Content Aware Sidebarsは、サイドバーに表示する内容(ウィジェット)をページ毎に管理できるプラグインです。簡単に説明すると、サイドバー管理プラグインです。
このプラグインを利用すると、ウィジェットの初期設定をテンプレートや「functions.php」に記述する手間が省け、ウィジェットの設定をプラグインで管理できます。
もし、あなたのWebサイトでサイドバーの内容をページごとに変えたい場合は、このプラグインを活用しましょう。
目次
はじめに
このプラグインが優れていること
- サイドバーに表示する内容(ウィジェット)をページ毎に管理できる。
- ページ毎にサイドバーの内容が変えられる。
例えば、ページ毎に最適化した個別の内容をサイドバーに表示できる。 - プラグインの設定は簡単。ウィジェットの初期設定をテンプレートや「functions.php」に記述する必要はありません。(※手動を除く)
このプラグインでウィジェットを指定できるページの例
- トップページ
- 検索結果ページ
- 404ページ
- 全ての投稿(Post)
- 個別の投稿(Post)
- 全ての固定ページ(Page)
- 個別の固定ページ(Page)
- メディアライブラリ
- 全ての投稿者ページ
- 個別の投稿者ページ
- 全てのテンプレート
- 個別のテンプレート
- 全てのカテゴリ
- 個別のカテゴリ
- 全てのタグ
- 個別のタグ
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Content Aware Sidebars」で検索
- 「wordpress.org」からダウンロード
プラグインの設定
管理画面の場所
このプラグインの管理画面は、第一階層のSidebarsの位置にあります。
WordPress管理画面 > Sidebars
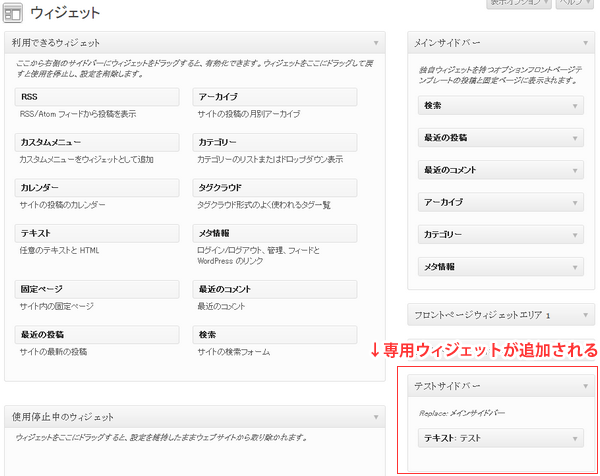
トップページのウィジェットを置き換える場合の例
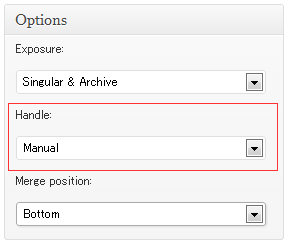
指定した対象のウィジェットを追加できます。そして、右側にある Options でオプションの設定を行います。

ウィジェット設定の例
上記の設定をすると、新しいウィジェットが追加されます。

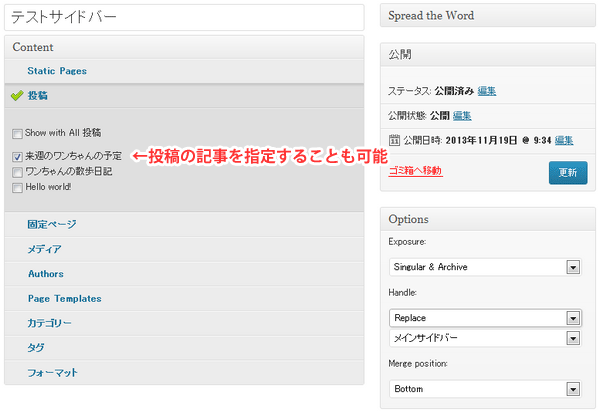
投稿の記事にウィジェットを追加した例
このプラグインを利用すると、様々なページのサイドバーの内容(ウィジェット)を変更できます。投稿の個別記事を指定することもできます。

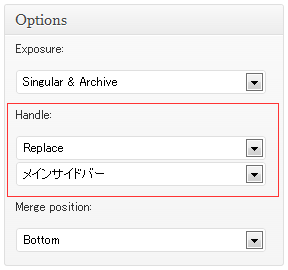
Replace(置換)
Replaceを指定すると、ウィジェットの内容を置き換えることができます。表示内容はウィジェットで指定します。

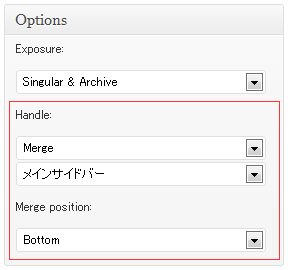
Merge(結合)
Mergeを指定すると、ウィジェットの内容を結合することができます。既存のウィジェットと結合されます。表示位置はTop(上部)とBottom(下部)が指定できます。表示内容はウィジェットで指定します。

Manual(手動)
Manualを指定すると、表示位置を手動(PHP)で記述することができます。表示内容はウィジェットで指定します。

PHPで表示位置を指定する場合
|
1 |
<?php display_ca_sidebar( $args ); ?> |
関連プラグイン
参考までに同じようなことができる関連プラグインを紹介します。
Widget Logicは、ウィジェットに条件分岐タグを指定することで、結果的に Content Aware Sidebars と同じようなことができます。どちらのプラグインを利用するかは、個人の好みだと思います。
参考記事
Widget Logic - ウィジェットに条件分岐タグを指定できるWordPressプラグイン
まとめ
Content Aware Sidebarsは、サイドバーに表示する内容(ウィジェット)をページ毎に管理できるプラグインです。
もし、ページごとにサイドバーの内容をカスタマイズしたい場合は、このプラグインを利用すると便利です。ウィジェットの初期設定をテンプレートや「functions.php」に記述する必要がないのでサイト運営が捗ります。