの外観を変更できるテーマが沢山用意されています。下記はその中の一例です。
Classicテーマ

Twilightテーマ

対応言語
- ABAP
- ActionScript
- AmigaDOS
- Apache
- AppleScript
- Arduino
- Assembly (x86)
- AutoIt
- C
- C#
- C++
- CoffeeScript
- CSS
- Delphi/Pascal
- Diff
- Erlang
- Go
- Haskell
- HTML
- Lisp
- Lua
- Microsoft Registry
- MIVA Script
- Monkey
- MS-DOS
- MySQL
- Java
- JavaScript
- Objective-C
- Perl
- PHP
- PL/SQL
- PostgreSQL
- PowerShell
- Python
- R
- Ruby
- Rust
- Scheme
- Shell (Unix)
- Transact-SQL
- TeX
- Vim
- Visual Basic
- Visual Basic .NET
- YAML
インストール方法
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Crayon Syntax Highlighter」で検索
- WordPress.org からダウンロード
プラグインの日本語化
Crayon Syntax Highlighterは、翻訳ファイルが用意されていますが、
「バージョン 2.8.4」では日本語の翻訳ファイルが正常に動作していないようです。
もし、プラグインの管理画面が英語表記になる場合は、
FTPソフトを利用して「/wp-content/languages/plugins/」ディレクトリにある
下記の2つの翻訳ファイルを削除して下さい。
そうすれば、プラグインのディレクトリにある翻訳ファイルが適用され、プラグインの管理画面が日本語化されます。
削除するファイル
/wp-content/languages/plugins/crayon-syntax-highlighter-ja.mo
/wp-content/languages/plugins/crayon-syntax-highlighter-ja.po
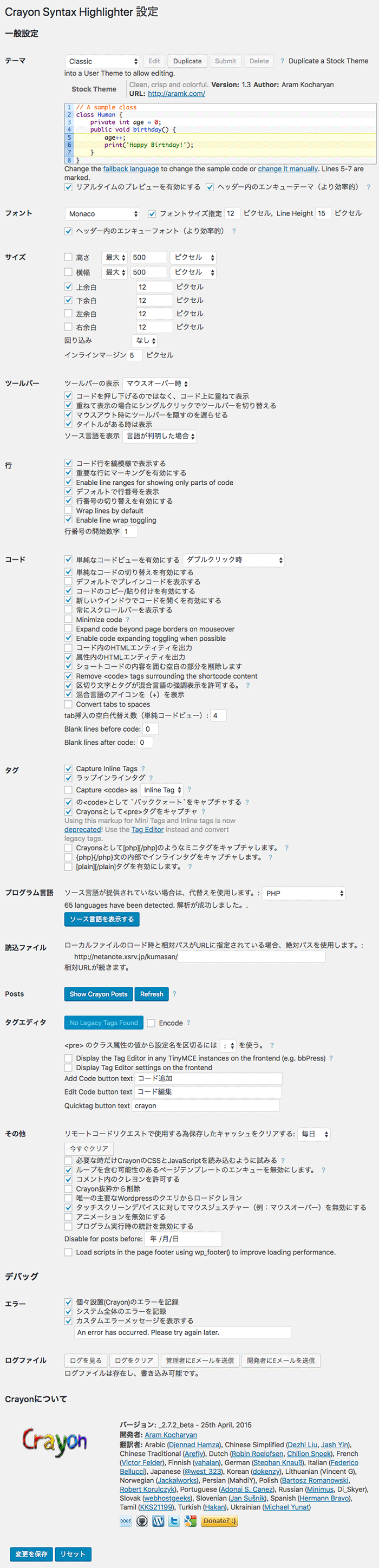
プラグインの設定
管理画面の場所
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > Crayon
管理画面の設定
このプラグインの管理画面は日本語化されています。
管理画面の説明を読み、必要に応じて設定を調整して下さい。
ちなみに、プラグインの設定は初期設定のままでも運用できます。

プラグインの使い方
コードの挿入方法
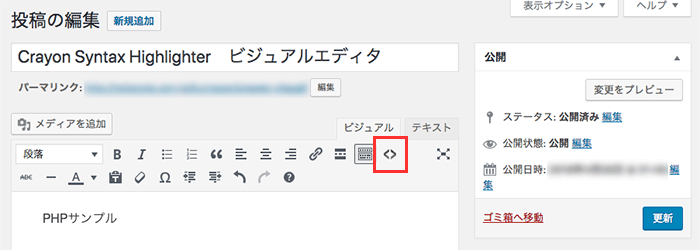
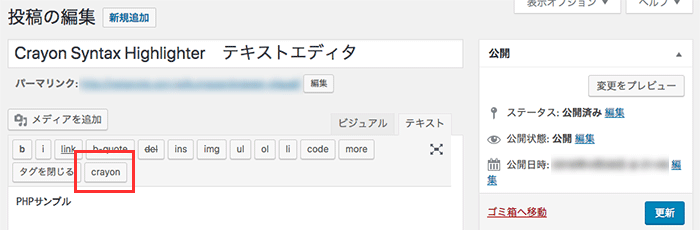
プラグインをインストールすると、記事編集エディタに専用のボタンが追加されます。
そのボタンをクリックすると、コードの挿入画面が表示されます。
ビジュアルエディタ

テキストエディタ

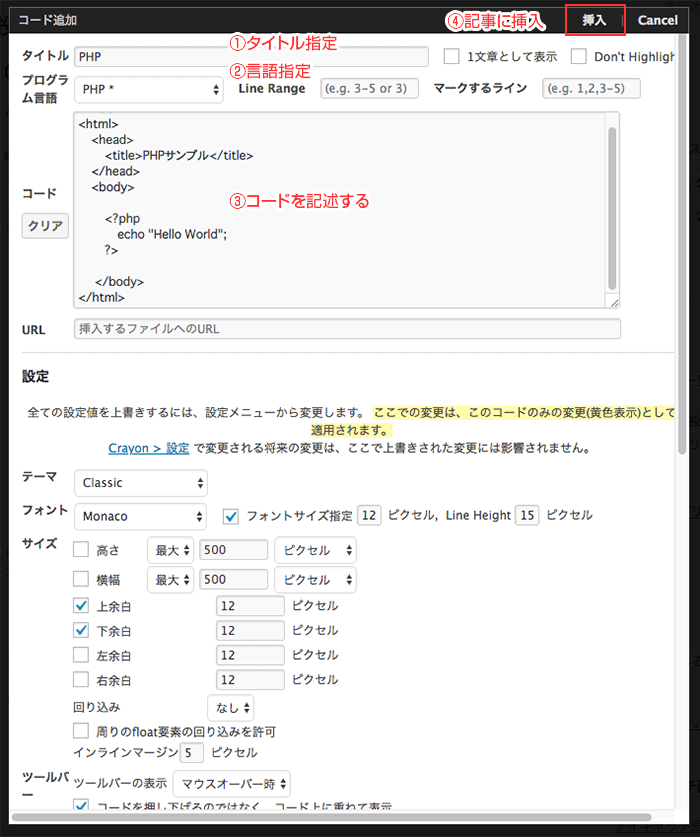
コード挿入
記事編集画面にある専用ボタンをクリックすると、コード挿入画面が表示されます。
タイトル・言語・コードを登録して、右上にある「挿入」のリンクをクリックすると、記事編集エディタにコードが挿入されます。

まとめ
Crayon Syntax Highlighterは、記事の中でソースコードを綺麗に表示できるWordPressプラグインです。
このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。
見栄えと使い勝手が良いので非常に役に立つプラグインです。